Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
4af7ab6d
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3211
Star
106
Fork
815
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
94
列表
看板
标记
里程碑
合并请求
70
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
94
Issue
94
列表
看板
标记
里程碑
合并请求
70
合并请求
70
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
4af7ab6d
编写于
11月 22, 2024
作者:
辛宝Otto
🥊
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
docs: 更新 mp-harmony 文档
上级
2a806589
变更
3
显示空白变更内容
内联
并排
Showing
3 changed file
with
58 addition
and
28 deletion
+58
-28
docs/.vuepress/config/navbar.js
docs/.vuepress/config/navbar.js
+5
-0
docs/README.md
docs/README.md
+19
-12
docs/tutorial/mp-harmony/intro.md
docs/tutorial/mp-harmony/intro.md
+34
-16
未找到文件。
docs/.vuepress/config/navbar.js
浏览文件 @
4af7ab6d
...
...
@@ -122,6 +122,11 @@ export const navbar = [
type
:
'
link
'
,
link
:
'
https://weexapp.com/zh/
'
},
{
text
:
'
鸿蒙元服务
'
,
type
:
'
link
'
,
link
:
'
https://developer.huawei.com/consumer/cn/doc/atomic-guides-V5/atomic-service-V5
'
}
]
},
{
...
...
docs/README.md
浏览文件 @
4af7ab6d
...
...
@@ -29,11 +29,13 @@ pageClass: custom-page-class
<b style="font-size: 14px;">需使用已升级到鸿蒙Next</b>
<b style="font-size: 14px;">的手机扫码体验</b>
</a>
<a href="
https://hellouniapp.dcloud.net.cn/" target="_blank" class="clear-style barcode-view
">
<a href="
//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view" style="pointer-events: none;
">
<div class="barcode-img-box">
<img src="https://
img.cdn.aliyun.dcloud.net.cn/guide/uniapp/uni-h5-hosting-qr
.png" width="160" />
<img src="https://
web-ext-storage.dcloud.net.cn/doc/harmony-os-next/tongyi-applinking-as
.png" width="160" />
</div>
<b>Web版</b>
<b>鸿蒙元服务</b>
<b style="font-size: 14px;">需使用已升级到鸿蒙Next</b>
<b style="font-size: 14px;">的手机扫码体验</b>
</a>
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box"><img src="//img.cdn.aliyun.dcloud.net.cn/guide/uniapp/gh_33446d7f7a26_430.jpg" width="160" /></div>
...
...
@@ -41,6 +43,12 @@ pageClass: custom-page-class
</a>
</div>
<div class="flex-img-group-view" style="margin-top: 20px;">
<a href="https://hellouniapp.dcloud.net.cn/" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box">
<img src="https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/uni-h5-hosting-qr.png" width="160" />
</div>
<b>Web版</b>
</a>
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box">
<img src="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-android.png" width="160" />
...
...
@@ -57,12 +65,12 @@ pageClass: custom-page-class
<div class="barcode-img-box"><img src="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/alipay1.png" width="160" /></div>
<b>支付宝小程序版</b>
</a>
</div>
<div class="flex-img-group-view" style="margin-top: 20px;">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box"><img src="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/baidu-uniapp.png" width="160" /></div>
<b>百度小程序版</b>
</a>
</div>
<div class="flex-img-group-view" style="margin-top: 20px;">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box">
<img src="https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/mp-toutiao.png" width="160" />
...
...
@@ -81,12 +89,12 @@ pageClass: custom-page-class
</div>
<b>360小程序</b>
</a>
</div>
<div class="flex-img-group-view" style="margin-top: 20px;">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box"><img src="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/mp-kuaishou-new.png" width="160" /></div>
<b>快手小程序版</b>
</a>
</div>
<div class="flex-img-group-view" style="margin-top: 20px;">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box"><img src="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/lark-qr-code.png" width="160" /></div>
<b>飞书小程序版</b>
...
...
@@ -103,14 +111,14 @@ pageClass: custom-page-class
</div>
<b>京东小程序版</b>
</a>
</div>
<div class="flex-img-group-view" style="margin-top: 20px;">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box">
<img src="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/mp-xhs-qrcode.png" width="160" />
</div>
<b>小红书小程序版</b>
</a>
</div>
<div class="flex-img-group-view" style="margin-top: 20px;">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box">
<img src="https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/hello-uni-qa-union.png" width="160" />
...
...
@@ -119,13 +127,12 @@ pageClass: custom-page-class
</a>
<div style="width:160px"></div>
<div style="width:160px"></div>
<div style="width:160px"></div>
</div>
<p>注:<br/>
<em>- 某些平台不能提交简单demo,故补充了一些其他功能;hello uni-app示例代码可从
[github](https://github.com/dcloudio/hello-uniapp)
获取</em></br>
<em>- 某些平台不能提交简单demo,故补充了一些其他功能;hello uni-app示例代码可从
<a href="https://github.com/dcloudio/hello-uniapp">github</a>
获取</em></br>
<em>- 快应用仅支持 vivo 、oppo、华为</em></br>
<em>- 360小程序仅 windows平台支持,需要在360浏览器中打开</em></br>
<em>- uni-app 已支持纯血鸿蒙开发,详见
[鸿蒙开发专题](https://uniapp.dcloud.net.cn/tutorial/harmony/dev.html)
。</em></br>
<em>- uni-app 已支持纯血鸿蒙开发,详见
<a href="https://uniapp.dcloud.net.cn/tutorial/harmony/dev.html">鸿蒙开发专题</a>
。</em></br>
</p>
</div>
...
...
docs/tutorial/mp-harmony/intro.md
浏览文件 @
4af7ab6d
...
...
@@ -9,7 +9,7 @@
::: warning 注意
-
目前仅支持 Vue3 项目编译到鸿蒙元服务平台,Vue2 项目升级 Vue3 项目请参考:
[
Vue2 项目迁移到 Vue3
](
../migration-to-vue3.md
)
。
-
目前仅支持鸿蒙真机,鸿蒙模拟器暂不支持,后续鸿蒙模拟器支持后会更新文档。
-
目前仅支持鸿蒙真机,鸿蒙模拟器暂不支持,后续鸿蒙模拟器支持后会更新文档。
[
点击链接
](
(https://consumer.huawei.com/cn/support/harmonyos/models-next/
)
) 查看支持鸿蒙 Next 的机型清单。
:::
## 前置准备
...
...
@@ -33,7 +33,7 @@
签名证书分成两类:
-
面向一台鸿蒙设备的自动签名证书。
比较简单
,不能用于上架。
-
面向一台鸿蒙设备的自动签名证书。
签名过程比较简单,可用于调试
,不能用于上架。
-
面向企业级协作的调试、发行证书。统一管理设备注册、权限管理等,调试证书可以用于开发,发行证书可以用于上架。
接下来文档会面向新手,详细介绍如何使用自动签名证书。发行证书会在文档下方的
**发行与上架**
部分进行介绍。
...
...
@@ -54,7 +54,7 @@
注意:
-
也可以通过
`File - Project Stucture...`
打开。
-
也可以通过
`File - Project St
r
ucture...`
打开。
-
这种自动签名的方式只能用于运行与调试,需要发行上架时候请参考
**发行与上架**
章节修改签名文件。
-
签名操作需要连接鸿蒙真机设备。
...
...
@@ -62,14 +62,14 @@
到这里前置工作就准备完成了。因为元服务还在开发迭代,下面补充相关注意事项。
###
补充:
签名文件、权限配置文件位置
### 签名文件、权限配置文件位置
请留意原生工程的两个文件比较特殊,后续 HBuilderX 编译运行需要这些文件:
1.
根目录
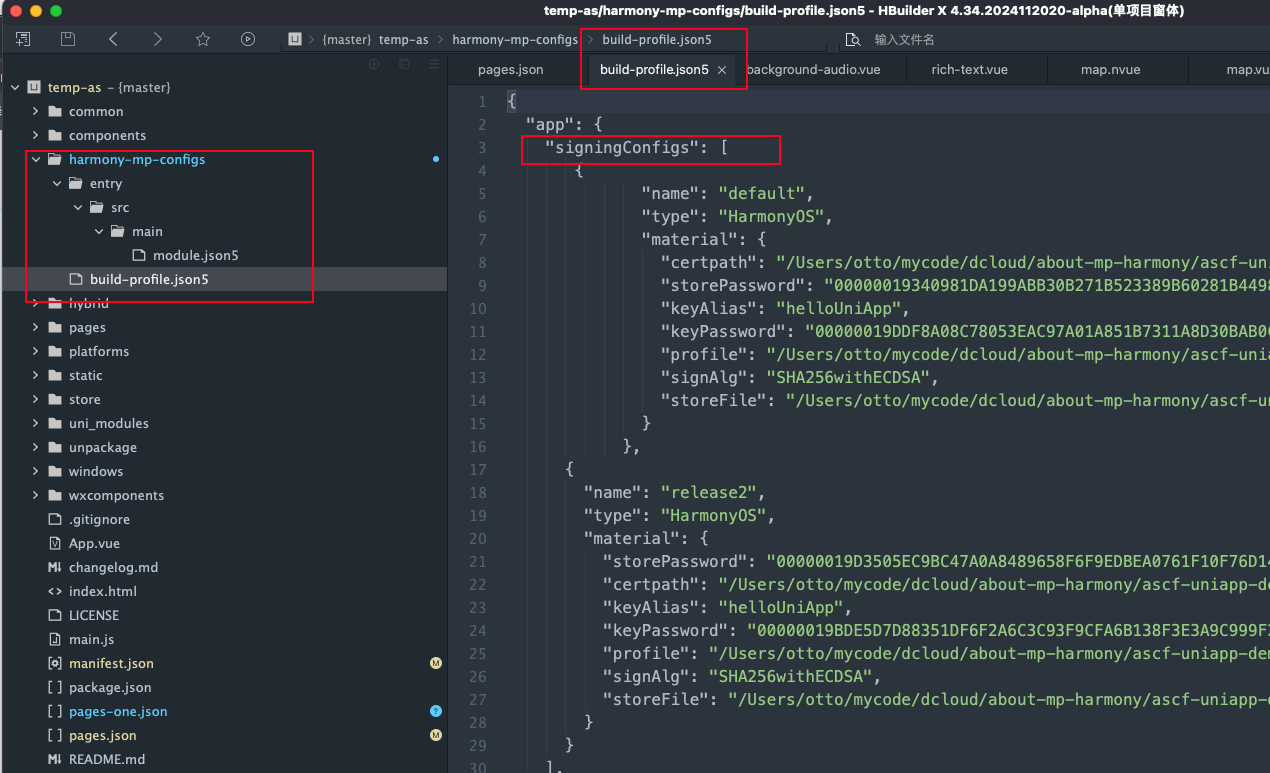
`build-profile.json5`
- 证书签名参数等。后续元服务的开发运行、发布上架依赖此文件。
2.
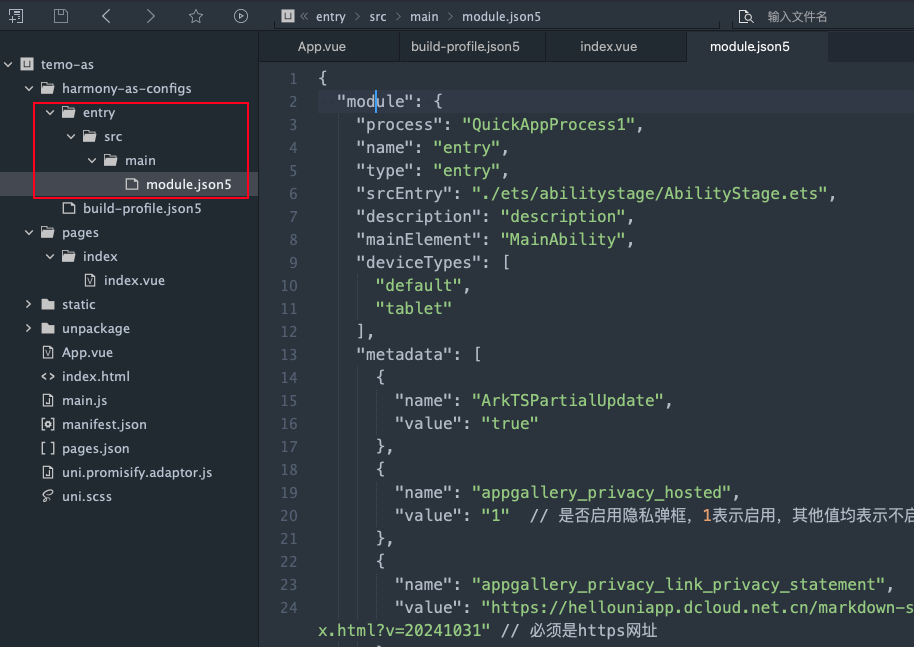
`entry/src/main/module.json5`
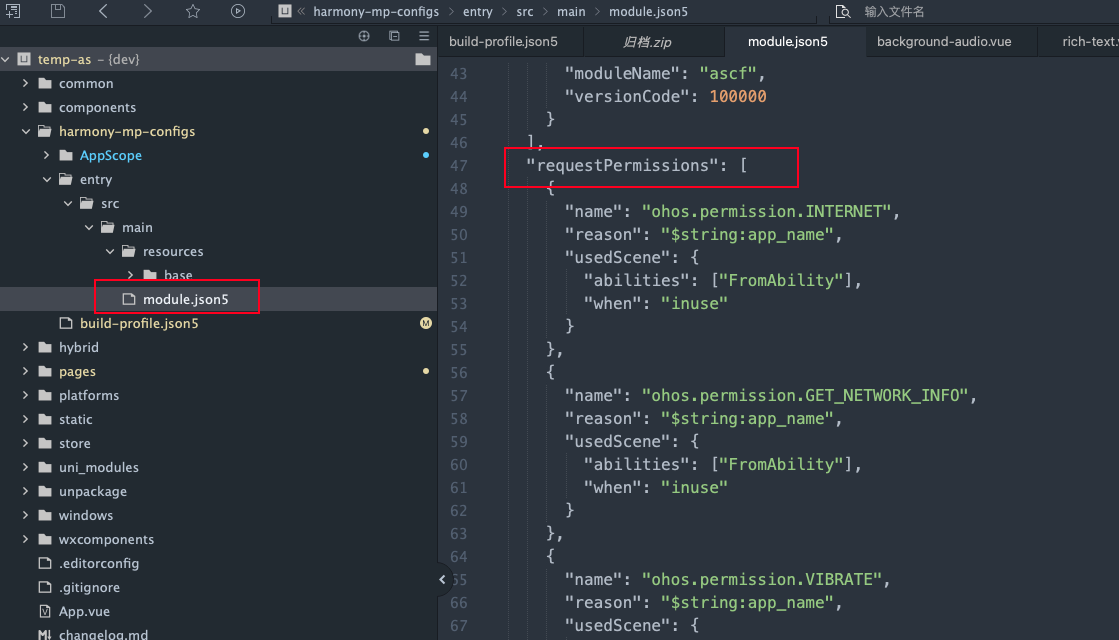
- 项目权限配置、metadata 信息配置,元服务设置权限,比如访问网络、位置定位、手机震动等功能依赖此文件。
###
补充:
主动安装元服务依赖
### 主动安装元服务依赖
元服务在编译过程中,依赖鸿蒙提供的
`@atomicservice/ascf-toolkit`
npm 包,请确保已全局安装成功,安装命令如下:
...
...
@@ -79,7 +79,7 @@ npm install -g @atomicservice/ascf-toolkit --registry=https://registry.npmmirror
这一步骤是为了规避下载 npm 失败,导致编译失败。
###
补充:
DevEco-Studio 5.0.5.200 临时修复错误
### DevEco-Studio 5.0.5.200 临时修复错误
在 DevEco-Studio 5.0.5.200 版本中,运行元服务需要手动修改两个文件,后续等待 DevEco-Studio 修复此问题,在升级之前,目前需要手动修复。后续文档也会持续跟踪此问题。
...
...
@@ -122,17 +122,19 @@ npm install -g @atomicservice/ascf-toolkit --registry=https://registry.npmmirror
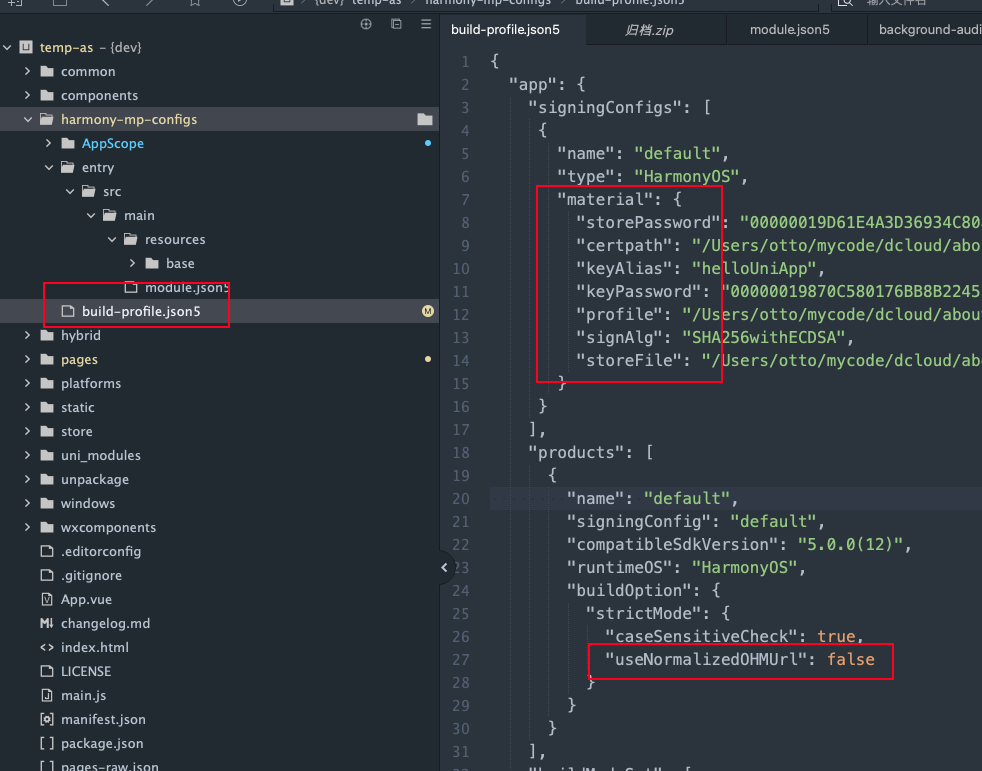
### 2. 配置 `build-profile.json5`
需要配置签名证书,这里依赖
[
准备签名证书
](
#准备签名证书
)
部分。项目根目录创建
`harmony-mp-configs/build-profile.json5`
文件,将
元服务原生
项目中的
`build-profile.json5`
文件内容复制。
需要配置签名证书,这里依赖
[
准备签名证书
](
#准备签名证书
)
部分。项目根目录创建
`harmony-mp-configs/build-profile.json5`
文件,将
上文提到的原生空白
项目中的
`build-profile.json5`
文件内容复制。

在文件中搜索
`useNormalizedOHMUrl`
将值设置为 false。

### 3. 配置 `module.json5`
鸿蒙元服务需要获取使用特定的能力,比如元服务登录、震动、获取网络状态等原生提供的能力,需要配置权限模版。
项目根目录创建
`harmony-mp-configs/entry/src/main/module.json5`
文件。将
元服务原生
项目中的
`entry/src/main/module.json5`
的内容复制填充。HBuilderX 在构建时候会识别替换相关文件。
项目根目录创建
`harmony-mp-configs/entry/src/main/module.json5`
文件。将
上文提到的原生空白
项目中的
`entry/src/main/module.json5`
的内容复制填充。HBuilderX 在构建时候会识别替换相关文件。


### 4. 运行鸿蒙元服务
...
...
@@ -144,7 +146,6 @@ npm install -g @atomicservice/ascf-toolkit --registry=https://registry.npmmirror
构建流程完成后,控制台提示:
> 安装成功
>
> 在鸿蒙设备上启动运行 .hap ...
...
...
@@ -203,13 +204,11 @@ npm install -g @atomicservice/ascf-toolkit --registry=https://registry.npmmirror
开发调试期间的证书不可用于应用上架。元服务发布证书的申请流程和鸿蒙应用开发类似,访问
[
鸿蒙发布元服务文档
](
https://developer.huawei.com/consumer/cn/doc/app/agc-help-harmonyos-releaseservice-0000001946273965
)
进行发布证书的获取。
调整
`harmony-mp-configs/build-profile.json5`
:
注意:目前发布上架暂不支持多产物,意思是手动调整
`harmony-mp-configs/build-profile.json5`
:
定位到
`app.signingConfigs[0]`
字段,修改
`material`
为发行证书路径。
1.
补充
`app.signingConfigs`
字段,添加发布证书相关信息
2.
补充
`app.products`
字段,添加 name 为
`release`
的字段
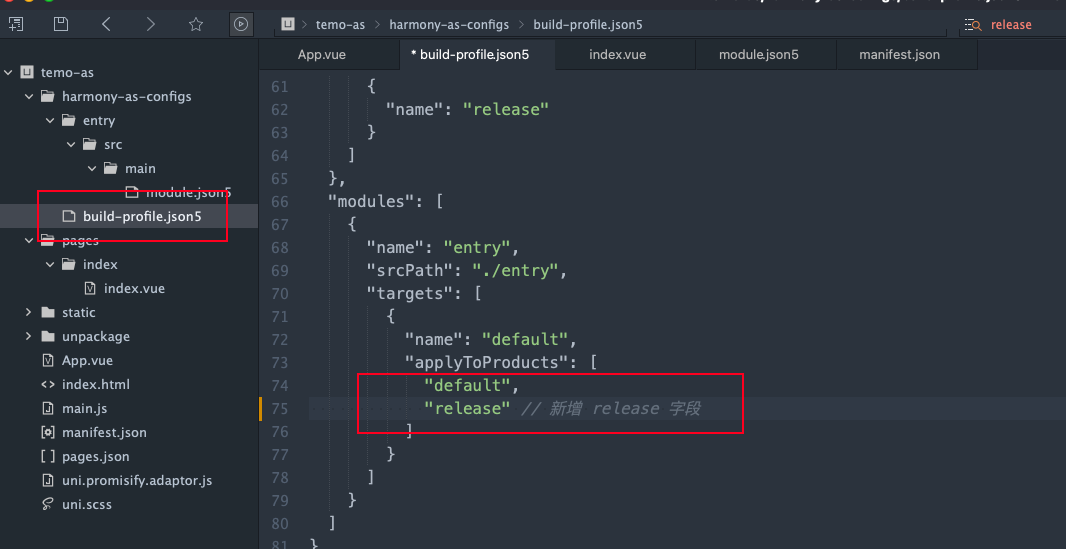
3.
调整
`modules[0].targets[0].applyToProducts`
添加
`release`
字段

### 3. 应用打包
...
...
@@ -231,6 +230,25 @@ npm install -g @atomicservice/ascf-toolkit --registry=https://registry.npmmirror
## 注意事项
### 如何修改元服务默认标题、图标?
通过文件配置。在项目
`harmony-mp-configs`
目录创建
`AppScope/resources/base/element/string.json`
填写
```
json
{
"string"
:
[
{
"name"
:
"app_name"
,
"value"
:
"helloUniApp"
//
修改为元服务名称
}
]
}
```
元服务图标必须在华为提供的标准图标底板上设计,参考
[
生成元服务图标
](
https://developer.huawei.com/consumer/cn/doc/atomic-guides-V5/atomic-service-icon-generation-V5
)
生成图标,否则会上架审核不通过。最终得到 216x216 的图标放置在
`harmony-mp-configs/AppScope/resources/base/media/app_icon.png`
路径内。
上架时候,这个图标文件也需要在 DCloud 管理后台进行配置。
### 发布报错 `hvigor ERROR: Invalid storeFile value. Make sure it is not null or empty. The file must be included`
如果发生在应用运行、发行阶段。可能是构建时候证书缺少或者配置不对。参考
[
鸿蒙发布元服务
](
https://developer.huawei.com/consumer/cn/doc/app/agc-help-harmonyos-releaseservice-0000001946273965
)
进行证书申请。
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录