Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-uni-app-x-zh
提交
3b8a51db
U
unidocs-uni-app-x-zh
项目概览
DCloud
/
unidocs-uni-app-x-zh
通知
144
Star
2
Fork
33
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
9
列表
看板
标记
里程碑
合并请求
11
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
unidocs-uni-app-x-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
9
Issue
9
列表
看板
标记
里程碑
合并请求
11
合并请求
11
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
3b8a51db
编写于
8月 01, 2024
作者:
shutao-dc
浏览文件
操作
浏览文件
下载
差异文件
Merge branch 'master' of
https://gitcode.net/dcloud/unidocs-uni-app-x-zh
上级
a6a5bf25
20b8342f
变更
12
隐藏空白更改
内联
并排
Showing
12 changed file
with
48 addition
and
619 deletion
+48
-619
docs/.vuepress/utils/customTypeJson.json
docs/.vuepress/utils/customTypeJson.json
+1
-1
docs/api/choose-video.md
docs/api/choose-video.md
+1
-1
docs/api/get-app-authorize-setting.md
docs/api/get-app-authorize-setting.md
+1
-1
docs/api/get-device-info.md
docs/api/get-device-info.md
+1
-1
docs/api/request.md
docs/api/request.md
+1
-1
docs/component/README.md
docs/component/README.md
+4
-4
docs/component/web-view.md
docs/component/web-view.md
+23
-0
docs/i18n.md
docs/i18n.md
+8
-8
docs/native/README.md
docs/native/README.md
+1
-1
docs/native/use/androidnewproject.md
docs/native/use/androidnewproject.md
+0
-593
docs/plugin/uts-for-android.md
docs/plugin/uts-for-android.md
+2
-3
docs/uts/operator.md
docs/uts/operator.md
+5
-5
未找到文件。
docs/.vuepress/utils/customTypeJson.json
浏览文件 @
3b8a51db
因为 它太大了无法显示 source diff 。你可以改为
查看blob
。
docs/api/choose-video.md
浏览文件 @
3b8a51db
## uni.chooseVideo(options) @choose
V
ideo
## uni.chooseVideo(options) @choose
v
ideo
<!-- UTSAPIJSON.chooseVideo.description -->
<!-- UTSAPIJSON.chooseVideo.description -->
...
...
docs/api/get-app-authorize-setting.md
浏览文件 @
3b8a51db
...
@@ -12,7 +12,7 @@
...
@@ -12,7 +12,7 @@
<!-- UTSAPIJSON.getAppAuthorizeSetting.tutorial -->
<!-- UTSAPIJSON.getAppAuthorizeSetting.tutorial -->
如需跳转到权限设置界面,参考
[
utsAndroid.gotoSystemPermissionActivity
](
../uts/utsandroid.md#goto
SystemPermissionA
ctivity
)
如需跳转到权限设置界面,参考
[
utsAndroid.gotoSystemPermissionActivity
](
../uts/utsandroid.md#goto
systempermissiona
ctivity
)
注意:
注意:
...
...
docs/api/get-device-info.md
浏览文件 @
3b8a51db
...
@@ -10,7 +10,7 @@
...
@@ -10,7 +10,7 @@
::: warning 注意事项
::: warning 注意事项
-
获取OAID、AndroidID等其他设备信息,
[
见插件市场
](
https://ext.dcloud.net.cn/search?q=oaid&orderBy=Relevance&uni-appx=1
)
-
获取OAID、AndroidID等其他设备信息,
[
见插件市场
](
https://ext.dcloud.net.cn/search?q=oaid&orderBy=Relevance&uni-appx=1
)
-
romName值域候选
[
详见
](
./get-system-info.md#rom
N
ame
)
-
romName值域候选
[
详见
](
./get-system-info.md#rom
n
ame
)
-
app平台devicePixelRatio属性,HBuilderX4.22及以下版本类型为string,HBuilderX4.23版本调整为number
-
app平台devicePixelRatio属性,HBuilderX4.22及以下版本类型为string,HBuilderX4.23版本调整为number
:::
:::
...
...
docs/api/request.md
浏览文件 @
3b8a51db
...
@@ -18,7 +18,7 @@
...
@@ -18,7 +18,7 @@
## 注意事项
## 注意事项
*
推荐使用成熟的网络拦截器插件,见
[
插件市场
](
https://ext.dcloud.net.cn/search?q=%E7%BD%91%E7%BB%9C%E6%8B%A6%E6%88%AA%E5%99%A8&uni-appx=1
)
*
推荐使用成熟的网络拦截器插件,见
[
插件市场
](
https://ext.dcloud.net.cn/search?q=%E7%BD%91%E7%BB%9C%E6%8B%A6%E6%88%AA%E5%99%A8&uni-appx=1
)
*
app-android平台 request 接口如需包装和传递泛型,需参考
[
泛型传递丢失注意
](
../plugin/uts-for-android.md#
6.6
泛型传递丢失的问题
)。成熟的拦截器插件均已自动处理这些问题。
*
app-android平台 request 接口如需包装和传递泛型,需参考
[
泛型传递丢失注意
](
../plugin/uts-for-android.md#
lost-generics
)
。成熟的拦截器插件均已自动处理这些问题。
*
如果使用泛型先创建RequestOptions实例,再传入uni.request(),此时请务必确保request要显式指定泛型,例:
*
如果使用泛型先创建RequestOptions实例,再传入uni.request(),此时请务必确保request要显式指定泛型,例:
```
typescript
```
typescript
const
options
:
RequestOptions
<
Person
>
=
...
const
options
:
RequestOptions
<
Person
>
=
...
...
...
docs/component/README.md
浏览文件 @
3b8a51db
...
@@ -38,17 +38,17 @@
...
@@ -38,17 +38,17 @@
const
buttonClick_changeText
=
()
=>
{
const
buttonClick_changeText
=
()
=>
{
title
.
value
=
"
新文字内容
"
//对响应式变量title的.value属性赋值,界面上文字会自动同步修改
title
.
value
=
"
新文字内容
"
//对响应式变量title的.value属性赋值,界面上文字会自动同步修改
}
}
let
titleShow
=
ref
(
true
)
//决定标题文字是否显示
let
titleShow
=
ref
(
true
)
//决定标题文字是否显示
const
buttonClick_showHide
=
()
=>
{
const
buttonClick_showHide
=
()
=>
{
titleShow
.
value
=
!
titleShow
.
value
//对响应式变量的.value属性赋值,界面上文字组件的v-if指令绑定了titleShow,所以会动态显示消失
titleShow
.
value
=
!
titleShow
.
value
//对响应式变量的.value属性赋值,界面上文字组件的v-if指令绑定了titleShow,所以会动态显示消失
}
}
let
titleColor
=
ref
(
"
black
"
)
//定义一个响应式变量titleColor,默认为黑色
let
titleColor
=
ref
(
"
black
"
)
//定义一个响应式变量titleColor,默认为黑色
const
buttonClick_changeColor
=
()
=>
{
const
buttonClick_changeColor
=
()
=>
{
titleColor
.
value
=
"
red
"
//对响应式变量的.value属性赋值,界面上文字组件的style属性绑定了titleColor,所以会变为红色
titleColor
.
value
=
"
red
"
//对响应式变量的.value属性赋值,界面上文字组件的style属性绑定了titleColor,所以会变为红色
}
}
const
imgerror
=
(
event
:
ImageErrorEvent
)
=>
{
// image组件加载失败时触发
const
imgerror
=
(
event
:
ImageErrorEvent
)
=>
{
// image组件加载失败时触发
console
.
log
(
event
.
type
,
event
.
detail
);
//错误的详情
console
.
log
(
event
.
type
,
event
.
detail
);
//错误的详情
}
}
...
@@ -92,7 +92,7 @@ buttonClick_changeText 是script里定义的一个函数。\
...
@@ -92,7 +92,7 @@ buttonClick_changeText 是script里定义的一个函数。\
比如上面例子中image组件的error事件,绑定到imgerror函数,它有一个参数event对象,类型是ImageErrorEvent。接下来的代码打印了event对象的2个属性。
比如上面例子中image组件的error事件,绑定到imgerror函数,它有一个参数event对象,类型是ImageErrorEvent。接下来的代码打印了event对象的2个属性。
-
vue指令
-
vue指令
vue提供的一批特殊写法的属性,它们以v-开头,比如上面例子中text组件的v-if指令,绑定了一个titleShow的响应式变量,根据变量的true或false可以决定text组件是否显示。详见
[
vue指令
](
./built-in.md
)
\
vue提供的一批特殊写法的属性,它们以v-开头,比如上面例子中text组件的v-if指令,绑定了一个titleShow的响应式变量,根据变量的true或false可以决定text组件是否显示。详见
[
vue指令
](
.
./vue
/built-in.md
)
\
有一种特殊指令
`v-bind`
,一种把属性值变成script以便绑定响应式变量的写法,它的完整写法是 v-bind:普通属性名 = "属性值",
有一种特殊指令
`v-bind`
,一种把属性值变成script以便绑定响应式变量的写法,它的完整写法是 v-bind:普通属性名 = "属性值",
但它更常见的写法是简写为在普通属性前面加个冒号,比如上面例子中text组件的:style,
`:style="'color:' + titleColor"`
。
\
但它更常见的写法是简写为在普通属性前面加个冒号,比如上面例子中text组件的:style,
`:style="'color:' + titleColor"`
。
\
这个写法的意思是,text组件的style样式中,color属性的值绑定到了script定义的响应式变量titleColor上,修改这个响应式变量的值,text组件的文字颜色就会跟着变化。
\
这个写法的意思是,text组件的style样式中,color属性的值绑定到了script定义的响应式变量titleColor上,修改这个响应式变量的值,text组件的文字颜色就会跟着变化。
\
...
...
docs/component/web-view.md
浏览文件 @
3b8a51db
...
@@ -25,6 +25,29 @@
...
@@ -25,6 +25,29 @@
支持http、https。
支持http、https。
app平台使用系统Webview组件,由系统Webview管理缓存。
app平台使用系统Webview组件,由系统Webview管理缓存。
### 获取原生WebView对象
通过 UniElement 的 getAndroidView 和 getIOSView 方法可以获取到 web-view 组件对应的原生 Webview 对象,从而可以调用部分原生 API 以扩展当前 web-view 组件未提供的能力。
比如:Android 平台和 iOS 平台的原生 WebView 都提供了 canGoBack 和 canGoForward 两个 API,用来判断当前网页是否可以回退和前进。但 uni-app x 的 web-view 组件没有提供上述 API,下面则举例说明在 Android 平台如何通过获取原生 WebView 对象来实现上述能力(iOS 平台写法类似)。
```
js
import
WebView
from
'
android.webkit.WebView
'
;
function
canGoBack
()
:
boolean
{
const
element
=
uni
.
getElementById
(
elementId
);
const
webview
=
element
?.
getAndroidView
<
WebView
>
();
// 调用原生 WebView 的 canGoBack 方法
return
webview
==
null
?
false
:
webview
.
canGoBack
();
}
function
canGoForward
()
:
boolean
{
const
element
=
uni
.
getElementById
(
elementId
);
const
webview
=
element
?.
getAndroidView
<
WebView
>
();
return
webview
==
null
?
false
:
webview
.
canGoForward
();
}
```
<!-- UTSCOMJSON.web-view.children -->
<!-- UTSCOMJSON.web-view.children -->
<!-- UTSCOMJSON.web-view.example -->
<!-- UTSCOMJSON.web-view.example -->
...
...
docs/i18n.md
浏览文件 @
3b8a51db
...
@@ -138,20 +138,20 @@ pages.json 支持以下属性配置国际化信息
...
@@ -138,20 +138,20 @@ pages.json 支持以下属性配置国际化信息
## 框架内置组件和API国际化
## 框架内置组件和API国际化
uni-app x 的部分组件和API涉及界面,框架内置支持的国际化语言,如果手机os或浏览器语言在这些内置国际化语言列表中会自适应。如果不在5种内,会默认为英文。
uni-app x 的部分组件和API涉及界面,框架内置支持的国际化语言,如果手机os或浏览器语言在这些内置国际化语言列表中会自适应。如果不在5种内,会默认为英文。
-
app-Android平台
-
app-Android平台
*
中文简体
*
中文简体
*
中文繁体
*
中文繁体
*
英语
*
英语
*
法语(HBuilderX 4.25及以上版本支持)
*
法语(HBuilderX 4.25及以上版本支持)
*
西班牙语(HBuilderX 4.25及以上版本支持)
*
西班牙语(HBuilderX 4.25及以上版本支持)
-
app-iOS平台
-
app-iOS平台
*
中文简体
*
中文简体
*
中文繁体(HBuilderX 4.25及以上版本支持)
*
中文繁体(HBuilderX 4.25及以上版本支持)
*
英语(HBuilderX 4.25及以上版本支持)
*
英语(HBuilderX 4.25及以上版本支持)
*
法语(HBuilderX 4.25及以上版本支持)
*
法语(HBuilderX 4.25及以上版本支持)
*
西班牙语(HBuilderX 4.25及以上版本支持)
*
西班牙语(HBuilderX 4.25及以上版本支持)
-
web平台
-
web平台
*
中文简体
*
中文简体
*
中文繁体
*
中文繁体
*
英语
*
英语
...
@@ -161,7 +161,7 @@ uni-app x 的部分组件和API涉及界面,框架内置支持的国际化语
...
@@ -161,7 +161,7 @@ uni-app x 的部分组件和API涉及界面,框架内置支持的国际化语
涉及界面的组件和API包括:
涉及界面的组件和API包括:
-
[
uni.showModal
](
./api/prompt.md#showmodal
)
:默认的确定和取消按钮文字,会根据os和浏览器的语言自适应。也可以在API中通过参数自己指定文字。
-
[
uni.showModal
](
./api/prompt.md#showmodal
)
:默认的确定和取消按钮文字,会根据os和浏览器的语言自适应。也可以在API中通过参数自己指定文字。
-
[
uni.showActionSheet
](
./api/prompt.md#showactionsheet
)
:取消按钮文字,会根据os和浏览器的语言自适应。
-
[
uni.showActionSheet
](
./api/prompt.md#showactionsheet
)
:取消按钮文字,会根据os和浏览器的语言自适应。
-
[
uni.chooseImage
](
./api/choose-image.md#chooseimage
)
和
[
uni.chooseVideo
](
./api/choose-video.md#choose
V
ideo
)
:
-
[
uni.chooseImage
](
./api/choose-image.md#chooseimage
)
和
[
uni.chooseVideo
](
./api/choose-video.md#choose
v
ideo
)
:
+
app平台弹出的
`拍摄`
和
`从相册选择`
选择框不支持国际化,可以设置
`sourceType`
参数值为单项自己实现选择框来处理。
+
app平台弹出的
`拍摄`
和
`从相册选择`
选择框不支持国际化,可以设置
`sourceType`
参数值为单项自己实现选择框来处理。
*
`拍摄`
打开的是系统相机界面,在app平台跟随系统语言,不受uni-app x内置国际化语言列表限制
*
`拍摄`
打开的是系统相机界面,在app平台跟随系统语言,不受uni-app x内置国际化语言列表限制
*
`从相册选择`
打开的是平台实现的界面,受uni-app x内置国际化语言列表限制
*
`从相册选择`
打开的是平台实现的界面,受uni-app x内置国际化语言列表限制
...
@@ -312,15 +312,15 @@ Web平台注意要区分系统语言和应用语言的概念。
...
@@ -312,15 +312,15 @@ Web平台注意要区分系统语言和应用语言的概念。
可以得到设备OS的语言、运行宿主host的语言以及应用自身的语言。
可以得到设备OS的语言、运行宿主host的语言以及应用自身的语言。
-
[
uni.getLocale
](
/api/ui/locale?id=
getlocale
)
-
[
uni.getLocale
](
https://uniapp.dcloud.io/api/ui/locale.html#
getlocale
)
获取应用当前使用的语言
获取应用当前使用的语言
-
[
uni.setLocale
](
/api/ui/locale?id=
setlocale
)
-
[
uni.setLocale
](
https://uniapp.dcloud.io/api/ui/locale.html#
setlocale
)
设置应用语言
设置应用语言
-
[
uni.onLocaleChange
](
/api/ui/locale?id=
onlocalechange
)
-
[
uni.onLocaleChange
](
https://uniapp.dcloud.io/api/ui/locale.html#
onlocalechange
)
当前应用语言发生变化时,触发回调。也就是
`uni.setLocale`
执行时。
当前应用语言发生变化时,触发回调。也就是
`uni.setLocale`
执行时。
...
...
docs/native/README.md
浏览文件 @
3b8a51db
...
@@ -11,7 +11,7 @@
...
@@ -11,7 +11,7 @@
所以在原生应用中集成uni-app x原生SDK,更像是集成一个小程序SDK。
所以在原生应用中集成uni-app x原生SDK,更像是集成一个小程序SDK。
当然uni-app x的性能是最好的,它不会像小程序那样缓慢,也比react native/weex/flutter等性能和兼容性更好(评测
[
另见
](
../
../
select.md
)
)
当然uni-app x的性能是最好的,它不会像小程序那样缓慢,也比react native/weex/flutter等性能和兼容性更好(评测
[
另见
](
../select.md
)
)
uni-app x原生SDK,给原生开发者提供了更多可能性:
uni-app x原生SDK,给原生开发者提供了更多可能性:
1.
一个最高性能的跨平台框架,让开发效率、运行性能、开发成本这个原来的不可能三角变成可以兼得
1.
一个最高性能的跨平台框架,让开发效率、运行性能、开发成本这个原来的不可能三角变成可以兼得
...
...
docs/native/use/androidnewproject.md
已删除
100644 → 0
浏览文件 @
a6a5bf25
## 准备
-
HBuilder X (4.18版本及以上)
-
android studio
***
说明:当前文档基于android studio 2023.2.1 Patch 2。gradle版本为8.4。gradle插件版本为8.2.2。kotlin插件版本为1.9.10。
***
## 新建项目
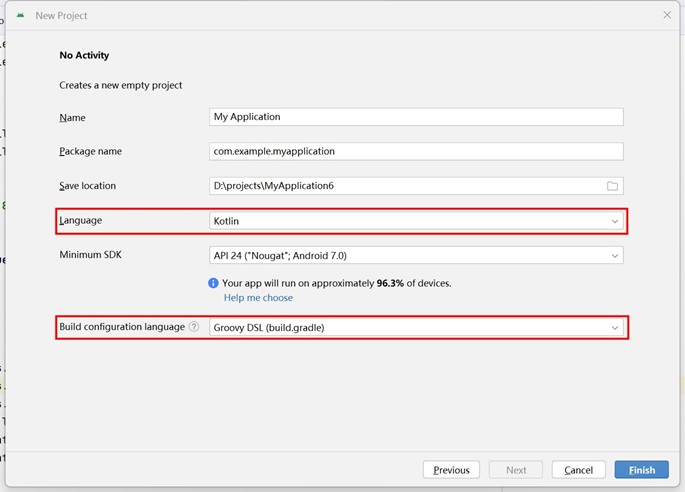
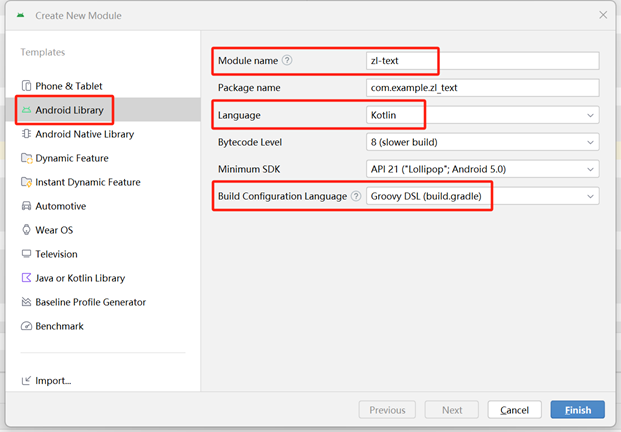
android studio中新建项目,模板选择
`No Activity`
。下一步选语言kotlin和Build configuration language,如下图:

**注意**
-
`Language`
一定要选择
`Kotlin`
。
-
uni-app x最低支持版本为21,
`Minimum SDK`
需要选择21及以上的版本。
-
`Build configuration language`
建议选择
`Groovy DSL(build.gradle)`
。以下教程均按照此模式进行。
-
`Name`
建议与manifest.json中的
`name`
字段一致。
-
`Package name`
作为应用标志,涉及申请第三方平台账号,一般情况下不建议修改,包名一般设置反向域名。
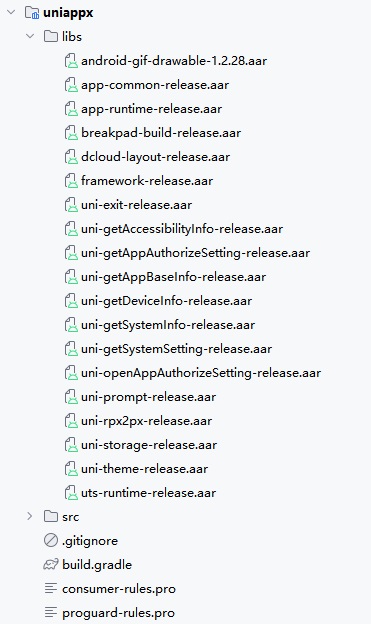
## 工程配置
### 基础库配置
将uts-runtime-release.aar,android-gif-drawable-1.2.28.aar,app-common-release.aar,app-runtime-release.aar,breakpad-build-release.aar,dcloud-layout-release.aar,
framework-release.aar,uni-exit-release.aar,uni-getAccessibilityInfo-release.aar,uni-getAppAuthorizeSetting-release.aar,uni-getAppBaseInfo-release.aar,
uni-getSystemSetting-release.aar,uni-openAppAuthorizeSetting-release.aar,uni-prompt-release.aar,uni-storage-release.aar,uni-getDeviceInfo-release.aar,
uni-getSystemInfo-release.aar共17个aar拷贝到app模块的libs下,如果没有libs需要手动创建,参考下图:

### 修改build.gradle
修改app模块下的build.gradle
-
添加依赖
将下面的依赖信息添加到build.gradle中
```
groovy
dependencies
{
implementation
fileTree
(
include:
[
'*.aar'
],
dir:
'./libs'
)
implementation
(
"androidx.core:core-ktx:1.8.0"
)
implementation
(
"androidx.recyclerview:recyclerview:1.0.0"
)
implementation
(
"androidx.appcompat:appcompat:1.0.0"
)
implementation
(
"androidx.exifinterssface:exifinterface:1.3.6"
)
implementation
(
"androidx.localbroadcastmanager:localbroadcastmanager:1.0.0@aar"
)
implementation
(
"androidx.constraintlayout:constraintlayout:2.1.4"
)
implementation
(
"com.google.android.material:material:1.4.0"
)
implementation
(
"androidx.viewpager2:viewpager2:1.1.0-beta02"
)
implementation
(
"com.alibaba:fastjson:1.2.83"
)
implementation
(
"com.facebook.fresco:fresco:3.1.3"
)
implementation
(
"com.facebook.fresco:middleware:3.1.3"
)
implementation
(
"com.facebook.fresco:animated-gif:3.1.3"
)
implementation
(
"com.facebook.fresco:webpsupport:3.1.3"
)
implementation
(
"com.facebook.fresco:animated-webp:3.1.3"
)
implementation
(
"com.github.bumptech.glide:glide:4.9.0"
)
implementation
(
"org.jetbrains.kotlinx:kotlinx-coroutines-core:1.6.4"
)
implementation
(
"org.jetbrains.kotlinx:kotlinx-coroutines-android:1.6.4"
)
implementation
(
"org.jetbrains.kotlin:kotlin-stdlib:1.8.10"
)
implementation
(
"org.jetbrains.kotlin:kotlin-reflect:1.8.10"
)
implementation
(
"org.jetbrains.kotlinx:kotlinx-serialization-json:1.4.1"
)
implementation
(
"com.squareup.okhttp3:okhttp:3.12.12"
)
implementation
(
"org.jetbrains.kotlin:kotlin-reflect:1.8.10"
)
implementation
(
"com.github.getActivity:XXPermissions:18.0"
)
}
```
-
添加aaptOptions配置
将aaptOptions配置添加到android节点下
```groovy
aaptOptions {
additionalParameters '--auto-add-overlay'
ignoreAssetsPattern '!.svn:!.git:.*:!CVS:!thumbs.db:!picasa.ini:!*.scc:*~'
}
```
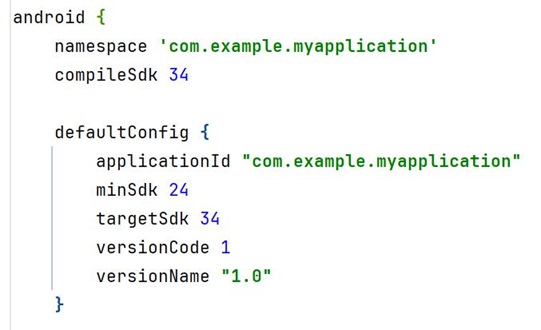
-
配置应用版本号

`versionCode`为应用的版本号(整数值),用于各应用市场的升级判断,建议与manifest.json中versionCode值一致
`versionName`为应用的版本名称(字符串),在系统应用管理程序中显示的版本号,建议与manifest.json中versionName值一致。
`applicationId`为应用的包名,一般设置为反向域名,不建议修改。
按应用市场要求,建议将`targetSdk`设置为30或以上。
uni-app x `minSdk`最低支持21,小于21将无法编译通过。
`namespace`对应原来的AndroidManifest.xml的`package`字段,如果没有特殊设置,建议与`applicationId`一致。`namespace`字段不能删除。
完整的build.gradle可参考:
```
groovy
plugins
{
alias
(
libs
.
plugins
.
androidApplication
)
alias
(
libs
.
plugins
.
jetbrainsKotlinAndroid
)
}
android
{
// namespace 与 applicationId 保持一致
namespace
'uni.UNIAF21722'
compileSdk
34
defaultConfig
{
applicationId
"uni.UNIAF21722"
minSdk
24
targetSdk
34
versionCode
1
versionName
"1.0"
}
buildTypes
{
release
{
minifyEnabled
false
proguardFiles
getDefaultProguardFile
(
'proguard-android-optimize.txt'
),
'proguard-rules.pro'
}
}
compileOptions
{
sourceCompatibility
JavaVersion
.
VERSION_1_8
targetCompatibility
JavaVersion
.
VERSION_1_8
}
kotlinOptions
{
jvmTarget
=
'1.8'
}
// 一定要加
aaptOptions
{
additionalParameters
'--auto-add-overlay'
ignoreAssetsPattern
'!.svn:!.git:.*:!CVS:!thumbs.db:!picasa.ini:!*.scc:*~'
}
}
dependencies
{
implementation
fileTree
(
include:
[
'*.aar'
],
dir:
'./libs'
)
implementation
(
"androidx.core:core-ktx:1.8.0"
)
implementation
(
"androidx.recyclerview:recyclerview:1.0.0"
)
implementation
(
"androidx.appcompat:appcompat:1.0.0"
)
implementation
(
"androidx.exifinterface:exifinterface:1.3.6"
)
implementation
(
"androidx.localbroadcastmanager:localbroadcastmanager:1.0.0@aar"
)
implementation
(
"androidx.constraintlayout:constraintlayout:2.1.4"
)
implementation
(
"com.google.android.material:material:1.4.0"
)
implementation
(
"androidx.viewpager2:viewpager2:1.1.0-beta02"
)
implementation
(
"com.alibaba:fastjson:1.2.83"
)
implementation
(
"com.facebook.fresco:fresco:3.1.3"
)
implementation
(
"com.facebook.fresco:middleware:3.1.3"
)
implementation
(
"com.facebook.fresco:animated-gif:3.1.3"
)
implementation
(
"com.facebook.fresco:webpsupport:3.1.3"
)
implementation
(
"com.facebook.fresco:animated-webp:3.1.3"
)
implementation
(
"com.github.bumptech.glide:glide:4.9.0"
)
implementation
(
"org.jetbrains.kotlinx:kotlinx-coroutines-core:1.6.4"
)
implementation
(
"org.jetbrains.kotlinx:kotlinx-coroutines-android:1.6.4"
)
implementation
(
"org.jetbrains.kotlin:kotlin-stdlib:1.8.10"
)
implementation
(
"org.jetbrains.kotlin:kotlin-reflect:1.8.10"
)
implementation
(
"org.jetbrains.kotlinx:kotlinx-serialization-json:1.4.1"
)
implementation
(
"com.squareup.okhttp3:okhttp:3.12.12"
)
implementation
(
"org.jetbrains.kotlin:kotlin-reflect:1.8.10"
)
implementation
(
"com.github.getActivity:XXPermissions:18.0"
)
}
```
### 修改项目的settings.gradle
在项目根路径下的settings.gradle中添加
`jitpack`
的maven的仓库地址,参考如下:
```
groovy
dependencyResolutionManagement
{
repositoriesMode
.
set
(
RepositoriesMode
.
FAIL_ON_PROJECT_REPOS
)
repositories
{
google
()
mavenCentral
()
maven
{
url
=
uri
(
"https://jitpack.io"
)
}
}
}
```
### 修改项目的gradle.properties
在项目根路径下的gradle.properties中追加如下内容
```
groovy
android
.
useAndroidX
=
true
android
.
enableJetifier
=
true
```
### 修改AndroidManifest.xml
-
添加activity
首先将原来application节点下的内容全部删除,然后将下面内容拷贝到application节点下
```xml
<activity
android:name="io.dcloud.uniapp.UniAppActivity"
android:configChanges="orientation|keyboard|keyboardHidden|smallestScreenSize|screenLayout|screenSize|mcc|mnc|fontScale|navigation|uiMode"
android:exported="true"
android:label="@string/app_name"
android:screenOrientation="portrait"
android:theme="@style/UniAppX.Activity.DefaultTheme"
android:windowSoftInputMode="adjustResize"
tools:replace="android:label,android:exported,android:theme,android:configChanges,android:windowSoftInputMode,android:screenOrientation">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="io.dcloud.uniapp.appframe.activity.UniPageActivity"
android:configChanges="orientation|keyboard|keyboardHidden|smallestScreenSize|screenLayout|screenSize|mcc|mnc|fontScale|navigation|uiMode"
android:screenOrientation="portrait"
tools:replace="android:configChanges,android:screenOrientation" />
```
-
添加appid
在application节点下添加`DCLOUD_UNI_APPID`节点
```xml
<meta-data
android:name="DCLOUD_UNI_APPID" android:value="替换成应用的appid" />
```
-
合并AndroidManifest.xml
如果uni-app x项目下存在AndroidManifest.xml,需要将uni-app x项目下的AndroidManifest.xml中的内容拷贝到android项目下的AndroidManifest.xml中。
注意:拷贝时需要按照xml结构拷贝过去,不能整体覆盖
-
修改application
将`application`节点的`android:name`修改为`io.dcloud.uniapp.UniApplication`
**注意:如果需要自定义application,必须继承自UniApplication**
### Splash配置
在
`app模块->src->main->res->values`
新建
`uniappx-splashscreen.xml`
文件,将下面内容拷贝到xml文件中。
```
xml
<resources
xmlns:tools=
"http://schemas.android.com/tools"
>
<style
name=
"UniAppX.Activity.SplashScreenTheme"
parent=
"@style/UniAppX.Activity.DefaultTheme"
>
<item
name=
"android:colorControlActivated"
>
#2196F3
</item>
<item
name=
"android:windowBackground"
>
@drawable/uniappx_splashscreen
</item>
</style>
</resources>
```
在
`app模块->src->main->res->values-v31`
新建
`uniappx-splashscreen.xml`
文件,将下面内容拷贝到xml文件中。
```
xml
<resources
xmlns:tools=
"http://schemas.android.com/tools"
>
<style
name=
"UniAppX.Activity.SplashScreenTheme"
parent=
"@style/UniAppX.Activity.DefaultTheme"
>
<item
name=
"android:windowSplashScreenBackground"
>
@color/uniappx_splashscreen_background
</item>
<item
name=
"android:windowSplashScreenAnimatedIcon"
>
@drawable/uniappx_splashscreen_icon
</item>
<item
name=
"android:windowSplashScreenBrandingImage"
>
@drawable/uniappx_splashscreen_brand
</item>
</style>
</resources>
```
注意:目录不存在的话按照上面说明直接新建即可。
Splash字段说明:
-
`uniappx_splashscreen`
对应的是uni-app x项目的manifest.json的
`app->distribute->splashScreens->android`
。你需要将不同屏幕密度对应的文件拷贝到对应的drawable目录下。如
`xhdpi`
对应的是
`drawable-xhdpi`
目录。如果app模块->src->main->res下不存在
`drawable-xhdpi`
目录,你需要新建一个同名目录,并将图片重命名为
`uniappx_splashscreen`
,扩展名不变。
-
`uniappx_splashscreen_background`
对应的是uni-app x项目的manifest.json的
`app->distribute->splashScreens->android12->background`
。你需要替换
`@color/uniappx_splashscreen_background`
为manifest.json中对应的值。
-
`uniappx_splashscreen_icon`
对应的是uni-app x项目的manifest.json的
`app->distribute->splashScreens->android12->icon`
。你需要将不同屏幕密度对应的文件拷贝到对应的drawable目录下。如
`xhdpi`
对应的是
`drawable-xhdpi`
目录。如果app模块->src->main->res下不存在
`drawable-xhdpi`
目录,你需要新建一个同名目录,并将图片重命名为
`uniappx_splashscreen_icon`
,扩展名不变。
-
`uniappx_splashscreen_brand`
对应的是uni-app x项目的manifest.json的
`app->distribute->splashScreens->android12->brand`
。你需要将不同屏幕密度对应的文件拷贝到对应的drawable目录下。如
`xhdpi`
对应的是
`drawable-xhdpi`
目录。如果app模块->src->main->res下不存在
`drawable-xhdpi`
目录,你需要新建一个同名目录,并将图片重命名为
`uniappx_splashscreen_brand`
,扩展名不变。
xml文件配置成功之后,修改AndroidManifest.xml中
`android:name`
为
`io.dcloud.uniapp.UniAppActivity`
的activity节点的
`android:theme`
为
`@style/UniAppX.Activity.SplashScreenTheme`
。
各字段对应的说明可以参考
[
splash启动封面配置文档。
](
https://doc.dcloud.net.cn/uni-app-x/collocation/manifest-splashscreen.html
)
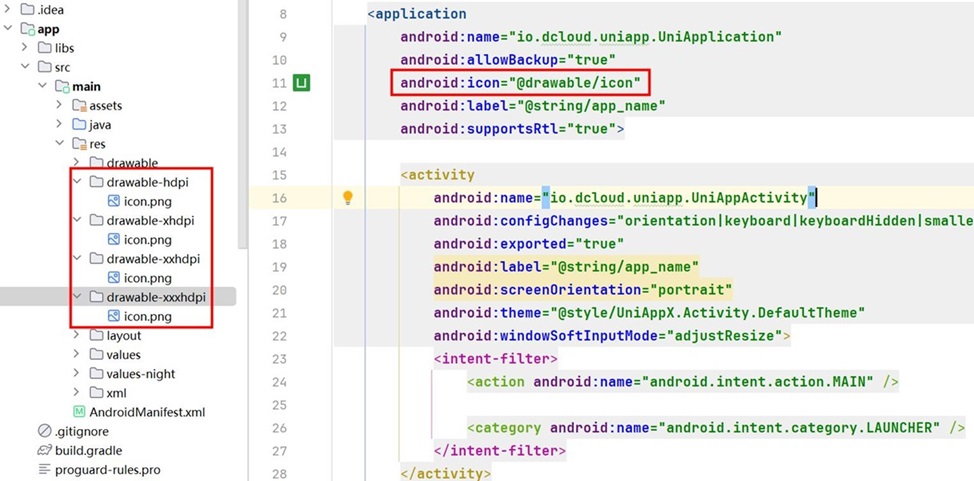
### 应用图标配置
应用图标对应的是uni-app x项目manifest.json中的
`app->distribute->icons->android`
。你需要根据不同的分辨率将对应的资源拷贝到对应的drawable目录下。
然后修改AndroidManifest.xml中application节点的
`android:icon`
属性值为对应图片的名称。如:我将图片命名为
`icon.png`
,参考下图。

### 应用名称配置
应用名称默认定义为
`app_name`
字段,位于
`app->src->main->res->values->strings.xml`
。该值为安装到手机上桌面显示的应用名称,建议与manifest.json中name(基础配置中的应用名称)对应。
### 拷贝资源文件
1.
[
导出uni-app x项目的资源文件
](
../export/export.md
)
2.
将app-android目录下与appid对应的目录拷贝到主项目的
`assets/apps`
目录下
!
[](
https://web-ext-storage.dcloud.net.cn/native/doc/android/app_assets.png
)
**注意:apps下的appid必须与AndroidManifest.xml的`DCLOUD_UNI_APPID`保持一致。**
### 拷贝kt文件
需要将
`unkackage/resource/app-android/uniappx/app-android/src/`
目录下的所有文件拷贝到项目的
`src/main/java`
下
[图片]
注意:不要破坏原有src下的目录结构。
## 配置uts插件
离线打包导出成功之后,uts插件资源位于
`unpackage/resource/app-android/uni_modules`
下。
如果不包含uts插件,可以
[
跳过
](
#配置内置模块
)
此章节。
注意:付费uts插件不支持离线打包。
为方便区分,
`uts插件`
指前端封装的uni_modules插件;
`android uts插件`
指根据编译后的
`uts插件`
生成的安卓原生模块。
### 新建android uts插件模块
点击File->New->New Module...

点击左侧
`Templates`
的
`Android Library`
。
`Language`
选择
`Kotlin`
。
`Module name`
建议与uts插件模块名称一致。
点击
`Finish`
。
***
注意:
-
`Templates`
一定要选择
`Android Library`
。
-
`Language`
一定要选择
`Kotlin`
。
-
`Build configuration language`
建议选择
`Groovy DSL(build.gradle)`
。以下教程均按照此模式进行。
***
### 修改android uts插件模块的build.gradle
添加依赖
```
groovy
dependencies
{
compileOnly
fileTree
(
include:
[
'*.aar'
],
dir:
'../app/libs'
)
compileOnly
fileTree
(
include:
[
'*.aar'
],
dir:
'./libs'
)
compileOnly
"com.alibaba:fastjson:1.2.83"
compileOnly
"androidx.core:core-ktx:1.10.1"
compileOnly
'org.jetbrains.kotlinx:kotlinx-coroutines-core:1.3.8'
compileOnly
'org.jetbrains.kotlinx:kotlinx-coroutines-android:1.3.8'
}
```
+
**注意:uni-app需要添加如下依赖到build.gradle中**
```
groovy
dependencies
{
compileOnly
fileTree
(
include:
[
'*.aar'
],
dir:
'../app/libs'
)
compileOnly
fileTree
(
include:
[
'*.aar'
],
dir:
'./libs'
)
compileOnly
'com.alibaba:fastjson:1.1.46.android'
compileOnly
'org.jetbrains.kotlin:kotlin-gradle-plugin:1.5.10'
compileOnly
'androidx.core:core-ktx:1.6.0'
compileOnly
'org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.6.0'
compileOnly
'org.jetbrains.kotlin:kotlin-reflect:1.6.0'
compileOnly
'org.jetbrains.kotlinx:kotlinx-coroutines-core:1.3.8'
compileOnly
'org.jetbrains.kotlinx:kotlinx-coroutines-android:1.3.8'
}
```
****
说明:
android uts插件模块编译时也要依赖基础库。建议直接使用app项目下的libs目录。参考:
```
groovy
dependencies
{
compileOnly
fileTree
(
include:
[
'*.aar'
],
dir:
'../app/libs'
)
...
}
```
如果插件依赖其他内置模块,可参考:
[
模块配置
](
/docs/uniappxDocs/modules/android/others.md
)
,将模块对应的配置添加到app项目下。
如果插件依赖其他uts插件,建议优先将依赖的
`uts插件`
配置成
`android uts插件模块`
。然后在当前
`android uts插件模块`
的build.gradle中添加依赖的插件模块。参考:
```
groovy
dependencies
{
implementation
project
(
':uts-依赖的android uts插件模块'
)
...
}
```
****
### 根据config.json配置应用
如果不包含config.json文件,可以
[
跳过
](
#复制资源
)
此章节。
[
config.json配置及参考文档。
](
../../plugin/uts-plugin.md#androidconfigjson
)
如果config.json中不存在下面示例中的任一字段,直接忽略即可。
```
json
{
"abis"
:
[
"armeabi-v7a"
,
"arm64-v8a"
],
"dependencies"
:
[
"androidx.core:core-ktx:1.6.0"
,
{
"id"
:
"com.xxx.richtext:richtext"
,
"source"
:
"implementation 'com.xxx.richtext:richtext:3.0.7'"
}
],
"minSdkVersion"
:
21
,
"project"
:
{
"plugins"
:
[
"com.huawei.agconnect"
],
"dependencies"
:
[
"com.huawei.agconnect:agcp:1.6.0.300"
]
},
"components"
:
[{
"name"
:
"zl-text"
,
"class"
:
"uts.sdk.modules.zlText.ZlTextComponent"
}],
"hooksClass"
:
"uts.sdk.modules.zlText.ZlTextHook"
}
```
**注意:abis、minSdkVersion、dependencies、project在设置android uts插件模块也需要设置到app主模块中。**
-
abis
abis表示插件支持的CPU类型,需要将支持的CPU类型添加到android uts插件模块的build.gradle中,参考上面示例,添加内容如下:
```
groovy
android
{
defaultConfig
{
ndk
{
abiFilters
"armeabi-v7a"
,
"arm64-v8a"
}
// 将ndk的内容添加到指定结构下
}
}
```
-
minSdkVersion
minSdkVersion表示最小支持的android版本。修改android uts插件模块的build.gradle中的minSdkVersion即可
**注意:部分android studio生成的项目中为minSdk**
-
dependencies
dependencies为插件依赖的仓储库,需要将dependencies中的依赖添加到android uts插件模块的build.gradle中
对于字符串内容,需要拼接implementation并添加到build.gradle的dependencies下。示例中"androidx.core:core-ktx:1.6.0"可以参考如下内容:
```
groovy
dependencies
{
implementation
'androidx.core:core-ktx:1.6.0'
}
```
对于JSON内容,只需要将source对应的内容添加到build.gradle的dependencies下。示例中"id": "com.xxx.richtext:richtext"可以参考如下内容:
```
groovy
dependencies
{
implementation
'com.xxx.richtext:richtext:3.0.7'
}
```
-
project
project 为gradle插件的配置。
plugins节点下的内容需要添加到android uts插件模块的build.gradle的plugins下。参考:
```groovy
plugins {
id 'com.android.application'
id 'com.huawei.agconnect'
}
```
dependencies节点下的内容需要添加到项目根目录下的build.gradle的buildscript > dependencies中。参考:
```groovy
buildscript {
dependencies {
classpath 'com.android.tools.build:gradle:7.2.0'
classpath "com.huawei.agconnect:agcp:1.6.0.300"
}
}
allprojects {}
```
-
components
components 为uts组件的注册信息。需要将components对应的内容添加到app主模块的build.gradle。参考配置:
```groovy
defaultConfig {
buildConfigField "String", "UTSRegisterComponents", "\"[{\\\"name\\\":\\\"zl-text\\\",\\\"class\\\":\\\"uts.sdk.modules.zlText.ZlTextComponent\\\"}]\""
}
```
如果app主模块的build.gradle已经存在UTSRegisterComponents,需要将现有配置与原有配置合并。参考:
```groovy
buildConfigField "String", "UTSRegisterComponents", "\"[{\\\"name\\\":\\\"zl-a\\\",\\\"class\\\":\\\"zlA.ZlAComponent\\\"},{\\\"name\\\":\\\"zl-text\\\",\\\"class\\\":\\\"uts.sdk.modules.zlText.ZlTextComponent\\\"}]\""
```
**注意:转义符不能删掉,格式一定严格一致。**
-
hooksClass
hooksClass 为uts插件
[
应用程序生命周期函数监听。
](
https://doc.dcloud.net.cn/uni-app-x/plugin/uts-plugin.html#android-%E5%B9%B3%E5%8F%B0
)
需要将hooksClass对应的内容添加到APP模块的build.gradle中。参考配置
```
groovy
defaultConfig
{
buildConfigField
'String[]'
,
'UTSHooksClassArray'
,
'{\"uts.sdk.modules.zlText.ZlTextHook\"}'
}
```
如果app主模块的build.gradle已经存在UTSHooksClassArray,需要将现有配置与原有配置合并。参考:
```
groovy
defaultConfig
{
buildConfigField
'String[]'
,
'UTSHooksClassArray'
,
'{\"uts.sdk.modules.zlText.ZlTextHook\",\"uts.sdk.modules.zla.ZLAHook\"}'
}
```
**注意:转义符不能删掉,格式一定严格一致。**
### 复制资源
根据uts插件的资源目录,将对应的内容拷贝到android uts插件模块下。
**说明:不存在的目录可以不处理。**
#### libs
拷贝uts插件libs下的库到android uts插件模块的libs下,并在android uts插件模块的build.gradle下添加依赖。
```
groovy
dependencies
{
...
compileOnly
fileTree
(
include:
[
'*.aar'
,
'*.jar'
],
dir:
'./libs'
)
}
```
**注意:uts插件的本地libs下的依赖同样也需要添加到app模块中。**
#### assets
如果存在assets目录,需要将assets文件夹拷贝到
`android uts插件模块/src/main/`
目录下。
#### res
如果存在res目录,需要将res文件夹拷贝到
`android uts插件模块/src/main/`
目录下。
#### AndroidManifest.xml
如果存在AndroidManifest.xml文件,需要将AndroidManifest.xml拷贝到
`android uts插件模块/src/main/`
目录下。
注意:如果AndroidManifest.xml中设置了package字段,必须将此字段删除并将package的内容设置到build.gradle的
`namespace`
和
`applicationId`
。
`namespace`
和
`applicationId`
的内容必须一致,也必须与原AndroidManifest.xml的
`package`
一致,否则编译会报错。
#### src
将src目录下的所有文件拷贝到
`android uts插件模块/src/main/java`
目录下。
### 添加到主项目
将android uts插件模块的依赖添加到主项目的build.gradle的依赖中
```
groovy
dependencies
{
...
implementation
project
(
':uts-progressNotification'
)
}
```
## 配置内置模块
根据
`unpackage/resource/{appid}/manifest.json`
的配置,添加
[
内置模块的配置
](
../modules/android/others.md
)
。
以下模块可以忽略配置:
-
uni-exit
-
uni-getAccessibilityInfo
-
uni-getAppAuthorizeSetting
-
uni-getAppBaseInfo
-
uni-getDeviceInfo
-
uni-getSystemInfo
-
uni-getSystemSetting
-
uni-openAppAuthorizeSetting
-
uni-prompt
-
uni-storage
## 运行
连接手机,点击按钮,运行即可。

\ No newline at end of file
docs/plugin/uts-for-android.md
浏览文件 @
3b8a51db
...
@@ -324,7 +324,7 @@ implementation 'androidx.recyclerview:recyclerview:1.0.0'
...
@@ -324,7 +324,7 @@ implementation 'androidx.recyclerview:recyclerview:1.0.0'
```
```
#### uni-app
#### uni-app
```
gradle
```
gradle
implementation
'com.github.bumptech.glide:glide:4.9.0'
implementation
'com.github.bumptech.glide:glide:4.9.0'
...
@@ -944,7 +944,7 @@ function getAppName(context : Context) : string {
...
@@ -944,7 +944,7 @@ function getAppName(context : Context) : string {
}
}
```
```
### 6.6 泛型传递丢失的问题
### 6.6 泛型传递丢失的问题
@lost-generics
如果在UTS中声明一个包含泛型声明的方法,可能会出现泛型丢失,原因是因为普通的kotlin 方法没有实现泛型的传递
如果在UTS中声明一个包含泛型声明的方法,可能会出现泛型丢失,原因是因为普通的kotlin 方法没有实现泛型的传递
...
@@ -1006,4 +1006,3 @@ console.log(getClassByInstance);
...
@@ -1006,4 +1006,3 @@ console.log(getClassByInstance);
UTS插件本地调试尚不支持直接使用so文件,需要将so文件和调用代码封装为AAR 或者分别集成 so和jar文件
UTS插件本地调试尚不支持直接使用so文件,需要将so文件和调用代码封装为AAR 或者分别集成 so和jar文件
AAR调用示例参考:
[
hello uts
](
https://gitcode.net/dcloud/hello-uts/-/tree/master/uni_modules/uts-toast
)
AAR调用示例参考:
[
hello uts
](
https://gitcode.net/dcloud/hello-uts/-/tree/master/uni_modules/uts-toast
)
docs/uts/operator.md
浏览文件 @
3b8a51db
...
@@ -23,8 +23,8 @@
...
@@ -23,8 +23,8 @@
| ----------------------------------- | ------------------------------------------- | ---------------- |
| ----------------------------------- | ------------------------------------------- | ---------------- |
| 等于 Equal (==) | 如果两边操作数相等时返回 true。 | var1==var2 |
| 等于 Equal (==) | 如果两边操作数相等时返回 true。 | var1==var2 |
| 不等于 Not equal (!=) | 如果两边操作数不相等时返回 true | var1!=var2 |
| 不等于 Not equal (!=) | 如果两边操作数不相等时返回 true | var1!=var2 |
| 引用相等 Reference equal (===) | 比较对象类型时,两边操作数指向同一个对象返回 true。比较基础类型时各平台有差异,
[
详情
](
#complete
C
omparison
)
。 | var1===var2 |
| 引用相等 Reference equal (===) | 比较对象类型时,两边操作数指向同一个对象返回 true。比较基础类型时各平台有差异,
[
详情
](
#complete
c
omparison
)
。 | var1===var2 |
| 引用不等 Reference not equal (!==) | 比较对象类型时,两边操作数不指向同一个对象时返回 true。比较基础类型时各平台有差异,
[
详情
](
#complete
C
omparison
)
。 | var1!==var2 |
| 引用不等 Reference not equal (!==) | 比较对象类型时,两边操作数不指向同一个对象时返回 true。比较基础类型时各平台有差异,
[
详情
](
#complete
c
omparison
)
。 | var1!==var2 |
| 大于 Greater than (>) | 左边的操作数大于右边的操作数返回 true | var1>var2 |
| 大于 Greater than (>) | 左边的操作数大于右边的操作数返回 true | var1>var2 |
| 大于等于 Greater than or equal (>=) | 左边的操作数大于或等于右边的操作数返回 true | var1>=var2 |
| 大于等于 Greater than or equal (>=) | 左边的操作数大于或等于右边的操作数返回 true | var1>=var2 |
| 小于 Less than (<) | 左边的操作数小于右边的操作数返回 true | var1<var2 |
| 小于 Less than (<) | 左边的操作数小于右边的操作数返回 true | var1<var2 |
...
@@ -179,7 +179,7 @@ const status = age >= 18 ? "adult" : "minor";
...
@@ -179,7 +179,7 @@ const status = age >= 18 ? "adult" : "minor";
-
`>>=`
-
`>>=`
*
右移赋值运算符 (>>=) 将变量向右移动指定数量的位,并将结果赋值给变量。
*
右移赋值运算符 (>>=) 将变量向右移动指定数量的位,并将结果赋值给变量。
-
`===`
-
`===`
*
当两边操作数指向同一个对象时,引用相等 (===) 运算符返回true。不同平台有差距,
[
见下
](
#complete
C
omparison
)
*
当两边操作数指向同一个对象时,引用相等 (===) 运算符返回true。不同平台有差距,
[
见下
](
#complete
c
omparison
)
-
`!==`
-
`!==`
*
当两边操作数不指向同一个对象时,引用不等 (!==) 运算符返回true。
*
当两边操作数不指向同一个对象时,引用不等 (!==) 运算符返回true。
-
`-`
-
`-`
...
@@ -258,7 +258,7 @@ uts 中比较运算符在大部分场景下和 ts 中的行为一致,但是在
...
@@ -258,7 +258,7 @@ uts 中比较运算符在大部分场景下和 ts 中的行为一致,但是在
| 不同的专有类型变量比较 | let a: Int = 1; let b: Float = 3.14.toFloat(); a > b | 结果为false |编译失败,不同类型变量不能比较 |
| 不同的专有类型变量比较 | let a: Int = 1; let b: Float = 3.14.toFloat(); a > b | 结果为false |编译失败,不同类型变量不能比较 |
### 比较运算符 == != === !==@complete
C
omparison
### 比较运算符 == != === !==@complete
c
omparison
| 场景 | 示例 | Kottlin 结果 | Swift 结果 |
| 场景 | 示例 | Kottlin 结果 | Swift 结果 |
...
@@ -387,7 +387,7 @@ let n:number = Number.from(d) // 正确
...
@@ -387,7 +387,7 @@ let n:number = Number.from(d) // 正确
let n:number = d as number // 错误
let n:number = d as number // 错误
```
```
> 虽然在某些情况下使用 as 转换也可以正常工作,但为了保证各平台兼容性推荐使用上述方法转换
> 虽然在某些情况下使用 as 转换也可以正常工作,但为了保证各平台兼容性推荐使用上述方法转换
只允许将类型as为具体或更不具体的类型,不能强制转换两个不可能兼容的类型:
只允许将类型as为具体或更不具体的类型,不能强制转换两个不可能兼容的类型:
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录