Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-uni-app-x-zh
提交
f0837d38
U
unidocs-uni-app-x-zh
项目概览
DCloud
/
unidocs-uni-app-x-zh
通知
144
Star
2
Fork
33
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
9
列表
看板
标记
里程碑
合并请求
11
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
unidocs-uni-app-x-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
9
Issue
9
列表
看板
标记
里程碑
合并请求
11
合并请求
11
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
f0837d38
编写于
8月 23, 2024
作者:
DCloud-yyl
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
Update get-window-info.md
上级
f210e5d4
变更
1
显示空白变更内容
内联
并排
Showing
1 changed file
with
5 addition
and
4 deletion
+5
-4
docs/api/get-window-info.md
docs/api/get-window-info.md
+5
-4
未找到文件。
docs/api/get-window-info.md
浏览文件 @
f0837d38
...
@@ -8,16 +8,15 @@
...
@@ -8,16 +8,15 @@
<!-- UTSAPIJSON.getWindowInfo.returnValue -->
<!-- UTSAPIJSON.getWindowInfo.returnValue -->
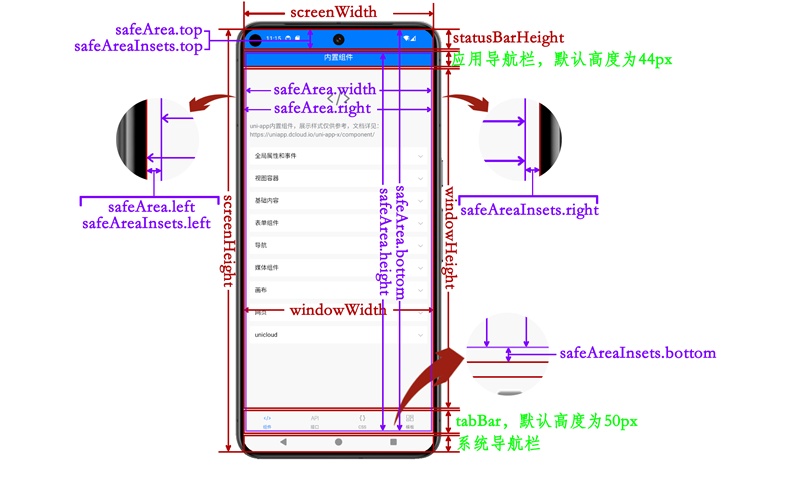
下图标注了
不同区域的高度
下图标注了
各区域信息


### 安全区域说明
### 安全区域说明
由于部分手机屏幕有顶部的“刘海”和底部导航的存在,为了确保内容区域不被遮挡,提出了安全区域,以便于在安全区域内布局。
由于部分手机屏幕有顶部的“刘海”和底部导航的存在,为了确保内容区域不被遮挡,提出了安全区域,以便于在安全区域内布局。
Android端部分安全区域字段说明:
app-android平台全屏模式下分安全区域字段说明:
-
safeArea.top : statusBarHeight
-
safeArea.top : statusBarHeight
-
safeArea.bottom: statusBarHeight + 标题栏高度 + windowHeight + tabbar高度
-
safeArea.bottom: statusBarHeight + 标题栏高度 + windowHeight + tabbar高度
-
safeArea.height: safeArea.bottom - safeArea.top
-
safeArea.height: safeArea.bottom - safeArea.top
...
@@ -25,6 +24,8 @@ Android端部分安全区域字段说明:
...
@@ -25,6 +24,8 @@ Android端部分安全区域字段说明:
iOS端safeArea与iOS原生的安全区域概念相同,top与bottom分别对应
`window.safeAreaInsets.top`
`window.safeAreaInsets.bottom`
,具体请参照
[
Apple文档
](
https://developer.apple.com/documentation/uikit/uiview/positioning_content_relative_to_the_safe_area
)
iOS端safeArea与iOS原生的安全区域概念相同,top与bottom分别对应
`window.safeAreaInsets.top`
`window.safeAreaInsets.bottom`
,具体请参照
[
Apple文档
](
https://developer.apple.com/documentation/uikit/uiview/positioning_content_relative_to_the_safe_area
)
::: warning 注意事项
::: warning 注意事项
-
`screenWidth`
/
`screenHeight`
获取的是设备屏幕宽高信息
+
app平台应用在非全屏模式(如“浮窗”或“分屏”)时,仍然返回的设备屏幕的宽高
-
`windowWidth`
/
`windowHeight`
获取的是当前栈顶页面的可使用窗口宽高信息,调用此API前如果打开了新页面,可能获取到的是新开页面的信息
-
`windowWidth`
/
`windowHeight`
获取的是当前栈顶页面的可使用窗口宽高信息,调用此API前如果打开了新页面,可能获取到的是新开页面的信息
+
app平台需要在页面渲染后才能获取到准确信息,稳妥起见,建议在页面生命周期
`onReady`
后获取
+
app平台需要在页面渲染后才能获取到准确信息,稳妥起见,建议在页面生命周期
`onReady`
后获取
-
`windowTop`
/
`windowBottom`
在app平台页面内容无法渲染顶部默认导航栏或底部tabBar区域,返回的值一定为0
-
`windowTop`
/
`windowBottom`
在app平台页面内容无法渲染顶部默认导航栏或底部tabBar区域,返回的值一定为0
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录