Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
5bc65317
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3172
Star
105
Fork
804
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
93
列表
看板
标记
里程碑
合并请求
67
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
93
Issue
93
列表
看板
标记
里程碑
合并请求
67
合并请求
67
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
5bc65317
编写于
5月 30, 2023
作者:
DCloud-WZF
💬
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
docs(vue-devtools): img path
上级
4e93971e
变更
1
显示空白变更内容
内联
并排
Showing
1 changed file
with
5 addition
and
5 deletion
+5
-5
docs/tutorial/debug/uni-vue-devtools.md
docs/tutorial/debug/uni-vue-devtools.md
+5
-5
未找到文件。
docs/tutorial/debug/uni-vue-devtools.md
浏览文件 @
5bc65317
...
...
@@ -28,11 +28,11 @@ vue devtools提供了2个特色功能:
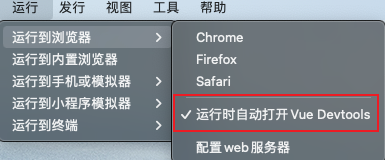
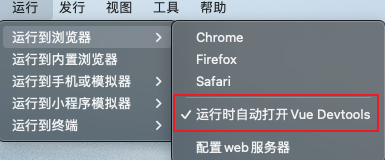
HBuilderX 运行菜单下针对每个运行平台有一个
`运行时自动打开 Vue Devtools`
按钮,


勾选后,运行到对应平台时会自动开启 Vue Devtools。服务启动后,会自动打开一个弹窗,并显示待连接状态,


对应平台项目运行后会与该弹窗建立连接。
...
...
@@ -40,7 +40,7 @@ HBuilderX 运行菜单下针对每个运行平台有一个 `运行时自动打
如果您不需要默认开启 Vue Devtools,但在开发过程中临时需要 Devtools 调试,可点击控制台右上角 Vue 图标按钮,


此时会以 Devtools 模式重启开发服务。
...
...
@@ -66,11 +66,11 @@ HBuilderX 运行菜单下针对每个运行平台有一个 `运行时自动打
服务启动后,会自动在默认浏览器打开一个页面,并显示待连接状态,
!
[](
https://web-assets.dcloud.net.cn/unidoc/zh/
uni-vue-
devtools-waiting-connect.png
)
!
[](
https://web-assets.dcloud.net.cn/unidoc/zh/devtools-waiting-connect.png
)
对应平台项目运行后会与该页面建立连接。
!
[](
https://web-assets.dcloud.net.cn/unidoc/zh/
uni-vue-
devtools-connected.png
)
!
[](
https://web-assets.dcloud.net.cn/unidoc/zh/devtools-connected.png
)
### 常见问题
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录