Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-uni-app-x-zh
提交
261bab8d
U
unidocs-uni-app-x-zh
项目概览
DCloud
/
unidocs-uni-app-x-zh
通知
144
Star
2
Fork
33
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
9
列表
看板
标记
里程碑
合并请求
11
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
unidocs-uni-app-x-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
9
Issue
9
列表
看板
标记
里程碑
合并请求
11
合并请求
11
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
261bab8d
编写于
8月 08, 2024
作者:
W
wanganxp
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
完善混编文档
上级
50662b70
变更
3
隐藏空白更改
内联
并排
Showing
3 changed file
with
108 addition
and
229 deletion
+108
-229
docs/api/get-location.md
docs/api/get-location.md
+2
-0
docs/plugin/uts-plugin-hybrid.md
docs/plugin/uts-plugin-hybrid.md
+105
-62
docs/plugin/uts-plugin.md
docs/plugin/uts-plugin.md
+1
-167
未找到文件。
docs/api/get-location.md
浏览文件 @
261bab8d
...
...
@@ -184,3 +184,5 @@ export class UniLocationAMapProviderImpl implements UniLocationAMapProvider{
通过以上步骤就可以实现自定义定位provider接入到uni API。
由于uni-app x自带的腾讯定位,也是基于provider注册机制开发的,可参考
[
腾讯定位插件的实现源码
](
https://gitcode.net/dcloud/uni-api/-/tree/alpha/uni_modules/uni-getLocation-tencent
)
App平台,腾讯定位SDK,除了本API封装的功能,还有一些其他功能。如开发者需要调用这些SDK的其他API,可以使用uts直接调用,同样参考上述源码。
\ No newline at end of file
docs/plugin/uts-plugin-hybrid.md
浏览文件 @
261bab8d
# UTS原生混编介绍
`HBuilder X 4.25`
起,UTS插件可以直接使用原生的
`kotlin`
、
`java`
、
`swift`
代码,即
`UTS原生混编`
(下文简称:原生混编)
## 原生混编的优势和使用场景
`原生混编`
出现之前,开发者只能使用
[
UTS语言
](
https://doc.dcloud.net.cn/uni-app-x/uts/
)
来开发
[
UTS插件
](
https://doc.dcloud.net.cn/uni-app-x/plugin/uts-plugin.html
)
对于不熟悉
`Android`
/
`ios`
的开发者来说,要实现原生功能的开发,往往要经过下面的步骤:
1 通过`搜索引擎`/`AIGC`/`原生API文档` 得到对应功能的关键代码(`Kotlin`/`swift`等)
2 手动翻译这段代码为`UTS`
3 如果存在`UTS`不支持的语法,还需要把原生代码封装成 `aar`/`framework` 等原生库形式,再供`UTS`代码调用
**这是一件很繁琐的事情,`原生混编`的出现彻底解决了这个问题:**
开发者只需要把
`Kotlin`
/
`swift`
/
`java`
代码放在
`UTS插件`
目录中,就可以通过
`UTS`
直接使用这些代码:
+
在
[
UTS插件
](
https://doc.dcloud.net.cn/uni-app-x/plugin/uts-plugin.html
)
的编译流程中,
`UTS`
本身就会被编译为
`Kotlin`
/
`swift`
源码。所以
`UTS`
调用原生代码的过程,
**本质是同一语言内部,不同函数/对象之间的调用过程,不会有任何性能损耗**
+
和
`uts代码`
一样,混编的原生代码可以直接真机运行,省去了手动集成
`AAR`
三方库后打包自定义基座的环节,大大提升了开发效率。
`HBuilder X 4.25`
起,UTS插件可以直接使用原生的
`kotlin`
、
`java`
、
`swift`
代码,和
`uts`
代码混合使用,即
`UTS原生混编`
(下文简称:原生混编)
UTS插件的入口仍然是uts代码,但在uts代码里,可以直接调用插件下的kotlin、swift代码中的函数、对象。
在
[
UTS插件
](
./uts-plugin.md
)
的编译流程中,
`UTS`
本身就会被编译为
`Kotlin`
/
`swift`
源码。所以
`UTS`
调用原生代码的过程,
**本质是同一语言内部,不同函数/对象之间的调用过程,无缝且不会有任何性能损耗**
同时在HBuilderX的真机运行中,可以直接改动uts或kotlin、swift代码、整体联编、差量热刷,无需打包自定义基座。(java代码仍需打包自定义基座)
甚至在原生代码中,也可以使用console.log,把日志打印在HBuilderX的控制台中。
## UTS原生混编的优势和使用场景
`原生混编`
出现之前,开发者只能使用
[
UTS语言
](
../uts/README.md
)
来开发
[
UTS插件
](
./uts-plugin.md
)
不管是网上搜的还是历史存留的,当涉及到原生的kotlin、java、swift代码时,开发者要不把这些代码自行翻译成uts代码,要不把这些代码封装成arr、framework等包,再被uts引用。
有时会遇到uts还不支持的语法,只能使用原生语言,就必须封装库了。
如原生代码数量较多,则翻译比较吃力;如封装成arr等库,每次改动都需要打自定义基座,也很麻烦。
使用
`UTS原生混编`
之后,开发者想要实现原生功能,仅需要:
1 通过`搜索引擎`/`AIGC`/`原生API文档` 得到原生代码片段
2 放入UTS插件中,真机运行,查看效果。
`UTS原生混编`
的解决了上述问题:
---
开发者只需要把
`Kotlin`
/
`swift`
/
`java`
代码放在
`UTS插件`
目录中,就可以通过
`UTS`
直接使用这些代码。
并且和
`uts代码`
一样,混编的原生代码(除java)可以直接真机运行,省去了手动集成
`AAR`
三方库后打包自定义基座的环节,提升了开发效率。
下面我们以
`内存监控`
功能为例,分别拆解
`UTS原生混编`
技术在
`Android`
和
`ios`
平台上的使用步骤
#### 前置条件
在开始使用
`UTS原生混编`
之前,开发者需要确保两个前置条件:
1
`HBuidlerX`
4.25 以上版本
2 对
[
UTS插件
](
https://doc.dcloud.net.cn/uni-app-x/plugin/uts-plugin.html#%E7%AE%80%E5%8D%95%E6%8F%92%E4%BB%B6%E7%A4%BA%E4%BE%8B
)
具备一定的了解和开发经验
2 对
[
UTS插件
](
./uts-plugin.md
)
具备一定的了解和开发经验
## Android平台
...
...
@@ -74,7 +63,7 @@ AI工具或官方文档得到的代码并不总是准确的,我们需要去验
+
如果编写大段原生代码,推荐在原生IDE(比如:
`AndroidStudio`
)中编写,再放入
`UTS插件`
混编联调
+
如果是小的代码片段,可以直接放入
`UTS插件`
目录,依靠
`HBuilderX`
本地编译功能来完成原生代码的校验
+
如果是小的代码片段,可以直接放入
`UTS插件`
目录,依靠
`HBuilderX`
本地编译
和打log
功能来完成原生代码的校验
这里我们选择直接集成
`UTS插件`
, 使用
`HBuilderX`
来验证
...
...
@@ -144,20 +133,60 @@ object NativeCode {
#### 第三步 在原生代码中调用UTS内置对象
在上面的示例中,我们已经实现了获取当前系统内存的功能,但我们还想更进一步:持续监控内存,并且回调信息到
`uvue`
页面
实现持续调用的方法有很多,这里我们为了演示在
`Kotlin`
代码中调用
`UTS内置对象`
的情况,选择采用
[
setInterval
](
https://doc.dcloud.net.cn/uni-app-x/uts/buildin-object-api/timers.html#setinterval-handler-timeout-arguments
)
来实现这个功能:
为了让原生代码中方便调用UTS的内置对象,尤其是用于数据类型转换。官方提供了在原生代码调用UTS对象的方法。
UTS的
[
内置对象
](
../uts/buildin-object-api/number.md
)
和
[
平台专用对象
](
../uts/utsandroid.md
)
均可以在原生环境使用,下面以kotlin中打印日志到HBuilder X 控制台为例说明:
下面以kotlin中打印日志到HBuilder X 控制台为例说明:
第一步:手动导入对应的包名,包名规则为:
`io.dcloud.uts.xxx`
。这里的 xxx 是具体的对象的类名 :
```
kotlin
import
io.dcloud.uts.console
// kt或java代码
```
第二步: 导入包名后,以原生方式使用内置对象
```
kotlin
console
.
log
(
"Hello World"
)
// kt或java代码
```
这样就实现了在kt或java代码中打印日志到HBuilderX的控制台。
不过这个导入和使用过程将没有代码提示,输出的变量信息也不会包含变量所在的文件和代码行号等信息。
下面列出内置对象对应的类名,如果需要在原生环境和UTS环境/uvue环境中互传数据,建议转换为标准内置对象实现后再进行传递。
|uts 内置对象 |编译成的原生类名
|:---- |:---
|Array |io.dcloud.uts.UTSArray
|Number |io.dcloud.uts.UTSNumber
|String |kotlin.String
|Set |io.dcloud.uts.Set
|Map |io.dcloud.uts.Map
|UTSJSONObject|io.dcloud.uts.UTSJSONObject
|JSON |io.dcloud.uts.JSON
|Date |io.dcloud.uts.Date
|Math |io.dcloud.uts.Math
|Promise |io.dcloud.uts.UTSPromise
|RegExp |io.dcloud.uts.UTSRegExp
|Error |io.dcloud.uts.UTSError
|console |io.dcloud.uts.console
回到内存监控的例子,在上面的示例中,我们已经实现了获取当前系统内存的功能,但我们还想更进一步持续监控内存,并且回调信息到
`uvue`
页面
实现持续调用的方法有很多,这里我们为了演示在
`Kotlin`
代码中调用
`UTS内置对象`
的情况,选择采用
[
setInterval
](
../uts/buildin-object-api/timers.md#setinterval-handler-timeout-arguments
)
来实现这个功能:
使用
[
UTS内置对象
](
https://doc.dcloud.net.cn/uni-app-x/uts/buildin-object-api/number.html
)
需要注意两点:
使用
[
UTS内置对象
](
../uts/buildin-object-api/number.md
)
需要注意两点:
+
正确引入类名:
`UTS内置对象`在具体的平台会有一个对应的类名,举例: UTS内置的[Array](
https://doc.dcloud.net.cn/uni-app-x/uts/buildin-object-api/array.html
) 对应 `Kotlin`中的`io.dcloud.uts.UTSArray`
`UTS内置对象`在具体的平台会有一个对应的类名,举例: UTS内置的[Array](
../uts/buildin-object-api/array.md
) 对应 `Kotlin`中的`io.dcloud.uts.UTSArray`
+
正确的处理原生对象和内置对象直接的转换
当前示例中不涉及,但如果开发者可能遇到类似 kotlin.Array 转换 UTS内置Array的情况,这种情况可以通过查阅[内置对象文档](
https://doc.dcloud.net.cn/uni-app-x/uts/buildin-object-api/number.html
)来解决。
当前示例中不涉及,但如果开发者可能遇到类似 kotlin.Array 转换 UTS内置Array的情况,这种情况可以通过查阅[内置对象文档](
../uts/buildin-object-api/number.md
)来解决。
> 完整的内置对象实现清单和与原生对象转换代码示例,大家都可以在内置对象文档的具体章节找到
...
...
@@ -255,10 +284,10 @@ object NativeCode {
因为
`UTS`
的编译器兼容了
`Kotlin`
的语法规则,所以
`UTS`
中调用
`Kotlin`
代码可以被很好的支持,即使升级HBuilderX版本也不会有什么问题。
但
`UTS`
从未保证过编译
`Kotlin`
的具体规则。所以虽然开发者可以通过一些取巧的方式实现 在
`Kotlin`
中调用
`UTS`
代码,但这是不
被支持的,遇到
`HBuilderX`
升级的情况,类似的代码可能会失效/异常
但
`UTS`
从未保证过编译
`Kotlin`
的具体规则。所以虽然开发者可以通过一些取巧的方式实现 在
`Kotlin`
中调用
`UTS`
代码,但这是不
安全的,
`HBuilderX`
升级后,类似的代码可能会失效/异常。
在我们的示例里
,
UTS的调用的代码是这样的:
在我们的示例里
,
UTS的调用的代码是这样的:
```
ts
// 开启内存监听
...
...
@@ -284,7 +313,7 @@ export function callKotlinMemGet():Array<number> {
#### 第五步 回调参数到uvue页面
`UTS`
与
`uvue`
之间的相互调用,属于
[
UTS插件开发
](
https://doc.dcloud.net.cn/uni-app-x/plugin/uts-plugin.html
)
的相关内容,这里不展开叙述,开发者可以查阅相关文档掌握这部分知识。
`UTS`
与
`uvue`
之间的相互调用,属于
[
UTS插件开发
](
../plugin/uts-plugin.md
)
的相关内容,这里不展开叙述,开发者可以查阅相关文档掌握这部分知识。
下面仅列出了uvue示例代码,用于完整示例:
...
...
@@ -359,14 +388,15 @@ AI工具或官方文档得到的代码并不总是准确的,我们需要去验
+
如果编写大段原生代码,推荐在原生IDE(比如:
`Xcode`
)中编写验证,再放入
`UTS插件`
混编联调
+
如果是小的代码片段,可以直接放入
`UTS插件`
目录,依靠
`HBuilderX`
本地编译功能来完成原生代码的校验
+
如果是小的代码片段,可以直接放入
`UTS插件`
目录,依靠
`HBuilderX`
本地编译
和打log
功能来完成原生代码的校验
这里我们选择直接集成
`UTS插件`
, 使用
`HBuilderX`
来验证
#### 第二步 集成原生代码
swift 文件默认会引入原生系统库
`Foundation`
, 如果需要调用 UI 相关的代码,则需要引入
`UIKit`
,
swift 文件默认会引入原生系统库
`Foundation`
, 如果需要调用 UI 相关的代码,则需要引入
`UIKit`
,
如果你需要使用 uts 内置对象,则需要引入 uts 基础库
`DCloudUTSFoundation`
。
回到我们的示例,现在整理完的
`swift`
代码是这样的:
...
...
@@ -437,16 +467,37 @@ extension NativeCode {
#### 第三步 在原生代码中调用UTS内置对象
在上面的示例中,我们已经实现了获取当前设备内存信息的功能,但是我们还想更进一步:持续监控内存,并且回调信息到uvue页面
UTS的
[
内置对象
](
../uts/buildin-object-api/number.md
)
和
[
平台专用对象
](
../uts/utsios.md
)
均可以在原生环境使用,
但是在使用前需要导入基础库
`DCloudUTSFoundation`
。
我们知道在 uts 中使用的 uts 内置对象会被编成原生类型,那么在混编的 swift 文件中要想使用 uts 内置对象,就要直接使用其编译后的原生类型。
下面列出 uts 内置对象对应的 swift 原生类名
|uts 内置对象 |编译成的原生类名
|:---- |:---
|Array |Array
|Number |NSNumber
|String |String
|Set |UTSSet
|Map |Map
|UTSJSONObject |UTSJSONObject
|JSON |JSON
|Date |Date
|Math |Math
|RegExp |UTSRegExp
|Error |UTSError
|console |console
回到内存监控的例子。在上面的示例中,我们已经实现了获取当前设备内存信息的功能,但是我们还想更进一步持续监控内存,并且回调信息到uvue页面
实现持续调用的方法有很多,这里我们为了演示在
`swift`
代码中调用
`UTS内置对象`
的情况,选择采用
[
setInterval
](
https://doc.dcloud.net.cn/uni-app-x/uts/buildin-object-api/timers.html
#setinterval-handler-timeout-arguments
)
来实现这个功能:
实现持续调用的方法有很多,这里我们为了演示在
`swift`
代码中调用
`UTS内置对象`
的情况,选择采用
[
setInterval
](
../uts/buildin-object-api/timers.md
#setinterval-handler-timeout-arguments
)
来实现这个功能:
使用
[
UTS内置对象
](
https://doc.dcloud.net.cn/uni-app-x/uts/buildin-object-api/number.html
)
需要注意两点:
使用
[
UTS内置对象
](
../uts/buildin-object-api/number.md
)
需要注意两点:
1 正确引入类名:
`UTS内置对象`
在具体的平台会有一个对应的类名,举例: UTS内置的
[
Set
](
https://doc.dcloud.net.cn/uni-app-x/uts/buildin-object-api/array.html
)
对应
`swift`
中的
`UTSSet`
`UTS内置对象`
在具体的平台会有一个对应的类名,举例: UTS内置的
[
Set
](
../uts/buildin-object-api/array.md
)
对应
`swift`
中的
`UTSSet`
2 正确的处理原生对象和内置对象直接的转换
...
...
@@ -554,7 +605,7 @@ extension NativeCode {
因为
`UTS`
的编译器兼容了
`swift`
的语法规则,所以
`UTS`
中调用
`swift`
代码可以被很好的支持,即使升级 HBuilderX 版本也不会有什么问题。
但
`UTS`
从未保证过编译对应的
`swift`
的具体规则。所以虽然开发者可以通过一些取巧的方式实现:swift 中调用 UTS 代码,但这是不
被支持的,遇到类似 HBuilderX 版本升级之类的情况
,类似代码可能会失效或者异常。
但
`UTS`
从未保证过编译对应的
`swift`
的具体规则。所以虽然开发者可以通过一些取巧的方式实现:swift 中调用 UTS 代码,但这是不
安全的。HBuilderX 版本升级后
,类似代码可能会失效或者异常。
在我们的示例中, UTS 中的调用的代码是这样的:
...
...
@@ -592,7 +643,7 @@ export function callNativeMemGet():Array<number> {
#### 第五步 回调参数到uvue页面
uts文件与uvue 之间的相互调用,属于
[
UTS插件开发
](
https://doc.dcloud.net.cn/uni-app-x/plugin/uts-plugin.html
)
的相关内容,这里不展开叙述。开发者可以查阅相关文档掌握这部分知识。
uts文件与uvue 之间的相互调用,属于
[
UTS插件开发
](
../plugin/uts-plugin.md
)
的相关内容,这里不展开叙述。开发者可以查阅相关文档掌握这部分知识。
下面仅列出了uvue示例代码。用于完整展示内存监控示例:
...
...
@@ -641,7 +692,7 @@ uts文件与uvue 之间的相互调用,属于[UTS插件开发](https://doc.dcl
```
### 原生代码使用 console 向 HX 控制台输出打印日志
###
#
原生代码使用 console 向 HX 控制台输出打印日志
首先将基础库
`DCloudUTSFoundation`
导入到 swift 源码文件中,不过这个导入和使用过程将没有代码提示,输出的变量信息也不会包含变量所在的文件和代码行号等信息。
...
...
@@ -657,7 +708,7 @@ func test1() -> String {
}
```
### 原生代码使用 UTSiOS 对象
###
#
原生代码使用 UTSiOS 对象
如果你想在 swift 代码中使用
`UTSiOS`
对象提供的能力,你需要先导入基础库
`DCloudUniappRuntime`
.
...
...
@@ -700,11 +751,3 @@ export function callJavaMethodGetInfo():String {
```
完整的混编示例可以在
[
hello uts
](
https://gitcode.net/dcloud/hello-uts/-/tree/dev/uni_modules/uts-syntaxcase/utssdk
)
中找到
## 支持情况说明
但目前HBuilderX并未提供原生代码的语法提示和校验。所以如果编写大段原生代码,推荐在原生ide中编写好,再放入uts插件下混编联调。
如果是一小段简单代码,比如从网络或AI摘抄了一段,也可以直接在HBuilderX中开发联调。
docs/plugin/uts-plugin.md
浏览文件 @
261bab8d
...
...
@@ -1436,173 +1436,7 @@ list1.forEach((item : any) => {
`HBuilder X 4.25`
起,UTS插件可以直接使用原生的kt、java、swift代码,即
`UTS原生混编`
。
在以前,开发者需要把kt、swift代码封装为库,比如aar文件,然后才能被uts调用。有了 UTS原生混编 ,免去了封装过程。
uts插件的主入口仍然是uts文件,混编kt、swift文件可以作为uts调用的代码。
因为uts编译到Android就是变成了kt,编译到iOS就变成了swift,那么uts文件调用kt代码,其实本质还是kt之间不同函数/对象的调用。
和uts插件代码一样,混编的原生代码可以直接真机运行,原生代码中也可以打console.log到HBuilderX控制台中。
但目前HBuilderX并未提供原生代码的语法提示和校验。所以如果编写大段原生代码,推荐在原生ide中编写好,再放入uts插件下混编联调。
如果是一小段简单代码,比如从网络或AI摘抄了一段,也可以直接在HBuilderX中开发联调。
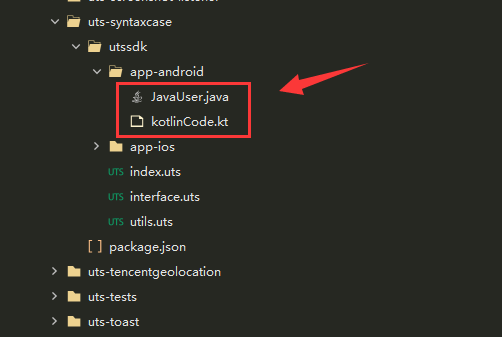
#### Android平台
在app-android 可以直接添加 kotlin/java 源码

> 注意:java代码需要云打包自定义基座后生效,kotlin代码不需要打包,标准基座即可生效
##### 包名说明
大多数情况下,我们建议混编代码的包名与
[
UTS插件默认包名
](
https://doc.dcloud.net.cn/uni-app-x/plugin/uts-for-android.html#_3-1-%E9%85%8D%E7%BD%AEandroidmanifest-xml
)
保持一致,这样在UTS调用原生代码时,可以省去手动引入包名的步骤。
```
kotlin
// hello uts 混编示例中的包名
package
uts.sdk.modules.utsSyntaxcase
```
如果混编代码的包名与
`UTS插件默认包名`
不一致,则需要像使用原生对象一样手动引入
```
ts
import
KotlinObject
from
'
xxx.xxx.KotlinObject
'
;
```
##### 原生代码使用UTS内置对象
UTS的
[
内置对象
](
../uts/buildin-object-api/number.md
)
和
[
平台专用对象
](
../uts/utsandroid.md
)
均可以在原生环境使用,下面以kotlin中打印日志到HBuilder X 控制台为例说明:
第一步:手动导入对应的包名,包名规则为:
`io.dcloud.uts.xxx`
。这里的 xxx 是具体的对象的类名 :
```
kotlin
import
io.dcloud.uts.console
// kt或java代码
```
第二步: 导入包名后,以原生方式使用内置对象
```
kotlin
console
.
log
(
"Hello World"
)
// kt或java代码
```
这样就实现了在kt或java代码中打印日志到HBuilderX的控制台。
不过这个导入和使用过程将没有代码提示,输出的变量信息也不会包含变量所在的文件和代码行号等信息。
下面列出内置对象对应的类名,如果需要在原生环境和UTS环境/uvue环境中互传数据,建议转换为标准内置对象实现后再进行传递。
|uts 内置对象 |编译成的原生类名
|:---- |:---
|Array |io.dcloud.uts.UTSArray
|Number |io.dcloud.uts.UTSNumber
|String |kotlin.String
|Set |io.dcloud.uts.Set
|Map |io.dcloud.uts.Map
|UTSJSONObject|io.dcloud.uts.UTSJSONObject
|JSON |io.dcloud.uts.JSON
|Date |io.dcloud.uts.Date
|Math |io.dcloud.uts.Math
|Promise |io.dcloud.uts.UTSPromise
|RegExp |io.dcloud.uts.UTSRegExp
|Error |io.dcloud.uts.UTSError
|console |io.dcloud.uts.console
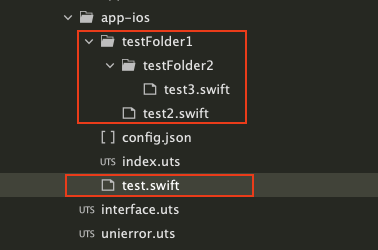
#### iOS平台
在插件的app-ios 目录下可以直接添加 Swift 源码文件

如图所示,可以将 Swift 文件直接放在 app-ios 目录下,也可以放在 app-ios 的子目录下。
在 uts 代码中使用 Swift 文件中定义的函数、变量、类等时无需导入,可以直接调用。
##### 原生代码使用UTS内置对象
UTS的
[
内置对象
](
../uts/buildin-object-api/number.md
)
和
[
平台专用对象
](
../uts/utsios.md
)
均可以在原生环境使用,
但是在使用前需要导入基础库
`DCloudUTSFoundation`
。
我们知道在 uts 中使用的 uts 内置对象会被编成原生类型,那么在混编的 swift 文件中要想使用 uts 内置对象,就要直接使用其编译后的原生类型。
下面列出 uts 内置对象对应的 swift 原生类名
|uts 内置对象 |编译成的原生类名
|:---- |:---
|Array |Array
|Number |NSNumber
|String |String
|Set |UTSSet
|Map |Map
|UTSJSONObject |UTSJSONObject
|JSON |JSON
|Date |Date
|Math |Math
|RegExp |UTSRegExp
|Error |UTSError
|console |console
**以console对象为例,演示原生代码向 HX 控制台打印日志**
首先将基础库
`DCloudUTSFoundation`
导入到 Swift 源码文件中,不过这个导入和使用过程将没有代码提示,输出的变量信息也不会包含变量所在的文件和代码行号等信息。
示例如下:
```
swift
import
DCloudUTSFoundation
;
func
test1
()
->
String
{
console
.
log
(
"this is in swift file"
)
return
"123"
}
```
如果你想在 swift 代码中使用
`UTSiOS`
对象提供的能力,你需要先导入基础库
`DCloudUniappRuntime`
.
示例如下:
```
swift
import
DCloudUniappRuntime
;
func
getKeyWindow
()
->
UIWindow
{
return
UTSiOS
.
getKeyWindow
()
}
```
**注意:**
-
UTSiOSHookProxy 因为涉及到自动注册的问题,在 swift 代码中直接使用将不生效。
-
目前仅支持 Swift 源码混编,OC 源码即使添加也不会参与编译
-
Swift 源码文件中定义的函数、全局变量、类 等符号名称不要和 uts 文件中的符号名相同,否则会因为符号冲突导致编译不过
#### 混编注意事项
+
`index`
是保留文件名,原生代码不能命名为 index.kt/index.java/index.swift
+
HBuilder X 目前不支持原生代码的语法提示、转到定义、debug断点。仅支持高亮和格式化。
+
混编需要使用
[
条件编译
](
https://uniapp.dcloud.net.cn/tutorial/platform.html#%E6%9D%A1%E4%BB%B6%E7%BC%96%E8%AF%91%E5%A4%84%E7%90%86%E5%A4%9A%E7%AB%AF%E5%B7%AE%E5%BC%82
)
限制编译入口
```
uts
// 下面的代码只会在Android平台编译
// #ifdef APP-ANDROID
export function callKotlinMethodGetInfo():String {
return NativeCode.getPhoneInfo()
}
export function callJavaMethodGetInfo():String {
return new JavaUser("jack",12).name
}
// #endif
```
完整的混编示例可以在
[
hello uts
](
https://gitcode.net/dcloud/hello-uts/-/tree/dev/uni_modules/uts-syntaxcase/utssdk
)
中找到
该部分内容较多,另见文档
[
UTS原生混编
](
./uts-plugin-hybrid.md
)
## 前端使用插件
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录