Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-unicloud-zh
提交
b39436ab
U
unidocs-unicloud-zh
项目概览
DCloud
/
unidocs-unicloud-zh
通知
84
Star
2
Fork
20
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
1
列表
看板
标记
里程碑
合并请求
9
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
unidocs-unicloud-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
1
Issue
1
列表
看板
标记
里程碑
合并请求
9
合并请求
9
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
b39436ab
编写于
3月 22, 2024
作者:
VK1688
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
Update ext-storage\dev.md
上级
99a9e9dd
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
45 addition
and
3 deletion
+45
-3
docs/ext-storage/dev.md
docs/ext-storage/dev.md
+45
-3
未找到文件。
docs/ext-storage/dev.md
浏览文件 @
b39436ab
...
...
@@ -2350,7 +2350,13 @@ function getCloudPath(cloudPath) {
}
```
3.
在
`App.vue`
的
`onLaunch`
函数中新增以下代码
3.
在
`App.vue`
的
`<script>`
下面且是
`export default {`
的上面,新增以下代码
```
js
import
uploadFileForExtStorage
from
"
@/js_sdk/uploadFileForExtStorage.js
"
```
4.
在
`App.vue`
的
`onLaunch`
函数中新增以下代码
```
js
// 设置 uniCloud.uploadFile 默认上传的云存储供应商
...
...
@@ -2367,7 +2373,43 @@ uploadFileForExtStorage.init({
});
```
4.
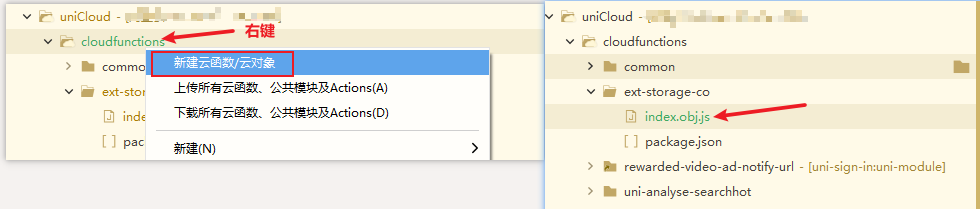
新建一个云对象
`ext-storage-co`
,其中
`index.obj.js`
代码如下
`App.vue`
完整示例
```
vue
<
script
>
import
uploadFileForExtStorage
from
"
@/js_sdk/uploadFileForExtStorage.js
"
export
default
{
onLaunch
:
function
()
{
console
.
log
(
'
App Launch
'
);
// 设置 uniCloud.uploadFile 默认上传到扩展存储
uploadFileForExtStorage
.
init
({
provider
:
"
extStorage
"
,
// provider代表默认上传到哪,可选项 "unicloud" 内置存储; "extStorage" 扩展存储;
domain
:
"
cdn.example.com
"
,
//【重要】这里需要改成你开通扩展存储时绑定的自定义域名)
fileID2fileURL
:
true
,
// 将fileID转成fileURL,方便兼容老项目
// 获取上传参数的函数
uploadFileOptions
:
async
(
event
)
=>
{
// ext-storage-co 是你自己写的云对象,参考代码:https://doc.dcloud.net.cn/uniCloud/ext-storage/dev.html#getuploadfileoptions
const
uniCloudStorageExtCo
=
uniCloud
.
importObject
(
"
ext-storage-co
"
);
return
await
uniCloudStorageExtCo
.
getUploadFileOptions
(
event
);
}
});
},
onShow
:
function
()
{
console
.
log
(
'
App Show
'
);
},
onHide
:
function
()
{
console
.
log
(
'
App Hide
'
);
}
}
</
script
>
<
style
>
</
style
>
```
5.
新建一个云对象
`ext-storage-co`
,其中
`index.obj.js`
代码如下

...
...
@@ -2400,7 +2442,7 @@ module.exports = {
}
```
5
.
重新启动项目,测试原本上传到内置存储的代码现在是否变成上传到扩展存储了
6
.
重新启动项目,测试原本上传到内置存储的代码现在是否变成上传到扩展存储了
如依然有问题,可进群反馈
[
扩展存储技术支持群
](
https://im.dcloud.net.cn/#/?joinGroup=65436862cc41b0763842cfc9
)
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录