Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
3470a4df
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3172
Star
105
Fork
804
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
93
列表
看板
标记
里程碑
合并请求
67
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
93
Issue
93
列表
看板
标记
里程碑
合并请求
67
合并请求
67
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
3470a4df
编写于
3月 02, 2023
作者:
DCloud_iOS_XHY
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update docs
上级
88dbd36e
变更
2
显示空白变更内容
内联
并排
Showing
2 changed file
with
427 addition
and
416 deletion
+427
-416
docs/plugin/uts-component.md
docs/plugin/uts-component.md
+427
-409
docs/plugin/uts-for-ios.md
docs/plugin/uts-for-ios.md
+0
-7
未找到文件。
docs/plugin/uts-component.md
浏览文件 @
3470a4df
# UTS 组件开发
> 需HBuilderX 3.
7.0
及之后版本
> 需HBuilderX 3.
6.18
及之后版本
> app平台目前仅支持nvue
...
...
@@ -521,7 +521,7 @@ NVMeasure 用于告诉排版系统,组件自身需要的宽高,具体的调
一般情况下,组件的宽高应该是由终端系统的排版引擎决定,组件开发者不需要实现此函数。
部分场景下,组件开发者需要自己维护宽高,则需要开发者重写此函数
但是
部分场景下,组件开发者需要自己维护宽高,则需要开发者重写此函数
[
vue3 生命周期暂不支持
](
https://uniapp.dcloud.net.cn/tutorial/vue3-api.html#%E9%80%89%E9%A1%B9-%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%E9%92%A9%E5%AD%90
)
...
...
@@ -565,11 +565,8 @@ NVMeasure 用于告诉排版系统,组件自身需要的宽高,具体的调
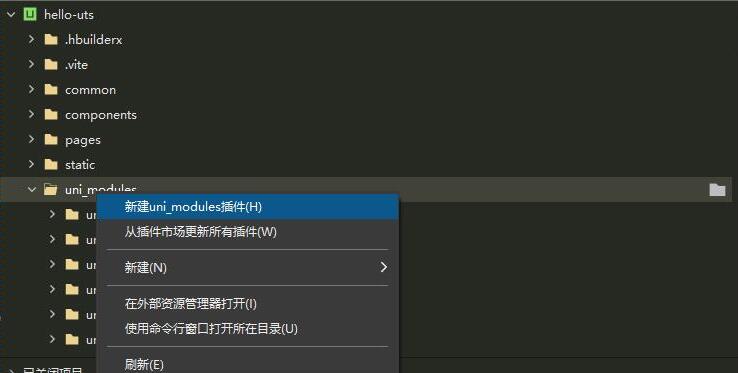
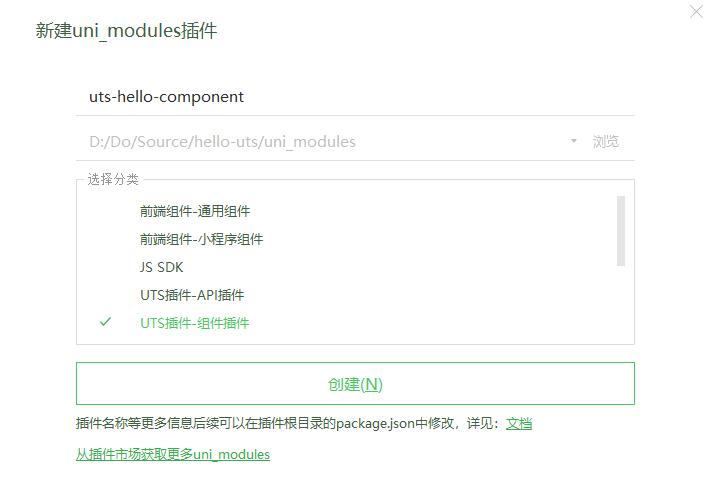
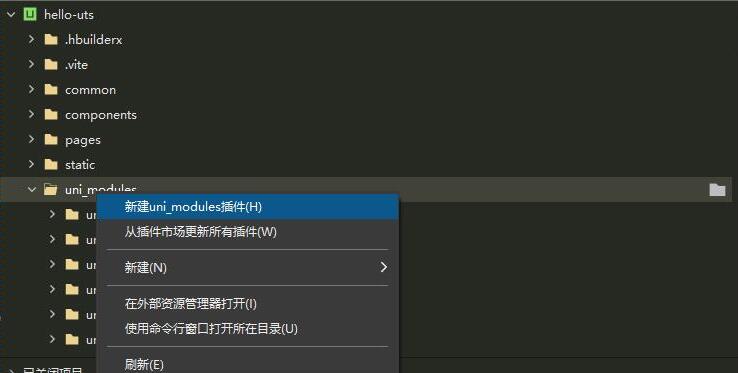
在HBuilder X 中选中Uni-App项目下 uni_modules目录

todo 目前还没有创建界面
选择
`UTS插件-组件插件`

这是创建后的目录结构
...
...
@@ -662,7 +659,8 @@ NVMeasure 用于告诉排版系统,组件自身需要的宽高,具体的调
<
/template
>
<
script
lang
=
"
uts
"
>
import
{
UIButton
UIButton
,
UIControl
}
from
"
UIKit
"
// 定义按钮点击后触发回调的类
...
...
@@ -694,6 +692,11 @@ NVMeasure 用于告诉排版系统,组件自身需要的宽高,具体的调
immediate
:
false
//创建时是否通过此方法更新属性,默认值为false
},
},
data
()
{
return
{
buttonClickListsner
:
new
ButtonClickListsner
()
}
},
expose
:
[
'
doSth
'
],
methods
:
{
/**
...
...
@@ -711,9 +714,8 @@ NVMeasure 用于告诉排版系统,组件自身需要的宽高,具体的调
//必须实现
let
button
=
new
UIButton
()
button
.
setTitle
(
this
.
buttonText
,
for
=
UIControl
.
State
.
normal
)
const
target
=
new
ButtonClickListsner
()
const
method
=
Selector
(
"
buttonClick
"
)
button
.
addTarget
(
t
arget
,
action
=
method
,
for
=
UIControl
.
Event
.
touchUpInside
)
button
.
addTarget
(
t
his
.
buttonClickListsner
,
action
=
method
,
for
=
UIControl
.
Event
.
touchUpInside
)
return
button
}
}
...
...
@@ -769,11 +771,7 @@ NVMeasure 用于告诉排版系统,组件自身需要的宽高,具体的调
在HBuilder X 中选中Uni-App项目下 uni_modules目录

选择
`UTS插件-组件插件`

todo 目前还没有创建界面
这是创建后的目录结构
...
...
@@ -1065,12 +1063,8 @@ iOS 平台需要将三方依赖库放到 组件目录下 app-ios/Frameworks 中
LottieLoopMode
}
from
'
Lottie
'
import
{
URL
,
Bundle
URL
}
from
'
Foundation
'
import
{
UIView
}
from
"
UIKit
"
import
{
UTSiOS
}
from
"
DCloudUTSFoundation
"
...
...
@@ -1135,15 +1129,15 @@ iOS 平台需要将三方依赖库放到 组件目录下 app-ios/Frameworks 中
watch
:
{
"
path
"
:
{
handler
(
newValue
:
string
,
oldValue
:
string
)
{
this
.
path
=
newValue
if
(
this
.
autoplay
)
{
this
.
playAnimation
()
}
},
immediate
:
false
//创建时是否通过此方法更新属性,默认值为false
},
"
loop
"
:
{
handler
(
newValue
:
boolean
,
oldValue
:
boolean
)
{
this
.
loop
=
newValue
if
(
this
.
loop
)
{
if
(
newValue
)
{
this
.
$el
.
loopMode
=
LottieLoopMode
.
loop
}
else
{
this
.
$el
.
loopMode
=
LottieLoopMode
.
playOnce
...
...
@@ -1153,8 +1147,7 @@ iOS 平台需要将三方依赖库放到 组件目录下 app-ios/Frameworks 中
},
"
autoplay
"
:
{
handler
(
newValue
:
boolean
,
oldValue
:
boolean
)
{
this
.
autoplay
=
newValue
if
(
this
.
autoplay
)
{
if
(
newValue
)
{
this
.
playAnimation
()
}
},
...
...
@@ -1163,9 +1156,7 @@ iOS 平台需要将三方依赖库放到 组件目录下 app-ios/Frameworks 中
"
action
"
:
{
handler
(
newValue
:
string
,
oldValue
:
string
)
{
const
action
=
newValue
if
(
action
==
"
play
"
||
action
==
"
pause
"
||
action
==
"
stop
"
)
{
this
.
action
=
action
switch
(
action
)
{
case
"
play
"
:
this
.
playAnimation
()
...
...
@@ -1188,7 +1179,6 @@ iOS 平台需要将三方依赖库放到 组件目录下 app-ios/Frameworks 中
"
hidden
"
:
{
handler
(
newValue
:
boolean
,
oldValue
:
boolean
)
{
this
.
hidden
=
newValue
this
.
$el
.
isHidden
=
this
.
hidden
},
immediate
:
false
//创建时是否通过此方法更新属性,默认值为false
...
...
@@ -1426,7 +1416,7 @@ iOS 平台需要将三方依赖库放到 组件目录下 app-ios/Frameworks 中
## UTS开发容器组件
##
## 容器组件
简介
##
简介
组件一般有两种场景,第一种是: 单标签组件
```
...
...
@@ -1443,12 +1433,16 @@ iOS 平台需要将三方依赖库放到 组件目录下 app-ios/Frameworks 中
<image src="https://xxx">
<uts-view >
```
##
## 容器组件
声明
##
声明
UTS组件作为容器组件与普通View组件遵循完全相同的规范,
唯一的区别在于 当组件布局中包含
<solt>
标签时,编译器会自动将其转换为容器组件
::: preview
> Android
```
ts
<
template
>
<
view
class
=
"
defaultStyles
"
>
...
...
@@ -1481,10 +1475,36 @@ UTS组件作为容器组件与普通View组件遵循完全相同的规范,
```
> iOS
```
ts
<
template
>
<
view
>
<
slot
><
/slot>
<
/view>
<
/template>
<
script
lang
=
"
uts
"
>
import
{
UIView
}
from
'
UIKit
'
//原生提供以下属性或方法的实现
export
default
{
name
:
"
uts-hello-container
"
,
NVLoad
():
UIView
{
let
view
=
new
UIView
()
return
view
}
}
<
/script>
```
:::
如上,我们即可到了一个最简的UTS容器组件
##
##
使用容器组件
## 使用容器组件
UTS容器组件的使用与Vue等常见的前端容器组件一致。唯一要注意的是,目前UTS容器组件还不支持 具名插槽。
...
...
@@ -1510,14 +1530,12 @@ UTS容器组件的使用与Vue等常见的前端容器组件一致。唯一要
## 快速体验
开发者可以使用
[
Hello UTS
](
https://gitcode.net/dcloud/hello-uts
)
快速体验UTS组件开发
开发者可以使用
[
Hello UTS
](
https://gitcode.net/dcloud/hello-uts
)
快速体验UTS
组件开发
本文档中涉及的示例均可以在其中找到:
uts-hello-component
`uts-hello-view`
对应的源码实现:~/uni_modules/uts-hello-component
Lottie动画示例,对应的源码实现:~/uni_modules/uts-animation-view
`uts-animation-view`
对应的源码实现:~/uni_modules/uts-animation-view
`uts-animation-view`
动画示例,
对应的源码实现:~/uni_modules/uts-animation-view
...
...
docs/plugin/uts-for-ios.md
浏览文件 @
3470a4df
...
...
@@ -350,13 +350,6 @@ var user: String? = nil
let
user
:
string
|
null
=
null
```
uts 中也支持在变量名称后面加 ?表示可选类型,这是标准 ts 语法,但是这种写法在 uts 中不推荐使用,因为在 ts 中可选类型默认为
`undefined`
类型,uts 中没有
`undefined`
类型
```
ts
// uts
let
user
?:
string
=
null
```
#### 5.1.3 调用构造方法
swift 中调用构造方法创建实例对象时不需要使用
`new`
关键字
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录