Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-uni-app-x-zh
提交
bb0ad025
U
unidocs-uni-app-x-zh
项目概览
DCloud
/
unidocs-uni-app-x-zh
通知
144
Star
2
Fork
33
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
9
列表
看板
标记
里程碑
合并请求
11
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
unidocs-uni-app-x-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
9
Issue
9
列表
看板
标记
里程碑
合并请求
11
合并请求
11
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
bb0ad025
编写于
10月 21, 2024
作者:
DCloud-yyl
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
补充安全区域说明
上级
895c78c1
变更
2
隐藏空白更改
内联
并排
Showing
2 changed file
with
10 addition
and
7 deletion
+10
-7
docs/api/get-window-info.md
docs/api/get-window-info.md
+9
-6
docs/collocation/pagesjson.md
docs/collocation/pagesjson.md
+1
-1
未找到文件。
docs/api/get-window-info.md
浏览文件 @
bb0ad025
...
...
@@ -12,16 +12,19 @@

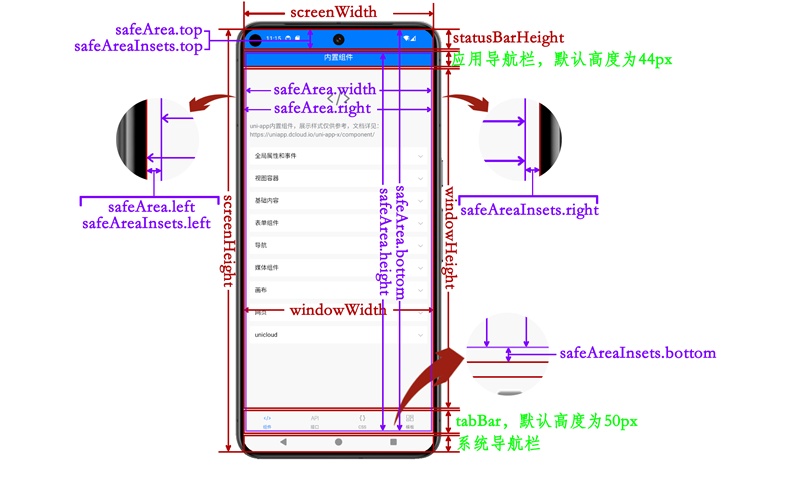
### 安全区域说明
### 安全区域说明
@safearea
由于部分手机屏幕有顶部的“刘海”和底部导航的存在,为了确保内容区域不被遮挡,提出了安全区域,以便于在安全区域内布局。
app-android平台全屏模式下分安全区域字段说明:
-
safeArea.top : statusBarHeight
-
safeArea.bottom: statusBarHeight + 应用导航栏高度 + windowHeight + tabbar高度
-
safeArea.height: safeArea.bottom - safeArea.top
app-android平台全屏模式下分安全区域字段说明:
-
safeArea.top : statusBarHeight
-
safeArea.bottom: statusBarHeight + 应用导航栏高度 + windowHeight + tabbar高度
-
safeArea.height: safeArea.bottom - safeArea.top
-
safeAreaInsets: 安全区域与可渲染内容区域边界的距离
iOS端safeArea与iOS原生的安全区域概念相同,top与bottom分别对应
`window.safeAreaInsets.top`
`window.safeAreaInsets.bottom`
,具体请参照
[
Apple文档
](
https://developer.apple.com/documentation/uikit/uiview/positioning_content_relative_to_the_safe_area
)
HBuilderX4.31版本页面内容可渲染区域在设备系统导航栏设置为
`全面屏手势`
时,调整为可渲染到手势指示条区域,如不想将页面内容渲染到此区域,可在页面底部设置占位view,其高度为safeAreaInsets.bottom值。
app-ios平台safeArea与iOS原生的安全区域概念相同,top与bottom分别对应
`window.safeAreaInsets.top`
`window.safeAreaInsets.bottom`
,具体请参照
[
Apple文档
](
https://developer.apple.com/documentation/uikit/uiview/positioning_content_relative_to_the_safe_area
)
::: warning 注意事项
-
`screenWidth`
/
`screenHeight`
获取的是设备屏幕宽高信息
...
...
docs/collocation/pagesjson.md
浏览文件 @
bb0ad025
...
...
@@ -170,7 +170,7 @@ pages节点里注册页面,数据格式是数组,数组每个项都是一个
-
下拉刷新
*
pages.json中下拉刷新是页面级配置,方便使用但灵活度有限。
*
如需自定义下拉刷新,请使用
[
scroll-view
](
../component/scroll-view.md
)
或
[
list-view
](
../component/list-view.md
)
的下拉刷新。
-
Android系统导航栏 (通常指手机底部按钮或手势
提示线
区域)
-
Android系统导航栏 (通常指手机底部按钮或手势
指示条
区域)
*
系统导航栏的背景颜色与backgroundColorContent颜色一致,导航栏的前景色会根据backgroundColorContent颜色自动适配 (4.21版本开始支持)
*
tabBar页面的系统导航栏背景颜色取值策略
[
参考
](
#tabbar-tips
)
*
系统导航栏为全面屏手势时,HBuilderX4.31版本调整页面内容可以渲染到手势指示条区域(低版本页面内容会自动避开手势指示条区域),如需适配可以通过
[
uni.getWindowInfo
](
../api/get-window-info.md
)
获取安全区域底部插入位置信息进行适配
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录