@@ -38,7 +38,7 @@ uniCloud Admin,是基于uni-app和uniCloud的应用后台管理框架。
#### 创建
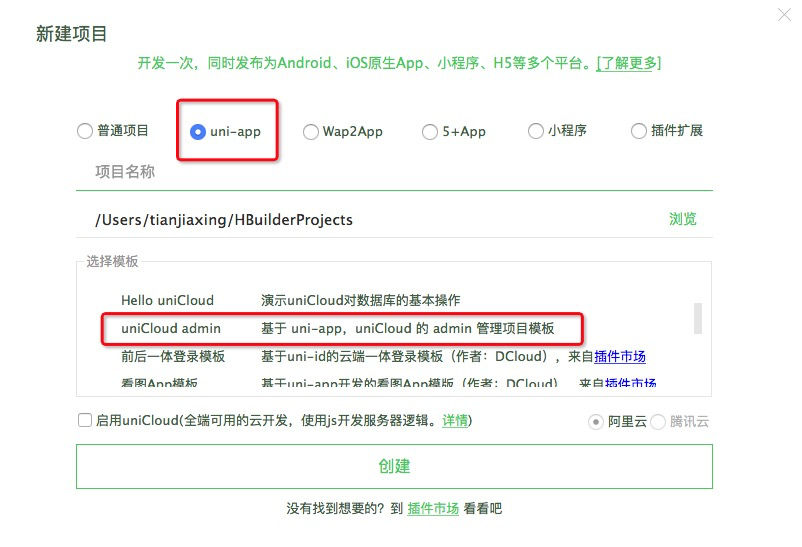
-[HBuilderX](https://www.dcloud.io/hbuilderx.html) 2.9.5+版本新建 uni-app 项目,选择 uniCloud admin 项目模板,如下图,HBuilderX 2.9+可以从插件市场的[uniCloud admin 链接]()获取
+[HBuilderX](https://www.dcloud.io/hbuilderx.html) 2.9.5+版本新建 uni-app 项目,选择 uniCloud admin 项目模板,如下图

@@ -60,10 +60,6 @@ uniCloud Admin,是基于uni-app和uniCloud的应用后台管理框架。
├── common
│ └── uni.css # 公共样式
├── components # 自定义组件
-│ └── common # 自定义组件共用逻辑
-│ └── sidebar-item # 侧边栏菜单组成元素,
-│ └── password # 修改密码组件
-│ └── error # 开发模式下的 debug 错误列表组件
├── js_sdk # js sdk
├── pages # 页面
│ │── index # 首页
@@ -82,6 +78,15 @@ uniCloud Admin,是基于uni-app和uniCloud的应用后台管理框架。
└── uni.scss
```
+### 登录后跳转配置
+
+1. 通过 [admin.config.js](https://github.com/dcloudio/uni-template-admin/blob/master/admin.config.js) 登录后跳转地址的配置
+
+```js
+export default {
+ launch_path: '/pages/index/index', // 登录后跳转至的页面地址(若配置为空,则自动跳转至左侧菜单第一个页面)
+};
+
### 顶部窗口(导航栏)
1. 通过 [admin.config.js](https://github.com/dcloudio/uni-template-admin/blob/master/admin.config.js) 配置导航栏内容
@@ -113,26 +118,23 @@ $top-window-text-color: #999; /* 文字颜色 */
### 左侧窗口(菜单栏)
-1. 通过 [admin.config.js](https://github.com/dcloudio/uni-template-admin/blob/master/admin.config.js) 配置侧边栏内容,侧边栏的菜单包括根据用户角色动态显示的动态菜单,和所有用户都能看到静态菜单。
+#### 静态菜单和动态菜单
+
+- 菜单包括两类,一类是动态菜单,具备业务和权限功能
+ > 动态菜单的逻辑: 用户登录时,会根据用户的*角色*去查找其拥有的*权限*,在根据*权限*去查找对应的*菜单*
+- 另一类是静态菜单,不会根据登录用户角色变化
-*菜单的属性*
+#### 管理静态菜单
-| 字段 | 类型 | 必填 | 描述 |
-|:-|:-|:-|:-|
-| \_id | Object ID | 是 | Id保持唯一 |
-| name | String | 是 | 菜单文字 |
-| icon | String | 否 | 菜单图标 |
-| url | String | 否 | 菜单对应的页面链接(只有没有子菜单的菜单项可以配置) |
-| children | Array | 否 | 子菜单,重复它的父菜单的数据结构 |
+通过 [admin.config.js](https://github.com/dcloudio/uni-template-admin/blob/master/admin.config.js) 配置侧边栏内容,所有用户都能看到静态菜单。
-静态菜单 secondaryMenus 配置如下:
```js
export default {
// 侧边栏
sideBar: {
// 配置静态菜单列表(放置在用户被授权的菜单列表下边)
- secondaryMenus: [{
+ staticMenu: [{
_id: 'demo',
name: '系统设置',
icon: 'el-icon-menu',
@@ -140,14 +142,6 @@ export default {
_id: 'table',
name: '用户',
url: '/pages/demo/table/table'
- },{
- _id: 'table',
- name: '角色',
- url: '/pages/demo/table/table'
- },{
- _id: 'table',
- name: '权限',
- url: '/pages/demo/table/table'
}]
}, {
_id: 'app',
@@ -163,7 +157,61 @@ export default {
};
```
-2. 通过 [uni.scss](https://github.com/dcloudio/uni-template-admin/blob/master/uni.scss) 配置侧边栏样式
+#### 管理动态菜单
+
+在云后台数据库的 `opendb-admin-menu` 表中管理菜单, 对菜单增删改查。如下图:
+
+
+
+增加如下菜单:例如
+
+```bash
+订单管理 (_id: order) # 父菜单
+└── 食物 (_id: food) # 子菜单
+```
+
+1. 添加父菜单
+
+菜单的 `parent_id` 字段为空, 即为一级菜单
+
+> tips: 如无子菜单,或子菜单`url` 字段为空,则不能在页面显示
+
+
+```json
+{
+ "_id": "order",
+ "name": "订单管理",
+ "icon": "",
+ "url": "",
+ "sort": 1000,
+ "parent_id": "",
+ "permission": [],
+ "status": 1
+}
+```
+
+2. 添加子菜单
+
+将子菜单的 `parent_id` 指向父菜单的 `_id`即可,孙菜单就是将子菜单的 `_id` 当做父菜单
+
+> tips: 子菜单下没有子孙菜单,必须配置 `url` 字段,否则不能在页面显示
+
+```json
+{
+ "_id": "phone",
+ "name": "手机",
+ "icon": "",
+ "url": "/phone",
+ "sort": 1001,
+ "parent_id": "order",
+ "permission": [],
+ "status": 1
+}
+```
+
+#### 侧边栏样式管理
+
+通过 [uni.scss](https://github.com/dcloudio/uni-template-admin/blob/master/uni.scss) 配置侧边栏样式
> 调整菜单颜色时,只需设置菜单背景色 ``$menu-bg-color``,自行搭配文字前景色即可
@@ -208,9 +256,7 @@ $menu-text-color-actived: #409eff; /* 菜单激活前景色 */
> [详情](https://uniapp.dcloud.io/uniCloud/uni-id?id=%e7%94%a8%e6%88%b7%e8%a1%a8)
5. 验证码表 `uni-verify`
> [详情](https://uniapp.dcloud.io/uniCloud/uni-id?id=%e7%94%a8%e6%88%b7%e8%a1%a8)
-6. 存储表(系统使用,开发不需要修改) `opendb-admin-storage`
-
-7. 权限验证
+6. 权限验证
```html
@@ -225,12 +271,16 @@ $menu-text-color-actived: #409eff; /* 菜单激活前景色 */
### 新增页面
+新增页面可以自己开发页面,也可以从插件市场下载插件。
+
- 可以新增普通的页面,在前端callfunction,后台搭配云函数操作
- 可以使用uni-clientdb,在前端直接操作数据库,后台配置db schema进行权限和格式校验
- 可以使用云函数单文件路由,在项目中默认包含了一个uni-cloud-router的单文件路由,也可以使用插件市场的其他单文件路由
建议页面统一放在 ``pages`` 目录,以便管理。由于是云端一体的开发模式,简单的理解为,在前端实现页面和 *api 接口*,这里需要转换一下观念,api 也是在前端实现的。
+#### 自己开发页面
+
以登录功能为例,这里使用的是 `可以新增普通的页面,在前端callfunction,后台搭配云函数操作` 和 `项目中默认的 uni-cloud-router 的单文件路由` 的方式新增页面,以下是代码片段,完整代码见项目源码:
1. 新增前端 vue 页面
@@ -319,6 +369,18 @@ module.exports = class UserService extends Service {
```
+#### 从插件市场下载插件,怎么注册菜单进去
+
+以[uniCloud admin管理项目-权限管理插件](https://ext.dcloud.net.cn/plugin?id=3269)
+
+*使用步骤:*
+
+1. 从插件市场导入插件
+2. 在 HBuilder X 2.9.5 中选择添加插件的项目
+3. 覆盖项目的 db_init.json 文件, 点击“确定覆盖”
+4. 在 db_init.json 文件上右键,点击“初始化云数据库”
+5. 刷新 admin 即可在菜单栏看到新增的菜单
+
### 关于 uni-cloud-router 的用法
> [详情](https://uniapp.dcloud.io/uniCloud/uni-cloud-router)