Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-uni-app-x-zh
提交
12972b57
U
unidocs-uni-app-x-zh
项目概览
DCloud
/
unidocs-uni-app-x-zh
通知
144
Star
2
Fork
33
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
9
列表
看板
标记
里程碑
合并请求
11
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
unidocs-uni-app-x-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
9
Issue
9
列表
看板
标记
里程碑
合并请求
11
合并请求
11
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
12972b57
编写于
12月 13, 2023
作者:
W
wanganxp
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
修复错误路径和补充编译器详情
上级
7a44f596
变更
11
隐藏空白更改
内联
并排
Showing
11 changed file
with
90 addition
and
21 deletion
+90
-21
docs/api/README.md
docs/api/README.md
+3
-3
docs/api/get-location.md
docs/api/get-location.md
+1
-1
docs/api/get-univerify-manager.md
docs/api/get-univerify-manager.md
+2
-2
docs/api/request.md
docs/api/request.md
+1
-1
docs/compiler/README.md
docs/compiler/README.md
+73
-4
docs/component/README.md
docs/component/README.md
+1
-1
docs/css/readme.md
docs/css/readme.md
+1
-1
docs/project.md
docs/project.md
+1
-1
docs/readme.md
docs/readme.md
+2
-2
docs/tutorial/codegap.md
docs/tutorial/codegap.md
+4
-4
docs/tutorial/request.md
docs/tutorial/request.md
+1
-1
未找到文件。
docs/api/README.md
浏览文件 @
12972b57
...
...
@@ -2,12 +2,12 @@
uni-app x项目的uts代码中可以使用很多API。包括:
-
uts的api
[
详见
](
../
../
uts/buildin-object-api/global.md
)
-
uts的api
[
详见
](
../uts/buildin-object-api/global.md
)
-
全局api,前面不需要加
`uni.`
。如
`getApp`
-
uni.xxx的内置api。见左侧
-
uniCloud.xxx的内置api。见左侧
-
dom的api
[
详见
](
dom/README.md
)
-
vue的api
[
详见
](
../
../tutorial/vue3-api
.md
)
-
vue的api
[
详见
](
../
vue/README
.md
)
-
原生api
由于uts可以直接调用Android和iOS的api,所以os和三方sdk的能力都可以在uts中调用。如下:
...
...
@@ -39,7 +39,7 @@ uni-app x项目的uts代码中可以使用很多API。包括:
插件市场也有很多做好的uts插件,方便开发者拿来即用。
[
uts插件
](
https://ext.dcloud.net.cn/?cat1=8&type=UpdatedDate
)
虽然上述页面可以直接调用原生能力,但一般原生能力建议封装为
[
uni_modules
](
../../plugin/uni_modules.md
)
形式的
[
uts插件
](
../../plugin/uts-plugin.md
)
。这样方便共享、方便跨平台。
虽然上述页面可以直接调用原生能力,但一般原生能力建议封装为
[
uni_modules
](
https://uniapp.dcloud.net.cn/plugin/uni_modules.html
)
形式的
[
uts插件
](
https://uniapp.dcloud.net.cn/plugin/uts-plugin.html
)
。这样方便共享、方便跨平台。
uni-app x 中不再支持plus和weex的API。过于plus api中一些常用的api,在uni-app x中进行了替换增补。
-
plus.runtime.quit =>
[
uni.exit
](
./exit.md
)
...
...
docs/api/get-location.md
浏览文件 @
12972b57
...
...
@@ -22,7 +22,7 @@ system的定位仅支持wgs84坐标系、不支持逆地址解析、且某些老
可下载
[
腾讯定位插件
](
https://ext.dcloud.net.cn/plugin?id=14569
)
,在插件中配置key打包后生效。
上述腾讯定位插件属于
[
ext api插件
](
../../api/extapi.md
)
,引用到工程后,会覆盖uni.getLocation的实现,替换掉系统定位。
上述腾讯定位插件属于
[
ext api插件
](
https://uniapp.dcloud.net.cn/api/extapi.html
)
,引用到工程后,会覆盖uni.getLocation的实现,替换掉系统定位。
如需其他定位,请在插件市场搜索定位相关的uts插件。
...
...
docs/api/get-univerify-manager.md
浏览文件 @
12972b57
...
...
@@ -22,8 +22,8 @@ App一键登陆是替代短信验证码登录的更优选择:对开发者而
<!-- UTSAPIJSON.getUniverifyManager.example -->
## Tips
-
运营商对一键登陆给用户呈现的ui有强制要求
。(需补充细节)
-
目前一键登陆的UI可自定义性有限。仅支持配置登录页全屏/半屏、登录页背景色、登录按钮文案以及登录页logo。
-
运营商对一键登陆给用户呈现的ui有强制要求
:必须有运营商的隐私协议和服务条款、不得默认勾选同意、手机号掩码显示、需要用户手动再点按钮获取而不能自动获取。
-
目前一键登陆的UI可自定义性有限。仅支持配置登录页全屏/半屏、登录页背景色、登录按钮文案以及登录页logo。
后续会继续扩展自定义性。
<!-- UTSAPIJSON.general_type.name -->
...
...
docs/api/request.md
浏览文件 @
12972b57
...
...
@@ -14,7 +14,7 @@
## 注意事项
*
request 接口内部通过
[
特殊方式读取了泛型类型
](
../
../
uts/generics.md#使用限制
)
,不支持传入动态的泛型:比如将外层方法的普通泛型参数传入 request。
*
request 接口内部通过
[
特殊方式读取了泛型类型
](
../uts/generics.md#使用限制
)
,不支持传入动态的泛型:比如将外层方法的普通泛型参数传入 request。
*
如果使用泛型先创建RequestOptions实例,再传入uni.request(),此时请务必确保request要显式指定泛型,例:
```
typescript
const
options
:
RequestOptions
<
Person
>
=
...
...
...
docs/compiler/README.md
浏览文件 @
12972b57
##
##
什么是 uni-app x 编译器
## 什么是 uni-app x 编译器
`uni-app x`
的编译器由u
vue编译器、uts语言编译器共同组成,
还调用了kotlin、swift编译器。
`uni-app x`
的编译器由u
ts语言编译器、uvue编译器共同组成,其中uts编译器
还调用了kotlin、swift编译器。
编译器把开发者书写的uvue和uts代码进行编译,配合运行时实现了跨平台。
...
...
@@ -10,7 +10,17 @@ uvue编译器是在Vite基础上进行扩展开发的。
支持less、sass、scss等css预编译。
#### 编译缓存 @cache
## 条件编译
多端框架,离不开条件编译。
uni-app发明了完善的条件编译,帮助开发者处理平台差异。即保证了大部分通用逻辑的开发效率和复用,又保证了平台特色的充分利用。
在uni-app x中,进一步新增了APP-ANDROID、APP-IOS的条件编译。
因与uni-app的条件编译大部分相同,请详见
[
uni-app的条件编译文档
](
https://uniapp.dcloud.net.cn/tutorial/platform.html
)
## 编译缓存@cache
`uni-app x`
编译器引入了编译缓存机制,以优化开发体验。
...
...
@@ -28,7 +38,7 @@ App原生语言的编译过程耗时较长,因此编译器引入了缓存机

#{.zooming width="400px"}
###
# 注意
@tips
###
注意
@tips
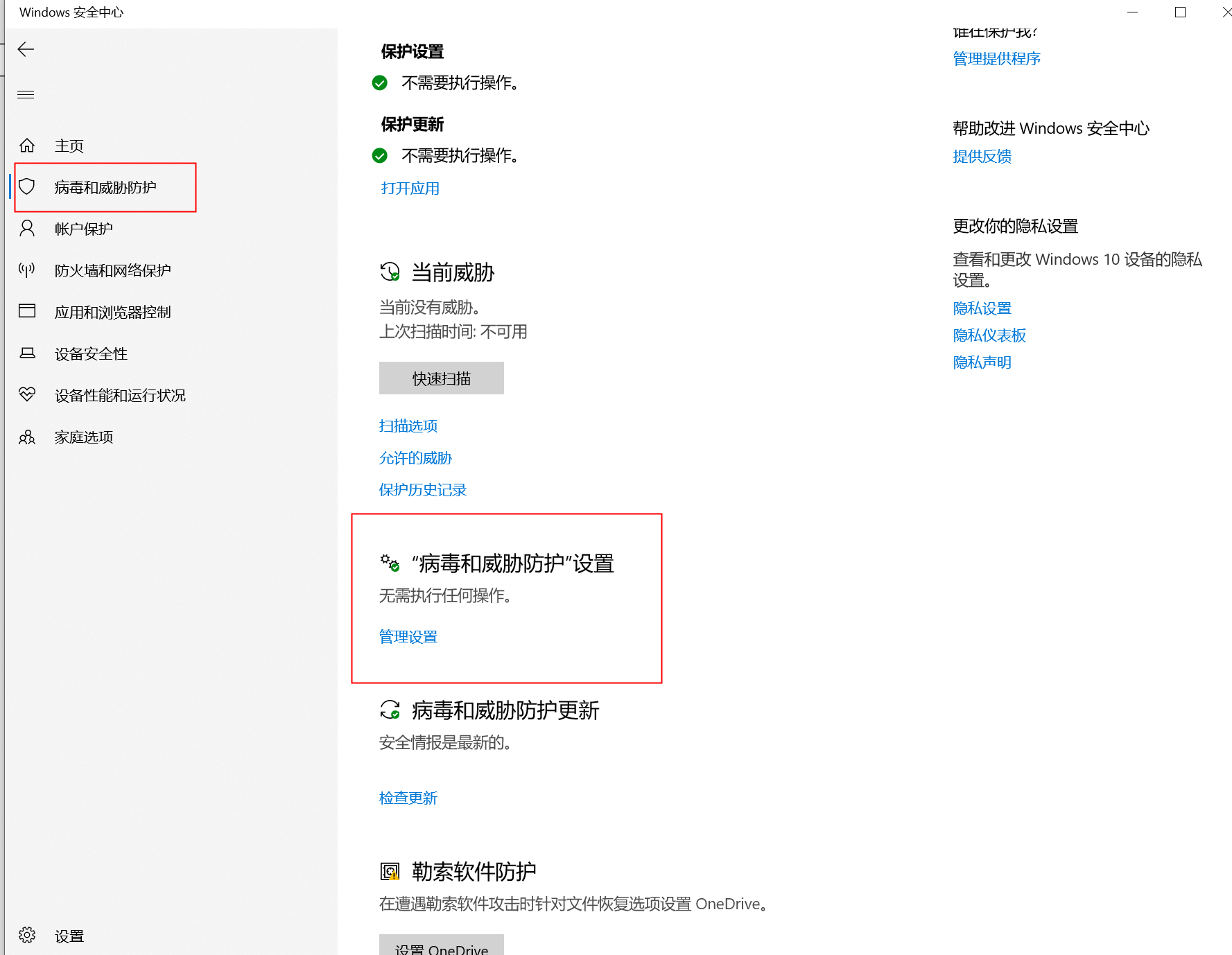
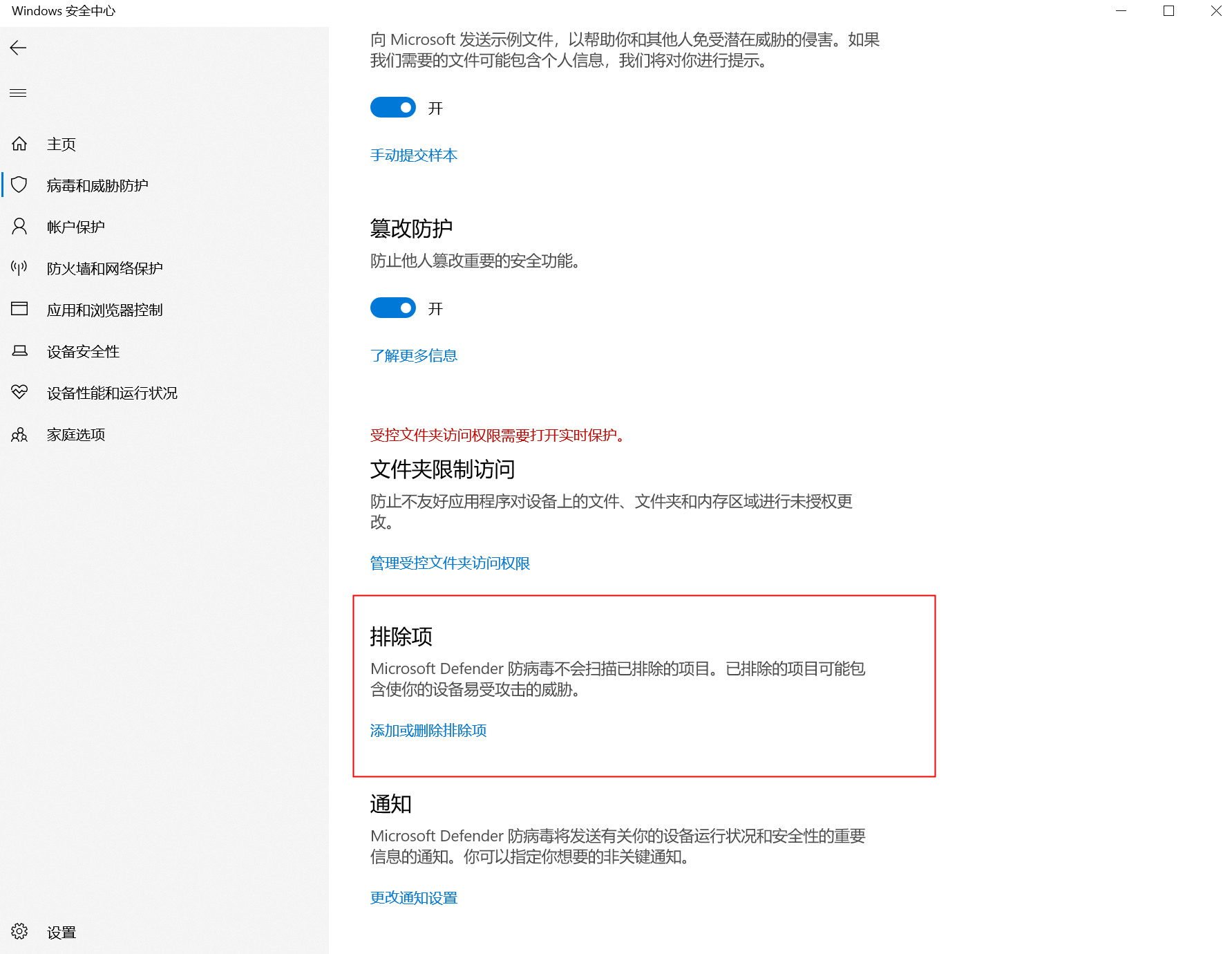
-
`uni-app x`
编译器会产生kt、class等临时文件。安全软件(如360、微软)会对其进行木马扫描,消耗电脑性能。建议将项目的unpackage目录设置为信任,以提升编译性能。
...
...
@@ -43,3 +53,62 @@ App原生语言的编译过程耗时较长,因此编译器引入了缓存机

#{.zooming width="400px"}

#{.zooming width="400px"}
## 静态资源文件的处理逻辑@static
编译器首先会扫描全局文件和pages.json,根据pages.json扫描每一个页面,再分析每个页面引用的外部资源,比如uts文件、css文件、uvue组件、图片字体等本地静态资源。
**静态资源文件**
,分2类:
1.
本地的图片、字体、音视频文件。存放在工程的/static目录(或uni_modules的/static目录)
2.
web-view组件加载的本地html文件及配套资源,存放在工程的/hybrid目录
通常,您只需记住:
**所有静态资源图片字体音视频文件,都放置在项目根目录下的static目录**
。如果是
`uni_modules`
,放置在
`uni_modules`
根下的static目录。
但是你会发现,有时候不放在static下的文件也有机会被访问到。如果您好奇这块的细节,可以继续阅读本节。如果觉得繁琐,只需记住上一条。
编译器在扫描页面文件时,对于页面里import的静态资源文件、以及非变量的静态资源,识别比较容易,
这些静态资源文件会被识别然后复制到编译后的assets目录(不是Android apk的assets目录,是uni-app x编译后和static平级的一个目录),
并且为了防止不同目录的重名文件,assets目录下的文件名末尾会补充hash值。但不确定的文件名也会导致无法使用
[
file manager
](
../api/get-file-system-manager.md
)
的api来访问这些文件。
而对于变量路径的静态资源,因为可能涉及拼接运算等复杂情况,这样的静态资源编译器无法识别,打包后会
**丢失这个静态资源文件**
。
所以,强烈建议把静态资源都存放在static目录(含uni_modules下的static目录),这个目录下的文件会整体copy到编译产物目录。
当然,由于这个目录是整体copy,所以目录下若存在废弃文件,也会被打包进去。所以要记得清理static目录下的废文件,以减少包体积。
```
html
<template>
<image
src=
"./1.png"
/>
<!-- 非变量的静态资源,会被编译到assets目录。不推荐 -->
<image
:src=
"logo"
/>
<!-- import的静态资源,会被编译到assets目录。不推荐 -->
<image
:src=
"imga"
/>
<!-- 变量的静态资源,不会被编译器打包,文件丢失。不推荐 -->
<image
src=
"/static/3.png"
/>
<!-- static目录会整体被copy到编译产物。推荐 -->
</template>
<script>
import
logo
from
'
./logo.png
'
;
export
default
{
data
()
{
return
{
imga
:
'
./2.png
'
}
}
}
</script>
```
以上代码被编译为apk后,解压apk可以看到如下目录结构:
在
`assets\apps\%APPID%\www`
目录下,有4个目录:
<pre
v-pre=
""
data-lang=
""
>
<code
class=
"lang-"
style=
"padding:0"
>
┌─assets
│ ├─1.ab33ac77.png
| └─logo.abb6eead.png
├─hybrid App端存放web-view加载的本地html文件的目录
├─static 本地静态资源(如图片、字体、音视频等文件)的目录
| └─3.png
└─uni_modules
└─static uni_modules下的本地静态资源(如图片、字体、音视频等文件)的目录
</code>
</pre>
docs/component/README.md
浏览文件 @
12972b57
...
...
@@ -22,7 +22,7 @@ uni-app x支持的组件包括:
-
uts组件插件
`uts组件插件`
的名称可能有点拗口,这是因为是相对于另一个分类
`uts api插件`
。
它们同属于
`uts插件`
,是
[
uni_modules
](
../../plugin/uni_modules.md
)
。api插件指能力扩展,比如蓝牙api。而组件插件指界面元素扩展,比如video、map、lottie动画等。
它们同属于
`uts插件`
,是
[
uni_modules
](
https://uniapp.dcloud.net.cn/plugin/uni_modules.html
)
。api插件指能力扩展,比如蓝牙api。而组件插件指界面元素扩展,比如video、map、lottie动画等。
uts组件插件,指把原生的、需要在界面上显示的、内嵌于页面中整体排版的组件,编写uts代码调用原生sdk,通过uni_modules插件的方式集成到uni-app项目中。比如
*
lottie组件,使用uts调用原生的lottie sdk来开发组件,再引入页面中。
[
详见
](
https://ext.dcloud.net.cn/plugin?name=uni-animation-view
)
...
...
docs/css/readme.md
浏览文件 @
12972b57
...
...
@@ -97,7 +97,7 @@ uvue的策略是:在新建页面时,提供一个选项,让开发者选择
</template>
```
考虑到未来web平台和基于webview的小程序的兼容,自动套在页面顶层的scroll-view写在了
[
条件编译
](
../../tutorial/platform.md
)
里。
考虑到未来web平台和基于webview的小程序的兼容,自动套在页面顶层的scroll-view写在了
[
条件编译
](
https://uniapp.dcloud.net.cn/tutorial/platform.html
)
里。
这样在web浏览器里就无需多套一层scroll-view,自然的使用浏览器的页面滚动就好了。
...
...
docs/project.md
浏览文件 @
12972b57
...
...
@@ -26,7 +26,7 @@ uni-app x的项目,在左侧项目管理器的图标是圆形的U(之前是
## 项目结构
uni-app x的项目结构与
[
uni-app js引擎版的项目结构
](
../tutorial/project.md
)
基本一致。
uni-app x的项目结构与
[
uni-app js引擎版的项目结构
](
https://uniapp.dcloud.net.cn/tutorial/project.html
)
基本一致。
主要的差别是没有nativeplugins目录和wxcomponents目录。原因是uni-app x不支持uni-app js引擎版的原生语言插件,不支持微信小程序wxml组件。
...
...
docs/readme.md
浏览文件 @
12972b57
...
...
@@ -62,9 +62,9 @@ uvue渲染引擎包括uts版的vue框架(组件、数据绑定...)、跨平
> * 所以在nvue渲染时,增加了bindingX技术
> * 所以在skyline渲染时,增加了worklet技术
但这些补丁技术都不治根。过去只有flutter解决了dart和ui层的通信问题,但dart和原生层通信也还是有延时。
但这些补丁技术都不治根。过去只有flutter解决了dart和ui层的通信问题,但dart和原生层通信也还是有延时
,对象传递需要序列化;另外混合原生控件的渲染也有问题,比如原生的信息流广告、输入法交互
。
在 uni-app x 中,App端只有1种编程语言(Android里是kotlin),再也没有通信问题。
在 uni-app x 中,App端只有1种编程语言(Android里是kotlin),再也没有通信问题。
渲染引擎也都是原生渲染,比混合渲染的内存占用更低、稳定性兼容性更好。
对于原生应用开发者而言,uvue提供了更快捷、更舒服的界面开发方式,并且不降低性能。
...
...
docs/tutorial/codegap.md
浏览文件 @
12972b57
...
...
@@ -192,8 +192,8 @@ p.age //12
但是在强类型语言中,如果想要使用
`p.age`
,那么p必须是一个对象,而age则是这个对象的属性。然后必须为p对象、name属性、age属性,都定义类型,比如name是string,age是number。
uts中有2种方式使用json数据:
1.
把json数据转为type,自定义一个类型,声明json数据内容中每个属性的类型。然后就可以使用对象属性的方式来使用json数据。
[
详见
](
../
../
uts/data-type.md#type
)
2.
使用UTSJSONObject,不为json定义类型,然后通过下标和方法来使用json数据。
[
详见
](
../
../
uts/data-type.md#ustjsonobject
)
1.
把json数据转为type,自定义一个类型,声明json数据内容中每个属性的类型。然后就可以使用对象属性的方式来使用json数据。
[
详见
](
../uts/data-type.md#type
)
2.
使用UTSJSONObject,不为json定义类型,然后通过下标和方法来使用json数据。
[
详见
](
../uts/data-type.md#ustjsonobject
)
如果是联网获取服务器发下的json数据,那么
**务必需要读教程**
[
request
](
request.md
)
...
...
@@ -267,8 +267,8 @@ request({url: 'https://www.example.com/request'} as RequestOptions)
-
不支持undefined。任何变量被定义后,都需要赋值
-
App-iOS平台暂不支持async、await
-
函数声明方式不支持
[
作为值传递
](
../
../
uts/function.md#作为值传递
)
-
函数表达式方式不支持
[
默认参数
](
../
../
uts/function.md#默认参数
)
-
函数声明方式不支持
[
作为值传递
](
../uts/function.md#作为值传递
)
-
函数表达式方式不支持
[
默认参数
](
../uts/function.md#默认参数
)
## 调用组件方法@methods
...
...
docs/tutorial/request.md
浏览文件 @
12972b57
...
...
@@ -317,4 +317,4 @@ hx的json转type工具,会对一些敏感符合和关键字自动转义。但
## 注意事项
*
request 接口内部通过
[
特殊方式读取了范型类型
](
../../uts/generics.md#使用限制
)
,不支持传入动态的范型:比如将外层方法的普通范型参数传入 request。所以目前尽量直接使用uni.request而不是封装。如确需封装,可不使用type,改用UTSJSONObject。
\ No newline at end of file
*
request 接口内部通过
[
特殊方式读取了范型类型
](
../uts/generics.md#使用限制
)
,不支持传入动态的范型:比如将外层方法的普通范型参数传入 request。所以目前尽量直接使用uni.request而不是封装。如确需封装,可不使用type,改用UTSJSONObject。
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录