Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-uni-app-x-zh
提交
518d8572
U
unidocs-uni-app-x-zh
项目概览
DCloud
/
unidocs-uni-app-x-zh
通知
144
Star
2
Fork
33
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
9
列表
看板
标记
里程碑
合并请求
11
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
unidocs-uni-app-x-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
9
Issue
9
列表
看板
标记
里程碑
合并请求
11
合并请求
11
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
518d8572
编写于
12月 25, 2023
作者:
D
DCloud_LXH
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
chore: remove static/test-cross
上级
82a4bb63
变更
10
显示空白变更内容
内联
并排
Showing
10 changed file
with
13 addition
and
13 deletion
+13
-13
docs/select.md
docs/select.md
+13
-13
docs/static/test-cross/arkui-x-slider.mp4
docs/static/test-cross/arkui-x-slider.mp4
+0
-0
docs/static/test-cross/compose-ui-slider.mp4
docs/static/test-cross/compose-ui-slider.mp4
+0
-0
docs/static/test-cross/flutter-slider.mp4
docs/static/test-cross/flutter-slider.mp4
+0
-0
docs/static/test-cross/flutter_0.1k_read.jpeg
docs/static/test-cross/flutter_0.1k_read.jpeg
+0
-0
docs/static/test-cross/flutter_0.1k_readwrite.jpeg
docs/static/test-cross/flutter_0.1k_readwrite.jpeg
+0
-0
docs/static/test-cross/flutter_1k_read.jpeg
docs/static/test-cross/flutter_1k_read.jpeg
+0
-0
docs/static/test-cross/flutter_1k_readwrite.jpeg
docs/static/test-cross/flutter_1k_readwrite.jpeg
+0
-0
docs/static/test-cross/uni-app-x-slider.mp4
docs/static/test-cross/uni-app-x-slider.mp4
+0
-0
docs/static/test-cross/weixin_dark.mp4
docs/static/test-cross/weixin_dark.mp4
+0
-0
未找到文件。
docs/select.md
浏览文件 @
518d8572
...
...
@@ -76,7 +76,7 @@ flutter2018年发布,第一次统一了逻辑层和渲染层,而且使用了
下载apk后可以看到dart操作flutter的UI真的没有通信折损,100个slider的拖动非常流畅。
<video
id=
"video"
preload=
"none"
controls=
"controls"
width=
"185px"
height=
"400px"
src=
"
./static
/test-cross/flutter-slider.mp4"
></video>
<video
id=
"video"
preload=
"none"
controls=
"controls"
width=
"185px"
height=
"400px"
src=
"
https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-app-x
/test-cross/flutter-slider.mp4"
></video>
flutter看起来很完美。但为什么也没有成为主流呢?很多大厂兴奋的引入后为何又不再扩大使用范围呢?
...
...
@@ -96,16 +96,16 @@ flutter看起来很完美。但为什么也没有成为主流呢?很多大厂
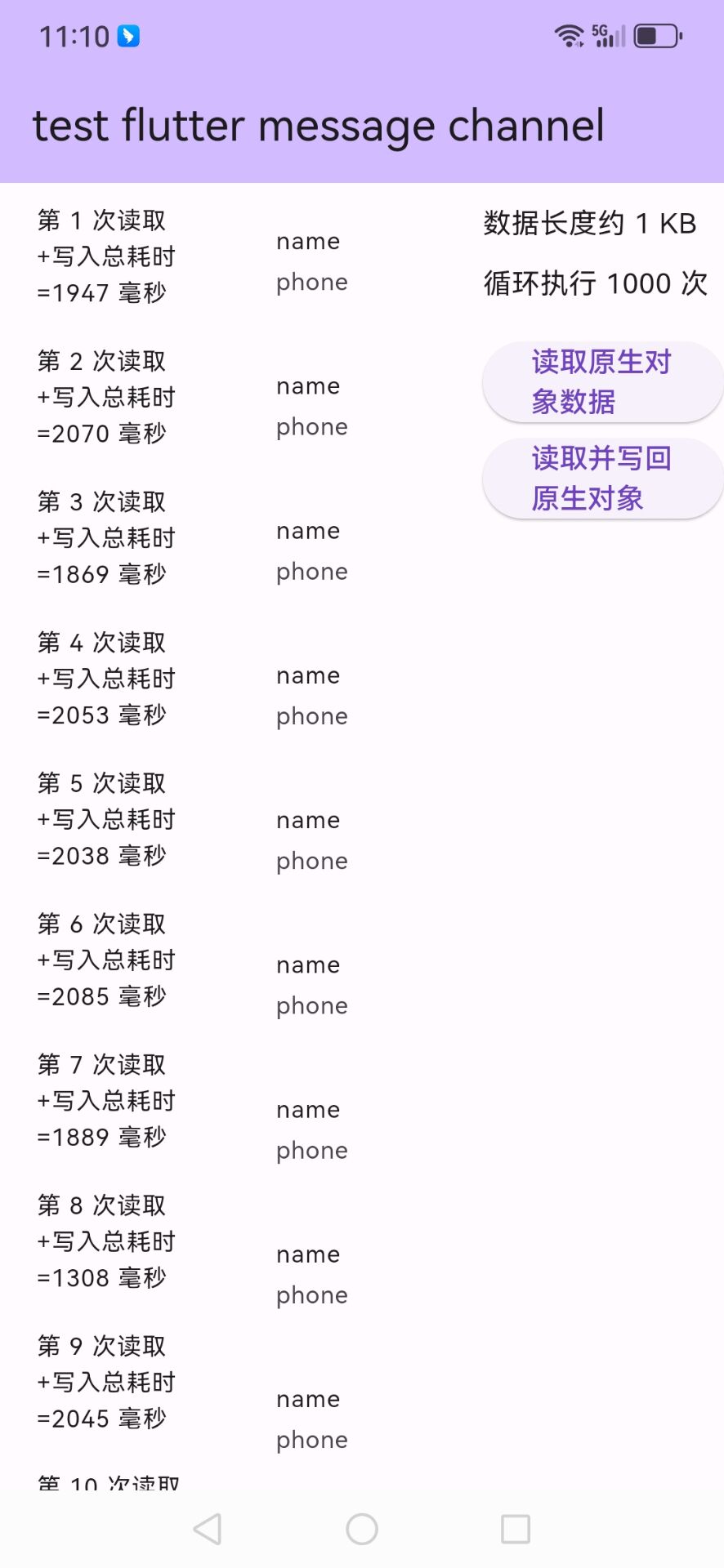
以下截图的测试环境是华为mate 30 5G,麒麟990。手机上所有进程杀掉。如下图:
-
1k数据从原生读到dart并渲染

#{.zooming height="400px"}

#{.zooming height="400px"}
-
1k数据从原生读到dart并渲染再写回

#{.zooming height="400px"}

#{.zooming height="400px"}
-
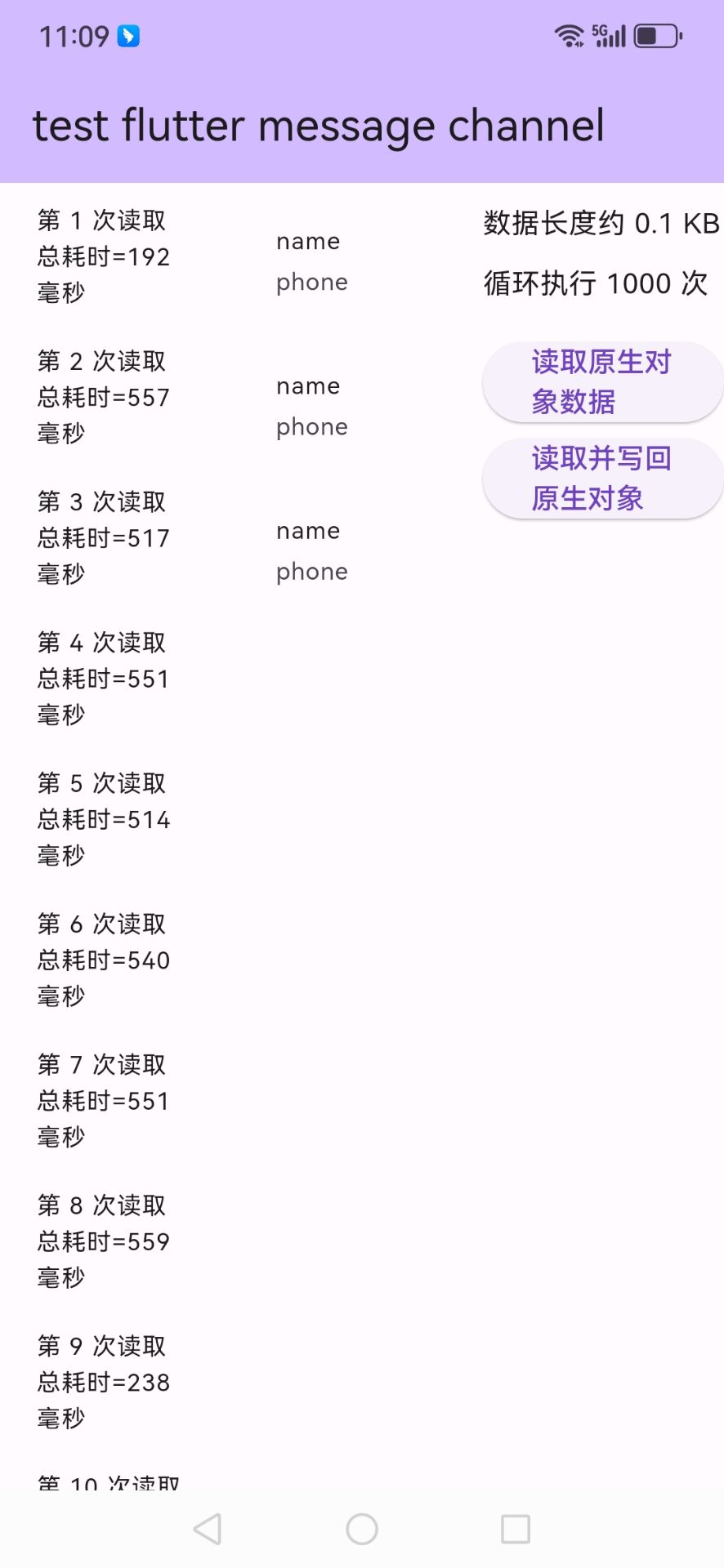
0.1k数据从原生读到dart并渲染

#{.zooming height="400px"}

#{.zooming height="400px"}
-
0.1k数据从原生读到dart并渲染再写回

#{.zooming height="400px"}

#{.zooming height="400px"}
通信损耗非常明显。数据量从1k降低到0.1k时,通信时间并没有减少10倍,这是因为通信耗时有一个基础线,数据再小也降不下去。
...
...
@@ -154,7 +154,7 @@ flutter开发者都知道的一个常见坑是输入法,因为输入法是典
下面是微信8.0.44(此刻最新版),从微信的发现页面进去小程序首页。
<video
id=
"video"
preload=
"none"
controls=
"controls"
width=
"185px"
height=
"400px"
src=
"
./static
/test-cross/weixin_dark.mp4"
></video>
<video
id=
"video"
preload=
"none"
controls=
"controls"
width=
"185px"
height=
"400px"
src=
"
https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-app-x
/test-cross/weixin_dark.mp4"
></video>
视频中手机切换暗黑主题后,这个UI却还是白的,而且flutter的父容器原生view已经变黑了,它又在黑底上绘制了一个白色界面,体验非常差。
...
...
@@ -185,7 +185,7 @@ flutter最大的优势是dart操作UI不需要通信,以及强类型,而改
这个项目
[
https://gitcode.net/dcloud/test-cross/-/tree/master/test_arkuix_slider_100
](
https://gitcode.net/dcloud/test-cross/-/tree/master/test_arkuix_slider_100
)
,
使用ArkUI-x做了100个slider,大家可以看源码,下载apk体验,明显能看到由于逻辑层和UI层通信导致的卡顿。
<video
id=
"video"
preload=
"none"
controls=
"controls"
width=
"185px"
height=
"400px"
src=
"
./static
/test-cross/arkui-x-slider.mp4"
></video>
<video
id=
"video"
preload=
"none"
controls=
"controls"
width=
"185px"
height=
"400px"
src=
"
https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-app-x
/test-cross/arkui-x-slider.mp4"
></video>
上述视频中,手指按下的那个slider,和其他通过数据通讯指挥跟随一起行动的99个slider,无法同步,并且界面掉帧。
...
...
@@ -263,7 +263,7 @@ hello uni-app x是示例应用,源码在:[https://gitcode.net/dcloud/hello-u
打开GPU呈现模式,可以看到没有一条竖线突破那条红色的掉帧安全横线,也就是没有一帧掉帧。
<video
id=
"video"
preload=
"none"
controls=
"controls"
width=
"185px"
height=
"400px"
src=
"
./static
/test-cross/uni-app-x-slider.mp4"
></video>
<video
id=
"video"
preload=
"none"
controls=
"controls"
width=
"185px"
height=
"400px"
src=
"
https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-app-x
/test-cross/uni-app-x-slider.mp4"
></video>
uni-app x是一次大胆的技术突破,分享下DCloud选择这条技术路线的思路:
...
...
@@ -294,7 +294,7 @@ DCloud做了很多年跨平台开发,uni-app在web和小程序平台取得了
打开GPU呈现模式,可以看到compose ui的100个slider拖动时,大多数竖线都突破那条红色的掉帧安全横线,也就是掉帧严重。
<video
id=
"video"
preload=
"none"
controls=
"controls"
width=
"185px"
height=
"400px"
src=
"
./static
/test-cross/compose-ui-slider.mp4"
></video>
<video
id=
"video"
preload=
"none"
controls=
"controls"
width=
"185px"
height=
"400px"
src=
"
https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-app-x
/test-cross/compose-ui-slider.mp4"
></video>
uni-app x在app端,不管逻辑层、渲染层,都是kotlin,没有通信问题、没有混合渲染问题。不是达到了原生的性能,而是它本身就是原生应用,它和原生应用的性能没差别。
...
...
docs/static/test-cross/arkui-x-slider.mp4
已删除
100644 → 0
浏览文件 @
82a4bb63
文件已删除
docs/static/test-cross/compose-ui-slider.mp4
已删除
100644 → 0
浏览文件 @
82a4bb63
文件已删除
docs/static/test-cross/flutter-slider.mp4
已删除
100644 → 0
浏览文件 @
82a4bb63
文件已删除
docs/static/test-cross/flutter_0.1k_read.jpeg
已删除
100644 → 0
浏览文件 @
82a4bb63
85.7 KB
docs/static/test-cross/flutter_0.1k_readwrite.jpeg
已删除
100644 → 0
浏览文件 @
82a4bb63
92.7 KB
docs/static/test-cross/flutter_1k_read.jpeg
已删除
100644 → 0
浏览文件 @
82a4bb63
95.3 KB
docs/static/test-cross/flutter_1k_readwrite.jpeg
已删除
100644 → 0
浏览文件 @
82a4bb63
103.2 KB
docs/static/test-cross/uni-app-x-slider.mp4
已删除
100644 → 0
浏览文件 @
82a4bb63
文件已删除
docs/static/test-cross/weixin_dark.mp4
已删除
100644 → 0
浏览文件 @
82a4bb63
文件已删除
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录