Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
uni-app
提交
0ee90a9c
U
uni-app
项目概览
DCloud
/
uni-app
3 个月 前同步成功
通知
725
Star
38705
Fork
3642
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
7
列表
看板
标记
里程碑
合并请求
1
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
uni-app
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
7
Issue
7
列表
看板
标记
里程碑
合并请求
1
合并请求
1
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
体验新版 GitCode,发现更多精彩内容 >>
提交
0ee90a9c
编写于
3月 23, 2021
作者:
雪洛
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
docs: move image file to storage
上级
2e0d7105
变更
6
显示空白变更内容
内联
并排
Showing
6 changed file
with
8 addition
and
8 deletion
+8
-8
docs/case.md
docs/case.md
+2
-2
docs/uniCloud/README.md
docs/uniCloud/README.md
+2
-2
docs/uniCloud/clientdb.md
docs/uniCloud/clientdb.md
+1
-1
docs/uniCloud/hosting.md
docs/uniCloud/hosting.md
+1
-1
docs/uniCloud/schema.md
docs/uniCloud/schema.md
+1
-1
docs/uniCloud/uni-clientDB.md
docs/uniCloud/uni-clientDB.md
+1
-1
未找到文件。
docs/case.md
浏览文件 @
0ee90a9c
...
...
@@ -95,7 +95,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目,
<b>
中国教育发布:
</b>
中国人民共和国教育部官方App。
<a
href=
"https://uniapp.dcloud.io/uniCloud/README"
>
uniCloud云开发
</a>
案例。
[
详见报道
](
http://www.moe.gov.cn/jyb_xwfb/gzdt_gzdt/s5987/202009/t20200904_485105.html
)
<div
style=
"display:flex;justify-content: space-around;"
>
<a
href=
"http://www.moe.gov.cn/jyb_xwfb/gzdt_gzdt/s5987/202009/t20200904_485105.html"
target=
"_blank"
class=
"clear-style barcode-view"
>
<img
src=
"https://
static-eefb4127-9f58-4963-a29b-42856d4205ee.bspapp.com/jiaoyubuapp
.jpg"
width=
"200"
/>
<img
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/97b8fd23-40e7-4440-bfcb-f45f52711219
.jpg"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
iOS、Android通用扫码地址
</span>
</a>
</div>
...
...
@@ -103,7 +103,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目,
<b>
CSDN:
</b>
Appstore新闻类榜单前十。
<a
href=
"https://nativesupport.dcloud.net.cn/"
>
uni小程序SDK
</a>
案例。App内部众多栏目做成小程序形式。
<div
style=
"display:flex;justify-content: space-around;"
>
<a
href=
"https://www.csdn.net/apps/download"
target=
"_blank"
class=
"clear-style barcode-view"
>
<img
src=
"https://
static-eefb4127-9f58-4963-a29b-42856d4205ee.bspapp.com/csdnappdown
.jpg"
width=
"200"
/>
<img
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/2fcf0a59-ebe0-47e3-9f85-f51f6a528a44
.jpg"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
App码
</span>
</a>
</div>
...
...
docs/uniCloud/README.md
浏览文件 @
0ee90a9c
...
...
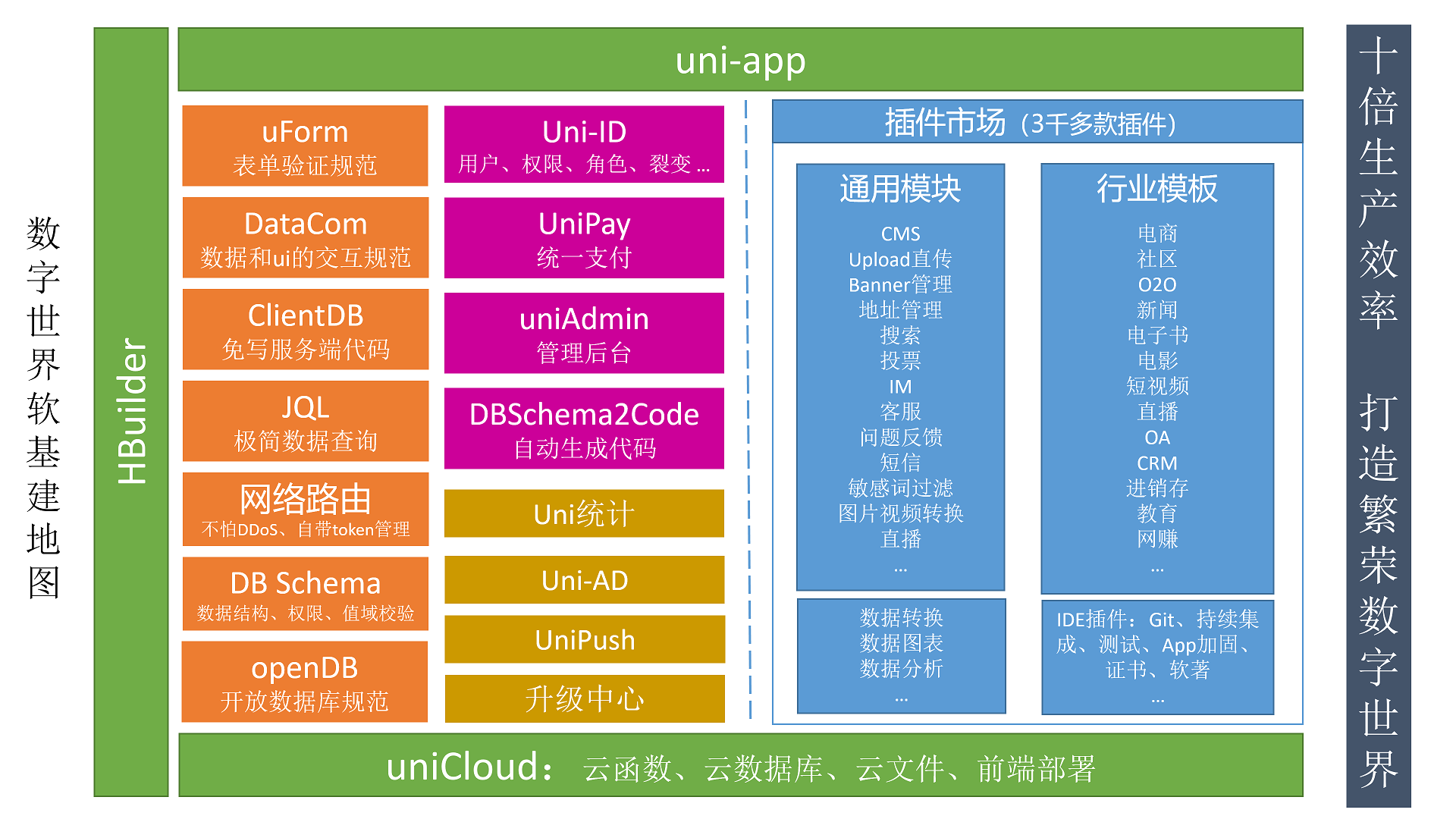
@@ -135,7 +135,7 @@ uniCloud最吸引人的是,它将开发效率提升了10倍以上。
开发效率提升10倍,并非某个杀手功能的功劳,而是庞大的生态共同的作用。本章节篇幅较长,请耐心阅读。


#### 一个故事
2020年初,uniCloud刚发布,新冠肺炎突然来袭,各地涌现大量抗疫项目需求。
...
...
@@ -294,7 +294,7 @@ HBuilderX提升了uni-app的开发效率,自然也将提升uniCloud的开发
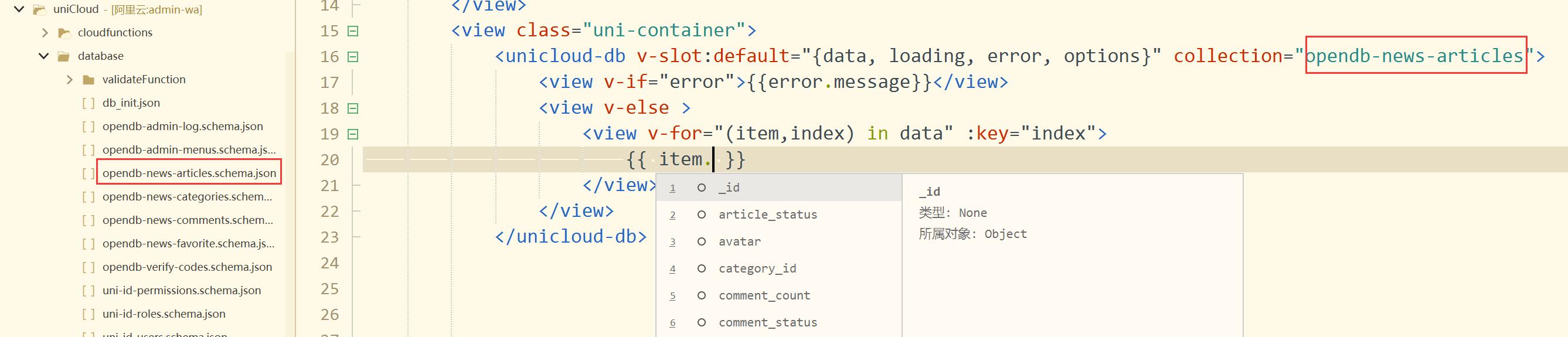
在传统开发中,item是一个通过request返回的json,ide是不可能知道这个json的数据结构的,也就无法提示。
由于三位一体协同,HBuilderX可以解析本地schema文件,直接提示item后面的数据结构。避免开发者写错代码、减少服务器联调工作。


#### 第四层提效:语言统一的价值
...
...
docs/uniCloud/clientdb.md
浏览文件 @
0ee90a9c
...
...
@@ -33,7 +33,7 @@

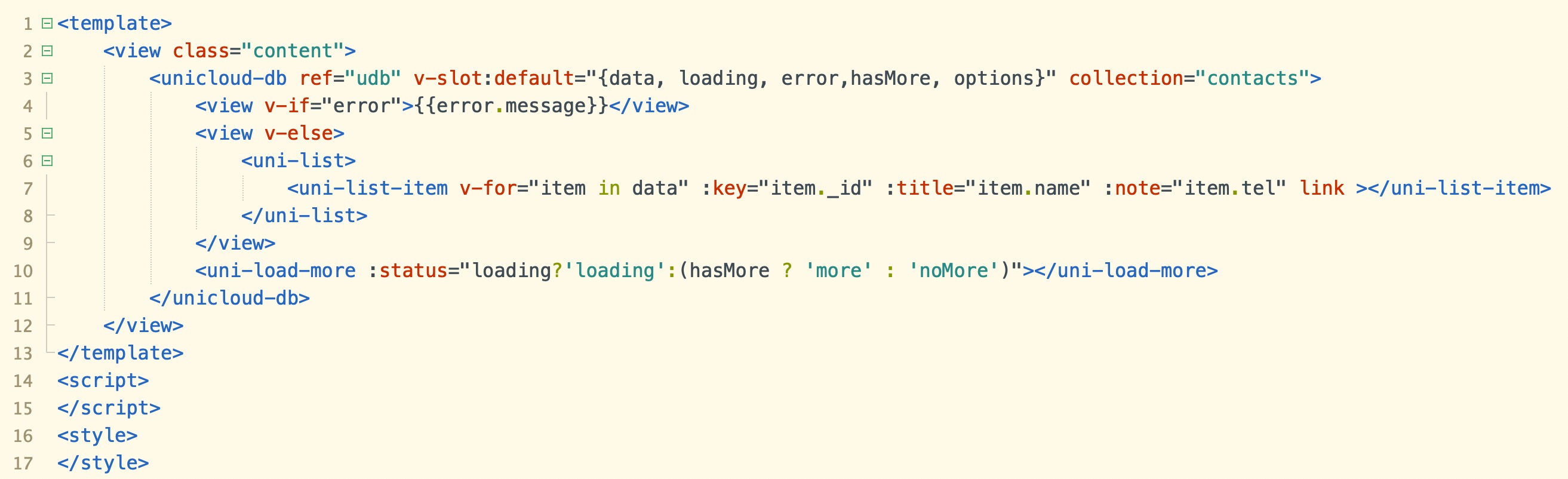
## clientDB图解


`clientDB`
的前端,有两种用法,可以用js API操作云数据库,也可以使用
`<unicloud-db>`
组件。
...
...
docs/uniCloud/hosting.md
浏览文件 @
0ee90a9c
...
...
@@ -63,7 +63,7 @@ DCloud为开发者提供了`uni发布平台`,包括网站发布、App发布和
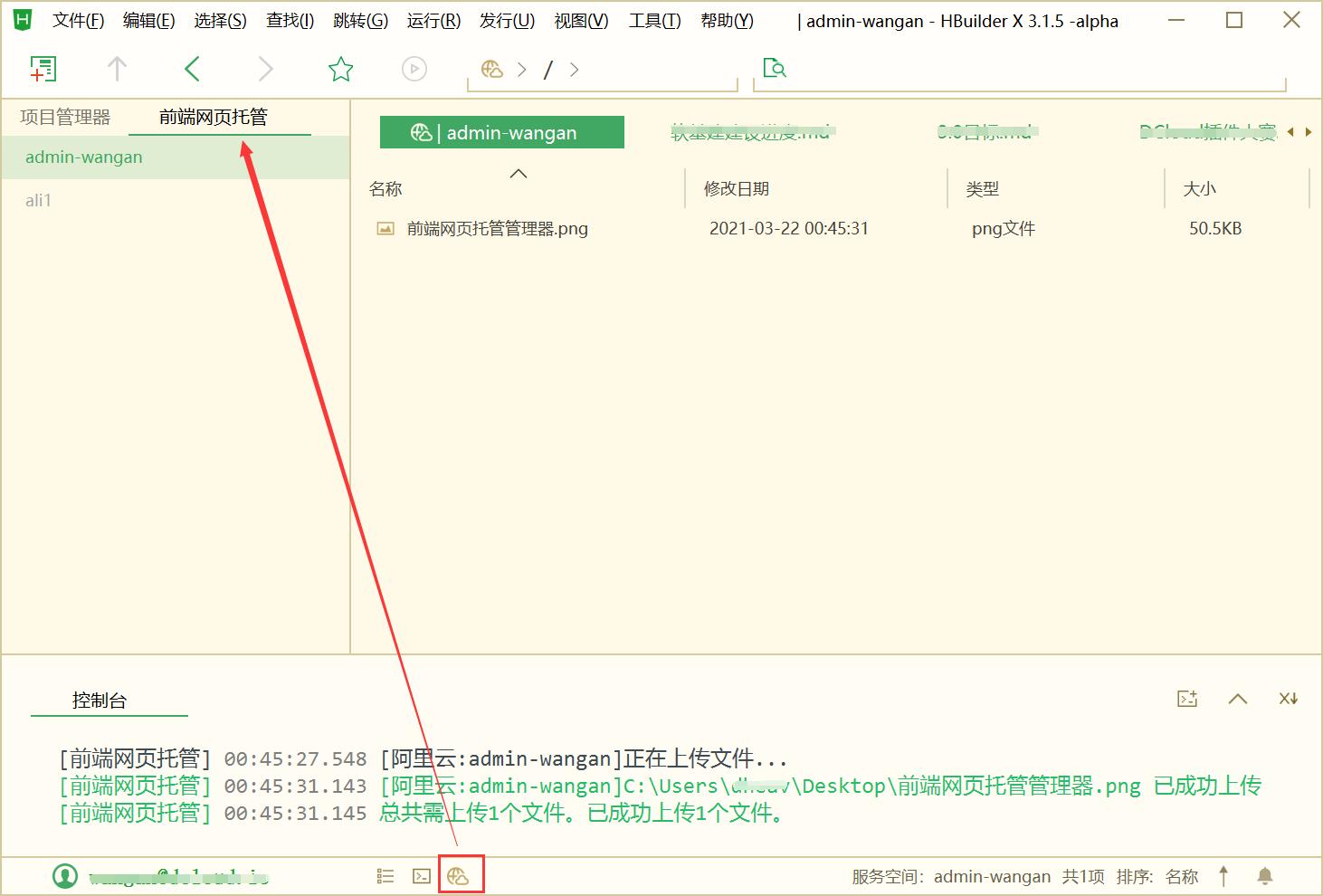
在菜单视图中,或者在左下角状态栏中,点击
`前端网页托管`
,可在左侧打开前端网页托管管理器。如下图


在前端网页托管管理器中,可以看到当前用户的服务空间列表,置灰表示该服务空间还没有开通前端网页托管,点击后可根据提示开通。(如上图中置灰的ali1服务空间)。
...
...
docs/uniCloud/schema.md
浏览文件 @
0ee90a9c
...
...
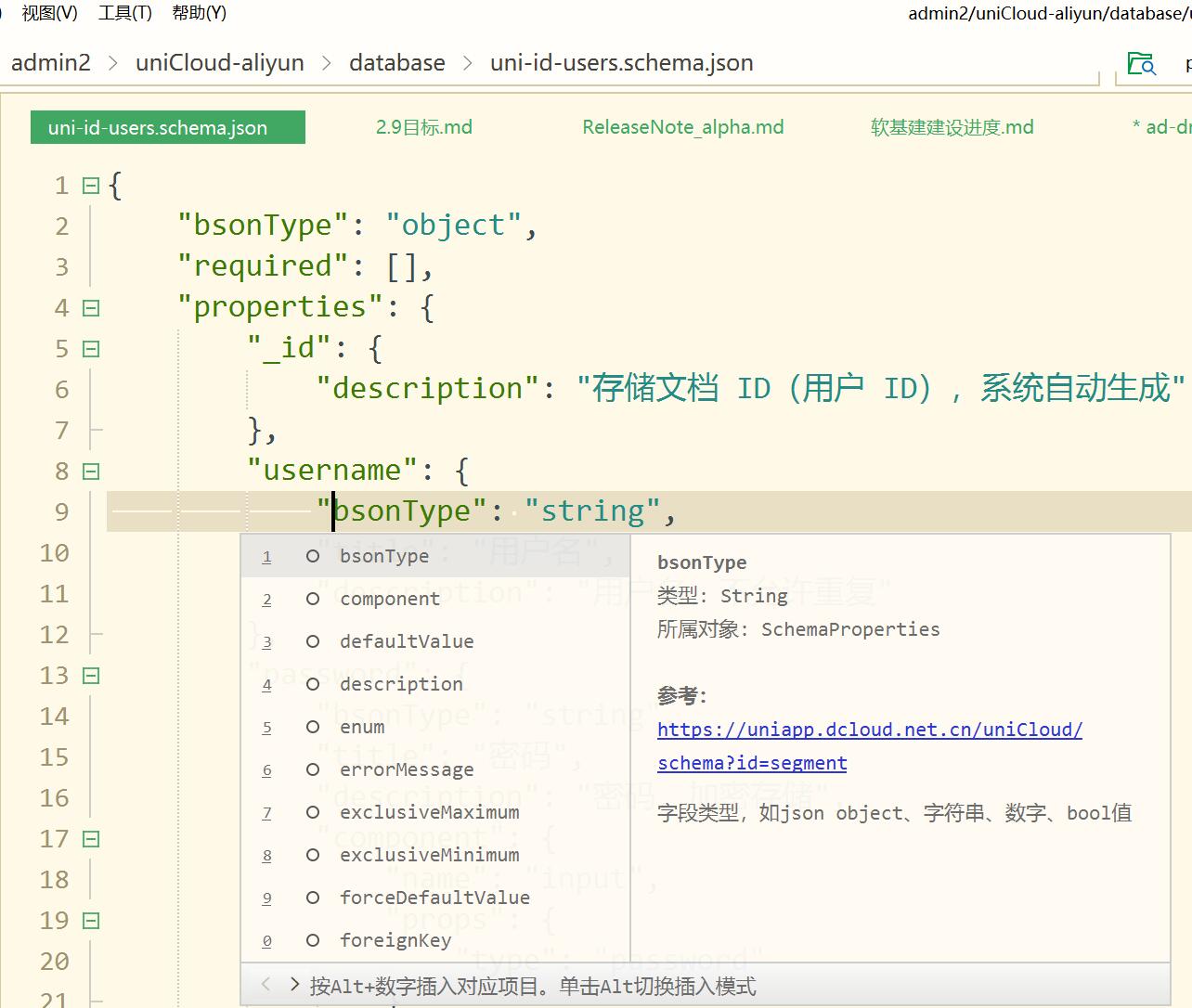
@@ -40,7 +40,7 @@
1.
在
`uniCloud`
项目右键,选择
`创建database目录`
2.
在第一步创建的database目录右键选择
`新建数据集合schema`


**HBuilderX内创建的schema新建和保存时不会自动上传**
...
...
docs/uniCloud/uni-clientDB.md
浏览文件 @
0ee90a9c
...
...
@@ -89,7 +89,7 @@ uni-clientDB项目目录结构如下
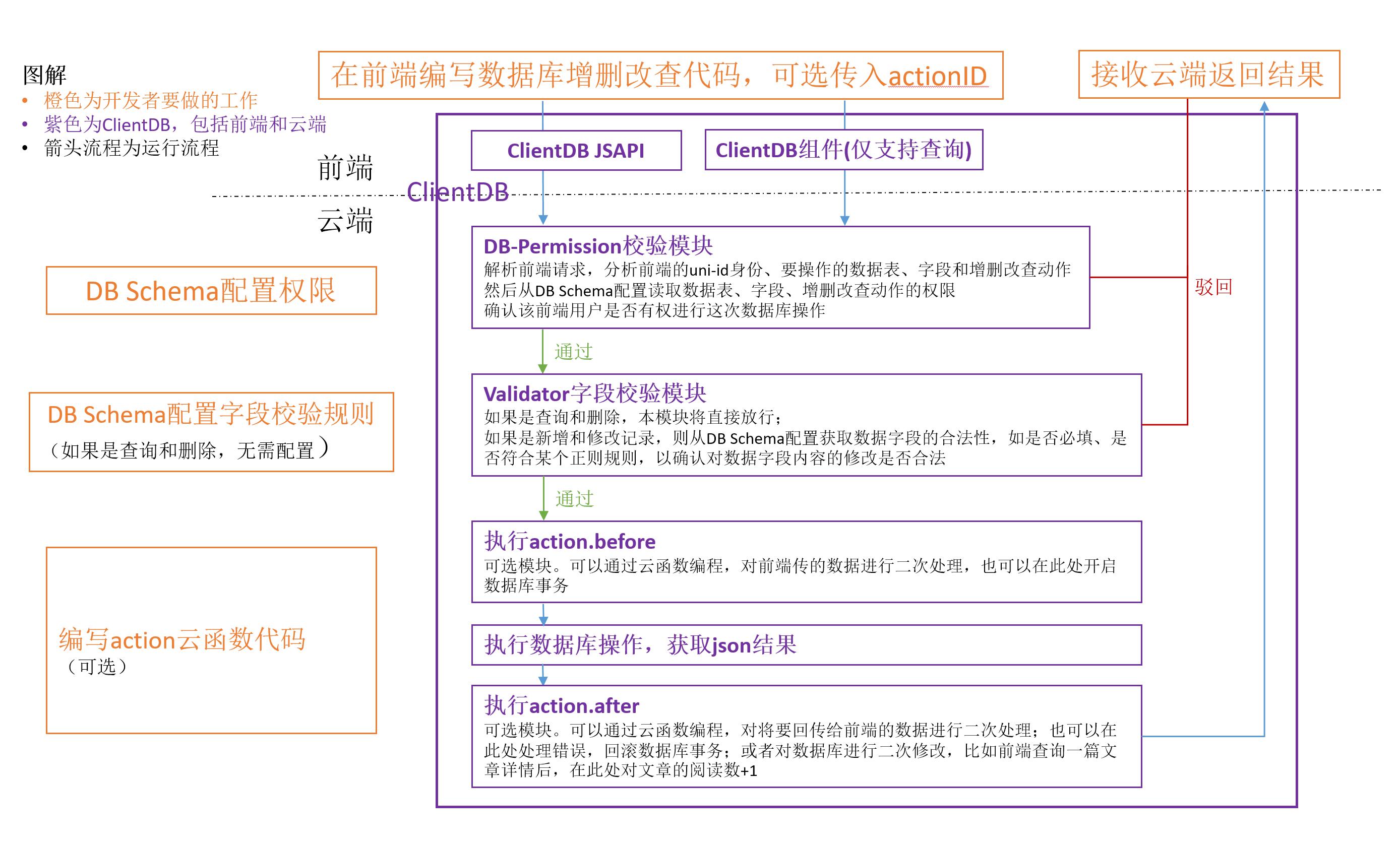
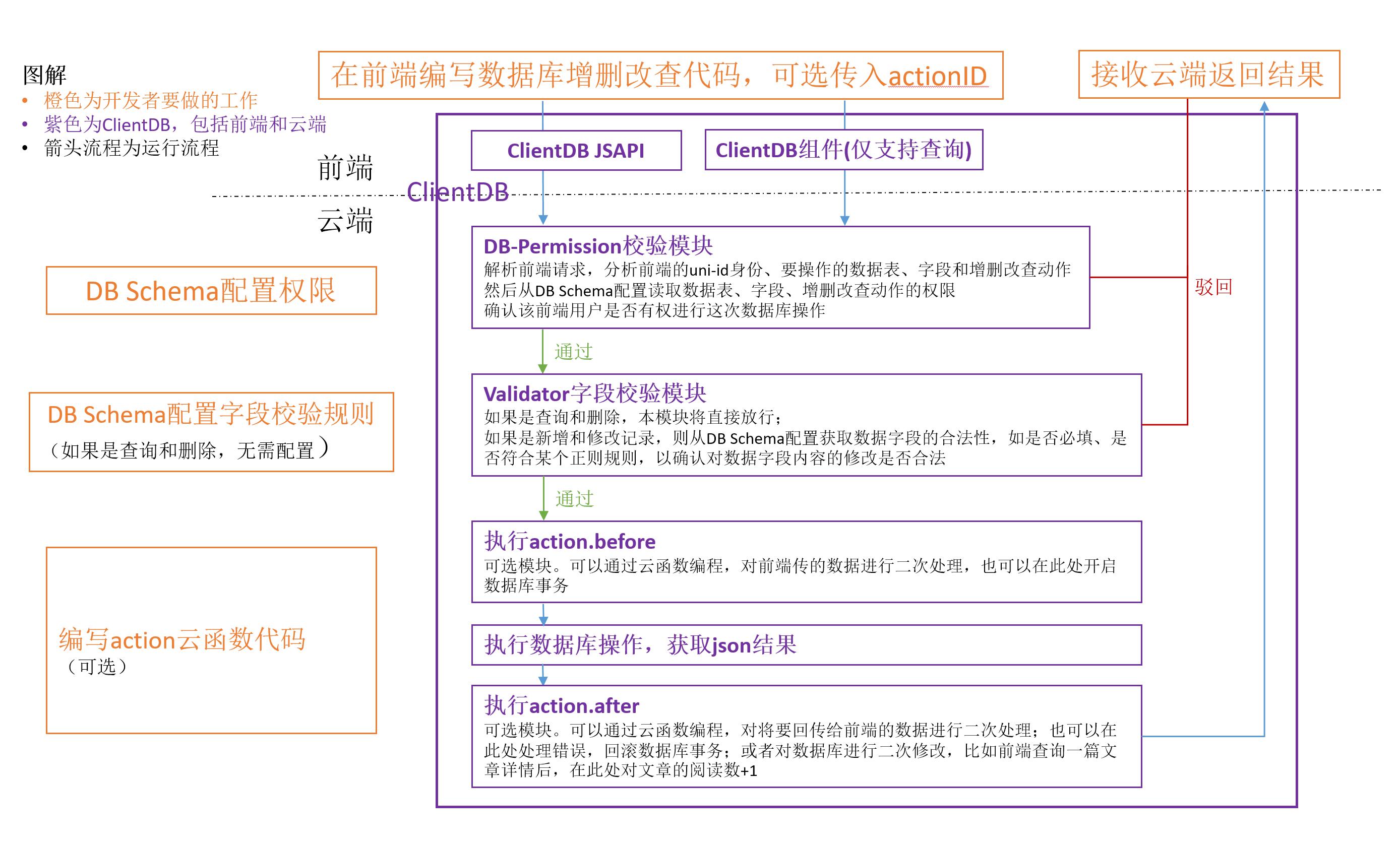
## clientDB框架图解


上图中紫色部分为clientDB框架,它分为前端部分和云端部分。
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录