Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-uni-app-x-zh
提交
99d28c2a
U
unidocs-uni-app-x-zh
项目概览
DCloud
/
unidocs-uni-app-x-zh
通知
144
Star
2
Fork
33
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
9
列表
看板
标记
里程碑
合并请求
11
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
unidocs-uni-app-x-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
9
Issue
9
列表
看板
标记
里程碑
合并请求
11
合并请求
11
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
99d28c2a
编写于
7月 17, 2024
作者:
W
wanganxp
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
更新文档
上级
32c6acd7
变更
11
隐藏空白更改
内联
并排
Showing
11 changed file
with
81 addition
and
39 deletion
+81
-39
docs/api/create-inner-audio-context.md
docs/api/create-inner-audio-context.md
+2
-0
docs/api/create-map-context.md
docs/api/create-map-context.md
+2
-0
docs/api/create-selector-query.md
docs/api/create-selector-query.md
+10
-0
docs/api/create-webview-context.md
docs/api/create-webview-context.md
+9
-8
docs/api/make-phone-call.md
docs/api/make-phone-call.md
+2
-0
docs/api/page-scroll-to.md
docs/api/page-scroll-to.md
+6
-4
docs/native/use/ios.md
docs/native/use/ios.md
+8
-6
docs/plugin/uts-for-harmony.md
docs/plugin/uts-for-harmony.md
+14
-3
docs/plugin/uts-plugin.md
docs/plugin/uts-plugin.md
+13
-10
docs/tutorial/idref.md
docs/tutorial/idref.md
+8
-4
docs/uts/README.md
docs/uts/README.md
+7
-4
未找到文件。
docs/api/create-inner-audio-context.md
浏览文件 @
99d28c2a
...
...
@@ -4,6 +4,8 @@
<!-- UTSAPIJSON.createInnerAudioContext.compatibility -->
App音频播放:
[
见插件市场
](
https://ext.dcloud.net.cn/search?q=%E9%9F%B3%E9%A2%91%E6%92%AD%E6%94%BE&orderBy=Relevance&uni-appx=1
)
<!-- UTSAPIJSON.createInnerAudioContext.param -->
<!-- UTSAPIJSON.createInnerAudioContext.returnValue -->
...
...
docs/api/create-map-context.md
浏览文件 @
99d28c2a
...
...
@@ -2,6 +2,8 @@
<!-- UTSAPIJSON.createMapContext.description -->
参考:
[
Map组件
](
../component/map.md
)
<!-- UTSAPIJSON.createMapContext.compatibility -->
<!-- UTSAPIJSON.createMapContext.param -->
...
...
docs/api/create-selector-query.md
浏览文件 @
99d28c2a
...
...
@@ -2,6 +2,16 @@
<!-- UTSAPIJSON.createSelectorQuery.description -->
createSelectorQuery是小程序的API,因小程序未开放DOM,且视图层和逻辑层分离,于是提供了一个异步的API,可以在逻辑层有限的获取一些DOM能力。
该API返回的类型为NodeRef。它和DOM的Element有区别。
大多数组件的属性和样式操作,是通过绑定vue的响应式变量data来实现的。一般不使用本API。
本API的主要用途是小程序下获取元素计算后的样式。如果您的应用不适配小程序,那么在Web和App上有更强大的
[
UniElement
](
../dom/README.md
)
。
小程序下有时用本API获取部分组件的上下文context,但这个写法不跨平台。跨平台的获取组件context,应该使用uni.createXXContext()。
<!-- UTSAPIJSON.createSelectorQuery.compatibility -->
<!-- UTSAPIJSON.createSelectorQuery.param -->
...
...
docs/api/create-webview-context.md
浏览文件 @
99d28c2a
...
...
@@ -2,12 +2,7 @@
<!-- UTSAPIJSON.createWebviewContext.description -->
由于本API仅在App端支持。推荐直接使用DOM API操作。UniWebViewElement比webviewContext有更多属性和方法。例如:
```
js
let
wv
=
uni
.
getElementById
(
"
wv1
"
)
as
UniWebViewElement
```
如果您继续使用createWebviewContext,请注意第2个参数问题。
参考:
[
web-view组件
](
../component/web-view.md
)
在不传入第2个component参数时,默认从页面栈顶的页面来查找这个webviewContext。
...
...
@@ -15,13 +10,19 @@ let wv = uni.getElementById("wv1") as UniWebViewElement
-
选项式中,this代表当前vue实例。如果是在页面的export default内、函数外使用this,即代表该页面的组件实例。
```
js
let
v1
=
uni
.
createWebviewContext
(
"
wv1
"
,
this
)
let
v1
=
uni
.
createWebviewContext
(
"
wv1
"
,
this
)
//获取id为wx1的web-view组件的context
```
-
组合式中,通过getCurrentInstance()!.proxy! 获取当前页面的组件实例。
```
js
let
v1
=
uni
.
createWebviewContext
(
"
wv1
"
,
getCurrentInstance
()
!
.
proxy
!
)
let
v1
=
uni
.
createWebviewContext
(
"
wv1
"
,
getCurrentInstance
()
!
.
proxy
!
)
//获取id为wx1的web-view组件的context
```
由于本API仅在App端支持。也可以直接使用DOM API操作。UniWebViewElement比webviewContext有更多属性和方法。例如:
```
js
let
wv
=
uni
.
getElementById
(
"
wv1
"
)
as
UniWebViewElement
```
<!-- UTSAPIJSON.createWebviewContext.compatibility -->
<!-- UTSAPIJSON.createWebviewContext.param -->
...
...
docs/api/make-phone-call.md
浏览文件 @
99d28c2a
...
...
@@ -4,6 +4,8 @@
<!-- UTSAPIJSON.makePhoneCall.compatibility -->
App平台见
[
插件市场
](
https://ext.dcloud.net.cn/search?q=%E7%94%B5%E8%AF%9D&orderBy=Relevance&uni-appx=1
)
<!-- UTSAPIJSON.makePhoneCall.param -->
<!-- UTSAPIJSON.makePhoneCall.returnValue -->
...
...
docs/api/page-scroll-to.md
浏览文件 @
99d28c2a
...
...
@@ -2,11 +2,13 @@
<!-- UTSAPIJSON.pageScrollTo.description -->
<!-- UTSAPIJSON.pageScrollTo.compatibility -->
可以滚动到指定的scrollTop值处,也可以滚动到指定的目标元素处(通过css选择器selector), 仅支持一级 class。
本API滚动的是栈顶的页面。
可以滚动到指定的scrollTop值处,也可以滚动到指定的目标元素处(通过css选择器selector), 仅支持一级 class
app-uvue下,其实没有页面级滚动。但本API做了一定兼容,当页面的根元素为scroll-view时,本API也会滚动该scroll-view。
[
详见
](
../css/README.md#pagescroll
)
app-uvue下,只有页面的根元素为scroll-view时,本API才生效。
[
详见
](
../css/README.md#pagescroll
)
<!-- UTSAPIJSON.pageScrollTo.compatibility -->
<!-- UTSAPIJSON.pageScrollTo.param -->
...
...
@@ -31,7 +33,7 @@ selector类似于 CSS 的选择器,但仅支持下列语法。
## uni-app x 注意事项
1.
app-uvue支持的选择器较少,不支持ID选择器,
[
详见
](
../css/
README.md#选择器
)
1.
app-uvue支持的选择器较少,不支持ID选择器,
[
详见
](
../css/
common/selector.md
)
2.
app-uvue的页面滚动,是由页面最外层的scroll-view模拟的,如果页面最外层不是scroll-view,无法使用本api。
[
详见
](
../css/README.md#pagescroll
)
3.
app-uvue的scroll-view滚动时,如需动画,则需要在scroll-view的属性中配置
`scroll-with-animation="true"`
,
[
详见
](
../component/scroll-view.md
)
4.
scroll-view的滚动,设置其scrollTop即可。
[
详见
](
../component/scroll-view.md
)
...
...
docs/native/use/ios.md
浏览文件 @
99d28c2a
...
...
@@ -5,14 +5,15 @@
*
Xcode 15.2及以上版本
## 接入流程
*
通过
`HBuilder X`
导出资源文件,根据资源内容,配置
`原生主工程`
环境,添加基础模块需要的依赖库以及资源文件
1.
在你的原生xcode工程中,接入uni原生SDK
2.
在
`HBuilder X`
中导出资源文件,根据资源内容,配置
`原生主工程`
环境,添加基础模块需要的依赖库以及资源文件
*
根据资源文件中的
`manifest.json`
文件中包含的模块,制作
`DCloudUTSExtAPI.xcframework`
,并将其添加到
`原生主工程`
中,详见
[
集成内置模块
](
../modules/ios/modules.md
)
*
根据资源文件中的
`manifest.json`
文件中包含的模块,向
`原生主工程`
添加工程配置以及内置模块需要的资源文件等,详见
[
集成内置模块
](
../modules/ios/modules.md
)
*
根据资源文件中的
`uni_modules`
文件夹中包含的UTS插件,制作对应的原生xcframework,并将其添加到
`原生主工程`
(付费购买的uts插件不支持原生工程接入),详见
[
制作UTS插件
](
iosuts.md
)
*
根据API文档接入
SDK,详见
[
API文档
](
iosapi.md
)
3.
在原生工程中,通过API启动uni原生
SDK,详见
[
API文档
](
iosapi.md
)
## 导出资源文件
1.
在
主
工程中新建文件目录
`uni-app-x/apps`
1.
在
原生
工程中新建文件目录
`uni-app-x/apps`

...
...
@@ -24,20 +25,21 @@

4.
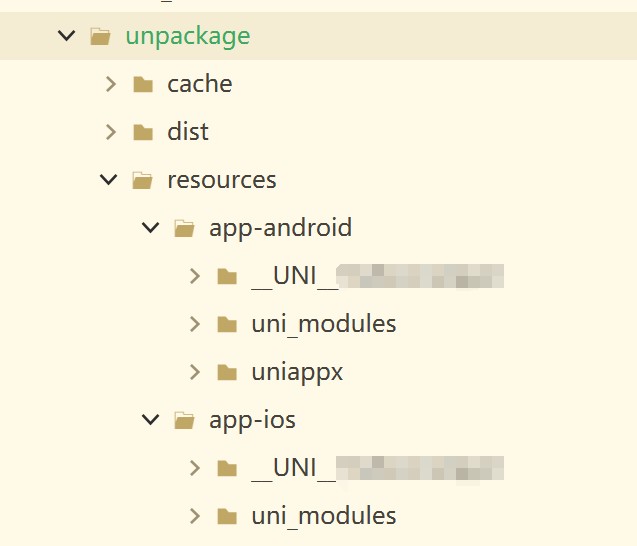
将
`app-ios`
目录下与
`appid`
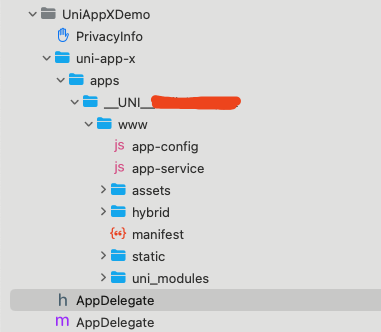
对应的目录拷贝到
主
工程的
`uni-app-x/apps`
目录下
4.
将
`app-ios`
目录下与
`appid`
对应的目录拷贝到
原生
工程的
`uni-app-x/apps`
目录下

## 工程配置
## 原生工程配置
`Target -> General -> Minimum Deployments`
选择
`12.0`
`Target -> Build Settings -> Other Linker Flags`
中添加
`-ObjC`
、
`-ld_classic`
、
`-weak_framework SwiftUI`
1.
若HBuilderX项目
`根目录`
下包含
`Info.plist`
文件,需要将该文件内容拷贝到
`原生主工程`
的
`Target -> Info`
下
2.
在
`Target -> Info`
下,添加如下配置
```
```
xml
<dict>
<key>
NSAppTransportSecurity
</key>
<dict>
...
...
docs/plugin/uts-for-harmony.md
浏览文件 @
99d28c2a
## uts for harmonyOS
本文旨在帮助 harmonyOS 开发者,快速上手 UTS。注意目前编译到鸿蒙时uts仅能编写uts api,uni-app-x项目不支持编译到harmonyOS。
鸿蒙系统有很多原生API,这些API通过ArkTS来调用。
由于uts可以编译为ArkTS,所以uts可以调用鸿蒙的所有原生API。
如需在uni-app中使用,就需要把鸿蒙的原生API封装为uts插件,然后在uni-app中使用。
这些uts插件,是同时兼容uni-app和uni-app x的。
但目前仅uni-app支持鸿蒙next,uni-app x还需过段时间。
uni-app中开发者的逻辑是编译为js,js无法直接调用鸿蒙原生API。而uts插件是编译为ets文件,所以可以调用鸿蒙原生API。(ArkTS的文件后缀为.ets)
## 1 了解 UTS 插件是什么
UTS 插件是 uni-app
新型插件形式
[
详情
](
/plugin/uts-plugin
)
UTS 插件是 uni-app
扩展API的标准插件形式
[
详情
](
./uts-plugin.md
)
uts插件在编译到harmonyOS端时会被编译成ArkTs代码。因此编写代码时应注意遵循
uts规范+ets规范
。
uts插件在编译到harmonyOS端时会被编译成ArkTs代码。因此编写代码时应注意遵循
`uts规范`
和
`ets规范`
。
## 2 掌握UTS语法及ArkTs语法
...
...
@@ -45,6 +55,7 @@ interface Obj {
const
obj
:
Obj
=
{
a
:
1
}
//或
const
obj
=
{
a
:
1
}
as
Obj
...
...
docs/plugin/uts-plugin.md
浏览文件 @
99d28c2a
...
...
@@ -16,7 +16,7 @@ uts,全称 uni type script,统一、强类型、脚本语言。
-
web平台,编译为JavaScript
-
Android平台,编译为Kotlin
-
iOS平台,编译为Swift(HX 3.6.7+ 版本支持)
-
鸿蒙OS平台,编译为
ets
(HX 4.22+ 版本支持)在现有架构下,ets文件和js文件在同一环境下执行,不涉及类型、通讯等问题。
-
鸿蒙OS平台,编译为
ArkTS
(HX 4.22+ 版本支持)在现有架构下,ets文件和js文件在同一环境下执行,不涉及类型、通讯等问题。
uts 采用了与 ts 基本一致的语法规范,支持绝大部分 ES6 API。
...
...
@@ -81,7 +81,9 @@ uts 插件编译到 app 平台时,在功能上相当于 uni-app 之前的 app
6.
插件市场的uts付费插件支持源码版销售和源码版权保护机制。而付费的原生语言插件不支持源码版销售。
7.
uts插件可同时支持uni-app和uni-app x。
如果您是插件作者,可以了解更多uts插件和uni原生语言插件对插件作者的区别。
[
详见
](
https://uniapp.dcloud.net.cn/plugin/publish.html#utsdiff
)
如果您是插件作者,可以了解更多uts插件和uni原生语言插件对插件作者的区别。
[
详见
](
https://uniapp.dcloud.net.cn/plugin/publish.html#utsdiff
)
更新:“App原生语言插件”已停止维护。请插件开发者都使用uts插件。
### uts插件和Native.js的区别
...
...
@@ -459,7 +461,7 @@ app-harmony文件夹存放uts插件编译到鸿蒙时的代码逻辑,目前仅
|目录名/文件名 |用途 |
|:--- |:--- |
|index.uts |主入口,interface.uts声明的能力在
iOS
平台下的实现 |
|index.uts |主入口,interface.uts声明的能力在
harmony
平台下的实现 |
## 开发uts插件
...
...
@@ -467,13 +469,14 @@ app-harmony文件夹存放uts插件编译到鸿蒙时的代码逻辑,目前仅
#### 创建插件
在HBuilder X 中选中你的项目下
uni_modules目录,
右键选择新建uni_modules插件, 例如
`uts-api`
在HBuilder X 中选中你的项目下
`uni_modules`
目录,
右键选择新建uni_modules插件, 例如
`uts-api`
#### 编写interface.uts
插件
`uts-api`
创建完成后,我们需要确定插件对外暴露的 API。为了多端统一规范的定义对外暴露的接口,获得 HBuilder X更好的语法提示,我们建议在
`interface.uts`
文件中统一定义插件要暴露的 API 类型、 API 的参数类型、返回值类型、错误码类型、错误接口等信息,然后在各端的
`index.uts`
中做具体的业务实现。
插件
`uts-api`
创建完成后,我们需要确定插件对外暴露的 API。
为了多端统一规范的定义对外暴露的接口,获得更好的语法提示和多端一致性约束,标准做法是在
`interface.uts`
文件中统一定义插件要暴露的 API 类型、 API 的参数类型、返回值类型、错误码类型、错误接口等信息,然后在各端的
`index.uts`
中做具体的业务实现。
打开
`interface.uts`
文件,键入下面的源码, 为了方便说明,源码的每个部分的作用都用注释来说明。
...
...
@@ -533,7 +536,7 @@ export type MyApiSync = (paramA : boolean) => MyApiResult
```
> 特别注意
> `interface.uts` 是
我们推荐的做法,不做强制要求,可以根据自己的实际情况决定是否实现
。
> `interface.uts` 是
官方推荐的多端一致性的最佳实践,不做强制要求,可以根据自己的实际情况决定是否实现。比如某个插件只有一个平台,不写interface也可以
。
> `interface.uts` 文件中定义并 `export` 的 `interface` 接口例如 `MyApiFail` 只能在插件内部的 `uts` 文件代码中使用,不能在 `.uvue` 文件中使用插件时导入使用。
至此,我们就完成了
`interface`
的定义,如果你遵循规范,定义了错误码的类型和错误码的
`interface`
如
`MyApiFail`
, 那么你还需要在
`unierror.uts`
文件中对
`MyApiFail`
这个接口做具体实现。
...
...
@@ -596,7 +599,7 @@ Uni错误规范的更多信息[详见](https://uniapp.dcloud.net.cn/tutorial/err
#### 实现接口定义和业务逻辑
分别在插件的
`app-android`
和
`app-ios`
目录下打开
`index.uts`
文件,键入下面的插件源码:
分别在插件的
`app-android`
、
`app-ios`
等
目录下打开
`index.uts`
文件,键入下面的插件源码:
::: preview
...
...
@@ -1414,7 +1417,7 @@ list1.forEach((item : any) => {
## 前端使用插件
虽然uts插件由uts语法开发,但前端引用插件并不要求一定需要
ts,普通js即可引用uts插件
。
虽然uts插件由uts语法开发,但前端引用插件并不要求一定需要
uts,普通js亦可引用uts插件。这也是uts插件同时支持uni-app和uni-app x的重要原因
。
下面介绍两种常见的引入方式
...
...
@@ -1462,7 +1465,7 @@ getBatteryCapacity()
```
关于电量这个插件,插件市场已提供现成的插件,除了Android,还同时支持了web和小程序,可以去下载体验。
[
详见
](
https://ext.dcloud.net.cn/plugin?id=9295
)
关于电量这个插件,插件市场已提供现成的插件,除了Android
、iOS、鸿蒙
,还同时支持了web和小程序,可以去下载体验。
[
详见
](
https://ext.dcloud.net.cn/plugin?id=9295
)
更多开发示例,可以参考
[
HelloUTS
](
https://gitcode.net/dcloud/hello-uts
)
。
...
...
docs/tutorial/idref.md
浏览文件 @
99d28c2a
...
...
@@ -4,7 +4,7 @@
上述概念,其实都是为了给组件一个标记,通过标记拿到组件的上下文对象,然后操作这个对象的方法。
但因为平台不同,制造了不同的概念。id在web和小程序中存在,
ref
是vue的概念。uni-app中这些皆而有之。
但因为平台不同,制造了不同的概念。id在web和小程序中存在,
NodeRef是小程序的概念、ref和ComponentPublicInstance
是vue的概念。uni-app中这些皆而有之。
我们以video为例,解释这些概念的相同和差别之处。
...
...
@@ -20,10 +20,12 @@ html内置标签有id属性,通过document.getElmenetById("")可以返回一
```
### vue自定义组件@vuecomponent
vue框架中组件有ref属性,
通过this.refs可以返回一个组件实例ComponentPublicInstance。可以进一步调用组件的
方法。
vue框架中组件有ref属性,
选项式中通过this.refs可以返回一个组件实例ComponentPublicInstance,组合式则是定义一个同名的ref()变量。得到组件实例可以进一步调用组件的属性和
方法。
对于html内置元素,在web中一般不通过ref获取。ref更多是服务于自定义的vue组件。
但在uni-app x中,ref获取内置组件时,App和Web平台得到的是UniElement。获取非内置组件才是vue组件实例。
假使有一个vue组件,其有一个方法getSome(),那么用法是:
\
template区:
```
html
...
...
@@ -57,6 +59,8 @@ uni.createVideoContext('vid').play()
}).
exec
()
```
一般推荐使用第1种方法,也就是createXXContext方式。这种方式简洁并且可以跨平台。
### vue自定义组件
uni-app编译到小程序时,vue组件的用法与web相同,具体
[
见上
](
#vuecomponent
)
。
...
...
@@ -81,7 +85,7 @@ uni-app x提供了[uni.getElementById](../api/get-element.md)方法,返回的
但是由于本方法不与页面绑定,获取的是栈顶页面的element,所以可能发生预期外的情况,
[
详见
](
../api/get-element.md
)
UniVideoElement 继承自 Element,拥有video专用的一批方法。
UniVideoElement 继承自
Uni
Element,拥有video专用的一批方法。
template区:
```
html
...
...
@@ -106,7 +110,7 @@ uni-app x 虽然支持 `uni.createSelectorQuery()` API,传入选择器,可
其实
`this.$refs`
获取到的内置组件,通过as也可以转换为Element。
与
`uni.getElementById`
相比,
`this.$refs`
方式与调用页面绑定
,日常更推荐使用
。
与
`uni.getElementById`
相比,
`this.$refs`
方式与调用页面绑定。
script区:
```
js
...
...
docs/uts/README.md
浏览文件 @
99d28c2a
...
...
@@ -5,23 +5,26 @@
uts,全称 uni type script,是一门跨平台的、高性能的、强类型的现代编程语言。
它可以被编译为不同平台的编程语言,如:
-
web平台,编译为JavaScript
-
web平台
/小程序
,编译为JavaScript
-
Android平台,编译为Kotlin
-
iOS平台,编译Swift
-
鸿蒙OS平台,编译为ArkTS(HBuilderX 4.22+)
uts 采用了与 ts 基本一致的语法规范,支持绝大部分 ES6 API。
但为了跨端,uts进行了一些约束和特定平台的增补。
过去在js引擎下运行支持的语法,大部分在uts的处理下也可以平滑的在kotlin和swift中使用。但有一些无法抹平,需要使用条件编译。和uni-app的条件编译类似,uts也支持条件编译。写在条件编译里的,可以调用平台特有的扩展语法。
过去在js引擎下运行支持的语法,大部分在uts的处理下也可以平滑的在kotlin和swift中使用。但有一些无法抹平,需要使用条件编译。
和uni-app的条件编译类似,uts也支持条件编译。写在条件编译里的,可以调用平台特有的扩展语法。
### 用途和关系
uts是一门语言。也仅是一门语言,不包含ui框架。
uvue是DCloud提供的跨平台的、基于
vue语法
的ui框架。
uvue是DCloud提供的跨平台的、基于
uts的、使用vue方式
的ui框架。
uts相当于js,uvue相当于html和css。它们类似于v8和webkit的关系
、
类似于dart和flutter的关系。
uts相当于js,uvue相当于html和css。它们类似于v8和webkit的关系
,或者
类似于dart和flutter的关系。
uts这门语言,有2个用途:
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录