diff --git a/App.vue b/App.vue
new file mode 100644
index 0000000000000000000000000000000000000000..395f9ac5fb1322f8a067dbe3e5180dbd85de04f5
--- /dev/null
+++ b/App.vue
@@ -0,0 +1,47 @@
+
+
+
\ No newline at end of file
diff --git a/README.md b/README.md
new file mode 100644
index 0000000000000000000000000000000000000000..f50dcc9ec408de148d00379d2fba631ff2be2fd6
--- /dev/null
+++ b/README.md
@@ -0,0 +1,891 @@
+> 本文为uni-im v3.x 的文档,如果旧项目需要继续使用老版本的uni-im v2.x,另见:[https://gitcode.net/dcloud/hello-uni-im/-/blob/v2/README.md](https://gitcode.net/dcloud/hello-uni-im/-/blob/v2/README.md)
+
+**uni-im 已开放需求征集和投票** [点此前往](https://vote.dcloud.net.cn/#/?name=uni-im)
+
+# 简介
+uni-im是云端一体的、全平台的、免费的、开源即时通讯系统。
+- 基于uni-app,App、小程序、web全端兼容
+- 基于uniCloud,前后端都使用js开发
+- 基于[uni-push2](https://uniapp.dcloud.net.cn/unipush-v2.html),专业稳定的全端推送系统
+- 基于[uni-id](https://uniapp.dcloud.net.cn/uniCloud/uni-id/summary.html),完善的账户体系
+- 支持服务端为非uniCloud(比如:应用服务端的开发语言是php、java、go、.net、python、c#等)或 不基于uni-id-pages 开发的项目接入
+
+案例:
+
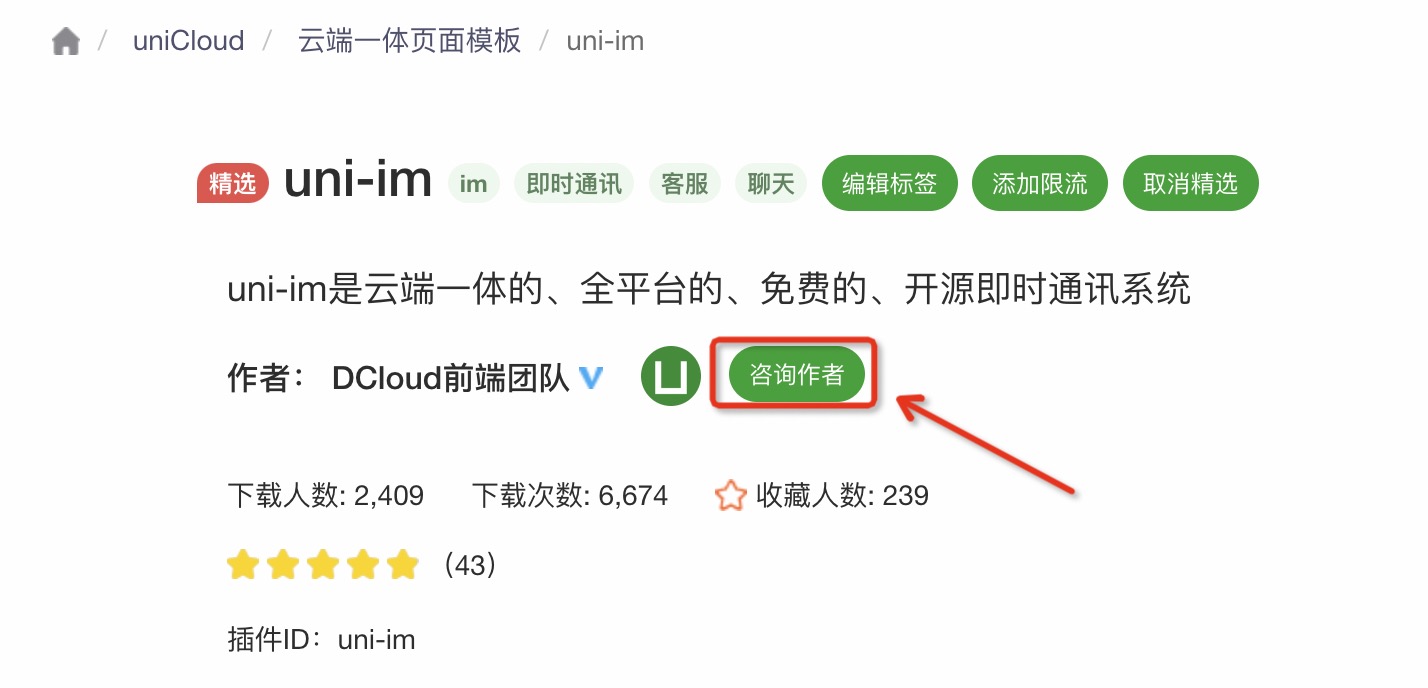
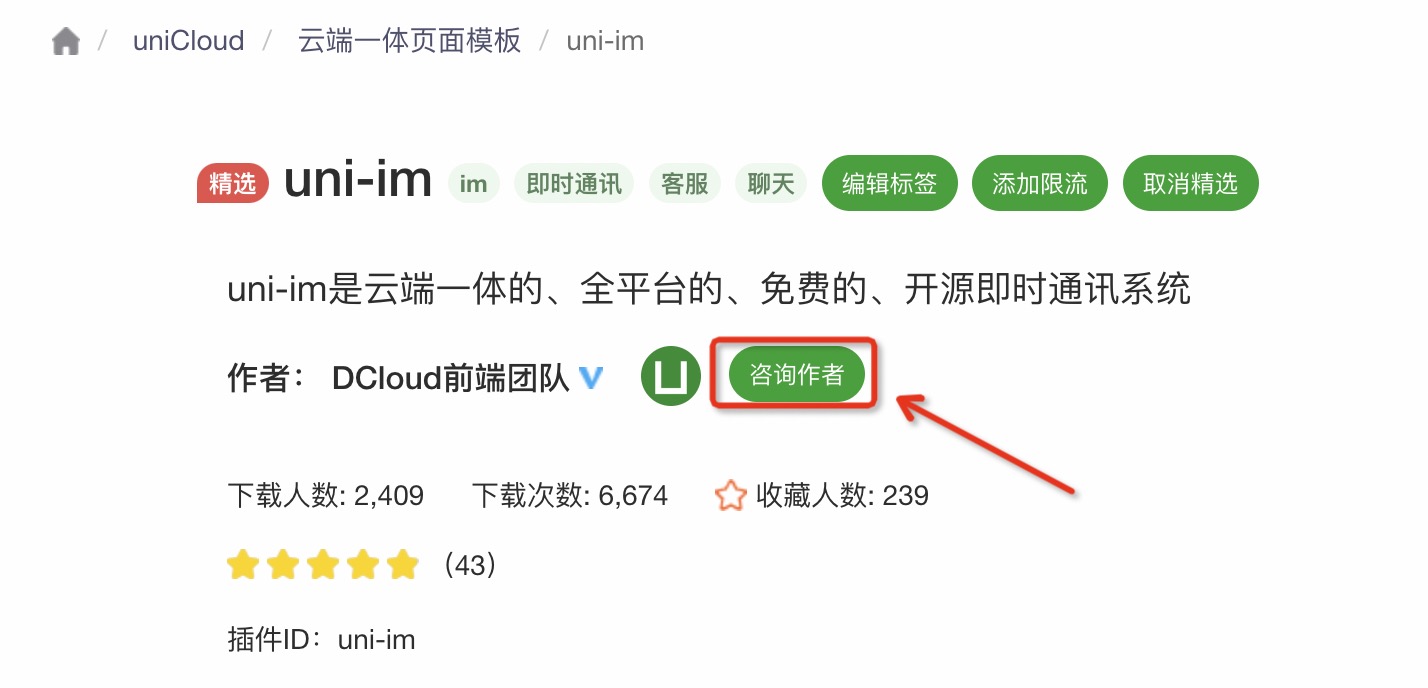
+ +
+如图:在插件市场任意插件详情页面,点击咨询作者按钮,即可看到基于uni-im搭建的客服系统。
+
+下载地址:[https://ext.dcloud.net.cn/plugin?name=uni-im](https://ext.dcloud.net.cn/plugin?name=uni-im)
+
+## 特点优势
+- 性价比高;前后端代码均免费开源,相比同类产品使用uni-im仅需花费极少的托管在uniCloud(serverless服务器)产生的费用[详情查看](#cost)
+- 全端可用
+- App端支持nvue,更好的长列表性能。list组件性能优势[详情参考](https://uniapp.dcloud.net.cn/component/list.html)
+- 中心化响应式数据管理,切换会话无需重新加载数据,更流畅的体验
+- App端聚合多个手机厂商推送通道,app不在线也可以收到消息
+
+优先开发哪些,取决于开发者的反馈。同时也欢迎开发者共建这个开源项目。
+> uni-im相关功能建议或问题,可以加入由uni-im(本插件)搭建的交流群[点此加入](https://im.dcloud.net.cn/#/?joinGroup=63ef49711d358337456f4d67)
+
+## 使用uniCloud产生的费用说明@cost
+
+uni-im本身并不收费,实际使用中需要依赖uniCloud云服务,会产生费用;而uniCloud的价格很实惠:
+- 调用10000次云函数仅需0.0133元
+- 调用10000次数据库查询仅需0.015元
+> 更多计费参考:[阿里云版uniCloud按量计费文档](https://uniapp.dcloud.net.cn/uniCloud/price.html#aliyun-postpay)
+
+### 举例说明:
+- 单聊场景,向用户发送一条消息的过程:
+1. 调用uni-im-co云对象的sendMsg方法(产生1次云函数请求)
+2. 查询当前对话的会话记录(产生1次云数据库读操作)
+3. 根据步骤2的查询结果,如果已经有会话记录,就更新会话,否则就创建一条会话记录(产生1次云数据库写操作)
+4. 查询发送消息的用户信息,用于接收消息时在通知栏显示发送者昵称和头像(产生1次云数据库读操作)
+5. 记录发送的消息内容到数据库,用于保存消息历史记录(产生1次云数据库写操作)
+6. 以`user_id`为标识通过`uni-push2`向用户发送消息会产生0.00000283元uniCloud使用费用[详情查看](https://uniapp.dcloud.net.cn/unipush-v2.html#cost)
+
+合计:1次云函数请求、2次数据库读操作、2次数据库写操作、1次uni-push2推送操作,即 (1 * 0.0133 + 2 * 0.015 + 2 * 0.05 + 1 * 0.0283)/10000 ≈ 0.000017元
+
+- 群聊场景,向用户发送一条消息的过程:
+1. 调用uni-im-co云对象的sendMsg方法(产生1次云函数请求)
+2. 查询当前用户是否为群成员,防止非群成员发送消息(产生1次云数据库读操作)
+3. 查询当前对话的会话记录(产生1次云数据库读操作)
+4. 根据步骤3的查询结果,如果已经有会话记录,就更新会话,否则就创建一条会话记录(产生1次云数据库写操作)
+5. 查询发送消息的用户信息,用于接收消息时在通知栏显示发送者昵称和头像(产生1次云数据库读操作)
+6. 记录发送的消息内容到数据库,用于保存消息历史记录(产生1次云数据库写操作)
+7. 以群id为参数,调用uni-im-co云对象的sendMsgToGroup方法,这是一个递归方法每次向500名群成员推送消息(如果群成员数量为0-500只需执行1次,500-1000需执行2次,以此类推),(会产生最少1次数据库读操作,和1次以`user_id`为标识通过`uni-push2`向用户发送消息会产生0.00000283元uniCloud使用费用[详情查看](https://uniapp.dcloud.net.cn/unipush-v2.html#cost))
+
+合计:向500人群发送消息,会产生:1次云函数请求、4次数据库读操作、2次数据库写操作、1次uni-push2推送操作,即 (1 * 0.0133 + 4 * 0.015 + 2 * 0.05 + 1 * 0.0283)/10000 ≈ 0.000020元
+
+相比市面上同类型产品,使用uni-im仅需花费如此便宜的uniCloud(serverless服务器)费用;在价格这块uni-im性价比极高。
+
+# 快速部署体验
+## 前提条件
+1. 开通uniCloud并创建服务空间 [控制面板](https://unicloud.dcloud.net.cn/)
+ 传统的IM产品服务端代码托管在服务商名下的服务器内,你只拥有代码和产生的数据的使用权,并非所有权;而uni-im的前后端代码都是开源的,并且托管在您名下的uniCloud([serverless](https://uniapp.dcloud.net.cn/uniCloud/#%E4%BB%80%E4%B9%88%E6%98%AFserverless)服务器)内。
+2. 开通`uni-push2.0`(注意:**无论是APP、小程序、web端都需要开通,否则消息将无法实时更新**)[点此前往开通](https://uniapp.dcloud.net.cn/unipush-v2.html#%E7%AC%AC%E4%B8%80%E6%AD%A5-%E5%BC%80%E9%80%9A)
+
+## 体验步骤
+1. 打开`uni-im`插件下载地址:[https://ext.dcloud.net.cn/plugin?name=uni-im](https://ext.dcloud.net.cn/plugin?name=uni-im)
+2. 点击`使用HBuilderX导入示例项目`
+3. 对项目根目录uniCloud点右键选择“云服务空间初始化向导”界面按提示部署项目(注意:选择绑定的服务空间,须在uni-push2.0的[web控制台](https://dev.dcloud.net.cn/pages/app/push2/info)关联)
+4. `运行项目`到2个不同的浏览器,因为在同一个浏览器打开相同网络地址(ip或者域名)的uni-im项目,socket会相互占线。
+ 所以需要使用两个浏览器(或者使用浏览器`打开新的无痕式窗口`功能充当第二个浏览器)分别`注册账号并登录`,
+ 到此部署已经结束
+5. 向对应的用户发起会话,通过访问路径:`/uni_modules/uni-im/pages/chat/chat?user_id=` + `对应的用户id` 即可
+
+## 部署到自己的项目
+1. 打开`uni-im`插件下载地址:[https://ext.dcloud.net.cn/plugin?name=uni-im](https://ext.dcloud.net.cn/plugin?name=uni-im)
+2. 点击`使用HBuilderX导入插件`,选择你的项目,点击确定(同时会自动导入依赖的uni_modules`uni-id-pages`)按提示操作自动配置`pages.json`
+3. 打开项目根目录的App.vue文件,初始化uni-id-pages和uniIm模块
+示例如下:
+
+```html
+
+```
+
+如果你是部署到微信小程序端,由于小程序端不支持“动态组件”需要通过引入vite插件[rollup-plugin-uniapp-cementing.js](https://gitcode.net/dcloud/hello-uni-im/-/blob/v3/rollup-plugin-uniapp-cementing.js)实现“动态组件静态化”
+示例:
+在下面跟目录创建:`vite.config.js`,内容如下:
+```js
+import { defineConfig } from 'vite';
+import uni from '@dcloudio/vite-plugin-uni';
+import cementingPlugin from './rollup-plugin-uniapp-cementing.js'
+
+export default defineConfig({
+ plugins: [
+ cementingPlugin({
+ // 需要静态化的页面路径(支持通配符*)
+ include: [
+ './uni_modules/uni-im/components/uni-im-msg/uni-im-msg.vue',
+ ],
+ components: {
+ // 声明组件,格式 {"$组件名":{"$cementing":"$组件路径"}}
+ MsgByType: {
+ msgUserCard: '@/uni_modules/uni-im/components/uni-im-msg/types/userinfo-card.vue',
+ msgVideo: '@/uni_modules/uni-im/components/uni-im-msg/types/video.vue',
+ msgFile: '@/uni_modules/uni-im/components/uni-im-msg/types/file.vue',
+ msgHistory: '@/uni_modules/uni-im/components/uni-im-msg/types/history.vue',
+ msgRichText: '@/uni_modules/uni-im/components/uni-im-msg/types/rich-text.vue',
+ msgCode: '@/uni_modules/uni-im/components/uni-im-msg/types/code.vue',
+ msgText: '@/uni_modules/uni-im/components/uni-im-msg/types/text.vue',
+ msgSound: '@/uni_modules/uni-im/components/uni-im-msg/types/sound.vue',
+ msgImage: '@/uni_modules/uni-im/components/uni-im-msg/types/image.vue',
+ },
+ MsgExtra: {
+ UniImMsgReader: '@/uni_modules/uni-im-msg-reader/components/uni-im-msg-reader/uni-im-msg-reader.vue',
+ }
+ },
+ debug: true
+ }),
+ uni(),
+ ],
+ build:{target: 'es2015'},
+});
+```
+
+4. 配置Schema扩展Js的公共模块或扩展库
+由于uni-im的数据库的触发器依赖了`uni-im-utils`,需要在目录`uniCloud/database`右键 -> 选择“配置Schema扩展Js的公共模块或扩展库” -> 在选择项目的公共模块中找到`uni-im-utils`并勾选 -> 点击确定,完成配置。
+
+5. 部署到uniCloud
+对项目根目录uniCloud点右键,选择“云服务空间初始化向导” 按提示部署项目(注意:选择绑定的服务空间,须在uni-push2.0的[web控制台](https://dev.dcloud.net.cn/pages/app/push2/info)关联)
+
+6. 登录uni-im
+
+ uni-im的服务端代码托管在uniCloud下,账户体系是[uni-id 4.0+](https://uniapp.dcloud.net.cn/uniCloud/uni-id/summary.html)的;
+ uni-app生态下绝大部分项目的架构与uni-im相同,所以不需要考虑账号打通问题,用户登录项目后,不需要额外登录uni-im。
+
+ 而有些传统项目,服务端的开发语言是php、java、go、.net、python、c#等,是自己设计的账号体系;
+ 用户登录所获得的token,与uni-im所需的token不是同一个账号体系;
+ 需要在传统服务器端,通过[uni-id的外部系统联登](./uni-id/cloud-object.md#external)同步你项目的账号数据到uni-im用户体系并获得uni-id的token,按如下示例代码完成登录。
+
+ ```js
+ import {mutations as uniIdMutations} from '@/uni_modules/uni-id-pages/common/store.js';
+ uni.request({
+ url: 'https://www.example.com/login', //仅为示例,并非真实接口地址。
+ data: {
+ username: 'test',
+ password: '123456'
+ },
+ success:async (res) => {
+ console.log(res.data);
+ // 得到你自己项目的token和uni-id的token
+ let {token,uniIdToken} = res.data
+ // 存储你自己项目的token到storage(仅供参考,根据你自己的登录逻辑而定)
+ uni.setStorageSync('token',token)
+
+ // 存储uni-id的token和token过期时间到storage(必须按以下格式存储)
+ uni.setStorageSync('uni_id_token_expired',uniIdToken.tokenExpired)
+ uni.setStorageSync('uni_id_token',uniIdToken.token)
+ // 获取push的ClientId同步到uni-id
+ uni.getPushClientId({
+ success: async function(e) {
+ // console.log(e)
+ let pushClientId = e.cid
+ // console.log(pushClientId);
+ let res = await uniIdCo.setPushCid({
+ pushClientId
+ })
+ // console.log('getPushClientId', res);
+ },
+ fail(e) {
+ console.log(e)
+ }
+ })
+ // 更新本地用户信息
+ await uniIdMutations.updateUserInfo()
+ // 通知其他模块登录成功
+ uni.$emit('uni-id-pages-login-success')
+ }
+ });
+
+ ```
+
+ 其他情况:
+
+ - 客户端如果不是uni-app的,如果是网页,可iframe内嵌。如果是原生app,可嵌入[uni小程序sdk](https://nativesupport.dcloud.net.cn/README)
+
+ - 不基于`uni-id-pages`的客户端代码,仅基于`uni-id-co`的项目,需要在登录成功和用户信息更新时,同步更新uniId store内的当前用户信息(uni-im显示当前用户头像、昵称时会用到)示例代码:
+
+ ```js
+ //导入uniCloud客户端账户体系,用户信息状态管理模块
+ import {mutations as uniIdMutations} from '@/uni_modules/uni-id-pages/common/store.js';
+ await uniIdMutations.updateUserInfo()
+ ```
+ - 基于老版uni-id(版本号:3.x) 开发的项目,需要如下改造:
+ 1. 在登录成功和token续期后,绑定当前账号与设备推送标识的关联关系。示例代码:
+
+ ```js
+ const uniIdCo = uniCloud.importObject("uni-id-co", {customUI: true})
+ uni.getPushClientId({
+ success: async function(e) {
+ console.log(e)
+ let pushClientId = e.cid
+ let res = await uniIdCo.setPushCid({
+ pushClientId
+ })
+ console.log('getPushClientId', res);
+ },
+ fail(e) {
+ console.error(e)
+ }
+ })
+ ```
+ 2. 在登录成功和用户信息更新时,同步更新uniId store内的当前用户信息(uni-im显示当前用户头像、昵称时会用到)示例代码:
+ ```js
+ //导入uniCloud客户端账户体系,用户信息状态管理模块
+ import {mutations as uniIdMutations} from '@/uni_modules/uni-id-pages/common/store.js';
+ await uniIdMutations.updateUserInfo()
+ ```
+
+7. 确保账户对接成功后,打开“用户列表页”,路径:`/uni_modules/uni-im/pages/userList/userList`可以看到所有的注册用户
+8. 点击某个用户,会自动创建与该用户的会话,并打开“聊天对话页”(路径:`/uni_modules/uni-im/pages/chat/chat`),然后就可以开始聊天了。
+9. 还可以导入uni-im的示例项目作为管理员端与用户聊天。
+10. 如果你是2个不同appId的应用相互通讯(比如:淘宝的买家端和卖家端通讯)的场景,请打开聊天对话文件(路径:`/uni_modules/uni-im/pages/chat/chat`)搜索`msg.appId = this.systemInfo.appId`修改`this.systemInfo.appId`为相对的appId
+
+不基于uni-id-pages开发的项目还要注意以下两个问题:
+1. 退出登录;需要在执行退出登录/切换账号时,调用uni-id的退出登录接口。否则会出现退出登录后的设备仍然能收到im消息,或导致此设备再登录其他账号不能正常收到消息的问题;示例代码如下:
+```js
+import {mutations as uniIdMutations} from '@/uni_modules/uni-id-pages/common/store.js'
+uniIdMutations.logout()
+```
+2. token有效期问题,保证你的项目token有效期和uni-id的token有效期保持一致。这涉及两个操作:
+- 配置uni-id的token过期时间与你的项目token有效期一致。配置路径:`/uni_modules/uni-config-center/uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json`,关于配置说明[详情查看](https://uniapp.dcloud.net.cn/uniCloud/uni-id/summary.html#config)
+- 如果你的项目有token续期逻辑,需要在续期后调用uni-id的token续期接口,示例代码:
+```js
+const uniIdCo = uniCloud.importObject("uni-id-co", {customUI: true})
+await uniIdCo.refreshToken()
+```
+
+常见问题:
+1. 为什么不能实时接收到推送的消息,需要刷新或者关闭重新打开才能收到?
+答: uni-im通过`uni-push2`实现消息实时送达,请检查是否已开通并正确配置,且在配置正常后重新登录
+
+2. 怎么样快速上手
+答:先下载示例项目,部署并正确配置push后,体验没问题了再部署到自己的项目。
+
+
+## 限制普通用户向其他用户发起会话
+客服场景下,我们希望管理员客服可以向任意用户发起会话。而普通用户的会话对象只能是客服。
+- 客户端限制
+删除或隐藏“用户列表页”和“会话列表页”,仅保留“聊天对话页”。并绘制按钮,如:“联系客服”,点击后打开“聊天对话页”
+逻辑代码如下:
+```js
+uni.navigateTo({
+ url:'/uni_modules/uni-im/pages/chat/chat?user_id=' + 对应的用户id
+})
+```
+
+- 服务端限制
+
+1. 添加`uni-im`配置文件,打开:`/uni_modules/uni-config-center/uniCloud/cloudfunctions/common/uni-config-center/`;新建`uni-im`文件夹和`config.json`文件,示例如下:
+```json
+{
+ "customer_service_uids":["user-id-01","user-id-02"]
+}
+```
+
+2. 配置`customer_service_uids`的值为管理员客服的user_id(支持多个以数组的形式指定),如果会话双方均不属于此域则无法通讯。不配置或为false则表示不限制。
+
+# 开发文档
+## 目录结构
+
+
+如图:在插件市场任意插件详情页面,点击咨询作者按钮,即可看到基于uni-im搭建的客服系统。
+
+下载地址:[https://ext.dcloud.net.cn/plugin?name=uni-im](https://ext.dcloud.net.cn/plugin?name=uni-im)
+
+## 特点优势
+- 性价比高;前后端代码均免费开源,相比同类产品使用uni-im仅需花费极少的托管在uniCloud(serverless服务器)产生的费用[详情查看](#cost)
+- 全端可用
+- App端支持nvue,更好的长列表性能。list组件性能优势[详情参考](https://uniapp.dcloud.net.cn/component/list.html)
+- 中心化响应式数据管理,切换会话无需重新加载数据,更流畅的体验
+- App端聚合多个手机厂商推送通道,app不在线也可以收到消息
+
+优先开发哪些,取决于开发者的反馈。同时也欢迎开发者共建这个开源项目。
+> uni-im相关功能建议或问题,可以加入由uni-im(本插件)搭建的交流群[点此加入](https://im.dcloud.net.cn/#/?joinGroup=63ef49711d358337456f4d67)
+
+## 使用uniCloud产生的费用说明@cost
+
+uni-im本身并不收费,实际使用中需要依赖uniCloud云服务,会产生费用;而uniCloud的价格很实惠:
+- 调用10000次云函数仅需0.0133元
+- 调用10000次数据库查询仅需0.015元
+> 更多计费参考:[阿里云版uniCloud按量计费文档](https://uniapp.dcloud.net.cn/uniCloud/price.html#aliyun-postpay)
+
+### 举例说明:
+- 单聊场景,向用户发送一条消息的过程:
+1. 调用uni-im-co云对象的sendMsg方法(产生1次云函数请求)
+2. 查询当前对话的会话记录(产生1次云数据库读操作)
+3. 根据步骤2的查询结果,如果已经有会话记录,就更新会话,否则就创建一条会话记录(产生1次云数据库写操作)
+4. 查询发送消息的用户信息,用于接收消息时在通知栏显示发送者昵称和头像(产生1次云数据库读操作)
+5. 记录发送的消息内容到数据库,用于保存消息历史记录(产生1次云数据库写操作)
+6. 以`user_id`为标识通过`uni-push2`向用户发送消息会产生0.00000283元uniCloud使用费用[详情查看](https://uniapp.dcloud.net.cn/unipush-v2.html#cost)
+
+合计:1次云函数请求、2次数据库读操作、2次数据库写操作、1次uni-push2推送操作,即 (1 * 0.0133 + 2 * 0.015 + 2 * 0.05 + 1 * 0.0283)/10000 ≈ 0.000017元
+
+- 群聊场景,向用户发送一条消息的过程:
+1. 调用uni-im-co云对象的sendMsg方法(产生1次云函数请求)
+2. 查询当前用户是否为群成员,防止非群成员发送消息(产生1次云数据库读操作)
+3. 查询当前对话的会话记录(产生1次云数据库读操作)
+4. 根据步骤3的查询结果,如果已经有会话记录,就更新会话,否则就创建一条会话记录(产生1次云数据库写操作)
+5. 查询发送消息的用户信息,用于接收消息时在通知栏显示发送者昵称和头像(产生1次云数据库读操作)
+6. 记录发送的消息内容到数据库,用于保存消息历史记录(产生1次云数据库写操作)
+7. 以群id为参数,调用uni-im-co云对象的sendMsgToGroup方法,这是一个递归方法每次向500名群成员推送消息(如果群成员数量为0-500只需执行1次,500-1000需执行2次,以此类推),(会产生最少1次数据库读操作,和1次以`user_id`为标识通过`uni-push2`向用户发送消息会产生0.00000283元uniCloud使用费用[详情查看](https://uniapp.dcloud.net.cn/unipush-v2.html#cost))
+
+合计:向500人群发送消息,会产生:1次云函数请求、4次数据库读操作、2次数据库写操作、1次uni-push2推送操作,即 (1 * 0.0133 + 4 * 0.015 + 2 * 0.05 + 1 * 0.0283)/10000 ≈ 0.000020元
+
+相比市面上同类型产品,使用uni-im仅需花费如此便宜的uniCloud(serverless服务器)费用;在价格这块uni-im性价比极高。
+
+# 快速部署体验
+## 前提条件
+1. 开通uniCloud并创建服务空间 [控制面板](https://unicloud.dcloud.net.cn/)
+ 传统的IM产品服务端代码托管在服务商名下的服务器内,你只拥有代码和产生的数据的使用权,并非所有权;而uni-im的前后端代码都是开源的,并且托管在您名下的uniCloud([serverless](https://uniapp.dcloud.net.cn/uniCloud/#%E4%BB%80%E4%B9%88%E6%98%AFserverless)服务器)内。
+2. 开通`uni-push2.0`(注意:**无论是APP、小程序、web端都需要开通,否则消息将无法实时更新**)[点此前往开通](https://uniapp.dcloud.net.cn/unipush-v2.html#%E7%AC%AC%E4%B8%80%E6%AD%A5-%E5%BC%80%E9%80%9A)
+
+## 体验步骤
+1. 打开`uni-im`插件下载地址:[https://ext.dcloud.net.cn/plugin?name=uni-im](https://ext.dcloud.net.cn/plugin?name=uni-im)
+2. 点击`使用HBuilderX导入示例项目`
+3. 对项目根目录uniCloud点右键选择“云服务空间初始化向导”界面按提示部署项目(注意:选择绑定的服务空间,须在uni-push2.0的[web控制台](https://dev.dcloud.net.cn/pages/app/push2/info)关联)
+4. `运行项目`到2个不同的浏览器,因为在同一个浏览器打开相同网络地址(ip或者域名)的uni-im项目,socket会相互占线。
+ 所以需要使用两个浏览器(或者使用浏览器`打开新的无痕式窗口`功能充当第二个浏览器)分别`注册账号并登录`,
+ 到此部署已经结束
+5. 向对应的用户发起会话,通过访问路径:`/uni_modules/uni-im/pages/chat/chat?user_id=` + `对应的用户id` 即可
+
+## 部署到自己的项目
+1. 打开`uni-im`插件下载地址:[https://ext.dcloud.net.cn/plugin?name=uni-im](https://ext.dcloud.net.cn/plugin?name=uni-im)
+2. 点击`使用HBuilderX导入插件`,选择你的项目,点击确定(同时会自动导入依赖的uni_modules`uni-id-pages`)按提示操作自动配置`pages.json`
+3. 打开项目根目录的App.vue文件,初始化uni-id-pages和uniIm模块
+示例如下:
+
+```html
+
+```
+
+如果你是部署到微信小程序端,由于小程序端不支持“动态组件”需要通过引入vite插件[rollup-plugin-uniapp-cementing.js](https://gitcode.net/dcloud/hello-uni-im/-/blob/v3/rollup-plugin-uniapp-cementing.js)实现“动态组件静态化”
+示例:
+在下面跟目录创建:`vite.config.js`,内容如下:
+```js
+import { defineConfig } from 'vite';
+import uni from '@dcloudio/vite-plugin-uni';
+import cementingPlugin from './rollup-plugin-uniapp-cementing.js'
+
+export default defineConfig({
+ plugins: [
+ cementingPlugin({
+ // 需要静态化的页面路径(支持通配符*)
+ include: [
+ './uni_modules/uni-im/components/uni-im-msg/uni-im-msg.vue',
+ ],
+ components: {
+ // 声明组件,格式 {"$组件名":{"$cementing":"$组件路径"}}
+ MsgByType: {
+ msgUserCard: '@/uni_modules/uni-im/components/uni-im-msg/types/userinfo-card.vue',
+ msgVideo: '@/uni_modules/uni-im/components/uni-im-msg/types/video.vue',
+ msgFile: '@/uni_modules/uni-im/components/uni-im-msg/types/file.vue',
+ msgHistory: '@/uni_modules/uni-im/components/uni-im-msg/types/history.vue',
+ msgRichText: '@/uni_modules/uni-im/components/uni-im-msg/types/rich-text.vue',
+ msgCode: '@/uni_modules/uni-im/components/uni-im-msg/types/code.vue',
+ msgText: '@/uni_modules/uni-im/components/uni-im-msg/types/text.vue',
+ msgSound: '@/uni_modules/uni-im/components/uni-im-msg/types/sound.vue',
+ msgImage: '@/uni_modules/uni-im/components/uni-im-msg/types/image.vue',
+ },
+ MsgExtra: {
+ UniImMsgReader: '@/uni_modules/uni-im-msg-reader/components/uni-im-msg-reader/uni-im-msg-reader.vue',
+ }
+ },
+ debug: true
+ }),
+ uni(),
+ ],
+ build:{target: 'es2015'},
+});
+```
+
+4. 配置Schema扩展Js的公共模块或扩展库
+由于uni-im的数据库的触发器依赖了`uni-im-utils`,需要在目录`uniCloud/database`右键 -> 选择“配置Schema扩展Js的公共模块或扩展库” -> 在选择项目的公共模块中找到`uni-im-utils`并勾选 -> 点击确定,完成配置。
+
+5. 部署到uniCloud
+对项目根目录uniCloud点右键,选择“云服务空间初始化向导” 按提示部署项目(注意:选择绑定的服务空间,须在uni-push2.0的[web控制台](https://dev.dcloud.net.cn/pages/app/push2/info)关联)
+
+6. 登录uni-im
+
+ uni-im的服务端代码托管在uniCloud下,账户体系是[uni-id 4.0+](https://uniapp.dcloud.net.cn/uniCloud/uni-id/summary.html)的;
+ uni-app生态下绝大部分项目的架构与uni-im相同,所以不需要考虑账号打通问题,用户登录项目后,不需要额外登录uni-im。
+
+ 而有些传统项目,服务端的开发语言是php、java、go、.net、python、c#等,是自己设计的账号体系;
+ 用户登录所获得的token,与uni-im所需的token不是同一个账号体系;
+ 需要在传统服务器端,通过[uni-id的外部系统联登](./uni-id/cloud-object.md#external)同步你项目的账号数据到uni-im用户体系并获得uni-id的token,按如下示例代码完成登录。
+
+ ```js
+ import {mutations as uniIdMutations} from '@/uni_modules/uni-id-pages/common/store.js';
+ uni.request({
+ url: 'https://www.example.com/login', //仅为示例,并非真实接口地址。
+ data: {
+ username: 'test',
+ password: '123456'
+ },
+ success:async (res) => {
+ console.log(res.data);
+ // 得到你自己项目的token和uni-id的token
+ let {token,uniIdToken} = res.data
+ // 存储你自己项目的token到storage(仅供参考,根据你自己的登录逻辑而定)
+ uni.setStorageSync('token',token)
+
+ // 存储uni-id的token和token过期时间到storage(必须按以下格式存储)
+ uni.setStorageSync('uni_id_token_expired',uniIdToken.tokenExpired)
+ uni.setStorageSync('uni_id_token',uniIdToken.token)
+ // 获取push的ClientId同步到uni-id
+ uni.getPushClientId({
+ success: async function(e) {
+ // console.log(e)
+ let pushClientId = e.cid
+ // console.log(pushClientId);
+ let res = await uniIdCo.setPushCid({
+ pushClientId
+ })
+ // console.log('getPushClientId', res);
+ },
+ fail(e) {
+ console.log(e)
+ }
+ })
+ // 更新本地用户信息
+ await uniIdMutations.updateUserInfo()
+ // 通知其他模块登录成功
+ uni.$emit('uni-id-pages-login-success')
+ }
+ });
+
+ ```
+
+ 其他情况:
+
+ - 客户端如果不是uni-app的,如果是网页,可iframe内嵌。如果是原生app,可嵌入[uni小程序sdk](https://nativesupport.dcloud.net.cn/README)
+
+ - 不基于`uni-id-pages`的客户端代码,仅基于`uni-id-co`的项目,需要在登录成功和用户信息更新时,同步更新uniId store内的当前用户信息(uni-im显示当前用户头像、昵称时会用到)示例代码:
+
+ ```js
+ //导入uniCloud客户端账户体系,用户信息状态管理模块
+ import {mutations as uniIdMutations} from '@/uni_modules/uni-id-pages/common/store.js';
+ await uniIdMutations.updateUserInfo()
+ ```
+ - 基于老版uni-id(版本号:3.x) 开发的项目,需要如下改造:
+ 1. 在登录成功和token续期后,绑定当前账号与设备推送标识的关联关系。示例代码:
+
+ ```js
+ const uniIdCo = uniCloud.importObject("uni-id-co", {customUI: true})
+ uni.getPushClientId({
+ success: async function(e) {
+ console.log(e)
+ let pushClientId = e.cid
+ let res = await uniIdCo.setPushCid({
+ pushClientId
+ })
+ console.log('getPushClientId', res);
+ },
+ fail(e) {
+ console.error(e)
+ }
+ })
+ ```
+ 2. 在登录成功和用户信息更新时,同步更新uniId store内的当前用户信息(uni-im显示当前用户头像、昵称时会用到)示例代码:
+ ```js
+ //导入uniCloud客户端账户体系,用户信息状态管理模块
+ import {mutations as uniIdMutations} from '@/uni_modules/uni-id-pages/common/store.js';
+ await uniIdMutations.updateUserInfo()
+ ```
+
+7. 确保账户对接成功后,打开“用户列表页”,路径:`/uni_modules/uni-im/pages/userList/userList`可以看到所有的注册用户
+8. 点击某个用户,会自动创建与该用户的会话,并打开“聊天对话页”(路径:`/uni_modules/uni-im/pages/chat/chat`),然后就可以开始聊天了。
+9. 还可以导入uni-im的示例项目作为管理员端与用户聊天。
+10. 如果你是2个不同appId的应用相互通讯(比如:淘宝的买家端和卖家端通讯)的场景,请打开聊天对话文件(路径:`/uni_modules/uni-im/pages/chat/chat`)搜索`msg.appId = this.systemInfo.appId`修改`this.systemInfo.appId`为相对的appId
+
+不基于uni-id-pages开发的项目还要注意以下两个问题:
+1. 退出登录;需要在执行退出登录/切换账号时,调用uni-id的退出登录接口。否则会出现退出登录后的设备仍然能收到im消息,或导致此设备再登录其他账号不能正常收到消息的问题;示例代码如下:
+```js
+import {mutations as uniIdMutations} from '@/uni_modules/uni-id-pages/common/store.js'
+uniIdMutations.logout()
+```
+2. token有效期问题,保证你的项目token有效期和uni-id的token有效期保持一致。这涉及两个操作:
+- 配置uni-id的token过期时间与你的项目token有效期一致。配置路径:`/uni_modules/uni-config-center/uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json`,关于配置说明[详情查看](https://uniapp.dcloud.net.cn/uniCloud/uni-id/summary.html#config)
+- 如果你的项目有token续期逻辑,需要在续期后调用uni-id的token续期接口,示例代码:
+```js
+const uniIdCo = uniCloud.importObject("uni-id-co", {customUI: true})
+await uniIdCo.refreshToken()
+```
+
+常见问题:
+1. 为什么不能实时接收到推送的消息,需要刷新或者关闭重新打开才能收到?
+答: uni-im通过`uni-push2`实现消息实时送达,请检查是否已开通并正确配置,且在配置正常后重新登录
+
+2. 怎么样快速上手
+答:先下载示例项目,部署并正确配置push后,体验没问题了再部署到自己的项目。
+
+
+## 限制普通用户向其他用户发起会话
+客服场景下,我们希望管理员客服可以向任意用户发起会话。而普通用户的会话对象只能是客服。
+- 客户端限制
+删除或隐藏“用户列表页”和“会话列表页”,仅保留“聊天对话页”。并绘制按钮,如:“联系客服”,点击后打开“聊天对话页”
+逻辑代码如下:
+```js
+uni.navigateTo({
+ url:'/uni_modules/uni-im/pages/chat/chat?user_id=' + 对应的用户id
+})
+```
+
+- 服务端限制
+
+1. 添加`uni-im`配置文件,打开:`/uni_modules/uni-config-center/uniCloud/cloudfunctions/common/uni-config-center/`;新建`uni-im`文件夹和`config.json`文件,示例如下:
+```json
+{
+ "customer_service_uids":["user-id-01","user-id-02"]
+}
+```
+
+2. 配置`customer_service_uids`的值为管理员客服的user_id(支持多个以数组的形式指定),如果会话双方均不属于此域则无法通讯。不配置或为false则表示不限制。
+
+# 开发文档
+## 目录结构
+
+
+uni_modules
+ ├─其他module
+ └─uni-im
+ ├── changelog.md
+ ├── components 组件目录
+ │ ├── uni-im-load-state 加载状态提示
+ │ ├── uni-im-chat-input 对话界面输入框(web-pc专用)
+ │ ├── uni-im-contextmenu 自定义右键菜单(web-pc专用)
+ │ ├── uni-im-conversation 会话
+ │ ├── uni-im-conversation-list 会话列表
+ │ ├── uni-im-filtered-conversation-list 过滤后的会话(搜索聊天记录时展示)
+ │ ├── uni-im-group-notification 群公告
+ │ ├── uni-im-icons 图标
+ │ ├── uni-im-img 图片
+ │ ├── uni-im-msg 聊天消息
+ │ │ ├── types 各类消息类型
+ │ │ │ ├── code.vue 代码
+ │ │ │ ├── file.vue 文件
+ │ │ │ ├── history.vue 历史(转发的聊天记录)
+ │ │ │ ├── image.vue 图片
+ │ │ │ ├── rich-text.vue 富文本
+ │ │ │ ├── sound.vue 声音
+ │ │ │ ├── system.vue 系统
+ │ │ │ ├── text.vue 纯文本
+ │ │ │ ├── userinfo-card.vue 用户信息卡片
+ │ │ │ └── video.vue 视频
+ │ │ └── popup-control.vue 弹出式消息操控(集成:撤回、复制、回复、转发、多选)
+ │ ├── uni-im-msg-list 消息列表
+ │ ├── uni-im-share-msg 分享消息界面
+ │ ├── uni-im-sound 录音组件
+ │ └── uni-im-view-msg 用于浏览分享的历史聊天记录
+ ├── license.md 源码使用许可协议
+ ├── package.json 包管理文件
+ ├── pages
+ │ ├── chat
+ │ │ ├── chat.nvue 聊天对话页
+ │ │ ├── chat-filtered.nvue 简版对话页面(搜索聊天记录时展示)
+ │ │ ├── cmp
+ │ │ │ ├── chat-fragment.nvue 渲染会话中一个片段的消息列表,用于显示某条消息搜索结果的上下文列表
+ │ │ │ └── simple-message.nvue
+ │ │ ├── emojiCodes.js emoji表情列表
+ │ │ └── info.nvue 对话详情(显示好友信息,可在此页面操作删除好友)
+ │ ├── common
+ │ │ ├── video 播放视频专用
+ │ │ └── view-code-page 全屏代码浏览
+ │ ├── contacts
+ │ │ ├── addPeopleGroups 查找并添加用户或群
+ │ │ ├── contacts.nvue 联系人页面
+ │ │ ├── createGroup 创建群聊
+ │ │ ├── groupList 我的群列表
+ │ │ └── notification 系统通知
+ │ ├── group
+ │ │ ├── groupQRCode.nvue 群二维码页面(未完成)
+ │ │ └── info.nvue 群信息页面(管理群)
+ │ ├── index 首页(展示会话列表)
+ │ └── userList 所有用户列表页(仅管理员账号可用)
+ ├── sdk 核心库
+ │ ├── ext
+ │ │ ├── MsgManager.class.js 消息管理类库
+ │ │ ├── indexDB.js indexDB数据库
+ │ │ └── index.js
+ │ ├── index.js
+ │ ├── init 初始化相关
+ │ │ ├── EasyWebNotification.js
+ │ │ ├── checkVersion.js 版本检查
+ │ │ ├── clearData.js 清空数据
+ │ │ ├── getCloudMsg.js 获取掉线期间缺失的云端消息
+ │ │ ├── imData.js 初始化基本数据
+ │ │ ├── sqlite.js sqlite数据库
+ │ │ ├── msgEvent.js 消息事件
+ │ │ ├── onAppActivateStateChange.js 应用状态相关
+ │ │ ├── onNotification.js web-pc系统消息相关
+ │ │ ├── onSocketStateChange.js socket 连接状态相关
+ │ │ ├── onlyOneWebTab.js 限制web-pc端只能单选项卡打开本应用相关
+ │ │ └── index.js
+ │ ├── methods 封装的方法
+ │ │ ├── conversation
+ │ │ │ ├── Conversation.class.js 会话类
+ │ │ │ └── index.js
+ │ │ ├── extensions.js 扩展相关
+ │ │ ├── friend.js 好友
+ │ │ ├── group.js 群组
+ │ │ ├── users.js 用户
+ │ │ ├── msgTypes.js 消息类型
+ │ │ ├── notification.js 系统消息
+ │ │ └── index.js
+ │ ├── state
+ │ │ ├── data.js 响应式数据相关
+ │ │ └── index.js
+ │ └── utils
+ │ ├── appEvent.js 应用生命周期
+ │ ├── createObservable.js 创建响应式对象(支持nvue)
+ │ ├── highlight 代码高亮库
+ │ │ ├── github-dark.min.css
+ │ │ └── highlight-uni.min.js
+ │ ├── html-parser.js htmlString转化为nodes专用库
+ │ ├── index.js
+ │ ├── markdown-it.min.js markdown相关库
+ │ ├── md5.min.js md5哈希加密算法(用于本地直接生成会话id)
+ │ ├── shortcut-key.js web-pc快捷键相关
+ │ └── toFriendlyTime.js 时间戳转友好的时间表达
+ ├── static 静态资源目录
+ └── uniCloud
+ ├── cloudfunctions
+ │ ├── common
+ │ │ ├── uni-im-ext
+ │ │ │ ├── index.js
+ │ │ │ └── package.json
+ │ │ └── uni-im-utils
+ │ │ ├── index.js
+ │ │ ├── md5.js
+ │ │ ├── package-lock.json
+ │ │ └── package.json
+ │ └── uni-im-co
+ │ ├── conversation.js
+ │ ├── filtered-conversation.js
+ │ ├── friend.js
+ │ ├── group.js
+ │ ├── index.obj.js
+ │ ├── msg.js
+ │ ├── package-lock.json
+ │ ├── package.json
+ │ ├── push.js
+ │ └── uni-im-co.param.js
+ └── database
+ ├── uni-id-users.schema.ext.js 用户表触发器
+ ├── uni-im-conversation.schema.ext.js 聊天会话表触发器
+ ├── uni-im-conversation.schema.json 聊天会话表的表结构
+ ├── uni-im-friend-invite.schema.ext.js 邀请加为好友表触发器
+ ├── uni-im-friend-invite.schema.json 邀请加为好友表表结构
+ ├── uni-im-friend.schema.ext.js 好友关系表触发器
+ ├── uni-im-friend.schema.json 好友关系表表结构
+ ├── uni-im-group-join.schema.ext.js 申请加入群聊表触发器
+ ├── uni-im-group-join.schema.json 申请加入群聊表表结构
+ ├── uni-im-group-member.index.json 群成员表索引
+ ├── uni-im-group-member.schema.ext.js 群成员表触发器
+ ├── uni-im-group-member.schema.json 群成员表表结构
+ ├── uni-im-group.schema.ext.js 群信息表触发器
+ ├── uni-im-group.schema.json 群信息表表结构
+ ├── uni-im-msg.schema.ext.js 聊天消息表触发器
+ ├── uni-im-msg.schema.json 聊天消息表表结构
+ └── uni-im-notification.schema.json 推送消息记录表(仅记录系统消息)
+
+
+
+名词解释
+- 聊天会话ID
+根据通讯双方用户id,或群聊id,生成的唯一索引值;用于更加方便查找聊天记录等。
+- 聊天会话
+以会话ID为索引的一组数据,记录:未读消息数量、会话更新时间、会话类型、会话所属用户的id、对话的用户id、对话的群id、群信息、最后一条消息概述(文本消息的前15个字,消息为多媒体时只描述类型)
+
+## uni-im-co 云函数(云对象)
+API列表
+
+|API |描述 |
+|-- |-- |
+|getConversationList|获取会话列表[见下方](#cogetconversationlist) |
+|sendMsg |发送聊天消息[见下方](#cosendmsg) |
+|sendPushMsg |触发器专用消息推送方法 |
+|sendMsgToGroup |向群用户递归推送消息[见下方](#cosendmsgtogroup) |
+|addFriendInvite |向用户发起加好友邀请[见下方](#coaddfriendinvite) |
+|chooseUserIntoGroup|选择用户加入群聊(不传群id时为创建群)[见下方](#cosendmsgtogroup) |
+|revokeMsg |撤回已经发送的消息[见下方](#corevokemsg) |
+
+
+### 获取会话列表 getConversationList@coGetConversationList
+**参数说明**
+
+|参数名 |类型 |必填 |说明 |
+|-- |-- |-- |-- |
+|limit |number |否 |数量,默认值:500 |
+|maxUpdateTime|number |否 |最大更新时间(实现高性能分页) |
+|page |number |是 |页码 |
+
+**返回值**
+
+|参数名 |类型 |说明 |
+|-- |-- |-- |
+|errCode|string|number |错误码,0表示成功 |
+|errMsg |string |错误信息 |
+|data |array |会话数据 |
+
+### 发送聊天消息 sendMsg@coSendMsg
+
+|参数名 |类型 |必填 |说明 |
+|-- |-- |-- |-- |
+|appId |string |是 |接收消息的appId;如果你是2个不同appId的应用相互发,请修改此值为相对的appId |
+|to_uid |string |否 |接收消息的用户id |
+|group_id |string |否 |接收消息的群id |
+|body |string |是 |消息内容,`type = text`时为文本内容.`type = image`时为图片网络地址 |
+|type |string |是 |消息类型,暂时仅支持:text(表示文本类型)、image(表示图片类型) |
+|isRetries|Boolean|否 |是否为重发 |
+
+**返回值**
+
+|参数名 |类型 |说明 |
+|-- |-- |-- |
+|errCode |string|number |错误码,0表示成功 |
+|errMsg |string |错误信息 |
+|data |object | |
+| |- create_time |无 |创建时间 |
+
+**接口形式**
+
+```js
+const uniImCo = uniCloud.importObject('uni-im-co', {
+ customUI: true
+});
+await uniImCo.sendMsg({
+ to_uid:"630cacf46293d20001f3c368",
+ type:"text",
+ body:"您好!"
+})
+```
+
+### 向群用户递归推送消息 sendMsgToGroup@coSendMsgToGroup
+注意:这是一个递归云对象,500个设备为一组批量向用户推送消息(该方法仅支持云对象的方法,或者触发器调用)
+
+|参数名 |类型 |必填 |说明 |
+|-- |-- |-- |-- |
+|appId |string |是 |接收消息的应用appId |
+|pushParam |object |是 |参数同uni-push2.0的sendMessage方法,详情参考[https://uniapp.dcloud.net.cn/uniCloud/uni-cloud-push/api.html#sendmessage](https://uniapp.dcloud.net.cn/uniCloud/uni-cloud-push/api.html#sendmessage) |
+|before_id |string |否 |从哪个用户id开始(用于实现高性能分页) |
+|push_clientids |array |否 |个推设备id列表 |
+
+**返回值**
+
+|参数名 |类型 |说明 |
+|-- |-- |-- |
+|errCode|string|number |错误码,0表示成功 |
+|errMsg |string |错误信息 |
+
+### 撤回已发送的消息 revokeMsg@coRevokeMsg
+|参数名 |类型 |必填 |说明 |
+|-- |-- |-- |-- |
+|msgId |string |是 |消息id |
+
+**返回值**
+
+|参数名 |类型 |说明 |
+|-- |-- |-- |
+|errCode|string|number |错误码,0表示成功 |
+|errMsg |string |错误信息 |
+
+
+### 向用户发起加好友邀请 addFriendInvite@coAddFriendInvite
+
+|参数名 |类型 |必填 |说明 |
+|-- |-- |-- |-- |
+|to_uid |string |是 |被邀请的用户id |
+|message|string |否 |请求信息 |
+
+**返回值**
+
+|参数名 |类型 |说明 |
+|-- |-- |-- |
+|errCode|string|number |错误码,0表示成功 |
+|errMsg |string |错误信息 |
+
+### 选择用户加入群聊 chooseUserIntoGroup@coSendMsgToGroup
+
+|参数名 |类型 |必填 |说明 |
+|-- |-- |-- |-- |
+|group_id |string |否 |群id(为空则创建群) |
+|user_ids |string |是 |用户id数组 |
+
+**返回值**
+
+|参数名 |类型 |说明 |
+|-- |-- |-- |
+|errCode |string|number |错误码,0表示成功 |
+|errMsg |string |错误信息 |
+|data |object |返回信息 |
+| |- group_id|string |群id |
+
+
+## 服务端配置@uni-im-cloud-config
+路径:`/uni_modules/uni-config-center/uniCloud/cloudfunctions/common/uni-config-center/uni-im/config.json`
+
+|字段名 |数据类型 |说明 |
+|-- |-- |-- |
+|customer_service_uids|string/boolean |客服用户id,不限制则填`false`即可;仅conversation_grade的值为100时有效 |
+|conversation_grade |int |控制发起会话的条件,详情[会话控制](#conversation-grade) |
+
+### 会话控制@conversation_grade
+
+|值 |说明 |
+|-- |-- |
+|0 |不限制 |
+|100|仅限当前用户向:客服、好友、群成员发起会话 |
+|200|仅限当前用户向:好友或群成员发起会话 |
+|300|限制向:系统管理员 或 群管理员 或 好友 发起会话|
+
+
+## 客户端sdk@clientSkd
+
+入口文件路径:`@/uni_modules/uni-im/sdk/index.js`
+
+uni-im2.0 废弃了1.0通过Vuex的状态管理方式,不再需要关心vuex的用法,直接当做一个全局的响应式js变量即可。
+
+### state
+
+|名称 |类型 |说明 |
+|-- |-- |-- |
+|isDisabled |boolean |是否禁用(当同一个浏览器,多个页签打开引起的占线时使用)|
+|conversation |object |会话对象 |
+| |- dataList|array |会话数据列表 |
+| |- hasMore |boolean |是否还有更多会话数据 |
+| |- loading |boolean |是否正在加载中 |
+|currentConversationId |string |正在对话的会话id |
+|heartbeat |timestamp |心跳(精确到秒)详情:[心跳概念说明](#heartbeat-explain) |
+|friend |object |好友对象 |
+| |- dataList|array |好友数据列表 |
+| |- hasMore |boolean |是否还有更多好友数据 |
+|group |object |聊天群对象 |
+| |- dataList|array |聊天群数据列表 |
+| |- hasMore |boolean |是否还有更多群聊数据 |
+|notification |object |系统通知对象 |
+| |- dataList|array |系统通知数据列表 |
+| |- hasMore |boolean |是否还有更多系统通知数据 |
+|users |object |存储所有出现过的用户信息,包括群好友信息 |
+|isWidescreen |boolean |是否为pc宽屏 |
+|isTouchable |boolean |是否为触摸屏 |
+|systemInfo |object |系统信息详情参考:[https://uniapp.dcloud.net.cn/api/system/info.html#系统信息的概念](https://uniapp.dcloud.net.cn/api/system/info.html#%E7%B3%BB%E7%BB%9F%E4%BF%A1%E6%81%AF%E7%9A%84%E6%A6%82%E5%BF%B5) |
+|indexDB |object/boolean |indexDB对象(仅web端有效) |
+|audioContext |object/boolean |audio对象 |
+|dataBaseIsOpen |boolean |判断本地sqlite数据库是否已经打开(仅app端有用) |
+|socketIsClose |boolean |记录socket是否关闭 |
+
+### 心跳概念说明heartbeat@heartbeat-explain
+
+uni-im的会话列表和消息列表,需要显示实时的发生时间。而一个应用开启太多的定时器,会消耗较大的系统性能。
+所以uni-im提供了一个每秒钟更新一次的响应式数据`heartbeat`,由uniImInit方法:启用一个定时器刷新,挂载在全局,所有应用场景引用这一个变量即可
+
+#### methods
+
+|名称 |说明 |
+|-- |-- |
+|conversation |会话对象 |
+| |- get |这是一个异步方法,用于获取会话数据(默认先查本地会话,本地没有则请求云端拉取) |
+| |- getCached |这是一个同步方法,同步获取已经缓存在本地的会话信息,适用于在能够确定会话信息已经拉到本地的上下文中调用。常用于计算属性内 |
+| |- loadMore |加载更多会话数据 |
+| |- unreadCount |统计“本地会话列表”的所有消息的未读数 |
+| |- clearUnreadCount|清空所有会话的未读消息数 |
+|notification |系统消息 |
+| |- get |获取系统消息 |
+| |- loadMore |加载更多系统消息 |
+| |- unreadCount |统计未读数 |
+|friend |好友列表 |
+| |- get |获取好友数据 |
+| |- loadMore |加载更多系统消息 |
+|group |群列表 |
+| |- get |获取群聊数据 |
+| |- loadMore |加载更多群聊数据 |
+|mergeUsersInfo |添加用户信息到本地用户信息库 |
+|clearUnreadCount |设置某个会话的未读消息数为已读 |
+
+
+使用示例:
+```js
+//引入uniImMethods
+import uniIm from '@/uni_modules/uni-im/sdk/index.js';
+```
+
+- 获取会话数据
+
+1. 获取全部会话数据
+```js
+let param = null
+let conversationList = await uniIm.conversation.get(param)
+```
+2. 获取指定会话的id会话数据
+```js
+//xxx表示会话id
+let param = "xxx"
+let conversationList = await uniIm.conversation.get(param)
+```
+3. 获取指定好友id的会话数据(如果本地不存在则从云端拉取,仍然不存在则本地自动创建)
+```js
+//xxx表示好友id
+let param = {"friend_uid":"xxx"},
+let conversationList = await uniIm.conversation.get(param)
+```
+4. 获取指定群聊id的会话数据(如果本地不存在则从云端拉取,仍然不存在则本地自动创建)
+```js
+//xxx表示群聊id
+let param = {"group_id":"xxx"}
+let conversationList = await uniIm.conversation.get(param)
+```
+
+5. 隐藏会话
+```js
+let conversation = await uniIm.conversation.get(param)
+await conversation.hide()
+```
+
+- 加载会话数据
+
+1. 加载更多会话数据(分页加载,新数据的会话更新时间,小于列表中最小的会话更新时间)
+```js
+let param = null
+let conversationList = await uniIm.conversation.loadMore(param)
+```
+
+2. 加载指定会话id的会话数据
+```js
+// xxx表示会话id
+let param = 'xxx'
+let conversationData = await uniIm.conversation.loadMore(param)
+```
+
+**返回值**
+
+|属性名 |类型 |说明 |
+|-- |-- |-- |
+|id |string |当前会话id |
+|title |string |普通会话为对方的用户名或昵称、群会话为群昵称 |
+|avatar_file |uniCloud file|普通会话为对方的用户头像、群会话为群头像 |
+|unread_count |number |未读消息数 |
+|user_id |string |对话的用户id(群聊会话时为空) |
+|group_id |string |对话的群聊id(普通会话时为空) |
+|update_time |timestamp |更新时间(每次会话会更新) |
+|msgList |array |当前会话聊天数据列表 |
+|chatInputContent |string |当前会话的文本框文字内容 |
+
+
+- 统计所有消息的未读数
+```js
+let unreadCount = await uniIm.conversation.unreadCount()
+```
+
+- 删除指定id的会话数据
+```js
+// xxx表示会话id
+let param = 'xxxx'
+await uniIm.conversation.remove(param)
+```
+
+- 获取系统消息数据
+
+1. 不限类型
+```js
+let param = null
+await uniIm.notification.get(param)
+```
+
+2. 指定类型(单个)
+```js
+// uni-im-group-join-request 表示加群通知
+let param = {type:"uni-im-friend-invite"}
+await uniIm.notification.get(param)
+```
+
+3. 指定类型(多个)
+```js
+// uni-im-group-join-request uni-im-friend-invite 表示加群通知、好友加请求通知
+let param = {type:["uni-im-friend-invite","uni-im-friend-invite"]}
+await uniIm.notification.get(param)
+```
+
+4. 排除类型(单个)
+```js
+// uni-im-group-join-request 表示加群通知
+let param = {excludeType:"uni-im-friend-invite"}
+await uniIm.notification.get(param)
+```
+
+5. 排除类型(多个)
+```js
+// uni-im-group-join-request uni-im-friend-invite 表示加群通知、好友加请求通知
+let param = {excludeType:["uni-im-friend-invite","uni-im-friend-invite"]}
+await uniIm.notification.get(param)
+```
+
+- 加载系统消息数据
+参数与`获取系统消息数据`一致
+
+- 获取好友数据
+```js
+await uniIm.friend.get()
+```
+
+- 加载更多好友数据
+1. 分页加载
+```js
+await uniIm.friend.loadMore()
+```
+2. 加载指定好友数据
+```js
+let param = {"friend_uid":"xxx"}
+await uniIm.friend.loadMore(param)
+```
+- 删除好友数据
+```js
+let param = {"friend_uid":"xxx"}
+await uniIm.friend.remove(param)
+```
+
+- 获取群聊数据
+```js
+await uniIm.group.get()
+```
+
+- 加载更多群聊数据
+1. 分页加载
+```js
+await uniIm.group.loadMore()
+```
+2. 加载指定群聊数据
+```js
+let param = {"group_id":"xxx"}
+await uniIm.group.loadMore(param)
+```
+- 删除群聊数据
+```js
+let param = {"group_id":"xxx"}
+await uniIm.group.remove(param)
+```
+
+- 添加用户信息到本地用户信息库
+```js
+// xxx表示用户数据
+let usersInfo = {xxx}
+await uniIm.users.merge(usersInfo)
+```
+
+#### 工具类库@utils
+utils封装了uni-im常用方法的模块,路径:`/uni_modules/uni-im/sdk/utils/index.js`
+
+|名称 |类型 |说明 |入参 |返回值 |
+|-- |-- |-- |-- |-- |
+|getConversationId|function |获取会话id |对话的用户id或群id 详见[详见](#get-conversation-id) |无 |
+|toFriendlyTime |function |用于将时间戳转友好时间提示(距离当前2小时内的时间戳,每隔一秒钟会刷新一次) |时间戳:timestamp |格式化后的时间字符串。如:x年x月x日,昨天,下午,1小时前等 |
+
+##### 获取会话id@get-conversation-id
+1. 获取单聊会话id
+```js
+let friend_uid = "xxx"
+uniIm.getConversationId(friend_uid,'single')
+```
+2. 获取群聊会话id
+```js
+let group_id = "xxx"
+uniIm.getConversationId(group_id,'group')
+```
+
+## 重要更新说明:
+- [V2.0.14,V2.0.13](https://ext.dcloud.net.cn/plugin?id=9711&update_log) 更新解决了:uni-id-users表的触发器`uni-id-users.schema.ext.js`的兼容性问题。
+这个问题可能会和你的项目产生冲突,请升级或者下载最新版的uni-im复制`uni_modules/uni-im/unicloud/database/uni-id-users.schema.ext.js`文件复制到你的项目中以覆盖原文件。
+
+
+## 项目升级
+uni-im遵循uni-app的插件模块化规范,即:[uni_modules](https://uniapp.dcloud.io/uni_modules)。
+
+在项目根目录下的`uni_modules`目录下,以插件ID即`uni-im`为插件文件夹命名,在该目录右键也会看到“从插件市场更新”选项,点击即可更新该插件。也可以用插件市场web界面下载覆盖。
+
+
+## 许可协议
+uni-im源码使用许可协议
+
+2022年10月
+
+本许可协议,是数字天堂(北京)网络技术有限公司(以下简称DCloud)对其所拥有著作权的“DCloud uni-im”(以下简称软件),提供的使用许可协议。
+
+您对“软件”的复制、使用、修改及分发受本许可协议的条款的约束,如您不接受本协议,则不能使用、复制、修改本软件。
+
+授权许可范围
+
+a) 授予您永久性的、全球性的、免费的、非独占的、不可撤销的本软件的源码使用许可,您可以使用这些源码制作自己的应用。
+
+b) 您只能在DCloud产品体系内使用本软件及其源码。您不能将源码修改后运行在DCloud产品体系之外的环境,比如客户端脱离uni-app,或服务端脱离uniCloud。
+
+c) DCloud未向您授权商标使用许可。您在根据本软件源码制作自己的应用时,需以自己的名义发布软件,而不是以DCloud名义发布。
+
+d) 本协议不构成代理关系。
+
+DCloud的责任限制
+“软件”在提供时不带任何明示或默示的担保。在任何情况下,DCloud不对任何人因使用“软件”而引发的任何直接或间接损失承担责任,不论因何种原因导致或者基于何种法律理论,即使其曾被建议有此种损失的可能性。
+
+您的责任限制
+
+a) 您需要在授权许可范围内使用软件。
+
+b) 您在分发自己的应用时,不得侵犯DCloud商标和名誉权利。
+
+c) 您不得进行破解、反编译、套壳等侵害DCloud知识产权的行为。您不得利用DCloud系统漏洞谋利或侵害DCloud利益,如您发现DCloud系统漏洞应第一时间通知DCloud。您不得进行攻击DCloud的服务器、网络等妨碍DCloud运营的行为。您不得利用DCloud的产品进行与DCloud争夺开发者的行为。
+
+d) 如您违反本许可协议,需承担因此给DCloud造成的损失。
+
+本协议签订地点为中华人民共和国北京市海淀区。
+
+根据发展,DCloud可能会对本协议进行修改。修改时,DCloud会在产品或者网页中显著的位置发布相关信息以便及时通知到用户。如果您选择继续使用本框架,即表示您同意接受这些修改。
+
+条款结束
\ No newline at end of file
diff --git a/index.html b/index.html
new file mode 100644
index 0000000000000000000000000000000000000000..c3ff205f658fda3bafb49b1b8d13a02d0093b954
--- /dev/null
+++ b/index.html
@@ -0,0 +1,20 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/license.md b/license.md
new file mode 100644
index 0000000000000000000000000000000000000000..52be38ad49f1c176bada5847e20f0151079f10d8
--- /dev/null
+++ b/license.md
@@ -0,0 +1,36 @@
+uni-im源码使用许可协议
+
+2022年10月
+
+本许可协议,是数字天堂(北京)网络技术有限公司(以下简称DCloud)对其所拥有著作权的“DCloud uni-im”(以下简称软件),提供的使用许可协议。
+
+您对“软件”的复制、使用、修改及分发受本许可协议的条款的约束,如您不接受本协议,则不能使用、复制、修改本软件。
+
+授权许可范围
+
+a) 授予您永久性的、全球性的、免费的、非独占的、不可撤销的本软件的源码使用许可,您可以使用这些源码制作自己的应用。
+
+b) 您只能在DCloud产品体系内使用本软件及其源码。您不能将源码修改后运行在DCloud产品体系之外的环境,比如客户端脱离uni-app,或服务端脱离uniCloud。
+
+c) DCloud未向您授权商标使用许可。您在根据本软件源码制作自己的应用时,需以自己的名义发布软件,而不是以DCloud名义发布。
+
+d) 本协议不构成代理关系。
+
+DCloud的责任限制
+“软件”在提供时不带任何明示或默示的担保。在任何情况下,DCloud不对任何人因使用“软件”而引发的任何直接或间接损失承担责任,不论因何种原因导致或者基于何种法律理论,即使其曾被建议有此种损失的可能性。
+
+您的责任限制
+
+a) 您需要在授权许可范围内使用软件。
+
+b) 您在分发自己的应用时,不得侵犯DCloud商标和名誉权利。
+
+c) 您不得进行破解、反编译、套壳等侵害DCloud知识产权的行为。您不得利用DCloud系统漏洞谋利或侵害DCloud利益,如您发现DCloud系统漏洞应第一时间通知DCloud。您不得进行攻击DCloud的服务器、网络等妨碍DCloud运营的行为。您不得利用DCloud的产品进行与DCloud争夺开发者的行为。
+
+d) 如您违反本许可协议,需承担因此给DCloud造成的损失。
+
+本协议签订地点为中华人民共和国北京市海淀区。
+
+根据发展,DCloud可能会对本协议进行修改。修改时,DCloud会在产品或者网页中显著的位置发布相关信息以便及时通知到用户。如果您选择继续使用本框架,即表示您同意接受这些修改。
+
+条款结束
\ No newline at end of file
diff --git a/main.js b/main.js
new file mode 100644
index 0000000000000000000000000000000000000000..44c2d4f08d22e98480e8febc6565bc499e59cc64
--- /dev/null
+++ b/main.js
@@ -0,0 +1,22 @@
+import App from './App'
+
+// #ifndef VUE3
+import Vue from 'vue'
+Vue.config.productionTip = false
+App.mpType = 'app'
+const app = new Vue({
+ ...App
+})
+app.$mount()
+// #endif
+
+
+// #ifdef VUE3
+import {createSSRApp} from 'vue'
+export function createApp() {
+ const app = createSSRApp(App)
+ return {
+ app,
+ }
+}
+// #endif
diff --git a/manifest.json b/manifest.json
new file mode 100644
index 0000000000000000000000000000000000000000..4b0180607e7fcabcc9777503b3f53de630546050
--- /dev/null
+++ b/manifest.json
@@ -0,0 +1,159 @@
+{
+ "name" : "uni-im",
+ "appid" : "__UNI__C650F93",
+ "description" : "uni-im是云端一体的、全平台的、免费的、开源即时通讯系统",
+ "versionName" : "3.0.0",
+ "versionCode" : "300",
+ "transformPx" : false,
+ "app-plus" : {
+ "nvueStyleCompiler" : "uni-app",
+ "usingComponents" : true,
+ "compilerVersion" : 3,
+ "splashscreen" : {
+ "alwaysShowBeforeRender" : true,
+ "waiting" : true,
+ "autoclose" : true,
+ "delay" : 0
+ },
+ "modules" : {
+ "Record" : {},
+ "Camera" : {},
+ "Push" : {},
+ "VideoPlayer" : {}
+ },
+ "distribute" : {
+ "android" : {
+ "permissions" : [
+ "",
+ "",
+ "",
+ "",
+ "",
+ "",
+ "",
+ "",
+ "",
+ "",
+ "",
+ "",
+ "",
+ "",
+ "",
+ "",
+ "",
+ ""
+ ],
+ "abiFilters" : [ "armeabi-v7a", "arm64-v8a", "x86" ]
+ },
+ "sdkConfigs" : {
+ "push" : {
+ "unipush" : {
+ "version" : "2",
+ "offline" : true
+ }
+ },
+ "oauth" : {},
+ "ad" : {},
+ "maps" : {},
+ "speech" : {},
+ "statics" : {},
+ "share" : {}
+ },
+ "icons" : {},
+ "ios" : {
+ "idfa" : false
+ }
+ },
+ "nvueCompiler" : "uni-app",
+ "uniStatistics" : {
+ "enable" : false
+ }
+ },
+ "quickapp" : {},
+ "mp-weixin" : {
+ "appid" : "",
+ "setting" : {
+ "urlCheck" : true,
+ "es6" : false
+ },
+ "usingComponents" : true,
+ "unipush" : {
+ "enable" : true
+ },
+ "uniStatistics" : {
+ "enable" : false
+ }
+ },
+ "mp-alipay" : {
+ "usingComponents" : true,
+ "uniStatistics" : {
+ "enable" : false
+ }
+ },
+ "mp-baidu" : {
+ "usingComponents" : true,
+ "uniStatistics" : {
+ "enable" : false
+ }
+ },
+ "mp-toutiao" : {
+ "usingComponents" : true,
+ "uniStatistics" : {
+ "enable" : false
+ }
+ },
+ "uniStatistics" : {
+ "enable" : false,
+ "version" : "2"
+ },
+ "vueVersion" : "3",
+ "h5" : {
+ "unipush" : {
+ "enable" : true
+ },
+ "devServer" : {
+ "port" : 8080,
+ "disableHostCheck" : true,
+ "https" : false
+ },
+ "optimization" : {
+ "treeShaking" : {
+ "enable" : false
+ }
+ },
+ "uniStatistics" : {
+ "enable" : false
+ }
+ },
+ "fallbackLocale" : "zh-Hans",
+ "mp-jd" : {
+ "uniStatistics" : {
+ "enable" : false
+ }
+ },
+ "mp-kuaishou" : {
+ "uniStatistics" : {
+ "enable" : false
+ }
+ },
+ "mp-lark" : {
+ "uniStatistics" : {
+ "enable" : false
+ }
+ },
+ "mp-qq" : {
+ "uniStatistics" : {
+ "enable" : false
+ }
+ },
+ "quickapp-webview-huawei" : {
+ "uniStatistics" : {
+ "enable" : false
+ }
+ },
+ "quickapp-webview-union" : {
+ "uniStatistics" : {
+ "enable" : false
+ }
+ }
+}
diff --git a/pages.json b/pages.json
new file mode 100644
index 0000000000000000000000000000000000000000..b3f8cd09d35f0e9ccdb7c1046fd4ebf089669940
--- /dev/null
+++ b/pages.json
@@ -0,0 +1,299 @@
+{
+ "pages": [
+ {
+ "path": "pages/index/index",
+ "style": {
+ "navigationBarTitleText": "",
+ "enablePullDownRefresh": false
+ }
+ }
+ // #ifndef MP-WEIXIN
+ ,{
+ "path": "uni_modules/uni-im/pages/chat/chat",
+ "style": {
+ "navigationBarTitleText": "",
+ "enablePullDownRefresh": false,
+ "app-plus": {
+ "titleNView": {
+ "buttons": [{
+ "color": "#333",
+ "colorPressed": "#111111",
+ "float": "right",
+ "text": "...",
+ "fontSize": 26,
+ "onclick": "more"
+ }]
+ }
+ }
+ }
+ }
+ // #endif
+ ,{
+ "path": "uni_modules/uni-id-pages/pages/userinfo/realname-verify/realname-verify",
+ "style": {
+ "enablePullDownRefresh": false,
+ "navigationBarTitleText": "实名认证"
+ }
+}
+],
+ "subPackages": [
+ {
+ "root": "uni_modules/uni-im/pages",
+ "pages": [{
+ "path": "index/index",
+ "style": {
+ "navigationBarTitleText": "会话列表",
+ "enablePullDownRefresh": false,
+ "app-plus": {
+ "titleNView": {
+ "buttons": [{
+ "color": "#999999",
+ "colorPressed": "#111111",
+ "float": "right",
+ "text": "我的",
+ "fontSize": 14,
+ "onclick": "toLogin"
+ }]
+ }
+ }
+ }
+ },
+ {
+ "path": "userList/userList",
+ "style": {
+ "navigationBarTitleText": "用户列表",
+ "enablePullDownRefresh": true
+ }
+ },
+ // #ifdef MP-WEIXIN
+ {
+ "path": "chat/chat",
+ "style": {
+ "navigationBarTitleText": "",
+ "enablePullDownRefresh": false,
+ "app-plus": {
+ "titleNView": {
+ "buttons": [{
+ "color": "#333",
+ "colorPressed": "#111111",
+ "float": "right",
+ "text": "...",
+ "fontSize": 26,
+ "onclick": "more"
+ }]
+ }
+ }
+ }
+ },
+ // #endif
+ {
+ "path": "common/video/video",
+ "style": {
+ "navigationBarTitleText": "",
+ "enablePullDownRefresh": false,
+ "navigationStyle": "custom"
+ }
+
+ },
+ {
+ "path": "group/info",
+ "style": {
+ "navigationBarTitleText": "群信息",
+ "enablePullDownRefresh": false,
+ "app-plus": {
+ "titleNView": {
+ "buttons": [{
+ "color": "#333",
+ "colorPressed": "#111111",
+ "float": "right",
+ "text": "管理",
+ "fontSize": 16,
+ "onclick": "more"
+ }]
+ }
+ }
+ }
+
+ }, {
+ "path": "contacts/notification/notification",
+ "style": {
+ "navigationBarTitleText": "",
+ "enablePullDownRefresh": false
+ }
+
+ }, {
+ "path": "contacts/contacts",
+ "style": {
+ "navigationBarTitleText": "通讯录",
+ "enablePullDownRefresh": false
+ }
+
+ }, {
+ "path": "contacts/addPeopleGroups/addPeopleGroups",
+ "style": {
+ "navigationStyle": "custom",
+ "enablePullDownRefresh": false
+ }
+
+ }, {
+ "path": "contacts/createGroup/createGroup",
+ "style": {
+ "navigationBarTitleText": "创建群聊",
+ "enablePullDownRefresh": false,
+ "maxWidth": 950
+ }
+
+ }, {
+ "path": "group/groupQRCode",
+ "style": {
+ "navigationBarTitleText": "群聊二维码",
+ "enablePullDownRefresh": false
+ }
+
+ }, {
+ "path": "contacts/groupList/groupList",
+ "style": {
+ "navigationBarTitleText": "我的群聊",
+ "enablePullDownRefresh": false
+ }
+
+ }, {
+ "path": "chat/info",
+ "style": {
+ "navigationBarTitleText": "聊天设置",
+ "enablePullDownRefresh": false
+ }
+ }
+ ]
+ },
+ {
+ "root": "uni_modules/uni-id-pages/pages",
+ "pages": [{
+ "path": "userinfo/userinfo",
+ "style": {
+ "navigationBarTitleText": "个人资料"
+ }
+ },
+ {
+ "path": "login/login-withoutpwd"
+ },
+ {
+ "path": "login/login-withpwd"
+ },
+ {
+ "path": "userinfo/deactivate/deactivate",
+ "style": {
+ "navigationBarTitleText": "注销账号"
+ }
+ },
+ {
+ "path": "userinfo/bind-mobile/bind-mobile",
+ "style": {
+ "navigationBarTitleText": "绑定手机号码"
+ }
+ },
+ {
+ "path": "login/login-smscode",
+ "style": {
+ "navigationBarTitleText": "手机验证码登录"
+ }
+ },
+ {
+ "path": "register/register",
+ "style": {
+ "navigationBarTitleText": "注册"
+ }
+ },
+ {
+ "path": "retrieve/retrieve",
+ "style": {
+ "navigationBarTitleText": "重置密码"
+ }
+ }, {
+ "path": "common/webview/webview",
+ "style": {
+ "enablePullDownRefresh": false,
+ "navigationBarTitleText": ""
+ }
+ }, {
+ "path": "userinfo/change_pwd/change_pwd",
+ "style": {
+ "enablePullDownRefresh": false,
+ "navigationBarTitleText": "修改密码"
+ }
+ }, {
+ "path": "register/register-by-email",
+ "style": {
+ "navigationBarTitleText": "邮箱验证码注册"
+ }
+ }, {
+ "path": "retrieve/retrieve-by-email",
+ "style": {
+ "navigationBarTitleText": "通过邮箱重置密码"
+ }
+ },
+ {
+ "path": "userinfo/set-pwd/set-pwd",
+ "style": {
+ "enablePullDownRefresh": false,
+ "navigationBarTitleText": "设置密码"
+ }
+ }
+ // #ifdef H5
+ ,
+ {
+ "path": "userinfo/cropImage/cropImage"
+ },
+ {
+ "path": "register/register-admin",
+ "style": {
+ "enablePullDownRefresh": false,
+ "navigationBarTitleText": "注册管理员账号"
+ }
+ }
+ // #endif
+ ]
+ }
+ ],
+ // #ifndef MP-WEIXIN
+ "tabBar": {
+ "color": "#999999",
+ "selectedColor": "#38BC48",
+ "borderStyle": "black",
+ "backgroundColor": "#FFFFFF",
+ "list": [{
+ "pagePath": "uni_modules/uni-im/pages/index/index",
+ "text": "会话",
+ "iconPath": "uni_modules/uni-im/static/tabbarIcon/chat.png",
+ "selectedIconPath": "uni_modules/uni-im/static/tabbarIcon/chatex.png"
+ },
+ {
+ "pagePath": "uni_modules/uni-im/pages/userList/userList",
+ "text": "用户列表",
+ "iconPath": "uni_modules/uni-im/static/tabbarIcon/contacts.png",
+ "selectedIconPath": "uni_modules/uni-im/static/tabbarIcon/contactsex.png"
+ },
+ {
+ "pagePath": "uni_modules/uni-im/pages/contacts/contacts",
+ "text": "通讯录",
+ "iconPath": "uni_modules/uni-im/static/tabbarIcon/contacts.png",
+ "selectedIconPath": "uni_modules/uni-im/static/tabbarIcon/contactsex.png"
+ }
+ ]
+ },
+ // #endif
+ "uniIdRouter": {
+ "loginPage": "uni_modules/uni-id-pages/pages/login/login-withpwd",
+ "needLogin": [
+ "uni_modules/uni-im/pages/userList/userList",
+ "uni_modules/uni-im/pages/contacts/contacts",
+ "pages/index/index"
+ ]
+ },
+ "globalStyle": {
+ "navigationBarTextStyle": "black",
+ "navigationBarTitleText": "uni-app",
+ "navigationBarBackgroundColor": "#F8F8F8",
+ "backgroundColor": "#F8F8F8"
+ }
+}
diff --git a/pages/index/index.vue b/pages/index/index.vue
new file mode 100644
index 0000000000000000000000000000000000000000..c61330c1cf9e7ef7ffae880741369649262eb9c2
--- /dev/null
+++ b/pages/index/index.vue
@@ -0,0 +1,70 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/rollup-plugin-uniapp-cementing.js b/rollup-plugin-uniapp-cementing.js
new file mode 100644
index 0000000000000000000000000000000000000000..e32040ff4d8d25ed6ea7ba8e388c49c491dafd33
--- /dev/null
+++ b/rollup-plugin-uniapp-cementing.js
@@ -0,0 +1,219 @@
+const PLUGIN_NAME = 'rollup-plugin-uniapp-cementing';
+const CEMENTING_MODULE = '_uni_cementing_component.vue'
+
+import fs from 'fs';
+import path from 'path';
+const SEP = '****************************************************************'
+const DEBUG_FILE = 'debug.log'
+
+let logReset = function() {
+ fs.writeFileSync(
+ path.join(__dirname, DEBUG_FILE),
+ `${SEP}\n* ${new Date().toLocaleString()}\n${SEP}\n`
+ )
+}
+
+let logTitle = function(title) {
+ let msg = `${SEP}\n* ${title}\n${SEP}`
+ log(msg)
+}
+
+let log = function(...args) {
+ let msgs = []
+ for (let msg of args) {
+ if (typeof msg === 'string') {
+ msgs.push(msg)
+ } else {
+ msgs.push(JSON.stringify(msg, null, 2))
+ }
+ }
+ fs.writeFileSync(
+ path.join(__dirname, DEBUG_FILE),
+ `${msgs.join(' ')}\n`, {
+ flag: 'a'
+ }
+ )
+}
+
+import { createFilter } from '@rollup/pluginutils';
+import MagicString from 'magic-string';
+import { walk } from 'estree-walker';
+
+function walkTo(node, matchers = []) {
+ let cur = node
+ let matcher = matchers.shift()
+ while (matcher) {
+ let found
+ walk(cur, {
+ enter: function(node, parent, prop, index) {
+ if (found) return
+ if (typeof matcher == 'function' && matcher(node) || matcher === node.type) {
+ found = node
+ }
+ }
+ })
+ if (!found) return
+ cur = found
+ if (matchers.length == 0) return cur
+ matcher = matchers.shift()
+ }
+}
+
+function cementingPlugin(options = {}) {
+ const {
+ platforms = ['app', /^mp(\-.*)?$/],
+ include = ['*.vue', '*.nvue'],
+ exclude,
+ resolve = __dirname,
+ debug,
+ components = {}
+ } = options
+
+ let enabled = false
+ for (let platform of platforms) {
+ if (platform instanceof RegExp) {
+ if (platform.exec(process.env['UNI_PLATFORM'])) {
+ enabled = true
+ }
+ } else if (platform === process.env['UNI_PLATFORM']) {
+ enabled = true
+ }
+ }
+ if (!enabled) return false
+ if (!debug) {
+ logReset = logTitle = log = () => {}
+ }
+
+ let filter = createFilter(include, exclude, { resolve })
+
+ return {
+ name: PLUGIN_NAME,
+ enforce: 'pre',
+
+ buildStart(options) {
+ logReset()
+ // log(options)
+ },
+
+ // 对使用了动态组件 的组件进行静态化处理。
+ transform(code, id) {
+ if (!filter(id)) return
+ logTitle('transform: ' + id)
+
+ // 检查组件代码是否使用了动态组件
+ let re = /(|<\/component>)/sg
+ let m = re.exec(code)
+ if (!m) return
+ // log('使用了动态组件的代码:', code)
+
+ // 把 部分里面的 替换成
+ let usedCmps = {}
+ code = code.replace(re, (match, p1, p2, p3) => {
+ let cementingName = ''
+ p2 = p2.replace(/cementing="(.*?)"/, (_, name) => {
+ cementingName = name
+ return ''
+ })
+ if (!cementingName) {
+ log(' 组件缺少 cementing 属性,无法静态化:', id)
+ return ''
+ }
+ let cmps = components[cementingName]
+ if (!cmps) {
+ log('cementing 属性无效:', id)
+ return ''
+ }
+
+ let replace = Object.keys(cmps).map(cmpName => {
+ usedCmps[`${cementingName}_${cmpName}`] = cmps[cmpName]
+ let r1 = p1.replace('component', `${cementingName}_${cmpName}`)
+ let r2 = p2.replace(/:is="(.*?)"/, (_, cond) => {
+ return `v-if="$isCementing(${cond},'${cmpName}')"`
+ })
+ let r3 = p3.replace('component', `${cementingName}_${cmpName}`)
+ return r1 + r2 + r3
+ }).join('\n')
+
+ // log('<<<<----')
+ // log(match)
+ // log('--------')
+ // log(replace)
+ // log('---->>>>')
+ return replace
+ })
+
+ // 在
+
+```
+
+### 简单用法
+
+`uQRCode`基于`Canvas API`封装了一套方法,建议开发者使用`canvas`生成,一键调用,非常方便。以下是示例:
+
+- HTML示例
+ - DOM部分
+ ``` html
+
+ ```
+
+ - JS部分
+ ``` javascript
+ // 获取uQRCode实例
+ var qr = new UQRCode();
+ // 设置二维码内容
+ qr.data = "https://uqrcode.cn/doc";
+ // 设置二维码大小,必须与canvas设置的宽高一致
+ qr.size = 200;
+ // 调用制作二维码方法
+ qr.make();
+ // 获取canvas元素
+ var canvas = document.getElementById("qrcode");
+ // 获取canvas上下文
+ var canvasContext = canvas.getContext("2d");
+ // 设置uQRCode实例的canvas上下文
+ qr.canvasContext = canvasContext;
+ // 调用绘制方法将二维码图案绘制到canvas上
+ qr.drawCanvas();
+ ```
+
+- uni-app示例
+ - Template部分
+ ``` html
+
+ ```
+
+ - JS部分
+ ``` javascript
+ onReady() {
+ // 获取uQRCode实例
+ var qr = new UQRCode();
+ // 设置二维码内容
+ qr.data = "https://uqrcode.cn/doc";
+ // 设置二维码大小,必须与canvas设置的宽高一致
+ qr.size = 200;
+ // 调用制作二维码方法
+ qr.make();
+ // 获取canvas上下文
+ var canvasContext = uni.createCanvasContext('qrcode', this); // 如果是组件,this必须传入
+ // 设置uQRCode实例的canvas上下文
+ qr.canvasContext = canvasContext;
+ // 调用绘制方法将二维码图案绘制到canvas上
+ qr.drawCanvas();
+ }
+ ```
+
+- 微信小程序,推荐使用Canvas 2D,关于Canvas 2D的使用请参考微信开放文档。
+
+### 高级用法
+
+考虑到部分平台可能不支持`canvas`,所以`uQRCode`并没有强制要求和`canvas`一起使用,您还可以选择其他方式来生成二维码,例如使用`js`操作`dom`进行绘制或是使用`svg`绘制等。以下是示例:
+
+- uni-app v-for+view
+
+```html
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+```
+
+- js操作dom
+
+``` html
+
+
+
+
+ uQRCode二维码生成
+
+
+
+
+
+
+
+```
+
+- svg
+``` html
+
+
+
+
+ uQRCode二维码生成
+
+
+
+
+
+
+
+```
+
+> 更多用法大家自行探索咯,期待分享哟~
+
+### 导出临时文件路径
+
+原生方式基于`Canvas`的,请自行参阅各平台`Canvas`的导出方式。以下是部分示例:
+
+- uni-app
+```javascript
+// 通过uni.createCanvasContext方式创建绘制上下文的,对应导出API为uni.canvasToTempFilePath
+// 调用完ctx.draw()方法后不能第一时间导出,否则会异常,需要有一定的延时
+setTimeout(() => {
+ uni.canvasToTempFilePath(
+ {
+ canvasId: this.canvasId,
+ fileType: this.fileType,
+ width: this.canvasWidth,
+ height: this.canvasHeight,
+ success: res => {
+ console.log(res);
+ },
+ fail: err => {
+ console.log(err);
+ }
+ },
+ // this // 组件内使用必传当前实例
+ );
+}, 300);
+```
+
+- Canvas2D
+```javascript
+// 得到base64
+console.log(canvas.toDataURL());
+// 得到buffer
+console.log(canvas.toBuffer());
+```
+
+### 保存二维码到本地相册
+
+必须在导出临时文件路径成功后再执行保存。uni-app通用保存方式(H5除外):
+```javascript
+uni.saveImageToPhotosAlbum({
+ filePath: tempFilePath,
+ success: res => {
+ console.log(res);
+ },
+ fail: err => {
+ console.log(err);
+ }
+});
+```
+
+H5可以通过设置``标签`href`属性的方式进行保存:
+```javascript
+const aEle = document.createElement('a');
+aEle.download = 'uQRCode'; // 设置下载的文件名,默认是'下载'
+aEle.href = tempFilePath;
+document.body.appendChild(aEle);
+aEle.click();
+aEle.remove(); // 下载之后把创建的元素删除
+```
+经过测试,PC端浏览器可以下载,部分安卓自带或第三方浏览器可以下载,安卓微信浏览器不适用,移动端iOS所有浏览器均不适用,差异较大,还是推荐各位导出文件给图片组件显示,然后提示用户通过长按图片进行保存这种方式。
+
+## uni-app组件方式
+
+### 安装
+
+通过uni-app插件市场地址安装:[https://ext.dcloud.net.cn/plugin?id=1287](https://ext.dcloud.net.cn/plugin?id=1287)。详细配置请移步到:文档 > [uni-app组件](https://uqrcode.cn/doc/document/uni-app.html)。
+
+### 引入
+
+uni-app默认为easycom模式,可直接键入``标签。
+
+### 简单用法
+
+安装`uqrcode`组件后,在`template`中键入``。设置`ref`属性可使用组件内部方法,`canvas-id`属性为组件内部的canvas组件标识,`value`属性为二维码生成对应内容,`options`为配置选项,可配置二维码样式,绘制Logo等,详见:[options](https://uqrcode.cn/doc/document/uni-app.html#options) 。
+
+``` html
+
+```
+
+### 导出临时文件路径
+
+为了保证方法调用成功,请在 [complete](https://uqrcode.cn/doc/document/uni-app.html#complete) 事件返回`success=true`后调用。
+
+```javascript
+// uqrcode为组件的ref名称
+this.$refs.uqrcode.toTempFilePath({
+ success: res => {
+ console.log(res);
+ }
+});
+```
+
+### 保存二维码到本地相册
+
+为了保证方法调用成功,请在 [complete](https://uqrcode.cn/doc/document/uni-app.html#complete) 事件返回`success=true`后调用。
+
+```javascript
+// uqrcode为组件的ref名称
+this.$refs.uqrcode.save({
+ success: () => {
+ uni.showToast({
+ icon: 'success',
+ title: '保存成功'
+ });
+ }
+});
+```
+
+## 更多使用说明请前往官方文档查看:[https://uqrcode.cn/doc](https://uqrcode.cn/doc)。
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/changelog.md b/uni_modules/Sansnn-uQRCode/changelog.md
new file mode 100644
index 0000000000000000000000000000000000000000..faf7abd3b453e532e34bebb6438ce174df204240
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/changelog.md
@@ -0,0 +1,12 @@
+## 4.0.6(2022-12-12)
+修复`getDrawModules`,第一次获取结果正常,后续获取`tile`模块不存在的问题;
+修复安卓type:normal因Canvas API使用了小数或为0的参数导致生成异常的问题(注:安卓非2d Canvas部分API参数不支持携带小数,部分API参数必须大于0)。
+## 4.0.1(2022-11-28)
+优化组件loading属性的表现;
+新增组件type选项normal,以便于在某些条件编译初始为type=2d时还可以选择使用非2d组件类型;
+修复组件条件编译在其他编辑器语法提示报错;
+修复原生对es5的支持。
+## 4.0.0(2022-11-21)
+v4版本源代码全面开放,开源地址:[https://github.com/Sansnn/uQRCode](https://github.com/Sansnn/uQRCode);
+
+升级说明:v4为大版本更新,虽然已尽可能兼容上一代版本,但不可避免的还是存在一些细节差异,若更新后出现问题,请参考对照[v3 文档](https://uqrcode.cn/doc/v3),[v4 文档](https://uqrcode.cn/doc)进行修改。
diff --git a/uni_modules/Sansnn-uQRCode/common/cache.js b/uni_modules/Sansnn-uQRCode/common/cache.js
new file mode 100644
index 0000000000000000000000000000000000000000..d897d268733f832761ba8dd3e3cb105451c2d1de
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/common/cache.js
@@ -0,0 +1 @@
+export const cacheImageList = [];
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/common/queue.js b/uni_modules/Sansnn-uQRCode/common/queue.js
new file mode 100644
index 0000000000000000000000000000000000000000..c89d76b897e4f07626767c32a7f7f220c28da6ab
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/common/queue.js
@@ -0,0 +1,41 @@
+function Queue() {
+ let waitingQueue = this.waitingQueue = [];
+ let isRunning = this.isRunning = false; // 记录是否有未完成的任务
+
+ function execute(task, resolve, reject) {
+ task()
+ .then((data) => {
+ resolve(data);
+ })
+ .catch((e) => {
+ reject(e);
+ })
+ .finally(() => {
+ // 等待任务队列中如果有任务,则触发它;否则设置isRunning = false,表示无任务状态
+ if (waitingQueue.length) {
+ const next = waitingQueue.shift();
+ execute(next.task, next.resolve, next.reject);
+ } else {
+ isRunning = false;
+ }
+ });
+ }
+ this.exec = function(task) {
+ return new Promise((resolve, reject) => {
+ if (isRunning) {
+ waitingQueue.push({
+ task,
+ resolve,
+ reject
+ });
+ } else {
+ isRunning = true;
+ execute(task, resolve, reject);
+ }
+ });
+ }
+}
+
+/* 队列实例,某些平台一起使用多个组件时需要通过队列逐一绘制,否则部分绘制方法异常,nvue端的iOS gcanvas尤其明显,在不通过队列绘制时会出现图片丢失的情况 */
+export const queueDraw = new Queue();
+export const queueLoadImage = new Queue();
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/common/types/cache.d.ts b/uni_modules/Sansnn-uQRCode/common/types/cache.d.ts
new file mode 100644
index 0000000000000000000000000000000000000000..657e9fa25a17686f1baadccce86fa437937168ec
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/common/types/cache.d.ts
@@ -0,0 +1,3 @@
+declare module '*/common/cache' {
+ export const cacheImageList: Array;
+}
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/common/types/queue.d.ts b/uni_modules/Sansnn-uQRCode/common/types/queue.d.ts
new file mode 100644
index 0000000000000000000000000000000000000000..9c5aafc3b1f156dbf03ebf76274d316ebd16c94c
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/common/types/queue.d.ts
@@ -0,0 +1,4 @@
+declare module '*/common/queue' {
+ export const queueDraw: any;
+ export const queueLoadImage: any;
+}
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/components/u-qrcode/u-qrcode.vue b/uni_modules/Sansnn-uQRCode/components/u-qrcode/u-qrcode.vue
new file mode 100644
index 0000000000000000000000000000000000000000..8ae9598a184861fe2ca934bf2fa688c35443d86e
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/components/u-qrcode/u-qrcode.vue
@@ -0,0 +1,1131 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ {{ error.errMsg }}
+
+
+
+
+
+
+
+
+ {{ h5SaveIsDownload ? '若保存失败,' : '' }}请长按二维码进行保存
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/uni_modules/Sansnn-uQRCode/components/uqrcode/uqrcode.vue b/uni_modules/Sansnn-uQRCode/components/uqrcode/uqrcode.vue
new file mode 100644
index 0000000000000000000000000000000000000000..8ae9598a184861fe2ca934bf2fa688c35443d86e
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/components/uqrcode/uqrcode.vue
@@ -0,0 +1,1131 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ {{ error.errMsg }}
+
+
+
+
+
+
+
+
+ {{ h5SaveIsDownload ? '若保存失败,' : '' }}请长按二维码进行保存
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/bridge/bridge-weex.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/bridge/bridge-weex.js
new file mode 100644
index 0000000000000000000000000000000000000000..cec30ab83f5fb203c631313b471a30d8637d86b7
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/bridge/bridge-weex.js
@@ -0,0 +1,241 @@
+const isWeex = typeof WXEnvironment !== 'undefined';
+const isWeexIOS = isWeex && /ios/i.test(WXEnvironment.platform);
+const isWeexAndroid = isWeex && !isWeexIOS;
+
+import GLmethod from '../context-webgl/GLmethod';
+
+const GCanvasModule =
+ (typeof weex !== 'undefined' && weex.requireModule) ? (weex.requireModule('gcanvas')) :
+ (typeof __weex_require__ !== 'undefined') ? (__weex_require__('@weex-module/gcanvas')) : {};
+
+let isDebugging = false;
+
+let isComboDisabled = false;
+
+const logCommand = (function () {
+ const methodQuery = [];
+ Object.keys(GLmethod).forEach(key => {
+ methodQuery[GLmethod[key]] = key;
+ })
+ const queryMethod = (id) => {
+ return methodQuery[parseInt(id)] || 'NotFoundMethod';
+ }
+ const logCommand = (id, cmds) => {
+ const mId = cmds.split(',')[0];
+ const mName = queryMethod(mId);
+ console.log(`=== callNative - componentId:${id}; method: ${mName}; cmds: ${cmds}`);
+ }
+ return logCommand;
+})();
+
+function joinArray(arr, sep) {
+ let res = '';
+ for (let i = 0; i < arr.length; i++) {
+ if (i !== 0) {
+ res += sep;
+ }
+ res += arr[i];
+ }
+ return res;
+}
+
+const commandsCache = {}
+
+const GBridge = {
+
+ callEnable: (ref, configArray) => {
+
+ commandsCache[ref] = [];
+
+ return GCanvasModule.enable({
+ componentId: ref,
+ config: configArray
+ });
+ },
+
+ callEnableDebug: () => {
+ isDebugging = true;
+ },
+
+ callEnableDisableCombo: () => {
+ isComboDisabled = true;
+ },
+
+ callSetContextType: function (componentId, context_type) {
+ GCanvasModule.setContextType(context_type, componentId);
+ },
+
+ callReset: function(id){
+ GCanvasModule.resetComponent && canvasModule.resetComponent(componentId);
+ },
+
+ render: isWeexIOS ? function (componentId) {
+ return GCanvasModule.extendCallNative({
+ contextId: componentId,
+ type: 0x60000001
+ });
+ } : function (componentId) {
+ return callGCanvasLinkNative(componentId, 0x60000001, 'render');
+ },
+
+ render2d: isWeexIOS ? function (componentId, commands, callback) {
+
+ if (isDebugging) {
+ console.log('>>> >>> render2d ===');
+ console.log('>>> commands: ' + commands);
+ }
+
+ GCanvasModule.render([commands, callback?true:false], componentId, callback);
+
+ } : function (componentId, commands,callback) {
+
+ if (isDebugging) {
+ console.log('>>> >>> render2d ===');
+ console.log('>>> commands: ' + commands);
+ }
+
+ callGCanvasLinkNative(componentId, 0x20000001, commands);
+ if(callback){
+ callback();
+ }
+ },
+
+ callExtendCallNative: isWeexIOS ? function (componentId, cmdArgs) {
+
+ throw 'should not be here anymore ' + cmdArgs;
+
+ } : function (componentId, cmdArgs) {
+
+ throw 'should not be here anymore ' + cmdArgs;
+
+ },
+
+
+ flushNative: isWeexIOS ? function (componentId) {
+
+ const cmdArgs = joinArray(commandsCache[componentId], ';');
+ commandsCache[componentId] = [];
+
+ if (isDebugging) {
+ console.log('>>> >>> flush native ===');
+ console.log('>>> commands: ' + cmdArgs);
+ }
+
+ const result = GCanvasModule.extendCallNative({
+ "contextId": componentId,
+ "type": 0x60000000,
+ "args": cmdArgs
+ });
+
+ const res = result && result.result;
+
+ if (isDebugging) {
+ console.log('>>> result: ' + res);
+ }
+
+ return res;
+
+ } : function (componentId) {
+
+ const cmdArgs = joinArray(commandsCache[componentId], ';');
+ commandsCache[componentId] = [];
+
+ if (isDebugging) {
+ console.log('>>> >>> flush native ===');
+ console.log('>>> commands: ' + cmdArgs);
+ }
+
+ const result = callGCanvasLinkNative(componentId, 0x60000000, cmdArgs);
+
+ if (isDebugging) {
+ console.log('>>> result: ' + result);
+ }
+
+ return result;
+ },
+
+ callNative: function (componentId, cmdArgs, cache) {
+
+ if (isDebugging) {
+ logCommand(componentId, cmdArgs);
+ }
+
+ commandsCache[componentId].push(cmdArgs);
+
+ if (!cache || isComboDisabled) {
+ return GBridge.flushNative(componentId);
+ } else {
+ return undefined;
+ }
+ },
+
+ texImage2D(componentId, ...args) {
+ if (isWeexIOS) {
+ if (args.length === 6) {
+ const [target, level, internalformat, format, type, image] = args;
+ GBridge.callNative(
+ componentId,
+ GLmethod.texImage2D + ',' + 6 + ',' + target + ',' + level + ',' + internalformat + ',' + format + ',' + type + ',' + image.src
+ )
+ } else if (args.length === 9) {
+ const [target, level, internalformat, width, height, border, format, type, image] = args;
+ GBridge.callNative(
+ componentId,
+ GLmethod.texImage2D + ',' + 9 + ',' + target + ',' + level + ',' + internalformat + ',' + width + ',' + height + ',' + border + ',' +
+ + format + ',' + type + ',' + (image ? image.src : 0)
+ )
+ }
+ } else if (isWeexAndroid) {
+ if (args.length === 6) {
+ const [target, level, internalformat, format, type, image] = args;
+ GCanvasModule.texImage2D(componentId, target, level, internalformat, format, type, image.src);
+ } else if (args.length === 9) {
+ const [target, level, internalformat, width, height, border, format, type, image] = args;
+ GCanvasModule.texImage2D(componentId, target, level, internalformat, width, height, border, format, type, (image ? image.src : 0));
+ }
+ }
+ },
+
+ texSubImage2D(componentId, target, level, xoffset, yoffset, format, type, image) {
+ if (isWeexIOS) {
+ if (arguments.length === 8) {
+ GBridge.callNative(
+ componentId,
+ GLmethod.texSubImage2D + ',' + 6 + ',' + target + ',' + level + ',' + xoffset + ',' + yoffset, + ',' + format + ',' + type + ',' + image.src
+ )
+ }
+ } else if (isWeexAndroid) {
+ GCanvasModule.texSubImage2D(componentId, target, level, xoffset, yoffset, format, type, image.src);
+ }
+ },
+
+ bindImageTexture(componentId, src, imageId) {
+ GCanvasModule.bindImageTexture([src, imageId], componentId);
+ },
+
+ perloadImage([url, id], callback) {
+ GCanvasModule.preLoadImage([url, id], function (image) {
+ image.url = url;
+ image.id = id;
+ callback(image);
+ });
+ },
+
+ measureText(text, fontStyle, componentId) {
+ return GCanvasModule.measureText([text, fontStyle], componentId);
+ },
+
+ getImageData (componentId, x, y, w, h, callback) {
+ GCanvasModule.getImageData([x, y,w,h],componentId,callback);
+ },
+
+ putImageData (componentId, data, x, y, w, h, callback) {
+ GCanvasModule.putImageData([x, y,w,h,data],componentId,callback);
+ },
+
+ toTempFilePath(componentId, x, y, width, height, destWidth, destHeight, fileType, quality, callback){
+ GCanvasModule.toTempFilePath([x, y, width,height, destWidth, destHeight, fileType, quality], componentId, callback);
+ }
+}
+
+export default GBridge;
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-2d/FillStyleLinearGradient.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-2d/FillStyleLinearGradient.js
new file mode 100644
index 0000000000000000000000000000000000000000..97e9f0fb929db5b194ebf5ef2d7ce535e149c6d3
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-2d/FillStyleLinearGradient.js
@@ -0,0 +1,18 @@
+class FillStyleLinearGradient {
+
+ constructor(x0, y0, x1, y1) {
+ this._start_pos = { _x: x0, _y: y0 };
+ this._end_pos = { _x: x1, _y: y1 };
+ this._stop_count = 0;
+ this._stops = [0, 0, 0, 0, 0];
+ }
+
+ addColorStop = function (pos, color) {
+ if (this._stop_count < 5 && 0.0 <= pos && pos <= 1.0) {
+ this._stops[this._stop_count] = { _pos: pos, _color: color };
+ this._stop_count++;
+ }
+ }
+}
+
+export default FillStyleLinearGradient;
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-2d/FillStylePattern.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-2d/FillStylePattern.js
new file mode 100644
index 0000000000000000000000000000000000000000..6c9c9218f9dc94d3238b3b46f2cc0d1324b1233b
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-2d/FillStylePattern.js
@@ -0,0 +1,8 @@
+class FillStylePattern {
+ constructor(img, pattern) {
+ this._style = pattern;
+ this._img = img;
+ }
+}
+
+export default FillStylePattern;
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-2d/FillStyleRadialGradient.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-2d/FillStyleRadialGradient.js
new file mode 100644
index 0000000000000000000000000000000000000000..e6ab4f39ca610b1f81d1e4b4db014db8b9019071
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-2d/FillStyleRadialGradient.js
@@ -0,0 +1,17 @@
+class FillStyleRadialGradient {
+ constructor(x0, y0, r0, x1, y1, r1) {
+ this._start_pos = { _x: x0, _y: y0, _r: r0 };
+ this._end_pos = { _x: x1, _y: y1, _r: r1 };
+ this._stop_count = 0;
+ this._stops = [0, 0, 0, 0, 0];
+ }
+
+ addColorStop(pos, color) {
+ if (this._stop_count < 5 && 0.0 <= pos && pos <= 1.0) {
+ this._stops[this._stop_count] = { _pos: pos, _color: color };
+ this._stop_count++;
+ }
+ }
+}
+
+export default FillStyleRadialGradient;
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-2d/RenderingContext.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-2d/RenderingContext.js
new file mode 100644
index 0000000000000000000000000000000000000000..3e663ee7f06ff05de489b774ba68ae928a2f2fdd
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-2d/RenderingContext.js
@@ -0,0 +1,666 @@
+import FillStylePattern from './FillStylePattern';
+import FillStyleLinearGradient from './FillStyleLinearGradient';
+import FillStyleRadialGradient from './FillStyleRadialGradient';
+import GImage from '../env/image.js';
+import {
+ ArrayBufferToBase64,
+ Base64ToUint8ClampedArray
+} from '../env/tool.js';
+
+export default class CanvasRenderingContext2D {
+
+ _drawCommands = '';
+
+ _globalAlpha = 1.0;
+
+ _fillStyle = 'rgb(0,0,0)';
+ _strokeStyle = 'rgb(0,0,0)';
+
+ _lineWidth = 1;
+ _lineCap = 'butt';
+ _lineJoin = 'miter';
+
+ _miterLimit = 10;
+
+ _globalCompositeOperation = 'source-over';
+
+ _textAlign = 'start';
+ _textBaseline = 'alphabetic';
+
+ _font = '10px sans-serif';
+
+ _savedGlobalAlpha = [];
+
+ timer = null;
+ componentId = null;
+
+ _notCommitDrawImageCache = [];
+ _needRedrawImageCache = [];
+ _redrawCommands = '';
+ _autoSaveContext = true;
+ // _imageMap = new GHashMap();
+ // _textureMap = new GHashMap();
+
+ constructor() {
+ this.className = 'CanvasRenderingContext2D';
+ //this.save()
+ }
+
+ setFillStyle(value) {
+ this.fillStyle = value;
+ }
+
+ set fillStyle(value) {
+ this._fillStyle = value;
+
+ if (typeof(value) == 'string') {
+ this._drawCommands = this._drawCommands.concat("F" + value + ";");
+ } else if (value instanceof FillStylePattern) {
+ const image = value._img;
+ if (!image.complete) {
+ image.onload = () => {
+ var index = this._needRedrawImageCache.indexOf(image);
+ if (index > -1) {
+ this._needRedrawImageCache.splice(index, 1);
+ CanvasRenderingContext2D.GBridge.bindImageTexture(this.componentId, image.src, image._id);
+ this._redrawflush(true);
+ }
+ }
+ this._notCommitDrawImageCache.push(image);
+ } else {
+ CanvasRenderingContext2D.GBridge.bindImageTexture(this.componentId, image.src, image._id);
+ }
+
+ //CanvasRenderingContext2D.GBridge.bindImageTexture(this.componentId, image.src, image._id);
+ this._drawCommands = this._drawCommands.concat("G" + image._id + "," + value._style + ";");
+ } else if (value instanceof FillStyleLinearGradient) {
+ var command = "D" + value._start_pos._x.toFixed(2) + "," + value._start_pos._y.toFixed(2) + "," +
+ value._end_pos._x.toFixed(2) + "," + value._end_pos._y.toFixed(2) + "," +
+ value._stop_count;
+ for (var i = 0; i < value._stop_count; ++i) {
+ command += ("," + value._stops[i]._pos + "," + value._stops[i]._color);
+ }
+ this._drawCommands = this._drawCommands.concat(command + ";");
+ } else if (value instanceof FillStyleRadialGradient) {
+ var command = "H" + value._start_pos._x.toFixed(2) + "," + value._start_pos._y.toFixed(2) + "," + value._start_pos._r
+ .toFixed(2) + "," +
+ value._end_pos._x.toFixed(2) + "," + value._end_pos._y.toFixed(2) + "," + value._end_pos._r.toFixed(2) + "," +
+ value._stop_count;
+ for (var i = 0; i < value._stop_count; ++i) {
+ command += ("," + value._stops[i]._pos + "," + value._stops[i]._color);
+ }
+ this._drawCommands = this._drawCommands.concat(command + ";");
+ }
+ }
+
+ get fillStyle() {
+ return this._fillStyle;
+ }
+
+ get globalAlpha() {
+ return this._globalAlpha;
+ }
+
+ setGlobalAlpha(value) {
+ this.globalAlpha = value;
+ }
+
+ set globalAlpha(value) {
+ this._globalAlpha = value;
+ this._drawCommands = this._drawCommands.concat("a" + value.toFixed(2) + ";");
+ }
+
+
+ get strokeStyle() {
+ return this._strokeStyle;
+ }
+
+ setStrokeStyle(value) {
+ this.strokeStyle = value;
+ }
+
+ set strokeStyle(value) {
+
+ this._strokeStyle = value;
+
+ if (typeof(value) == 'string') {
+ this._drawCommands = this._drawCommands.concat("S" + value + ";");
+ } else if (value instanceof FillStylePattern) {
+ CanvasRenderingContext2D.GBridge.bindImageTexture(this.componentId, image.src, image._id);
+ this._drawCommands = this._drawCommands.concat("G" + image._id + "," + value._style + ";");
+ } else if (value instanceof FillStyleLinearGradient) {
+ var command = "D" + value._start_pos._x.toFixed(2) + "," + value._start_pos._y.toFixed(2) + "," +
+ value._end_pos._x.toFixed(2) + "," + value._end_pos._y.toFixed(2) + "," +
+ value._stop_count;
+
+ for (var i = 0; i < value._stop_count; ++i) {
+ command += ("," + value._stops[i]._pos + "," + value._stops[i]._color);
+ }
+ this._drawCommands = this._drawCommands.concat(command + ";");
+ } else if (value instanceof FillStyleRadialGradient) {
+ var command = "H" + value._start_pos._x.toFixed(2) + "," + value._start_pos._y.toFixed(2) + "," + value._start_pos._r
+ .toFixed(2) + "," +
+ value._end_pos._x.toFixed(2) + "," + value._end_pos._y + ",".toFixed(2) + value._end_pos._r.toFixed(2) + "," +
+ value._stop_count;
+
+ for (var i = 0; i < value._stop_count; ++i) {
+ command += ("," + value._stops[i]._pos + "," + value._stops[i]._color);
+ }
+ this._drawCommands = this._drawCommands.concat(command + ";");
+ }
+ }
+
+ get lineWidth() {
+ return this._lineWidth;
+ }
+
+ setLineWidth(value) {
+ this.lineWidth = value;
+ }
+
+ set lineWidth(value) {
+ this._lineWidth = value;
+ this._drawCommands = this._drawCommands.concat("W" + value + ";");
+ }
+
+ get lineCap() {
+ return this._lineCap;
+ }
+
+ setLineCap(value) {
+ this.lineCap = value;
+ }
+
+ set lineCap(value) {
+ this._lineCap = value;
+ this._drawCommands = this._drawCommands.concat("C" + value + ";");
+ }
+
+ get lineJoin() {
+ return this._lineJoin;
+ }
+
+ setLineJoin(value) {
+ this.lineJoin = value
+ }
+
+ set lineJoin(value) {
+ this._lineJoin = value;
+ this._drawCommands = this._drawCommands.concat("J" + value + ";");
+ }
+
+ get miterLimit() {
+ return this._miterLimit;
+ }
+
+ setMiterLimit(value) {
+ this.miterLimit = value
+ }
+
+ set miterLimit(value) {
+ this._miterLimit = value;
+ this._drawCommands = this._drawCommands.concat("M" + value + ";");
+ }
+
+ get globalCompositeOperation() {
+ return this._globalCompositeOperation;
+ }
+
+ set globalCompositeOperation(value) {
+
+ this._globalCompositeOperation = value;
+ let mode = 0;
+ switch (value) {
+ case "source-over":
+ mode = 0;
+ break;
+ case "source-atop":
+ mode = 5;
+ break;
+ case "source-in":
+ mode = 0;
+ break;
+ case "source-out":
+ mode = 2;
+ break;
+ case "destination-over":
+ mode = 4;
+ break;
+ case "destination-atop":
+ mode = 4;
+ break;
+ case "destination-in":
+ mode = 4;
+ break;
+ case "destination-out":
+ mode = 3;
+ break;
+ case "lighter":
+ mode = 1;
+ break;
+ case "copy":
+ mode = 2;
+ break;
+ case "xor":
+ mode = 6;
+ break;
+ default:
+ mode = 0;
+ }
+
+ this._drawCommands = this._drawCommands.concat("B" + mode + ";");
+ }
+
+ get textAlign() {
+ return this._textAlign;
+ }
+
+ setTextAlign(value) {
+ this.textAlign = value
+ }
+
+ set textAlign(value) {
+
+ this._textAlign = value;
+ let Align = 0;
+ switch (value) {
+ case "start":
+ Align = 0;
+ break;
+ case "end":
+ Align = 1;
+ break;
+ case "left":
+ Align = 2;
+ break;
+ case "center":
+ Align = 3;
+ break;
+ case "right":
+ Align = 4;
+ break;
+ default:
+ Align = 0;
+ }
+
+ this._drawCommands = this._drawCommands.concat("A" + Align + ";");
+ }
+
+ get textBaseline() {
+ return this._textBaseline;
+ }
+
+ setTextBaseline(value) {
+ this.textBaseline = value
+ }
+
+ set textBaseline(value) {
+ this._textBaseline = value;
+ let baseline = 0;
+ switch (value) {
+ case "alphabetic":
+ baseline = 0;
+ break;
+ case "middle":
+ baseline = 1;
+ break;
+ case "top":
+ baseline = 2;
+ break;
+ case "hanging":
+ baseline = 3;
+ break;
+ case "bottom":
+ baseline = 4;
+ break;
+ case "ideographic":
+ baseline = 5;
+ break;
+ default:
+ baseline = 0;
+ break;
+ }
+
+ this._drawCommands = this._drawCommands.concat("E" + baseline + ";");
+ }
+
+ get font() {
+ return this._font;
+ }
+
+ setFontSize(size) {
+ var str = this._font;
+ var strs = str.trim().split(/\s+/);
+ for (var i = 0; i < strs.length; i++) {
+ var values = ["normal", "italic", "oblique", "normal", "small-caps", "normal", "bold",
+ "bolder", "lighter", "100", "200", "300", "400", "500", "600", "700", "800", "900",
+ "normal", "ultra-condensed", "extra-condensed", "condensed", "semi-condensed",
+ "semi-expanded", "expanded", "extra-expanded", "ultra-expanded"
+ ];
+
+ if (-1 == values.indexOf(strs[i].trim())) {
+ if (typeof size === 'string') {
+ strs[i] = size;
+ } else if (typeof size === 'number') {
+ strs[i] = String(size) + 'px';
+ }
+ break;
+ }
+ }
+ this.font = strs.join(" ");
+ }
+
+ set font(value) {
+ this._font = value;
+ this._drawCommands = this._drawCommands.concat("j" + value + ";");
+ }
+
+ setTransform(a, b, c, d, tx, ty) {
+ this._drawCommands = this._drawCommands.concat("t" +
+ (a === 1 ? "1" : a.toFixed(2)) + "," +
+ (b === 0 ? "0" : b.toFixed(2)) + "," +
+ (c === 0 ? "0" : c.toFixed(2)) + "," +
+ (d === 1 ? "1" : d.toFixed(2)) + "," + tx.toFixed(2) + "," + ty.toFixed(2) + ";");
+ }
+
+ transform(a, b, c, d, tx, ty) {
+ this._drawCommands = this._drawCommands.concat("f" +
+ (a === 1 ? "1" : a.toFixed(2)) + "," +
+ (b === 0 ? "0" : b.toFixed(2)) + "," +
+ (c === 0 ? "0" : c.toFixed(2)) + "," +
+ (d === 1 ? "1" : d.toFixed(2)) + "," + tx + "," + ty + ";");
+ }
+
+ resetTransform() {
+ this._drawCommands = this._drawCommands.concat("m;");
+ }
+
+ scale(a, d) {
+ this._drawCommands = this._drawCommands.concat("k" + a.toFixed(2) + "," +
+ d.toFixed(2) + ";");
+ }
+
+ rotate(angle) {
+ this._drawCommands = this._drawCommands
+ .concat("r" + angle.toFixed(6) + ";");
+ }
+
+ translate(tx, ty) {
+ this._drawCommands = this._drawCommands.concat("l" + tx.toFixed(2) + "," + ty.toFixed(2) + ";");
+ }
+
+ save() {
+ this._savedGlobalAlpha.push(this._globalAlpha);
+ this._drawCommands = this._drawCommands.concat("v;");
+ }
+
+ restore() {
+ this._drawCommands = this._drawCommands.concat("e;");
+ this._globalAlpha = this._savedGlobalAlpha.pop();
+ }
+
+ createPattern(img, pattern) {
+ if (typeof img === 'string') {
+ var imgObj = new GImage();
+ imgObj.src = img;
+ img = imgObj;
+ }
+ return new FillStylePattern(img, pattern);
+ }
+
+ createLinearGradient(x0, y0, x1, y1) {
+ return new FillStyleLinearGradient(x0, y0, x1, y1);
+ }
+
+ createRadialGradient = function(x0, y0, r0, x1, y1, r1) {
+ return new FillStyleRadialGradient(x0, y0, r0, x1, y1, r1);
+ };
+
+ createCircularGradient = function(x0, y0, r0) {
+ return new FillStyleRadialGradient(x0, y0, 0, x0, y0, r0);
+ };
+
+ strokeRect(x, y, w, h) {
+ this._drawCommands = this._drawCommands.concat("s" + x + "," + y + "," + w + "," + h + ";");
+ }
+
+
+ clearRect(x, y, w, h) {
+ this._drawCommands = this._drawCommands.concat("c" + x + "," + y + "," + w +
+ "," + h + ";");
+ }
+
+ clip() {
+ this._drawCommands = this._drawCommands.concat("p;");
+ }
+
+ resetClip() {
+ this._drawCommands = this._drawCommands.concat("q;");
+ }
+
+ closePath() {
+ this._drawCommands = this._drawCommands.concat("o;");
+ }
+
+ moveTo(x, y) {
+ this._drawCommands = this._drawCommands.concat("g" + x.toFixed(2) + "," + y.toFixed(2) + ";");
+ }
+
+ lineTo(x, y) {
+ this._drawCommands = this._drawCommands.concat("i" + x.toFixed(2) + "," + y.toFixed(2) + ";");
+ }
+
+ quadraticCurveTo = function(cpx, cpy, x, y) {
+ this._drawCommands = this._drawCommands.concat("u" + cpx + "," + cpy + "," + x + "," + y + ";");
+ }
+
+ bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y, ) {
+ this._drawCommands = this._drawCommands.concat(
+ "z" + cp1x.toFixed(2) + "," + cp1y.toFixed(2) + "," + cp2x.toFixed(2) + "," + cp2y.toFixed(2) + "," +
+ x.toFixed(2) + "," + y.toFixed(2) + ";");
+ }
+
+ arcTo(x1, y1, x2, y2, radius) {
+ this._drawCommands = this._drawCommands.concat("h" + x1 + "," + y1 + "," + x2 + "," + y2 + "," + radius + ";");
+ }
+
+ beginPath() {
+ this._drawCommands = this._drawCommands.concat("b;");
+ }
+
+
+ fillRect(x, y, w, h) {
+ this._drawCommands = this._drawCommands.concat("n" + x + "," + y + "," + w +
+ "," + h + ";");
+ }
+
+ rect(x, y, w, h) {
+ this._drawCommands = this._drawCommands.concat("w" + x + "," + y + "," + w + "," + h + ";");
+ }
+
+ fill() {
+ this._drawCommands = this._drawCommands.concat("L;");
+ }
+
+ stroke(path) {
+ this._drawCommands = this._drawCommands.concat("x;");
+ }
+
+ arc(x, y, radius, startAngle, endAngle, anticlockwise) {
+
+ let ianticlockwise = 0;
+ if (anticlockwise) {
+ ianticlockwise = 1;
+ }
+
+ this._drawCommands = this._drawCommands.concat(
+ "y" + x.toFixed(2) + "," + y.toFixed(2) + "," +
+ radius.toFixed(2) + "," + startAngle + "," + endAngle + "," + ianticlockwise +
+ ";"
+ );
+ }
+
+ fillText(text, x, y) {
+ let tmptext = text.replace(/!/g, "!!");
+ tmptext = tmptext.replace(/,/g, "!,");
+ tmptext = tmptext.replace(/;/g, "!;");
+ this._drawCommands = this._drawCommands.concat("T" + tmptext + "," + x + "," + y + ",0.0;");
+ }
+
+ strokeText = function(text, x, y) {
+ let tmptext = text.replace(/!/g, "!!");
+ tmptext = tmptext.replace(/,/g, "!,");
+ tmptext = tmptext.replace(/;/g, "!;");
+ this._drawCommands = this._drawCommands.concat("U" + tmptext + "," + x + "," + y + ",0.0;");
+ }
+
+ measureText(text) {
+ return CanvasRenderingContext2D.GBridge.measureText(text, this.font, this.componentId);
+ }
+
+ isPointInPath = function(x, y) {
+ throw new Error('GCanvas not supported yet');
+ }
+
+ drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh) {
+ if (typeof image === 'string') {
+ var imgObj = new GImage();
+ imgObj.src = image;
+ image = imgObj;
+ }
+ if (image instanceof GImage) {
+ if (!image.complete) {
+ imgObj.onload = () => {
+ var index = this._needRedrawImageCache.indexOf(image);
+ if (index > -1) {
+ this._needRedrawImageCache.splice(index, 1);
+ CanvasRenderingContext2D.GBridge.bindImageTexture(this.componentId, image.src, image._id);
+ this._redrawflush(true);
+ }
+ }
+ this._notCommitDrawImageCache.push(image);
+ } else {
+ CanvasRenderingContext2D.GBridge.bindImageTexture(this.componentId, image.src, image._id);
+ }
+ var srcArgs = [image, sx, sy, sw, sh, dx, dy, dw, dh];
+ var args = [];
+ for (var arg in srcArgs) {
+ if (typeof(srcArgs[arg]) != 'undefined') {
+ args.push(srcArgs[arg]);
+ }
+ }
+ this.__drawImage.apply(this, args);
+ //this.__drawImage(image,sx, sy, sw, sh, dx, dy, dw, dh);
+ }
+ }
+
+ __drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh) {
+ const numArgs = arguments.length;
+
+ function drawImageCommands() {
+
+ if (numArgs === 3) {
+ const x = parseFloat(sx) || 0.0;
+ const y = parseFloat(sy) || 0.0;
+
+ return ("d" + image._id + ",0,0," +
+ image.width + "," + image.height + "," +
+ x + "," + y + "," + image.width + "," + image.height + ";");
+ } else if (numArgs === 5) {
+ const x = parseFloat(sx) || 0.0;
+ const y = parseFloat(sy) || 0.0;
+ const width = parseInt(sw) || image.width;
+ const height = parseInt(sh) || image.height;
+
+ return ("d" + image._id + ",0,0," +
+ image.width + "," + image.height + "," +
+ x + "," + y + "," + width + "," + height + ";");
+ } else if (numArgs === 9) {
+ sx = parseFloat(sx) || 0.0;
+ sy = parseFloat(sy) || 0.0;
+ sw = parseInt(sw) || image.width;
+ sh = parseInt(sh) || image.height;
+ dx = parseFloat(dx) || 0.0;
+ dy = parseFloat(dy) || 0.0;
+ dw = parseInt(dw) || image.width;
+ dh = parseInt(dh) || image.height;
+
+ return ("d" + image._id + "," +
+ sx + "," + sy + "," + sw + "," + sh + "," +
+ dx + "," + dy + "," + dw + "," + dh + ";");
+ }
+ }
+ this._drawCommands += drawImageCommands();
+ }
+
+ _flush(reserve, callback) {
+ const commands = this._drawCommands;
+ this._drawCommands = '';
+ CanvasRenderingContext2D.GBridge.render2d(this.componentId, commands, callback);
+ this._needRender = false;
+ }
+
+ _redrawflush(reserve, callback) {
+ const commands = this._redrawCommands;
+ CanvasRenderingContext2D.GBridge.render2d(this.componentId, commands, callback);
+ if (this._needRedrawImageCache.length == 0) {
+ this._redrawCommands = '';
+ }
+ }
+
+ draw(reserve, callback) {
+ if (!reserve) {
+ this._globalAlpha = this._savedGlobalAlpha.pop();
+ this._savedGlobalAlpha.push(this._globalAlpha);
+ this._redrawCommands = this._drawCommands;
+ this._needRedrawImageCache = this._notCommitDrawImageCache;
+ if (this._autoSaveContext) {
+ this._drawCommands = ("v;" + this._drawCommands);
+ this._autoSaveContext = false;
+ } else {
+ this._drawCommands = ("e;X;v;" + this._drawCommands);
+ }
+ } else {
+ this._needRedrawImageCache = this._needRedrawImageCache.concat(this._notCommitDrawImageCache);
+ this._redrawCommands += this._drawCommands;
+ if (this._autoSaveContext) {
+ this._drawCommands = ("v;" + this._drawCommands);
+ this._autoSaveContext = false;
+ }
+ }
+ this._notCommitDrawImageCache = [];
+ if (this._flush) {
+ this._flush(reserve, callback);
+ }
+ }
+
+ getImageData(x, y, w, h, callback) {
+ CanvasRenderingContext2D.GBridge.getImageData(this.componentId, x, y, w, h, function(res) {
+ res.data = Base64ToUint8ClampedArray(res.data);
+ if (typeof(callback) == 'function') {
+ callback(res);
+ }
+ });
+ }
+
+ putImageData(data, x, y, w, h, callback) {
+ if (data instanceof Uint8ClampedArray) {
+ data = ArrayBufferToBase64(data);
+ CanvasRenderingContext2D.GBridge.putImageData(this.componentId, data, x, y, w, h, function(res) {
+ if (typeof(callback) == 'function') {
+ callback(res);
+ }
+ });
+ }
+ }
+
+ toTempFilePath(x, y, width, height, destWidth, destHeight, fileType, quality, callback) {
+ CanvasRenderingContext2D.GBridge.toTempFilePath(this.componentId, x, y, width, height, destWidth, destHeight,
+ fileType, quality,
+ function(res) {
+ if (typeof(callback) == 'function') {
+ callback(res);
+ }
+ });
+ }
+}
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/ActiveInfo.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/ActiveInfo.js
new file mode 100644
index 0000000000000000000000000000000000000000..41738b152c62670eadb74da5761dd1922ff55710
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/ActiveInfo.js
@@ -0,0 +1,11 @@
+export default class WebGLActiveInfo {
+ className = 'WebGLActiveInfo';
+
+ constructor({
+ type, name, size
+ }) {
+ this.type = type;
+ this.name = name;
+ this.size = size;
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/Buffer.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/Buffer.js
new file mode 100644
index 0000000000000000000000000000000000000000..a4512918157f71ef124b21b2a1366fa9d744d33b
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/Buffer.js
@@ -0,0 +1,21 @@
+import {getTransferedObjectUUID} from './classUtils';
+
+const name = 'WebGLBuffer';
+
+function uuid(id) {
+ return getTransferedObjectUUID(name, id);
+}
+
+export default class WebGLBuffer {
+ className = name;
+
+ constructor(id) {
+ this.id = id;
+ }
+
+ static uuid = uuid;
+
+ uuid() {
+ return uuid(this.id);
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/Framebuffer.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/Framebuffer.js
new file mode 100644
index 0000000000000000000000000000000000000000..e8d806e939444b5f71bf92cc3f06e690c96b115d
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/Framebuffer.js
@@ -0,0 +1,21 @@
+import {getTransferedObjectUUID} from './classUtils';
+
+const name = 'WebGLFrameBuffer';
+
+function uuid(id) {
+ return getTransferedObjectUUID(name, id);
+}
+
+export default class WebGLFramebuffer {
+ className = name;
+
+ constructor(id) {
+ this.id = id;
+ }
+
+ static uuid = uuid;
+
+ uuid() {
+ return uuid(this.id);
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/GLenum.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/GLenum.js
new file mode 100644
index 0000000000000000000000000000000000000000..5fdc49fb9438b5297af54e7e31dde2ee1d9e24db
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/GLenum.js
@@ -0,0 +1,298 @@
+export default {
+ "DEPTH_BUFFER_BIT": 256,
+ "STENCIL_BUFFER_BIT": 1024,
+ "COLOR_BUFFER_BIT": 16384,
+ "POINTS": 0,
+ "LINES": 1,
+ "LINE_LOOP": 2,
+ "LINE_STRIP": 3,
+ "TRIANGLES": 4,
+ "TRIANGLE_STRIP": 5,
+ "TRIANGLE_FAN": 6,
+ "ZERO": 0,
+ "ONE": 1,
+ "SRC_COLOR": 768,
+ "ONE_MINUS_SRC_COLOR": 769,
+ "SRC_ALPHA": 770,
+ "ONE_MINUS_SRC_ALPHA": 771,
+ "DST_ALPHA": 772,
+ "ONE_MINUS_DST_ALPHA": 773,
+ "DST_COLOR": 774,
+ "ONE_MINUS_DST_COLOR": 775,
+ "SRC_ALPHA_SATURATE": 776,
+ "FUNC_ADD": 32774,
+ "BLEND_EQUATION": 32777,
+ "BLEND_EQUATION_RGB": 32777,
+ "BLEND_EQUATION_ALPHA": 34877,
+ "FUNC_SUBTRACT": 32778,
+ "FUNC_REVERSE_SUBTRACT": 32779,
+ "BLEND_DST_RGB": 32968,
+ "BLEND_SRC_RGB": 32969,
+ "BLEND_DST_ALPHA": 32970,
+ "BLEND_SRC_ALPHA": 32971,
+ "CONSTANT_COLOR": 32769,
+ "ONE_MINUS_CONSTANT_COLOR": 32770,
+ "CONSTANT_ALPHA": 32771,
+ "ONE_MINUS_CONSTANT_ALPHA": 32772,
+ "BLEND_COLOR": 32773,
+ "ARRAY_BUFFER": 34962,
+ "ELEMENT_ARRAY_BUFFER": 34963,
+ "ARRAY_BUFFER_BINDING": 34964,
+ "ELEMENT_ARRAY_BUFFER_BINDING": 34965,
+ "STREAM_DRAW": 35040,
+ "STATIC_DRAW": 35044,
+ "DYNAMIC_DRAW": 35048,
+ "BUFFER_SIZE": 34660,
+ "BUFFER_USAGE": 34661,
+ "CURRENT_VERTEX_ATTRIB": 34342,
+ "FRONT": 1028,
+ "BACK": 1029,
+ "FRONT_AND_BACK": 1032,
+ "TEXTURE_2D": 3553,
+ "CULL_FACE": 2884,
+ "BLEND": 3042,
+ "DITHER": 3024,
+ "STENCIL_TEST": 2960,
+ "DEPTH_TEST": 2929,
+ "SCISSOR_TEST": 3089,
+ "POLYGON_OFFSET_FILL": 32823,
+ "SAMPLE_ALPHA_TO_COVERAGE": 32926,
+ "SAMPLE_COVERAGE": 32928,
+ "NO_ERROR": 0,
+ "INVALID_ENUM": 1280,
+ "INVALID_VALUE": 1281,
+ "INVALID_OPERATION": 1282,
+ "OUT_OF_MEMORY": 1285,
+ "CW": 2304,
+ "CCW": 2305,
+ "LINE_WIDTH": 2849,
+ "ALIASED_POINT_SIZE_RANGE": 33901,
+ "ALIASED_LINE_WIDTH_RANGE": 33902,
+ "CULL_FACE_MODE": 2885,
+ "FRONT_FACE": 2886,
+ "DEPTH_RANGE": 2928,
+ "DEPTH_WRITEMASK": 2930,
+ "DEPTH_CLEAR_VALUE": 2931,
+ "DEPTH_FUNC": 2932,
+ "STENCIL_CLEAR_VALUE": 2961,
+ "STENCIL_FUNC": 2962,
+ "STENCIL_FAIL": 2964,
+ "STENCIL_PASS_DEPTH_FAIL": 2965,
+ "STENCIL_PASS_DEPTH_PASS": 2966,
+ "STENCIL_REF": 2967,
+ "STENCIL_VALUE_MASK": 2963,
+ "STENCIL_WRITEMASK": 2968,
+ "STENCIL_BACK_FUNC": 34816,
+ "STENCIL_BACK_FAIL": 34817,
+ "STENCIL_BACK_PASS_DEPTH_FAIL": 34818,
+ "STENCIL_BACK_PASS_DEPTH_PASS": 34819,
+ "STENCIL_BACK_REF": 36003,
+ "STENCIL_BACK_VALUE_MASK": 36004,
+ "STENCIL_BACK_WRITEMASK": 36005,
+ "VIEWPORT": 2978,
+ "SCISSOR_BOX": 3088,
+ "COLOR_CLEAR_VALUE": 3106,
+ "COLOR_WRITEMASK": 3107,
+ "UNPACK_ALIGNMENT": 3317,
+ "PACK_ALIGNMENT": 3333,
+ "MAX_TEXTURE_SIZE": 3379,
+ "MAX_VIEWPORT_DIMS": 3386,
+ "SUBPIXEL_BITS": 3408,
+ "RED_BITS": 3410,
+ "GREEN_BITS": 3411,
+ "BLUE_BITS": 3412,
+ "ALPHA_BITS": 3413,
+ "DEPTH_BITS": 3414,
+ "STENCIL_BITS": 3415,
+ "POLYGON_OFFSET_UNITS": 10752,
+ "POLYGON_OFFSET_FACTOR": 32824,
+ "TEXTURE_BINDING_2D": 32873,
+ "SAMPLE_BUFFERS": 32936,
+ "SAMPLES": 32937,
+ "SAMPLE_COVERAGE_VALUE": 32938,
+ "SAMPLE_COVERAGE_INVERT": 32939,
+ "COMPRESSED_TEXTURE_FORMATS": 34467,
+ "DONT_CARE": 4352,
+ "FASTEST": 4353,
+ "NICEST": 4354,
+ "GENERATE_MIPMAP_HINT": 33170,
+ "BYTE": 5120,
+ "UNSIGNED_BYTE": 5121,
+ "SHORT": 5122,
+ "UNSIGNED_SHORT": 5123,
+ "INT": 5124,
+ "UNSIGNED_INT": 5125,
+ "FLOAT": 5126,
+ "DEPTH_COMPONENT": 6402,
+ "ALPHA": 6406,
+ "RGB": 6407,
+ "RGBA": 6408,
+ "LUMINANCE": 6409,
+ "LUMINANCE_ALPHA": 6410,
+ "UNSIGNED_SHORT_4_4_4_4": 32819,
+ "UNSIGNED_SHORT_5_5_5_1": 32820,
+ "UNSIGNED_SHORT_5_6_5": 33635,
+ "FRAGMENT_SHADER": 35632,
+ "VERTEX_SHADER": 35633,
+ "MAX_VERTEX_ATTRIBS": 34921,
+ "MAX_VERTEX_UNIFORM_VECTORS": 36347,
+ "MAX_VARYING_VECTORS": 36348,
+ "MAX_COMBINED_TEXTURE_IMAGE_UNITS": 35661,
+ "MAX_VERTEX_TEXTURE_IMAGE_UNITS": 35660,
+ "MAX_TEXTURE_IMAGE_UNITS": 34930,
+ "MAX_FRAGMENT_UNIFORM_VECTORS": 36349,
+ "SHADER_TYPE": 35663,
+ "DELETE_STATUS": 35712,
+ "LINK_STATUS": 35714,
+ "VALIDATE_STATUS": 35715,
+ "ATTACHED_SHADERS": 35717,
+ "ACTIVE_UNIFORMS": 35718,
+ "ACTIVE_ATTRIBUTES": 35721,
+ "SHADING_LANGUAGE_VERSION": 35724,
+ "CURRENT_PROGRAM": 35725,
+ "NEVER": 512,
+ "LESS": 513,
+ "EQUAL": 514,
+ "LEQUAL": 515,
+ "GREATER": 516,
+ "NOTEQUAL": 517,
+ "GEQUAL": 518,
+ "ALWAYS": 519,
+ "KEEP": 7680,
+ "REPLACE": 7681,
+ "INCR": 7682,
+ "DECR": 7683,
+ "INVERT": 5386,
+ "INCR_WRAP": 34055,
+ "DECR_WRAP": 34056,
+ "VENDOR": 7936,
+ "RENDERER": 7937,
+ "VERSION": 7938,
+ "NEAREST": 9728,
+ "LINEAR": 9729,
+ "NEAREST_MIPMAP_NEAREST": 9984,
+ "LINEAR_MIPMAP_NEAREST": 9985,
+ "NEAREST_MIPMAP_LINEAR": 9986,
+ "LINEAR_MIPMAP_LINEAR": 9987,
+ "TEXTURE_MAG_FILTER": 10240,
+ "TEXTURE_MIN_FILTER": 10241,
+ "TEXTURE_WRAP_S": 10242,
+ "TEXTURE_WRAP_T": 10243,
+ "TEXTURE": 5890,
+ "TEXTURE_CUBE_MAP": 34067,
+ "TEXTURE_BINDING_CUBE_MAP": 34068,
+ "TEXTURE_CUBE_MAP_POSITIVE_X": 34069,
+ "TEXTURE_CUBE_MAP_NEGATIVE_X": 34070,
+ "TEXTURE_CUBE_MAP_POSITIVE_Y": 34071,
+ "TEXTURE_CUBE_MAP_NEGATIVE_Y": 34072,
+ "TEXTURE_CUBE_MAP_POSITIVE_Z": 34073,
+ "TEXTURE_CUBE_MAP_NEGATIVE_Z": 34074,
+ "MAX_CUBE_MAP_TEXTURE_SIZE": 34076,
+ "TEXTURE0": 33984,
+ "TEXTURE1": 33985,
+ "TEXTURE2": 33986,
+ "TEXTURE3": 33987,
+ "TEXTURE4": 33988,
+ "TEXTURE5": 33989,
+ "TEXTURE6": 33990,
+ "TEXTURE7": 33991,
+ "TEXTURE8": 33992,
+ "TEXTURE9": 33993,
+ "TEXTURE10": 33994,
+ "TEXTURE11": 33995,
+ "TEXTURE12": 33996,
+ "TEXTURE13": 33997,
+ "TEXTURE14": 33998,
+ "TEXTURE15": 33999,
+ "TEXTURE16": 34000,
+ "TEXTURE17": 34001,
+ "TEXTURE18": 34002,
+ "TEXTURE19": 34003,
+ "TEXTURE20": 34004,
+ "TEXTURE21": 34005,
+ "TEXTURE22": 34006,
+ "TEXTURE23": 34007,
+ "TEXTURE24": 34008,
+ "TEXTURE25": 34009,
+ "TEXTURE26": 34010,
+ "TEXTURE27": 34011,
+ "TEXTURE28": 34012,
+ "TEXTURE29": 34013,
+ "TEXTURE30": 34014,
+ "TEXTURE31": 34015,
+ "ACTIVE_TEXTURE": 34016,
+ "REPEAT": 10497,
+ "CLAMP_TO_EDGE": 33071,
+ "MIRRORED_REPEAT": 33648,
+ "FLOAT_VEC2": 35664,
+ "FLOAT_VEC3": 35665,
+ "FLOAT_VEC4": 35666,
+ "INT_VEC2": 35667,
+ "INT_VEC3": 35668,
+ "INT_VEC4": 35669,
+ "BOOL": 35670,
+ "BOOL_VEC2": 35671,
+ "BOOL_VEC3": 35672,
+ "BOOL_VEC4": 35673,
+ "FLOAT_MAT2": 35674,
+ "FLOAT_MAT3": 35675,
+ "FLOAT_MAT4": 35676,
+ "SAMPLER_2D": 35678,
+ "SAMPLER_CUBE": 35680,
+ "VERTEX_ATTRIB_ARRAY_ENABLED": 34338,
+ "VERTEX_ATTRIB_ARRAY_SIZE": 34339,
+ "VERTEX_ATTRIB_ARRAY_STRIDE": 34340,
+ "VERTEX_ATTRIB_ARRAY_TYPE": 34341,
+ "VERTEX_ATTRIB_ARRAY_NORMALIZED": 34922,
+ "VERTEX_ATTRIB_ARRAY_POINTER": 34373,
+ "VERTEX_ATTRIB_ARRAY_BUFFER_BINDING": 34975,
+ "IMPLEMENTATION_COLOR_READ_TYPE": 35738,
+ "IMPLEMENTATION_COLOR_READ_FORMAT": 35739,
+ "COMPILE_STATUS": 35713,
+ "LOW_FLOAT": 36336,
+ "MEDIUM_FLOAT": 36337,
+ "HIGH_FLOAT": 36338,
+ "LOW_INT": 36339,
+ "MEDIUM_INT": 36340,
+ "HIGH_INT": 36341,
+ "FRAMEBUFFER": 36160,
+ "RENDERBUFFER": 36161,
+ "RGBA4": 32854,
+ "RGB5_A1": 32855,
+ "RGB565": 36194,
+ "DEPTH_COMPONENT16": 33189,
+ "STENCIL_INDEX8": 36168,
+ "DEPTH_STENCIL": 34041,
+ "RENDERBUFFER_WIDTH": 36162,
+ "RENDERBUFFER_HEIGHT": 36163,
+ "RENDERBUFFER_INTERNAL_FORMAT": 36164,
+ "RENDERBUFFER_RED_SIZE": 36176,
+ "RENDERBUFFER_GREEN_SIZE": 36177,
+ "RENDERBUFFER_BLUE_SIZE": 36178,
+ "RENDERBUFFER_ALPHA_SIZE": 36179,
+ "RENDERBUFFER_DEPTH_SIZE": 36180,
+ "RENDERBUFFER_STENCIL_SIZE": 36181,
+ "FRAMEBUFFER_ATTACHMENT_OBJECT_TYPE": 36048,
+ "FRAMEBUFFER_ATTACHMENT_OBJECT_NAME": 36049,
+ "FRAMEBUFFER_ATTACHMENT_TEXTURE_LEVEL": 36050,
+ "FRAMEBUFFER_ATTACHMENT_TEXTURE_CUBE_MAP_FACE": 36051,
+ "COLOR_ATTACHMENT0": 36064,
+ "DEPTH_ATTACHMENT": 36096,
+ "STENCIL_ATTACHMENT": 36128,
+ "DEPTH_STENCIL_ATTACHMENT": 33306,
+ "NONE": 0,
+ "FRAMEBUFFER_COMPLETE": 36053,
+ "FRAMEBUFFER_INCOMPLETE_ATTACHMENT": 36054,
+ "FRAMEBUFFER_INCOMPLETE_MISSING_ATTACHMENT": 36055,
+ "FRAMEBUFFER_INCOMPLETE_DIMENSIONS": 36057,
+ "FRAMEBUFFER_UNSUPPORTED": 36061,
+ "FRAMEBUFFER_BINDING": 36006,
+ "RENDERBUFFER_BINDING": 36007,
+ "MAX_RENDERBUFFER_SIZE": 34024,
+ "INVALID_FRAMEBUFFER_OPERATION": 1286,
+ "UNPACK_FLIP_Y_WEBGL": 37440,
+ "UNPACK_PREMULTIPLY_ALPHA_WEBGL": 37441,
+ "CONTEXT_LOST_WEBGL": 37442,
+ "UNPACK_COLORSPACE_CONVERSION_WEBGL": 37443,
+ "BROWSER_DEFAULT_WEBGL": 37444
+};
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/GLmethod.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/GLmethod.js
new file mode 100644
index 0000000000000000000000000000000000000000..8ca221202d802aa4be97899f6b5b4769cff54a68
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/GLmethod.js
@@ -0,0 +1,142 @@
+let i = 1;
+
+const GLmethod = {};
+
+GLmethod.activeTexture = i++; //1
+GLmethod.attachShader = i++;
+GLmethod.bindAttribLocation = i++;
+GLmethod.bindBuffer = i++;
+GLmethod.bindFramebuffer = i++;
+GLmethod.bindRenderbuffer = i++;
+GLmethod.bindTexture = i++;
+GLmethod.blendColor = i++;
+GLmethod.blendEquation = i++;
+GLmethod.blendEquationSeparate = i++; //10
+GLmethod.blendFunc = i++;
+GLmethod.blendFuncSeparate = i++;
+GLmethod.bufferData = i++;
+GLmethod.bufferSubData = i++;
+GLmethod.checkFramebufferStatus = i++;
+GLmethod.clear = i++;
+GLmethod.clearColor = i++;
+GLmethod.clearDepth = i++;
+GLmethod.clearStencil = i++;
+GLmethod.colorMask = i++; //20
+GLmethod.compileShader = i++;
+GLmethod.compressedTexImage2D = i++;
+GLmethod.compressedTexSubImage2D = i++;
+GLmethod.copyTexImage2D = i++;
+GLmethod.copyTexSubImage2D = i++;
+GLmethod.createBuffer = i++;
+GLmethod.createFramebuffer = i++;
+GLmethod.createProgram = i++;
+GLmethod.createRenderbuffer = i++;
+GLmethod.createShader = i++; //30
+GLmethod.createTexture = i++;
+GLmethod.cullFace = i++;
+GLmethod.deleteBuffer = i++;
+GLmethod.deleteFramebuffer = i++;
+GLmethod.deleteProgram = i++;
+GLmethod.deleteRenderbuffer = i++;
+GLmethod.deleteShader = i++;
+GLmethod.deleteTexture = i++;
+GLmethod.depthFunc = i++;
+GLmethod.depthMask = i++; //40
+GLmethod.depthRange = i++;
+GLmethod.detachShader = i++;
+GLmethod.disable = i++;
+GLmethod.disableVertexAttribArray = i++;
+GLmethod.drawArrays = i++;
+GLmethod.drawArraysInstancedANGLE = i++;
+GLmethod.drawElements = i++;
+GLmethod.drawElementsInstancedANGLE = i++;
+GLmethod.enable = i++;
+GLmethod.enableVertexAttribArray = i++; //50
+GLmethod.flush = i++;
+GLmethod.framebufferRenderbuffer = i++;
+GLmethod.framebufferTexture2D = i++;
+GLmethod.frontFace = i++;
+GLmethod.generateMipmap = i++;
+GLmethod.getActiveAttrib = i++;
+GLmethod.getActiveUniform = i++;
+GLmethod.getAttachedShaders = i++;
+GLmethod.getAttribLocation = i++;
+GLmethod.getBufferParameter = i++; //60
+GLmethod.getContextAttributes = i++;
+GLmethod.getError = i++;
+GLmethod.getExtension = i++;
+GLmethod.getFramebufferAttachmentParameter = i++;
+GLmethod.getParameter = i++;
+GLmethod.getProgramInfoLog = i++;
+GLmethod.getProgramParameter = i++;
+GLmethod.getRenderbufferParameter = i++;
+GLmethod.getShaderInfoLog = i++;
+GLmethod.getShaderParameter = i++; //70
+GLmethod.getShaderPrecisionFormat = i++;
+GLmethod.getShaderSource = i++;
+GLmethod.getSupportedExtensions = i++;
+GLmethod.getTexParameter = i++;
+GLmethod.getUniform = i++;
+GLmethod.getUniformLocation = i++;
+GLmethod.getVertexAttrib = i++;
+GLmethod.getVertexAttribOffset = i++;
+GLmethod.isBuffer = i++;
+GLmethod.isContextLost = i++; //80
+GLmethod.isEnabled = i++;
+GLmethod.isFramebuffer = i++;
+GLmethod.isProgram = i++;
+GLmethod.isRenderbuffer = i++;
+GLmethod.isShader = i++;
+GLmethod.isTexture = i++;
+GLmethod.lineWidth = i++;
+GLmethod.linkProgram = i++;
+GLmethod.pixelStorei = i++;
+GLmethod.polygonOffset = i++; //90
+GLmethod.readPixels = i++;
+GLmethod.renderbufferStorage = i++;
+GLmethod.sampleCoverage = i++;
+GLmethod.scissor = i++;
+GLmethod.shaderSource = i++;
+GLmethod.stencilFunc = i++;
+GLmethod.stencilFuncSeparate = i++;
+GLmethod.stencilMask = i++;
+GLmethod.stencilMaskSeparate = i++;
+GLmethod.stencilOp = i++; //100
+GLmethod.stencilOpSeparate = i++;
+GLmethod.texImage2D = i++;
+GLmethod.texParameterf = i++;
+GLmethod.texParameteri = i++;
+GLmethod.texSubImage2D = i++;
+GLmethod.uniform1f = i++;
+GLmethod.uniform1fv = i++;
+GLmethod.uniform1i = i++;
+GLmethod.uniform1iv = i++;
+GLmethod.uniform2f = i++; //110
+GLmethod.uniform2fv = i++;
+GLmethod.uniform2i = i++;
+GLmethod.uniform2iv = i++;
+GLmethod.uniform3f = i++;
+GLmethod.uniform3fv = i++;
+GLmethod.uniform3i = i++;
+GLmethod.uniform3iv = i++;
+GLmethod.uniform4f = i++;
+GLmethod.uniform4fv = i++;
+GLmethod.uniform4i = i++; //120
+GLmethod.uniform4iv = i++;
+GLmethod.uniformMatrix2fv = i++;
+GLmethod.uniformMatrix3fv = i++;
+GLmethod.uniformMatrix4fv = i++;
+GLmethod.useProgram = i++;
+GLmethod.validateProgram = i++;
+GLmethod.vertexAttrib1f = i++; //new
+GLmethod.vertexAttrib2f = i++; //new
+GLmethod.vertexAttrib3f = i++; //new
+GLmethod.vertexAttrib4f = i++; //new //130
+GLmethod.vertexAttrib1fv = i++; //new
+GLmethod.vertexAttrib2fv = i++; //new
+GLmethod.vertexAttrib3fv = i++; //new
+GLmethod.vertexAttrib4fv = i++; //new
+GLmethod.vertexAttribPointer = i++;
+GLmethod.viewport = i++;
+
+export default GLmethod;
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/GLtype.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/GLtype.js
new file mode 100644
index 0000000000000000000000000000000000000000..d7d81bb6c6220477dbf59441b75969ce3d669b14
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/GLtype.js
@@ -0,0 +1,23 @@
+const GLtype = {};
+
+[
+ "GLbitfield",
+ "GLboolean",
+ "GLbyte",
+ "GLclampf",
+ "GLenum",
+ "GLfloat",
+ "GLint",
+ "GLintptr",
+ "GLsizei",
+ "GLsizeiptr",
+ "GLshort",
+ "GLubyte",
+ "GLuint",
+ "GLushort"
+].sort().map((typeName, i) => GLtype[typeName] = 1 >> (i + 1));
+
+export default GLtype;
+
+
+
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/Program.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/Program.js
new file mode 100644
index 0000000000000000000000000000000000000000..bd69737bfaccdb19a134253eb4166ea4795adb33
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/Program.js
@@ -0,0 +1,21 @@
+import {getTransferedObjectUUID} from './classUtils';
+
+const name = 'WebGLProgram';
+
+function uuid(id) {
+ return getTransferedObjectUUID(name, id);
+}
+
+export default class WebGLProgram {
+ className = name;
+
+ constructor(id) {
+ this.id = id;
+ }
+
+ static uuid = uuid;
+
+ uuid() {
+ return uuid(this.id);
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/Renderbuffer.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/Renderbuffer.js
new file mode 100644
index 0000000000000000000000000000000000000000..3f500f0084ad31d9e66d571b300d1ce5472e659e
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/Renderbuffer.js
@@ -0,0 +1,21 @@
+import {getTransferedObjectUUID} from './classUtils';
+
+const name = 'WebGLRenderBuffer';
+
+function uuid(id) {
+ return getTransferedObjectUUID(name, id);
+}
+
+export default class WebGLRenderbuffer {
+ className = name;
+
+ constructor(id) {
+ this.id = id;
+ }
+
+ static uuid = uuid;
+
+ uuid() {
+ return uuid(this.id);
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/RenderingContext.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/RenderingContext.js
new file mode 100644
index 0000000000000000000000000000000000000000..c004883fe4f7201cca54db8ba493bb1ad84a14a2
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/RenderingContext.js
@@ -0,0 +1,1191 @@
+import GLenum from './GLenum';
+import ActiveInfo from './ActiveInfo';
+import Buffer from './Buffer';
+import Framebuffer from './Framebuffer';
+import Renderbuffer from './Renderbuffer';
+import Texture from './Texture';
+import Program from './Program';
+import Shader from './Shader';
+import ShaderPrecisionFormat from './ShaderPrecisionFormat';
+import UniformLocation from './UniformLocation';
+import GLmethod from './GLmethod';
+
+const processArray = (array, checkArrayType = false) => {
+
+ function joinArray(arr, sep) {
+ let res = '';
+ for (let i = 0; i < arr.length; i++) {
+ if (i !== 0) {
+ res += sep;
+ }
+ res += arr[i];
+ }
+ return res;
+ }
+
+ let type = 'Float32Array';
+ if (checkArrayType) {
+ if (array instanceof Uint8Array) {
+ type = 'Uint8Array'
+ } else if (array instanceof Uint16Array) {
+ type = 'Uint16Array';
+ } else if (array instanceof Uint32Array) {
+ type = 'Uint32Array';
+ } else if (array instanceof Float32Array) {
+ type = 'Float32Array';
+ } else {
+ throw new Error('Check array type failed. Array type is ' + typeof array);
+ }
+ }
+
+ const ArrayTypes = {
+ Uint8Array: 1,
+ Uint16Array: 2,
+ Uint32Array: 4,
+ Float32Array: 14
+ };
+ return ArrayTypes[type] + ',' + btoa(joinArray(array, ','))
+}
+
+export default class WebGLRenderingContext {
+
+ // static GBridge = null;
+
+ className = 'WebGLRenderingContext';
+
+ constructor(canvas, type, attrs) {
+ this._canvas = canvas;
+ this._type = type;
+ this._version = 'WebGL 1.0';
+ this._attrs = attrs;
+ this._map = new Map();
+
+ Object.keys(GLenum)
+ .forEach(name => Object.defineProperty(this, name, {
+ value: GLenum[name]
+ }));
+ }
+
+ get canvas() {
+ return this._canvas;
+ }
+
+ activeTexture = function (textureUnit) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.activeTexture + ',' + textureUnit,
+ true
+ );
+ }
+
+ attachShader = function (progarm, shader) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.attachShader + ',' + progarm.id + ',' + shader.id,
+ true
+ );
+ }
+
+ bindAttribLocation = function (program, index, name) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.bindAttribLocation + ',' + program.id + ',' + index + ',' + name,
+ true
+ )
+ }
+
+ bindBuffer = function (target, buffer) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.bindBuffer + ',' + target + ',' + (buffer ? buffer.id : 0),
+ true
+ );
+ }
+
+ bindFramebuffer = function (target, framebuffer) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.bindFramebuffer + ',' + target + ',' + (framebuffer ? framebuffer.id : 0),
+ true
+ )
+ }
+
+ bindRenderbuffer = function (target, renderBuffer) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.bindRenderbuffer + ',' + target + ',' + (renderBuffer ? renderBuffer.id : 0),
+ true
+ )
+ }
+
+ bindTexture = function (target, texture) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.bindTexture + ',' + target + ',' + (texture ? texture.id : 0),
+ true
+ )
+ }
+
+ blendColor = function (r, g, b, a) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.blendColor + ',' + target + ',' + r + ',' + g + ',' + b + ',' + a,
+ true
+ )
+ }
+
+ blendEquation = function (mode) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.blendEquation + ',' + mode,
+ true
+ )
+ }
+
+ blendEquationSeparate = function (modeRGB, modeAlpha) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.blendEquationSeparate + ',' + modeRGB + ',' + modeAlpha,
+ true
+ )
+ }
+
+
+ blendFunc = function (sfactor, dfactor) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.blendFunc + ',' + sfactor + ',' + dfactor,
+ true
+ );
+ }
+
+ blendFuncSeparate = function (srcRGB, dstRGB, srcAlpha, dstAlpha) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.blendFuncSeparate + ',' + srcRGB + ',' + dstRGB + ',' + srcAlpha + ',' + dstAlpha,
+ true
+ );
+ }
+
+ bufferData = function (target, data, usage) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.bufferData + ',' + target + ',' + processArray(data, true) + ',' + usage,
+ true
+ )
+ }
+
+ bufferSubData = function (target, offset, data) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.bufferSubData + ',' + target + ',' + offset + ',' + processArray(data, true),
+ true
+ )
+ }
+
+ checkFramebufferStatus = function (target) {
+ const result = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.checkFramebufferStatus + ',' + target
+ );
+ return Number(result);
+ }
+
+ clear = function (mask) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.clear + ',' + mask
+ );
+ this._canvas._needRender = true;
+ }
+
+ clearColor = function (r, g, b, a) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.clearColor + ',' + r + ',' + g + ',' + b,
+ true
+ )
+ }
+
+ clearDepth = function (depth) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.clearDepth + ',' + depth,
+ true
+ )
+ }
+
+ clearStencil = function (s) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.clearStencil + ',' + s
+ );
+ }
+
+ colorMask = function (r, g, b, a) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.colorMask + ',' + r + ',' + g + ',' + b + ',' + a
+ )
+ }
+
+ compileShader = function (shader) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.compileShader + ',' + shader.id,
+ true
+ )
+ }
+
+ compressedTexImage2D = function (target, level, internalformat, width, height, border, pixels) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.compressedTexImage2D + ',' + target + ',' + level + ',' + internalformat + ',' +
+ width + ',' + height + ',' + border + ',' + processArray(pixels),
+ true
+ )
+ }
+
+ compressedTexSubImage2D = function (target, level, xoffset, yoffset, width, height, format, pixels) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.compressedTexSubImage2D + ',' + target + ',' + level + ',' + xoffset + ',' + yoffset + ',' +
+ width + ',' + height + ',' + format + ',' + processArray(pixels),
+ true
+ )
+ }
+
+
+ copyTexImage2D = function (target, level, internalformat, x, y, width, height, border) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.copyTexImage2D + ',' + target + ',' + level + ',' + internalformat + ',' + x + ',' + y + ',' +
+ width + ',' + height + ',' + border,
+ true
+ );
+ }
+
+ copyTexSubImage2D = function (target, level, xoffset, yoffset, x, y, width, height) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.copyTexSubImage2D + ',' + target + ',' + level + ',' + xoffset + ',' + yoffset + ',' + x + ',' + y + ',' +
+ width + ',' + height
+ );
+ }
+
+ createBuffer = function () {
+ const result = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.createBuffer + ''
+ );
+ const buffer = new Buffer(result);
+ this._map.set(buffer.uuid(), buffer);
+ return buffer;
+ }
+
+ createFramebuffer = function () {
+ const result = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.createFramebuffer + ''
+ );
+ const framebuffer = new Framebuffer(result);
+ this._map.set(framebuffer.uuid(), framebuffer);
+ return framebuffer;
+ }
+
+
+ createProgram = function () {
+ const id = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.createProgram + ''
+ );
+ const program = new Program(id);
+ this._map.set(program.uuid(), program);
+ return program;
+ }
+
+ createRenderbuffer = function () {
+ const id = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.createRenderbuffer + ''
+ )
+ const renderBuffer = new Renderbuffer(id);
+ this._map.set(renderBuffer.uuid(), renderBuffer);
+ return renderBuffer;
+ }
+
+ createShader = function (type) {
+ const id = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.createShader + ',' + type
+ )
+ const shader = new Shader(id, type);
+ this._map.set(shader.uuid(), shader);
+ return shader;
+ }
+
+ createTexture = function () {
+ const id = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.createTexture + ''
+ );
+ const texture = new Texture(id);
+ this._map.set(texture.uuid(), texture);
+ return texture;
+ }
+
+ cullFace = function (mode) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.cullFace + ',' + mode,
+ true
+ )
+ }
+
+
+ deleteBuffer = function (buffer) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.deleteBuffer + ',' + buffer.id,
+ true
+ )
+ }
+
+ deleteFramebuffer = function (framebuffer) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.deleteFramebuffer + ',' + framebuffer.id,
+ true
+ )
+ }
+
+ deleteProgram = function (program) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.deleteProgram + ',' + program.id,
+ true
+ )
+ }
+
+ deleteRenderbuffer = function (renderbuffer) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.deleteRenderbuffer + ',' + renderbuffer.id,
+ true
+ )
+ }
+
+ deleteShader = function (shader) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.deleteShader + ',' + shader.id,
+ true
+ )
+ }
+
+ deleteTexture = function (texture) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.deleteTexture + ',' + texture.id,
+ true
+ )
+ }
+
+ depthFunc = function (func) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.depthFunc + ',' + func
+ )
+ }
+
+ depthMask = function (flag) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.depthMask + ',' + Number(flag),
+ true
+ )
+ }
+
+ depthRange = function (zNear, zFar) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.depthRange + ',' + zNear + ',' + zFar,
+ true
+ )
+ }
+
+ detachShader = function (program, shader) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.detachShader + ',' + program.id + ',' + shader.id,
+ true
+ )
+ }
+
+ disable = function (cap) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.disable + ',' + cap,
+ true
+ )
+ }
+
+ disableVertexAttribArray = function (index) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.disableVertexAttribArray + ',' + index,
+ true
+ );
+ }
+
+ drawArrays = function (mode, first, count) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.drawArrays + ',' + mode + ',' + first + ',' + count
+ )
+ this._canvas._needRender = true;
+ }
+
+ drawElements = function (mode, count, type, offset) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.drawElements + ',' + mode + ',' + count + ',' + type + ',' + offset + ';'
+ );
+ this._canvas._needRender = true;
+ }
+
+ enable = function (cap) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.enable + ',' + cap,
+ true
+ );
+ }
+
+ enableVertexAttribArray = function (index) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.enableVertexAttribArray + ',' + index,
+ true
+ )
+ }
+
+
+ flush = function () {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.flush + ''
+ )
+ }
+
+ framebufferRenderbuffer = function (target, attachment, textarget, texture, level) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.framebufferRenderbuffer + ',' + target + ',' + attachment + ',' + textarget + ',' + (texture ? texture.id : 0) + ',' + level,
+ true
+ )
+ }
+
+ framebufferTexture2D = function (target, attachment, textarget, texture, level) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.framebufferTexture2D + ',' + target + ',' + attachment + ',' + textarget + ',' + (texture ? texture.id : 0) + ',' + level,
+ true
+ )
+ }
+
+ frontFace = function (mode) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.frontFace + ',' + mode,
+ true
+ )
+ }
+
+ generateMipmap = function (target) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.generateMipmap + ',' + target,
+ true
+ )
+ }
+
+ getActiveAttrib = function (progarm, index) {
+ const resultString = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.getActiveAttrib + ',' + progarm.id + ',' + index
+ )
+ const [type, size, name] = resultString.split(',');
+ return new ActiveInfo({
+ type: Number(type),
+ size: Number(size),
+ name
+ });
+ }
+
+ getActiveUniform = function (progarm, index) {
+ const resultString = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.getActiveUniform + ',' + progarm.id + ',' + index
+ );
+ const [type, size, name] = resultString.split(',');
+ return new ActiveInfo({
+ type: Number(type),
+ size: Number(size),
+ name
+ })
+ }
+
+ getAttachedShaders = function (progarm) {
+ const result = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.getAttachedShaders + ',' + progarm.id
+ );
+ const [type, ...ids] = result;
+ return ids.map(id => this._map.get(Shader.uuid(id)));
+ }
+
+ getAttribLocation = function (progarm, name) {
+ return WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.getAttribLocation + ',' + progarm.id + ',' + name
+ )
+ }
+
+ getBufferParameter = function (target, pname) {
+ const result = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.getBufferParameter + ',' + target + ',' + pname
+ );
+ const [type, res] = getBufferParameter;
+ return res;
+ }
+
+ getError = function () {
+ const result = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.getError + ''
+ )
+ return result;
+ }
+
+ getExtension = function (name) {
+ return null;
+ }
+
+ getFramebufferAttachmentParameter = function (target, attachment, pname) {
+ const result = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.getFramebufferAttachmentParameter + ',' + target + ',' + attachment + ',' + pname
+ )
+ switch (pname) {
+ case GLenum.FRAMEBUFFER_ATTACHMENT_OBJECT_NAME:
+ return this._map.get(Renderbuffer.uuid(result)) || this._map.get(Texture.uuid(result)) || null;
+ default:
+ return result;
+ }
+ }
+
+ getParameter = function (pname) {
+ const result = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.getParameter + ',' + pname
+ )
+ switch (pname) {
+ case GLenum.VERSION:
+ return this._version;
+ case GLenum.ARRAY_BUFFER_BINDING: // buffer
+ case GLenum.ELEMENT_ARRAY_BUFFER_BINDING: // buffer
+ return this._map.get(Buffer.uuid(result)) || null;
+ case GLenum.CURRENT_PROGRAM: // program
+ return this._map.get(Program.uuid(result)) || null;
+ case GLenum.FRAMEBUFFER_BINDING: // framebuffer
+ return this._map.get(Framebuffer.uuid(result)) || null;
+ case GLenum.RENDERBUFFER_BINDING: // renderbuffer
+ return this._map.get(Renderbuffer.uuid(result)) || null;
+ case GLenum.TEXTURE_BINDING_2D: // texture
+ case GLenum.TEXTURE_BINDING_CUBE_MAP: // texture
+ return this._map.get(Texture.uuid(result)) || null;
+ case GLenum.ALIASED_LINE_WIDTH_RANGE: // Float32Array
+ case GLenum.ALIASED_POINT_SIZE_RANGE: // Float32Array
+ case GLenum.BLEND_COLOR: // Float32Array
+ case GLenum.COLOR_CLEAR_VALUE: // Float32Array
+ case GLenum.DEPTH_RANGE: // Float32Array
+ case GLenum.MAX_VIEWPORT_DIMS: // Int32Array
+ case GLenum.SCISSOR_BOX: // Int32Array
+ case GLenum.VIEWPORT: // Int32Array
+ case GLenum.COMPRESSED_TEXTURE_FORMATS: // Uint32Array
+ default:
+ const [type, ...res] = result.split(',');
+ if (res.length === 1) {
+ return Number(res[0]);
+ } else {
+ return res.map(Number);
+ }
+ }
+ }
+
+ getProgramInfoLog = function (progarm) {
+ return WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.getProgramInfoLog + ',' + progarm.id
+ )
+ }
+
+ getProgramParameter = function (program, pname) {
+ const res = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.getProgramParameter + ',' + program.id + ',' + pname
+ );
+
+ const [type, result] = res.split(',').map(i => parseInt(i));
+
+ if (type === 1) {
+ return Boolean(result);
+ } else if (type === 2) {
+ return result;
+ } else {
+ throw new Error('Unrecongized program paramater ' + res + ', type: ' + typeof res);
+ }
+ }
+
+
+ getRenderbufferParameter = function (target, pname) {
+ const result = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.getRenderbufferParameter + ',' + target + ',' + pname
+ )
+ return result;
+ }
+
+
+ getShaderInfoLog = function (shader) {
+ return WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.getShaderInfoLog + ',' + shader.id
+ );
+ }
+
+ getShaderParameter = function (shader, pname) {
+ return WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.getShaderParameter + ',' + shader.id + ',' + pname
+ )
+ }
+
+ getShaderPrecisionFormat = function (shaderType, precisionType) {
+ const [rangeMin, rangeMax, precision] = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.getShaderPrecisionFormat + ',' + shaderType + ',' + precisionType
+ );
+ const shaderPrecisionFormat = new ShaderPrecisionFormat({
+ rangeMin: Number(rangeMin),
+ rangeMax: Number(rangeMax),
+ precision: Number(precision)
+ });
+ return shaderPrecisionFormat;
+ }
+
+ getShaderSource = function (shader) {
+ const result = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.getShaderSource + ',' + shader.id
+ );
+ return result;
+ }
+
+ getSupportedExtensions = function () {
+ return Object.keys({});
+ }
+
+ getTexParameter = function (target, pname) {
+ const result = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.getTexParameter + ',' + target + ',' + pname
+ )
+ return result;
+ }
+
+ getUniformLocation = function (program, name) {
+ const id = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.getUniformLocation + ',' + program.id + ',' + name
+ );
+ if (id === -1) {
+ return null;
+ } else {
+ return new UniformLocation(Number(id));
+ }
+ }
+
+ getVertexAttrib = function (index, pname) {
+ const result = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.getVertexAttrib + ',' + index + ',' + pname
+ );
+ switch (pname) {
+ case GLenum.VERTEX_ATTRIB_ARRAY_BUFFER_BINDING:
+ return this._map.get(Buffer.uuid(result)) || null;
+ case GLenum.CURRENT_VERTEX_ATTRIB: // Float32Array
+ default:
+ return result;
+ }
+ }
+
+ getVertexAttribOffset = function (index, pname) {
+ const result = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.getVertexAttribOffset + ',' + index + ',' + pname
+ )
+ return Number(result);
+ }
+
+ isBuffer = function (buffer) {
+ const result = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.isBuffer + ',' + buffer.id
+ )
+ return Boolean(result);
+ }
+
+ isContextLost = function () {
+ return false;
+ }
+
+ isEnabled = function (cap) {
+ const result = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.isEnabled + ',' + cap
+ )
+ return Boolean(result);
+ }
+
+ isFramebuffer = function (framebuffer) {
+ const result = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.isFramebuffer + ',' + framebuffer.id
+ )
+ return Boolean(result);
+ }
+
+ isProgram = function (program) {
+ const result = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.isProgram + ',' + program.id
+ )
+ return Boolean(result);
+ }
+
+ isRenderbuffer = function (renderBuffer) {
+ const result = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.isRenderbuffer + ',' + renderbuffer.id
+ )
+ return Boolean(result);
+ }
+
+ isShader = function (shader) {
+ const result = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.isShader + ',' + shader.id
+ )
+ return Boolean(result);
+ }
+
+ isTexture = function (texture) {
+ const result = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.isTexture + ',' + texture.id
+ );
+ return Boolean(result);
+ }
+
+ lineWidth = function (width) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.lineWidth + ',' + width,
+ true
+ )
+ }
+
+ linkProgram = function (program) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.linkProgram + ',' + program.id,
+ true
+ );
+ }
+
+
+ pixelStorei = function (pname, param) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.pixelStorei + ',' + pname + ',' + Number(param)
+ )
+ }
+
+ polygonOffset = function (factor, units) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.polygonOffset + ',' + factor + ',' + units
+ )
+ }
+
+ readPixels = function (x, y, width, height, format, type, pixels) {
+ const result = WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.readPixels + ',' + x + ',' + y + ',' + width + ',' + height + ',' + format + ',' + type
+ )
+ return result;
+ }
+
+ renderbufferStorage = function (target, internalFormat, width, height) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.renderbufferStorage + ',' + target + ',' + internalFormat + ',' + width + ',' + height,
+ true
+ )
+ }
+
+ sampleCoverage = function (value, invert) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.sampleCoverage + ',' + value + ',' + Number(invert),
+ true
+ )
+ }
+
+ scissor = function (x, y, width, height) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.scissor + ',' + x + ',' + y + ',' + width + ',' + height,
+ true
+ )
+ }
+
+ shaderSource = function (shader, source) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.shaderSource + ',' + shader.id + ',' + source
+ )
+ }
+
+ stencilFunc = function (func, ref, mask) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.stencilFunc + ',' + func + ',' + ref + ',' + mask,
+ true
+ )
+ }
+
+ stencilFuncSeparate = function (face, func, ref, mask) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.stencilFuncSeparate + ',' + face + ',' + func + ',' + ref + ',' + mask,
+ true
+ )
+ }
+
+ stencilMask = function (mask) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.stencilMask + ',' + mask,
+ true
+ )
+ }
+
+ stencilMaskSeparate = function (face, mask) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.stencilMaskSeparate + ',' + face + ',' + mask,
+ true
+ )
+ }
+
+ stencilOp = function (fail, zfail, zpass) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.stencilOp + ',' + fail + ',' + zfail + ',' + zpass
+ )
+ }
+
+ stencilOpSeparate = function (face, fail, zfail, zpass) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.stencilOp + ',' + face + ',' + fail + ',' + zfail + ',' + zpass,
+ true
+ )
+ }
+
+ texImage2D = function (...args) {
+ WebGLRenderingContext.GBridge.texImage2D(this._canvas.id, ...args);
+ }
+
+
+ texParameterf = function (target, pname, param) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.texParameterf + ',' + target + ',' + pname + ',' + param,
+ true
+ )
+ }
+
+ texParameteri = function (target, pname, param) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.texParameteri + ',' + target + ',' + pname + ',' + param
+ )
+ }
+
+ texSubImage2D = function (...args) {
+ WebGLRenderingContext.GBridge.texSubImage2D(this._canvas.id, ...args);
+ }
+
+ uniform1f = function (location, v0) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.uniform1f + ',' + location.id + ',' + v0
+ )
+ }
+
+ uniform1fv = function (location, value) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.uniform1fv + ',' + location.id + ',' + processArray(value),
+ true
+ )
+ }
+
+ uniform1i = function (location, v0) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.uniform1i + ',' + location.id + ',' + v0,
+ // true
+ )
+ }
+
+ uniform1iv = function (location, value) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.uniform1iv + ',' + location.id + ',' + processArray(value),
+ true
+ )
+ }
+
+ uniform2f = function (location, v0, v1) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.uniform2f + ',' + location.id + ',' + v0 + ',' + v1,
+ true
+ )
+ }
+
+ uniform2fv = function (location, value) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.uniform2fv + ',' + location.id + ',' + processArray(value),
+ true
+ )
+ }
+
+ uniform2i = function (location, v0, v1) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.uniform2i + ',' + location.id + ',' + v0 + ',' + v1,
+ true
+ )
+ }
+
+ uniform2iv = function (location, value) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.uniform2iv + ',' + location.id + ',' + processArray(value),
+ true
+ )
+ }
+
+ uniform3f = function (location, v0, v1, v2) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.uniform3f + ',' + location.id + ',' + v0 + ',' + v1 + ',' + v2,
+ true
+ )
+ }
+
+ uniform3fv = function (location, value) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.uniform3fv + ',' + location.id + ',' + processArray(value),
+ true
+ )
+ }
+
+ uniform3i = function (location, v0, v1, v2) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.uniform3i + ',' + location.id + ',' + v0 + ',' + v1 + ',' + v2,
+ true
+ )
+ }
+
+ uniform3iv = function (location, value) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.uniform3iv + ',' + location.id + ',' + processArray(value),
+ true
+ )
+ }
+
+ uniform4f = function (location, v0, v1, v2, v3) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.uniform4f + ',' + location.id + ',' + v0 + ',' + v1 + ',' + v2 + ',' + v3,
+ true
+ )
+ }
+
+ uniform4fv = function (location, value) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.uniform4fv + ',' + location.id + ',' + processArray(value),
+ true
+ )
+ }
+
+ uniform4i = function (location, v0, v1, v2, v3) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.uniform4i + ',' + location.id + ',' + v0 + ',' + v1 + ',' + v2 + ',' + v3,
+ true
+ )
+ }
+
+ uniform4iv = function (location, value) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.uniform4iv + ',' + location.id + ',' + processArray(value, true),
+ true
+ )
+ }
+
+ uniformMatrix2fv = function (location, transpose, value) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.uniformMatrix2fv + ',' + location.id + ',' + Number(transpose) + ',' + processArray(value),
+ true
+ )
+ }
+
+ uniformMatrix3fv = function (location, transpose, value) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.uniformMatrix3fv + ',' + location.id + ',' + Number(transpose) + ',' + processArray(value),
+ true
+ )
+ }
+
+ uniformMatrix4fv = function (location, transpose, value) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.uniformMatrix4fv + ',' + location.id + ',' + Number(transpose) + ',' + processArray(value),
+ true
+ );
+ }
+
+ useProgram = function (progarm) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.useProgram + ',' + progarm.id + '',
+ true
+ )
+ }
+
+
+ validateProgram = function (program) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.validateProgram + ',' + program.id,
+ true
+ )
+ }
+
+ vertexAttrib1f = function (index, v0) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.vertexAttrib1f + ',' + index + ',' + v0,
+ true
+ )
+ }
+
+ vertexAttrib2f = function (index, v0, v1) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.vertexAttrib2f + ',' + index + ',' + v0 + ',' + v1,
+ true
+ )
+ }
+
+ vertexAttrib3f = function (index, v0, v1, v2) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.vertexAttrib3f + ',' + index + ',' + v0 + ',' + v1 + ',' + v2,
+ true
+ )
+ }
+
+ vertexAttrib4f = function (index, v0, v1, v2, v3) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.vertexAttrib4f + ',' + index + ',' + v0 + ',' + v1 + ',' + v2 + ',' + v3,
+ true
+ )
+ }
+
+ vertexAttrib1fv = function (index, value) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.vertexAttrib1fv + ',' + index + ',' + processArray(value),
+ true
+ )
+ }
+
+ vertexAttrib2fv = function (index, value) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.vertexAttrib2fv + ',' + index + ',' + processArray(value),
+ true
+ )
+ }
+
+ vertexAttrib3fv = function (index, value) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.vertexAttrib3fv + ',' + index + ',' + processArray(value),
+ true
+ )
+ }
+
+ vertexAttrib4fv = function (index, value) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.vertexAttrib4fv + ',' + index + ',' + processArray(value),
+ true
+ )
+ }
+
+ vertexAttribPointer = function (index, size, type, normalized, stride, offset) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.vertexAttribPointer + ',' + index + ',' + size + ',' + type + ',' + Number(normalized) + ',' + stride + ',' + offset,
+ true
+ )
+ }
+
+ viewport = function (x, y, width, height) {
+ WebGLRenderingContext.GBridge.callNative(
+ this._canvas.id,
+ GLmethod.viewport + ',' + x + ',' + y + ',' + width + ',' + height,
+ true
+ )
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/Shader.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/Shader.js
new file mode 100644
index 0000000000000000000000000000000000000000..2917b59dfdc43e4c213ca18be481922df7f77cf4
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/Shader.js
@@ -0,0 +1,22 @@
+import {getTransferedObjectUUID} from './classUtils';
+
+const name = 'WebGLShader';
+
+function uuid(id) {
+ return getTransferedObjectUUID(name, id);
+}
+
+export default class WebGLShader {
+ className = name;
+
+ constructor(id, type) {
+ this.id = id;
+ this.type = type;
+ }
+
+ static uuid = uuid;
+
+ uuid() {
+ return uuid(this.id);
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/ShaderPrecisionFormat.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/ShaderPrecisionFormat.js
new file mode 100644
index 0000000000000000000000000000000000000000..8b70e9a08029fdaf2e4952190ac76edaebfd7798
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/ShaderPrecisionFormat.js
@@ -0,0 +1,11 @@
+export default class WebGLShaderPrecisionFormat {
+ className = 'WebGLShaderPrecisionFormat';
+
+ constructor({
+ rangeMin, rangeMax, precision
+ }) {
+ this.rangeMin = rangeMin;
+ this.rangeMax = rangeMax;
+ this.precision = precision;
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/Texture.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/Texture.js
new file mode 100644
index 0000000000000000000000000000000000000000..089181e597280d1a6b45ea16ed25cd298557e1c3
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/Texture.js
@@ -0,0 +1,22 @@
+import {getTransferedObjectUUID} from './classUtils';
+
+const name = 'WebGLTexture';
+
+function uuid(id) {
+ return getTransferedObjectUUID(name, id);
+}
+
+export default class WebGLTexture {
+ className = name;
+
+ constructor(id, type) {
+ this.id = id;
+ this.type = type;
+ }
+
+ static uuid = uuid;
+
+ uuid() {
+ return uuid(this.id);
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/UniformLocation.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/UniformLocation.js
new file mode 100644
index 0000000000000000000000000000000000000000..f19c94c8c7a014279238933c24906125cb0e28b6
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/UniformLocation.js
@@ -0,0 +1,22 @@
+import {getTransferedObjectUUID} from './classUtils';
+
+const name = 'WebGLUniformLocation';
+
+function uuid(id) {
+ return getTransferedObjectUUID(name, id);
+}
+
+export default class WebGLUniformLocation {
+ className = name;
+
+ constructor(id, type) {
+ this.id = id;
+ this.type = type;
+ }
+
+ static uuid = uuid;
+
+ uuid() {
+ return uuid(this.id);
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/classUtils.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/classUtils.js
new file mode 100644
index 0000000000000000000000000000000000000000..59f02e19ca5a80033ded2399448fc0d7eceee249
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/context-webgl/classUtils.js
@@ -0,0 +1,3 @@
+export function getTransferedObjectUUID(name, id) {
+ return `${name.toLowerCase()}-${id}`;
+}
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/env/canvas.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/env/canvas.js
new file mode 100644
index 0000000000000000000000000000000000000000..57df6fe3a2ab00f770422fcd1be6f372d823abfd
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/env/canvas.js
@@ -0,0 +1,74 @@
+import GContext2D from '../context-2d/RenderingContext';
+import GContextWebGL from '../context-webgl/RenderingContext';
+
+export default class GCanvas {
+
+ // static GBridge = null;
+
+ id = null;
+
+ _needRender = true;
+
+ constructor(id, { disableAutoSwap }) {
+ this.id = id;
+
+ this._disableAutoSwap = disableAutoSwap;
+ if (disableAutoSwap) {
+ this._swapBuffers = () => {
+ GCanvas.GBridge.render(this.id);
+ }
+ }
+ }
+
+ getContext(type) {
+
+ let context = null;
+
+ if (type.match(/webgl/i)) {
+ context = new GContextWebGL(this);
+
+ context.componentId = this.id;
+
+ if (!this._disableAutoSwap) {
+ const render = () => {
+ if (this._needRender) {
+ GCanvas.GBridge.render(this.id);
+ this._needRender = false;
+ }
+ }
+ setInterval(render, 16);
+ }
+
+ GCanvas.GBridge.callSetContextType(this.id, 1); // 0 for 2d; 1 for webgl
+ } else if (type.match(/2d/i)) {
+ context = new GContext2D(this);
+
+ context.componentId = this.id;
+
+// const render = ( callback ) => {
+//
+// const commands = context._drawCommands;
+// context._drawCommands = '';
+//
+// GCanvas.GBridge.render2d(this.id, commands, callback);
+// this._needRender = false;
+// }
+// //draw方法触发
+// context._flush = render;
+// //setInterval(render, 16);
+
+ GCanvas.GBridge.callSetContextType(this.id, 0);
+ } else {
+ throw new Error('not supported context ' + type);
+ }
+
+ return context;
+
+ }
+
+ reset() {
+ GCanvas.GBridge.callReset(this.id);
+ }
+
+
+}
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/env/image.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/env/image.js
new file mode 100644
index 0000000000000000000000000000000000000000..458d3cde49720465eff329c1517a86961d051b8a
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/env/image.js
@@ -0,0 +1,96 @@
+let incId = 1;
+
+const noop = function () { };
+
+class GImage {
+
+ static GBridge = null;
+
+ constructor() {
+ this._id = incId++;
+ this._width = 0;
+ this._height = 0;
+ this._src = undefined;
+ this._onload = noop;
+ this._onerror = noop;
+ this.complete = false;
+ }
+
+ get width() {
+ return this._width;
+ }
+ set width(v) {
+ this._width = v;
+ }
+
+ get height() {
+ return this._height;
+ }
+
+ set height(v) {
+ this._height = v;
+ }
+
+ get src() {
+ return this._src;
+ }
+
+ set src(v) {
+
+ if (v.startsWith('//')) {
+ v = 'http:' + v;
+ }
+
+ this._src = v;
+
+ GImage.GBridge.perloadImage([this._src, this._id], (data) => {
+ if (typeof data === 'string') {
+ data = JSON.parse(data);
+ }
+ if (data.error) {
+ var evt = { type: 'error', target: this };
+ this.onerror(evt);
+ } else {
+ this.complete = true;
+ this.width = typeof data.width === 'number' ? data.width : 0;
+ this.height = typeof data.height === 'number' ? data.height : 0;
+ var evt = { type: 'load', target: this };
+ this.onload(evt);
+ }
+ });
+ }
+
+ addEventListener(name, listener) {
+ if (name === 'load') {
+ this.onload = listener;
+ } else if (name === 'error') {
+ this.onerror = listener;
+ }
+ }
+
+ removeEventListener(name, listener) {
+ if (name === 'load') {
+ this.onload = noop;
+ } else if (name === 'error') {
+ this.onerror = noop;
+ }
+ }
+
+ get onload() {
+ return this._onload;
+ }
+
+ set onload(v) {
+ this._onload = v;
+ }
+
+ get onerror() {
+ return this._onerror;
+ }
+
+ set onerror(v) {
+ this._onerror = v;
+ }
+}
+
+export default GImage;
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/env/tool.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/env/tool.js
new file mode 100644
index 0000000000000000000000000000000000000000..1174c7f9e37dad02d268c75e950e56df58d90c8a
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/env/tool.js
@@ -0,0 +1,24 @@
+
+export function ArrayBufferToBase64 (buffer) {
+ var binary = '';
+ var bytes = new Uint8ClampedArray(buffer);
+ for (var len = bytes.byteLength, i = 0; i < len; i++) {
+ binary += String.fromCharCode(bytes[i]);
+ }
+ return btoa(binary);
+}
+
+export function Base64ToUint8ClampedArray(base64String) {
+ const padding = '='.repeat((4 - base64String.length % 4) % 4);
+ const base64 = (base64String + padding)
+ .replace(/\-/g, '+')
+ .replace(/_/g, '/');
+
+ const rawData = atob(base64);
+ const outputArray = new Uint8ClampedArray(rawData.length);
+
+ for (let i = 0; i < rawData.length; ++i) {
+ outputArray[i] = rawData.charCodeAt(i);
+ }
+ return outputArray;
+}
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/index.js b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/index.js
new file mode 100644
index 0000000000000000000000000000000000000000..3dcc62abafaa2e25429a46aced659aa7389349ea
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/gcanvas/index.js
@@ -0,0 +1,39 @@
+import GCanvas from './env/canvas';
+import GImage from './env/image';
+
+import GWebGLRenderingContext from './context-webgl/RenderingContext';
+import GContext2D from './context-2d/RenderingContext';
+
+import GBridgeWeex from './bridge/bridge-weex';
+
+export let Image = GImage;
+
+export let WeexBridge = GBridgeWeex;
+
+export function enable(el, { bridge, debug, disableAutoSwap, disableComboCommands } = {}) {
+
+ const GBridge = GImage.GBridge = GCanvas.GBridge = GWebGLRenderingContext.GBridge = GContext2D.GBridge = bridge;
+
+ GBridge.callEnable(el.ref, [
+ 0, // renderMode: 0--RENDERMODE_WHEN_DIRTY, 1--RENDERMODE_CONTINUOUSLY
+ -1, // hybridLayerType: 0--LAYER_TYPE_NONE 1--LAYER_TYPE_SOFTWARE 2--LAYER_TYPE_HARDWARE
+ false, // supportScroll
+ false, // newCanvasMode
+ 1, // compatible
+ 'white',// clearColor
+ false // sameLevel: newCanvasMode = true && true => GCanvasView and Webview is same level
+ ]);
+
+ if (debug === true) {
+ GBridge.callEnableDebug();
+ }
+ if (disableComboCommands) {
+ GBridge.callEnableDisableCombo();
+ }
+
+ var canvas = new GCanvas(el.ref, { disableAutoSwap });
+ canvas.width = el.style.width;
+ canvas.height = el.style.height;
+
+ return canvas;
+};
\ No newline at end of file
diff --git a/uni_modules/Sansnn-uQRCode/js_sdk/uqrcode/uqrcode.js b/uni_modules/Sansnn-uQRCode/js_sdk/uqrcode/uqrcode.js
new file mode 100644
index 0000000000000000000000000000000000000000..2290ab3799151a4b36b0726a1ccbb61940261f86
--- /dev/null
+++ b/uni_modules/Sansnn-uQRCode/js_sdk/uqrcode/uqrcode.js
@@ -0,0 +1,34 @@
+//---------------------------------------------------------------------
+// uQRCode二维码生成插件 v4.0.6
+//
+// uQRCode是一款基于Javascript环境开发的二维码生成插件,适用所有Javascript运行环境的前端应用和Node.js。
+//
+// Copyright (c) Sansnn uQRCode All rights reserved.
+//
+// Licensed under the Apache License, Version 2.0.
+// http://www.apache.org/licenses/LICENSE-2.0
+//
+// github地址:
+// https://github.com/Sansnn/uQRCode
+//
+// npm地址:
+// https://www.npmjs.com/package/uqrcodejs
+//
+// uni-app插件市场地址:
+// https://ext.dcloud.net.cn/plugin?id=1287
+//
+// 复制使用请保留本段注释,感谢支持开源!
+//
+//---------------------------------------------------------------------
+
+//---------------------------------------------------------------------
+// 当前文件格式为 es,将 bundle 保留为 ES 模块文件,适用于其他打包工具以及支持
+
+
diff --git a/uni_modules/uni-badge/package.json b/uni_modules/uni-badge/package.json
new file mode 100644
index 0000000000000000000000000000000000000000..b0bac93787ecccb53c389824a9910afbc0d77640
--- /dev/null
+++ b/uni_modules/uni-badge/package.json
@@ -0,0 +1,85 @@
+{
+ "id": "uni-badge",
+ "displayName": "uni-badge 数字角标",
+ "version": "1.2.2",
+ "description": "数字角标(徽章)组件,在元素周围展示消息提醒,一般用于列表、九宫格、按钮等地方。",
+ "keywords": [
+ "",
+ "badge",
+ "uni-ui",
+ "uniui",
+ "数字角标",
+ "徽章"
+],
+ "repository": "https://github.com/dcloudio/uni-ui",
+ "engines": {
+ "HBuilderX": ""
+ },
+ "directories": {
+ "example": "../../temps/example_temps"
+ },
+"dcloudext": {
+ "sale": {
+ "regular": {
+ "price": "0.00"
+ },
+ "sourcecode": {
+ "price": "0.00"
+ }
+ },
+ "contact": {
+ "qq": ""
+ },
+ "declaration": {
+ "ads": "无",
+ "data": "无",
+ "permissions": "无"
+ },
+ "npmurl": "https://www.npmjs.com/package/@dcloudio/uni-ui",
+ "type": "component-vue"
+ },
+ "uni_modules": {
+ "dependencies": ["uni-scss"],
+ "encrypt": [],
+ "platforms": {
+ "cloud": {
+ "tcb": "y",
+ "aliyun": "y"
+ },
+ "client": {
+ "App": {
+ "app-vue": "y",
+ "app-nvue": "y"
+ },
+ "H5-mobile": {
+ "Safari": "y",
+ "Android Browser": "y",
+ "微信浏览器(Android)": "y",
+ "QQ浏览器(Android)": "y"
+ },
+ "H5-pc": {
+ "Chrome": "y",
+ "IE": "y",
+ "Edge": "y",
+ "Firefox": "y",
+ "Safari": "y"
+ },
+ "小程序": {
+ "微信": "y",
+ "阿里": "y",
+ "百度": "y",
+ "字节跳动": "y",
+ "QQ": "y"
+ },
+ "快应用": {
+ "华为": "y",
+ "联盟": "y"
+ },
+ "Vue": {
+ "vue2": "y",
+ "vue3": "y"
+ }
+ }
+ }
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/uni-badge/readme.md b/uni_modules/uni-badge/readme.md
new file mode 100644
index 0000000000000000000000000000000000000000..bdf175da9f759cafe6a4bc910c0e8ac0d20fcff7
--- /dev/null
+++ b/uni_modules/uni-badge/readme.md
@@ -0,0 +1,10 @@
+## Badge 数字角标
+> **组件名:uni-badge**
+> 代码块: `uBadge`
+
+数字角标一般和其它控件(列表、9宫格等)配合使用,用于进行数量提示,默认为实心灰色背景,
+
+### [查看文档](https://uniapp.dcloud.io/component/uniui/uni-badge)
+#### 如使用过程中有任何问题,或者您对uni-ui有一些好的建议,欢迎加入 uni-ui 交流群:871950839
+
+
diff --git a/uni_modules/uni-captcha/changelog.md b/uni_modules/uni-captcha/changelog.md
new file mode 100644
index 0000000000000000000000000000000000000000..34fde9cd48bb8e11ab3c84b8369c23f9862650c1
--- /dev/null
+++ b/uni_modules/uni-captcha/changelog.md
@@ -0,0 +1,49 @@
+## 0.7.5(2023-12-18)
+- 修复 在uni-app x项目,部分情况下,执行uni-captcha组件的setFocus无效的问题
+## 0.7.4(2023-12-18)
+- 更新 `package.json` -> `dependencies` 增加 `uni-popup`
+## 0.7.3(2023-11-15)
+- 更新 uni-popup-captcha.uvue依赖的popup组件,直接使用uni_modules下的uni-popup组件
+## 0.7.2(2023-11-07)
+- 新增 前端组件:uni-captcha.uvue、uni-popup-captcha
+## 0.7.1(2023-11-07)
+- 新增 前端组件:uni-captcha.uvue、uni-popup-captcha
+## 0.7.0(2023-10-10)
+- 新增 支持在`uni-config-center`中配置mode,可选值为svg和bmp,配置成bmp后可以在uniappx的uvue页面正常显示验证码(uvue不支持显示svg验证码)
+## 0.6.4(2023-01-16)
+- 修复 部分情况下APP端无法获取验证码的问题
+## 0.6.3(2023-01-11)
+- 修复 抖音小程序无法显示的Bug
+- 修复 刷新时兼容 device_uuid
+## 0.6.1(2022-06-23)
+- 修复:部分返回值,不符合响应体规范的问题
+## 0.6.0(2022-05-27)
+- 新增:支持在`uni-config-center`中根据场景值配置
+- 修复:弹窗式验证码,输入内容后点击取消,重新打开验证码的值仍然存在的问题
+## 0.5.2(2022-05-19)
+- 修复在Vue3的兼容问题
+## 0.5.1(2022-05-18)
+- 修复在某些情况下微信小程序端验证码显示错误的问题
+## 0.5.0(2022-05-17)
+- 新增支持在`uni-captcha-co`->`config`配置验证码
+## 0.4.1(2022-05-16)
+- 新增示例项目
+## 0.4.0(2022-05-16)
+- 集成创建、刷新、显示验证码的云端一体验证码组件
+- 云对象`uni-captcha-co`集成获取验证码的api,`getImageCaptcha`
+## 0.3.1(2022-05-13)
+- 新增 返回值符合响应体规范
+## 0.3.0(2022-05-13)
+- 新增 支持 uni-config-center 配置
+## 0.2.2(2022-04-25)
+- 修复 0.2.1 版本引起的使用 image 组件验证码不显示的Bug
+## 0.2.1(2022-04-18)
+- 更新 优化字体
+## 0.2.0(2022-04-14)
+- 新增 使用 svg 表现形式更好
+- 新增 使用字体,可以任意替换默认字体
+- 新增 支持设置字体大小
+- 新增 支持忽略某些字符
+- 注意 更新之后请重新上传公共模块
+## 0.1.0(2021-03-01)
+- 调整为uni_modules目录规范
diff --git a/uni_modules/uni-captcha/components/uni-captcha/uni-captcha.uvue b/uni_modules/uni-captcha/components/uni-captcha/uni-captcha.uvue
new file mode 100644
index 0000000000000000000000000000000000000000..7e51c7bdcde8f5ae7024b9a973a66181238f1633
--- /dev/null
+++ b/uni_modules/uni-captcha/components/uni-captcha/uni-captcha.uvue
@@ -0,0 +1,180 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/uni_modules/uni-captcha/components/uni-captcha/uni-captcha.vue b/uni_modules/uni-captcha/components/uni-captcha/uni-captcha.vue
new file mode 100644
index 0000000000000000000000000000000000000000..1399e194a45674592053324125713068ee8719e6
--- /dev/null
+++ b/uni_modules/uni-captcha/components/uni-captcha/uni-captcha.vue
@@ -0,0 +1,167 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/uni_modules/uni-captcha/components/uni-popup-captcha/uni-popup-captcha.uvue b/uni_modules/uni-captcha/components/uni-popup-captcha/uni-popup-captcha.uvue
new file mode 100644
index 0000000000000000000000000000000000000000..bb6a5563a1d85396d58d3f3c3e5d80555bdf0c65
--- /dev/null
+++ b/uni_modules/uni-captcha/components/uni-popup-captcha/uni-popup-captcha.uvue
@@ -0,0 +1,130 @@
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/uni_modules/uni-captcha/components/uni-popup-captcha/uni-popup-captcha.vue b/uni_modules/uni-captcha/components/uni-popup-captcha/uni-popup-captcha.vue
new file mode 100644
index 0000000000000000000000000000000000000000..d01a549b1ed7ec268d67db04f4bafb9f8f5241e0
--- /dev/null
+++ b/uni_modules/uni-captcha/components/uni-popup-captcha/uni-popup-captcha.vue
@@ -0,0 +1,140 @@
+
+
+
+
+
+
+
+
+
diff --git a/uni_modules/uni-captcha/package.json b/uni_modules/uni-captcha/package.json
new file mode 100644
index 0000000000000000000000000000000000000000..c6312199a7c33cabfe4dfcdcd031056f4ecff2a4
--- /dev/null
+++ b/uni_modules/uni-captcha/package.json
@@ -0,0 +1,83 @@
+{
+ "id": "uni-captcha",
+ "displayName": "uni-captcha",
+ "version": "0.7.5",
+ "description": "云端一体图形验证码组件",
+ "keywords": [
+ "captcha",
+ "图形验证码",
+ "人机验证",
+ "防刷",
+ "防脚本"
+],
+ "repository": "https://gitee.com/dcloud/uni-captcha",
+ "engines": {
+ "HBuilderX": "^3.1.0"
+ },
+ "dcloudext": {
+ "sale": {
+ "regular": {
+ "price": "0.00"
+ },
+ "sourcecode": {
+ "price": "0.00"
+ }
+ },
+ "contact": {
+ "qq": ""
+ },
+ "declaration": {
+ "ads": "无",
+ "data": "无",
+ "permissions": "无"
+ },
+ "npmurl": "",
+ "type": "unicloud-template-function"
+ },
+ "uni_modules": {
+ "dependencies": [
+ "uni-popup"
+ ],
+ "encrypt": [],
+ "platforms": {
+ "cloud": {
+ "tcb": "y",
+ "aliyun": "y"
+ },
+ "client": {
+ "App": {
+ "app-vue": "u",
+ "app-nvue": "u"
+ },
+ "H5-mobile": {
+ "Safari": "u",
+ "Android Browser": "u",
+ "微信浏览器(Android)": "u",
+ "QQ浏览器(Android)": "u"
+ },
+ "H5-pc": {
+ "Chrome": "u",
+ "IE": "u",
+ "Edge": "u",
+ "Firefox": "u",
+ "Safari": "u"
+ },
+ "小程序": {
+ "微信": "u",
+ "阿里": "u",
+ "百度": "u",
+ "字节跳动": "u",
+ "QQ": "u"
+ },
+ "快应用": {
+ "华为": "u",
+ "联盟": "u"
+ },
+ "Vue": {
+ "vue2": "y",
+ "vue3": "u"
+ }
+ }
+ }
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/uni-captcha/readme.md b/uni_modules/uni-captcha/readme.md
new file mode 100644
index 0000000000000000000000000000000000000000..d929f633b9698b2170088fa85b572884eea7d77d
--- /dev/null
+++ b/uni_modules/uni-captcha/readme.md
@@ -0,0 +1,3 @@
+
\ No newline at end of file
diff --git a/uni_modules/uni-captcha/static/run.gif b/uni_modules/uni-captcha/static/run.gif
new file mode 100644
index 0000000000000000000000000000000000000000..6d164f2146c27a309af2de7862ee5641eb382c50
Binary files /dev/null and b/uni_modules/uni-captcha/static/run.gif differ
diff --git a/uni_modules/uni-captcha/uniCloud/cloudfunctions/common/uni-captcha/LICENSE.md b/uni_modules/uni-captcha/uniCloud/cloudfunctions/common/uni-captcha/LICENSE.md
new file mode 100644
index 0000000000000000000000000000000000000000..29f81d812f3e768fa89638d1f72920dbfd1413a8
--- /dev/null
+++ b/uni_modules/uni-captcha/uniCloud/cloudfunctions/common/uni-captcha/LICENSE.md
@@ -0,0 +1,201 @@
+ Apache License
+ Version 2.0, January 2004
+ http://www.apache.org/licenses/
+
+ TERMS AND CONDITIONS FOR USE, REPRODUCTION, AND DISTRIBUTION
+
+ 1. Definitions.
+
+ "License" shall mean the terms and conditions for use, reproduction,
+ and distribution as defined by Sections 1 through 9 of this document.
+
+ "Licensor" shall mean the copyright owner or entity authorized by
+ the copyright owner that is granting the License.
+
+ "Legal Entity" shall mean the union of the acting entity and all
+ other entities that control, are controlled by, or are under common
+ control with that entity. For the purposes of this definition,
+ "control" means (i) the power, direct or indirect, to cause the
+ direction or management of such entity, whether by contract or
+ otherwise, or (ii) ownership of fifty percent (50%) or more of the
+ outstanding shares, or (iii) beneficial ownership of such entity.
+
+ "You" (or "Your") shall mean an individual or Legal Entity
+ exercising permissions granted by this License.
+
+ "Source" form shall mean the preferred form for making modifications,
+ including but not limited to software source code, documentation
+ source, and configuration files.
+
+ "Object" form shall mean any form resulting from mechanical
+ transformation or translation of a Source form, including but
+ not limited to compiled object code, generated documentation,
+ and conversions to other media types.
+
+ "Work" shall mean the work of authorship, whether in Source or
+ Object form, made available under the License, as indicated by a
+ copyright notice that is included in or attached to the work
+ (an example is provided in the Appendix below).
+
+ "Derivative Works" shall mean any work, whether in Source or Object
+ form, that is based on (or derived from) the Work and for which the
+ editorial revisions, annotations, elaborations, or other modifications
+ represent, as a whole, an original work of authorship. For the purposes
+ of this License, Derivative Works shall not include works that remain
+ separable from, or merely link (or bind by name) to the interfaces of,
+ the Work and Derivative Works thereof.
+
+ "Contribution" shall mean any work of authorship, including
+ the original version of the Work and any modifications or additions
+ to that Work or Derivative Works thereof, that is intentionally
+ submitted to Licensor for inclusion in the Work by the copyright owner
+ or by an individual or Legal Entity authorized to submit on behalf of
+ the copyright owner. For the purposes of this definition, "submitted"
+ means any form of electronic, verbal, or written communication sent
+ to the Licensor or its representatives, including but not limited to
+ communication on electronic mailing lists, source code control systems,
+ and issue tracking systems that are managed by, or on behalf of, the
+ Licensor for the purpose of discussing and improving the Work, but
+ excluding communication that is conspicuously marked or otherwise
+ designated in writing by the copyright owner as "Not a Contribution."
+
+ "Contributor" shall mean Licensor and any individual or Legal Entity
+ on behalf of whom a Contribution has been received by Licensor and
+ subsequently incorporated within the Work.
+
+ 2. Grant of Copyright License. Subject to the terms and conditions of
+ this License, each Contributor hereby grants to You a perpetual,
+ worldwide, non-exclusive, no-charge, royalty-free, irrevocable
+ copyright license to reproduce, prepare Derivative Works of,
+ publicly display, publicly perform, sublicense, and distribute the
+ Work and such Derivative Works in Source or Object form.
+
+ 3. Grant of Patent License. Subject to the terms and conditions of
+ this License, each Contributor hereby grants to You a perpetual,
+ worldwide, non-exclusive, no-charge, royalty-free, irrevocable
+ (except as stated in this section) patent license to make, have made,
+ use, offer to sell, sell, import, and otherwise transfer the Work,
+ where such license applies only to those patent claims licensable
+ by such Contributor that are necessarily infringed by their
+ Contribution(s) alone or by combination of their Contribution(s)
+ with the Work to which such Contribution(s) was submitted. If You
+ institute patent litigation against any entity (including a
+ cross-claim or counterclaim in a lawsuit) alleging that the Work
+ or a Contribution incorporated within the Work constitutes direct
+ or contributory patent infringement, then any patent licenses
+ granted to You under this License for that Work shall terminate
+ as of the date such litigation is filed.
+
+ 4. Redistribution. You may reproduce and distribute copies of the
+ Work or Derivative Works thereof in any medium, with or without
+ modifications, and in Source or Object form, provided that You
+ meet the following conditions:
+
+ (a) You must give any other recipients of the Work or
+ Derivative Works a copy of this License; and
+
+ (b) You must cause any modified files to carry prominent notices
+ stating that You changed the files; and
+
+ (c) You must retain, in the Source form of any Derivative Works
+ that You distribute, all copyright, patent, trademark, and
+ attribution notices from the Source form of the Work,
+ excluding those notices that do not pertain to any part of
+ the Derivative Works; and
+
+ (d) If the Work includes a "NOTICE" text file as part of its
+ distribution, then any Derivative Works that You distribute must
+ include a readable copy of the attribution notices contained
+ within such NOTICE file, excluding those notices that do not
+ pertain to any part of the Derivative Works, in at least one
+ of the following places: within a NOTICE text file distributed
+ as part of the Derivative Works; within the Source form or
+ documentation, if provided along with the Derivative Works; or,
+ within a display generated by the Derivative Works, if and
+ wherever such third-party notices normally appear. The contents
+ of the NOTICE file are for informational purposes only and
+ do not modify the License. You may add Your own attribution
+ notices within Derivative Works that You distribute, alongside
+ or as an addendum to the NOTICE text from the Work, provided
+ that such additional attribution notices cannot be construed
+ as modifying the License.
+
+ You may add Your own copyright statement to Your modifications and
+ may provide additional or different license terms and conditions
+ for use, reproduction, or distribution of Your modifications, or
+ for any such Derivative Works as a whole, provided Your use,
+ reproduction, and distribution of the Work otherwise complies with
+ the conditions stated in this License.
+
+ 5. Submission of Contributions. Unless You explicitly state otherwise,
+ any Contribution intentionally submitted for inclusion in the Work
+ by You to the Licensor shall be under the terms and conditions of
+ this License, without any additional terms or conditions.
+ Notwithstanding the above, nothing herein shall supersede or modify
+ the terms of any separate license agreement you may have executed
+ with Licensor regarding such Contributions.
+
+ 6. Trademarks. This License does not grant permission to use the trade
+ names, trademarks, service marks, or product names of the Licensor,
+ except as required for reasonable and customary use in describing the
+ origin of the Work and reproducing the content of the NOTICE file.
+
+ 7. Disclaimer of Warranty. Unless required by applicable law or
+ agreed to in writing, Licensor provides the Work (and each
+ Contributor provides its Contributions) on an "AS IS" BASIS,
+ WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or
+ implied, including, without limitation, any warranties or conditions
+ of TITLE, NON-INFRINGEMENT, MERCHANTABILITY, or FITNESS FOR A
+ PARTICULAR PURPOSE. You are solely responsible for determining the
+ appropriateness of using or redistributing the Work and assume any
+ risks associated with Your exercise of permissions under this License.
+
+ 8. Limitation of Liability. In no event and under no legal theory,
+ whether in tort (including negligence), contract, or otherwise,
+ unless required by applicable law (such as deliberate and grossly
+ negligent acts) or agreed to in writing, shall any Contributor be
+ liable to You for damages, including any direct, indirect, special,
+ incidental, or consequential damages of any character arising as a
+ result of this License or out of the use or inability to use the
+ Work (including but not limited to damages for loss of goodwill,
+ work stoppage, computer failure or malfunction, or any and all
+ other commercial damages or losses), even if such Contributor
+ has been advised of the possibility of such damages.
+
+ 9. Accepting Warranty or Additional Liability. While redistributing
+ the Work or Derivative Works thereof, You may choose to offer,
+ and charge a fee for, acceptance of support, warranty, indemnity,
+ or other liability obligations and/or rights consistent with this
+ License. However, in accepting such obligations, You may act only
+ on Your own behalf and on Your sole responsibility, not on behalf
+ of any other Contributor, and only if You agree to indemnify,
+ defend, and hold each Contributor harmless for any liability
+ incurred by, or claims asserted against, such Contributor by reason
+ of your accepting any such warranty or additional liability.
+
+ END OF TERMS AND CONDITIONS
+
+ APPENDIX: How to apply the Apache License to your work.
+
+ To apply the Apache License to your work, attach the following
+ boilerplate notice, with the fields enclosed by brackets "[]"
+ replaced with your own identifying information. (Don't include
+ the brackets!) The text should be enclosed in the appropriate
+ comment syntax for the file format. We also recommend that a
+ file or class name and description of purpose be included on the
+ same "printed page" as the copyright notice for easier
+ identification within third-party archives.
+
+ Copyright [yyyy] [name of copyright owner]
+
+ Licensed under the Apache License, Version 2.0 (the "License");
+ you may not use this file except in compliance with the License.
+ You may obtain a copy of the License at
+
+ http://www.apache.org/licenses/LICENSE-2.0
+
+ Unless required by applicable law or agreed to in writing, software
+ distributed under the License is distributed on an "AS IS" BASIS,
+ WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ See the License for the specific language governing permissions and
+ limitations under the License.
diff --git a/uni_modules/uni-captcha/uniCloud/cloudfunctions/common/uni-captcha/fonts/font.ttf b/uni_modules/uni-captcha/uniCloud/cloudfunctions/common/uni-captcha/fonts/font.ttf
new file mode 100644
index 0000000000000000000000000000000000000000..a60ce88613704bc7fe02dbff52043c3757a0c9d7
Binary files /dev/null and b/uni_modules/uni-captcha/uniCloud/cloudfunctions/common/uni-captcha/fonts/font.ttf differ
diff --git a/uni_modules/uni-captcha/uniCloud/cloudfunctions/common/uni-captcha/index.js b/uni_modules/uni-captcha/uniCloud/cloudfunctions/common/uni-captcha/index.js
new file mode 100644
index 0000000000000000000000000000000000000000..8ad32e07a25782f10d060309275f4be302c4dbcc
--- /dev/null
+++ b/uni_modules/uni-captcha/uniCloud/cloudfunctions/common/uni-captcha/index.js
@@ -0,0 +1 @@
+"use strict";var e=require("assert"),t=require("path");function n(e){return e&&"object"==typeof e&&"default"in e?e:{default:e}}var o=n(e),r=n(t);const s={10001:"uni-captcha-create-fail",10002:"uni-captcha-verify-fail",10003:"uni-captcha-refresh-fail",10101:"uni-captcha-deviceId-required",10102:"uni-captcha-text-required",10103:"uni-captcha-verify-overdue",10104:"uni-captcha-verify-fail",50403:"uni-captcha-interior-fail"};function a(e){const t=.2*Math.random()-.1;switch(e.type){case"M":case"L":e.x+=t,e.y+=t;break;case"Q":case"C":e.x+=t,e.y+=t,e.x1+=t,e.y1+=t}return e}function i(e,t,n,o,r,s,a){let i,l,c,u,p,h;if(e<=0||e>=1)throw RangeError("spliteCurveAt requires position > 0 && position < 1");return u=[],p=0,i={},l={},c={},i.x=t,i.y=n,l.x=o,l.y=r,c.x=s,c.y=a,h=e,u[p++]=i.x,u[p++]=i.y,u[p++]=i.x+=(l.x-i.x)*h,u[p++]=i.y+=(l.y-i.y)*h,l.x+=(c.x-l.x)*h,l.y+=(c.y-l.y)*h,u[p++]=i.x+(l.x-i.x)*h,u[p++]=i.y+(l.y-i.y)*h,u[p++]=l.x,u[p++]=l.y,u[p++]=c.x,u[p++]=c.y,u}function l(e,t){return Math.random()*(t-e)+e}var c=function(e,t){const n=e[0];o.default(n,"expect a string");const r=t.fontSize,s=r/t.font.unitsPerEm,c=t.font.charToGlyph(n),u=c.advanceWidth?c.advanceWidth*s:0,p=t.x-u/2,h=(t.ascender+t.descender)*s,f=t.y+h/2,d=c.getPath(p,f,r);d.commands.forEach(a),d.commands=function(e,t){const n=[];for(let o=0;ot.truncateLineProbability){const e=l(-.1,.1);n.push(r),n.push({type:"L",x:(r.x+s.x)/2+e,y:(r.y+s.y)/2+e})}else n.push(r)}else if("Q"===r.type&&o>=1){const s=e[o-1];if(("L"===s.type||"M"===s.type)&&Math.random()>t.truncateCurveProbability){const e=s.x,o=s.y,a=l(-.1,.1),c=r.x1+a,u=r.y1+a,p=r.x+a,h=r.y+a,f=i(l(t.truncateCurvePositionMin,t.truncateCurvePositionMax),e,o,c,u,p,h),d={type:"Q",x1:f[2],y1:f[3],x:f[4],y:f[5]},g={type:"L",x:f[4],y:f[5]},m={type:"Q",x1:f[6],y1:f[7],x:f[8],y:f[9]},y={type:"L",x:f[8],y:f[9]};n.push(d),n.push(g),n.push(m),n.push(y)}}else n.push(r)}return n}(d.commands,t);return d.toPathData()};function u(){this.table=new Uint16Array(16),this.trans=new Uint16Array(288)}function p(e,t){this.source=e,this.sourceIndex=0,this.tag=0,this.bitcount=0,this.dest=t,this.destLen=0,this.ltree=new u,this.dtree=new u}var h=new u,f=new u,d=new Uint8Array(30),g=new Uint16Array(30),m=new Uint8Array(30),y=new Uint16Array(30),v=new Uint8Array([16,17,18,0,8,7,9,6,10,5,11,4,12,3,13,2,14,1,15]),b=new u,x=new Uint8Array(320);function S(e,t,n,o){var r,s;for(r=0;r>>=1,t}function E(e,t,n){if(!t)return n;for(;e.bitcount<24;)e.tag|=e.source[e.sourceIndex++]<>>16-t;return e.tag>>>=t,e.bitcount-=t,o+n}function O(e,t){for(;e.bitcount<24;)e.tag|=e.source[e.sourceIndex++]<>>=1,++r,n+=t.table[r],o-=t.table[r]}while(o>=0);return e.tag=s,e.bitcount-=r,t.trans[n+o]}function L(e,t,n){var o,r,s,a,i,l;for(o=E(e,5,257),r=E(e,5,1),s=E(e,4,4),a=0;a<19;++a)x[a]=0;for(a=0;a8;)e.sourceIndex--,e.bitcount-=8;if((t=256*(t=e.source[e.sourceIndex+1])+e.source[e.sourceIndex])!==(65535&~(256*e.source[e.sourceIndex+3]+e.source[e.sourceIndex+2])))return-3;for(e.sourceIndex+=4,n=t;n;--n)e.dest[e.destLen++]=e.source[e.sourceIndex++];return e.bitcount=0,0}!function(e,t){var n;for(n=0;n<7;++n)e.table[n]=0;for(e.table[7]=24,e.table[8]=152,e.table[9]=112,n=0;n<24;++n)e.trans[n]=256+n;for(n=0;n<144;++n)e.trans[24+n]=n;for(n=0;n<8;++n)e.trans[168+n]=280+n;for(n=0;n<112;++n)e.trans[176+n]=144+n;for(n=0;n<5;++n)t.table[n]=0;for(t.table[5]=32,n=0;n<32;++n)t.trans[n]=n}(h,f),S(d,g,4,3),S(m,y,2,1),d[28]=0,g[28]=258;var D=function(e,t){var n,o,r=new p(e,t);do{switch(n=w(r),E(r,2,0)){case 0:o=R(r);break;case 1:o=k(r,h,f);break;case 2:L(r,r.ltree,r.dtree),o=k(r,r.ltree,r.dtree);break;default:o=-3}if(0!==o)throw new Error("Data error")}while(!n);return r.destLenthis.x2&&(this.x2=e)),"number"==typeof t&&((isNaN(this.y1)||isNaN(this.y2))&&(this.y1=t,this.y2=t),tthis.y2&&(this.y2=t))},M.prototype.addX=function(e){this.addPoint(e,null)},M.prototype.addY=function(e){this.addPoint(null,e)},M.prototype.addBezier=function(e,t,n,o,r,s,a,i){const l=[e,t],c=[n,o],u=[r,s],p=[a,i];this.addPoint(e,t),this.addPoint(a,i);for(let e=0;e<=1;e++){const t=6*l[e]-12*c[e]+6*u[e],n=-3*l[e]+9*c[e]-9*u[e]+3*p[e],o=3*c[e]-3*l[e];if(0===n){if(0===t)continue;const n=-o/t;0=0&&n>0&&(e+=" "),e+=t(o)}return e}e=void 0!==e?e:2;let o="";for(let e=0;e=0&&e<=255,"Byte value should be between 0 and 255."),[e]},F.BYTE=H(1),A.CHAR=function(e){return[e.charCodeAt(0)]},F.CHAR=H(1),A.CHARARRAY=function(e){const t=[];for(let n=0;n>8&255,255&e]},F.USHORT=H(2),A.SHORT=function(e){return e>=32768&&(e=-(65536-e)),[e>>8&255,255&e]},F.SHORT=H(2),A.UINT24=function(e){return[e>>16&255,e>>8&255,255&e]},F.UINT24=H(3),A.ULONG=function(e){return[e>>24&255,e>>16&255,e>>8&255,255&e]},F.ULONG=H(4),A.LONG=function(e){return e>=2147483648&&(e=-(4294967296-e)),[e>>24&255,e>>16&255,e>>8&255,255&e]},F.LONG=H(4),A.FIXED=A.ULONG,F.FIXED=F.ULONG,A.FWORD=A.SHORT,F.FWORD=F.SHORT,A.UFWORD=A.USHORT,F.UFWORD=F.USHORT,A.LONGDATETIME=function(e){return[0,0,0,0,e>>24&255,e>>16&255,e>>8&255,255&e]},F.LONGDATETIME=H(8),A.TAG=function(e){return G.argument(4===e.length,"Tag should be exactly 4 ASCII characters."),[e.charCodeAt(0),e.charCodeAt(1),e.charCodeAt(2),e.charCodeAt(3)]},F.TAG=H(4),A.Card8=A.BYTE,F.Card8=F.BYTE,A.Card16=A.USHORT,F.Card16=F.USHORT,A.OffSize=A.BYTE,F.OffSize=F.BYTE,A.SID=A.USHORT,F.SID=F.USHORT,A.NUMBER=function(e){return e>=-107&&e<=107?[e+139]:e>=108&&e<=1131?[247+((e-=108)>>8),255&e]:e>=-1131&&e<=-108?[251+((e=-e-108)>>8),255&e]:e>=-32768&&e<=32767?A.NUMBER16(e):A.NUMBER32(e)},F.NUMBER=function(e){return A.NUMBER(e).length},A.NUMBER16=function(e){return[28,e>>8&255,255&e]},F.NUMBER16=H(3),A.NUMBER32=function(e){return[29,e>>24&255,e>>16&255,e>>8&255,255&e]},F.NUMBER32=H(5),A.REAL=function(e){let t=e.toString();const n=/\.(\d*?)(?:9{5,20}|0{5,20})\d{0,2}(?:e(.+)|$)/.exec(t);if(n){const o=parseFloat("1e"+((n[2]?+n[2]:0)+n[1].length));t=(Math.round(e*o)/o).toString()}let o="";for(let e=0,n=t.length;e>8&255,t[t.length]=255&o}return t},F.UTF16=function(e){return 2*e.length};const z={"x-mac-croatian":"ÄÅÇÉÑÖÜáàâäãåçéèêëíìîïñóòôöõúùûü†°¢£§•¶ß®Š™´¨≠ŽØ∞±≤≥∆µ∂∑∏š∫ªºΩžø¿¡¬√ƒ≈Ć«Č… ÀÃÕŒœĐ—“”‘’÷◊©⁄€‹›Æ»–·‚„‰ÂćÁčÈÍÎÏÌÓÔđÒÚÛÙıˆ˜¯πË˚¸Êæˇ","x-mac-cyrillic":"АБВГДЕЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯ†°Ґ£§•¶І®©™Ђђ≠Ѓѓ∞±≤≥іµґЈЄєЇїЉљЊњјЅ¬√ƒ≈∆«»… ЋћЌќѕ–—“”‘’÷„ЎўЏџ№Ёёяабвгдежзийклмнопрстуфхцчшщъыьэю","x-mac-gaelic":"ÄÅÇÉÑÖÜáàâäãåçéèêëíìîïñóòôöõúùûü†°¢£§•¶ß®©™´¨≠ÆØḂ±≤≥ḃĊċḊḋḞḟĠġṀæøṁṖṗɼƒſṠ«»… ÀÃÕŒœ–—“”‘’ṡẛÿŸṪ€‹›Ŷŷṫ·Ỳỳ⁊ÂÊÁËÈÍÎÏÌÓÔ♣ÒÚÛÙıÝýŴŵẄẅẀẁẂẃ","x-mac-greek":"Ĺ²É³ÖÜ΅àâä΄¨çéèê룙î‰ôö¦€ùûü†ΓΔΘΛΞΠß®©ΣΪ§≠°·Α±≤≥¥ΒΕΖΗΙΚΜΦΫΨΩάΝ¬ΟΡ≈Τ«»… ΥΧΆΈœ–―“”‘’÷ΉΊΌΎέήίόΏύαβψδεφγηιξκλμνοπώρστθωςχυζϊϋΐΰ","x-mac-icelandic":"ÄÅÇÉÑÖÜáàâäãåçéèêëíìîïñóòôöõúùûüÝ°¢£§•¶ß®©™´¨≠ÆØ∞±≤≥¥µ∂∑∏π∫ªºΩæø¿¡¬√ƒ≈∆«»… ÀÃÕŒœ–—“”‘’÷◊ÿŸ⁄€ÐðÞþý·‚„‰ÂÊÁËÈÍÎÏÌÓÔÒÚÛÙıˆ˜¯˘˙˚¸˝˛ˇ","x-mac-inuit":"ᐃᐄᐅᐆᐊᐋᐱᐲᐳᐴᐸᐹᑉᑎᑏᑐᑑᑕᑖᑦᑭᑮᑯᑰᑲᑳᒃᒋᒌᒍᒎᒐᒑ°ᒡᒥᒦ•¶ᒧ®©™ᒨᒪᒫᒻᓂᓃᓄᓅᓇᓈᓐᓯᓰᓱᓲᓴᓵᔅᓕᓖᓗᓘᓚᓛᓪᔨᔩᔪᔫᔭ… ᔮᔾᕕᕖᕗ–—“”‘’ᕘᕙᕚᕝᕆᕇᕈᕉᕋᕌᕐᕿᖀᖁᖂᖃᖄᖅᖏᖐᖑᖒᖓᖔᖕᙱᙲᙳᙴᙵᙶᖖᖠᖡᖢᖣᖤᖥᖦᕼŁł","x-mac-ce":"ÄĀāÉĄÖÜáąČäčĆć鏟ĎíďĒēĖóėôöõúĚěü†°Ę£§•¶ß®©™ę¨≠ģĮįĪ≤≥īĶ∂∑łĻļĽľĹĺŅņѬ√ńŇ∆«»… ňŐÕőŌ–—“”‘’÷◊ōŔŕŘ‹›řŖŗŠ‚„šŚśÁŤťÍŽžŪÓÔūŮÚůŰűŲųÝýķŻŁżĢˇ",macintosh:"ÄÅÇÉÑÖÜáàâäãåçéèêëíìîïñóòôöõúùûü†°¢£§•¶ß®©™´¨≠ÆØ∞±≤≥¥µ∂∑∏π∫ªºΩæø¿¡¬√ƒ≈∆«»… ÀÃÕŒœ–—“”‘’÷◊ÿŸ⁄€‹›fifl‡·‚„‰ÂÊÁËÈÍÎÏÌÓÔÒÚÛÙıˆ˜¯˘˙˚¸˝˛ˇ","x-mac-romanian":"ÄÅÇÉÑÖÜáàâäãåçéèêëíìîïñóòôöõúùûü†°¢£§•¶ß®©™´¨≠ĂȘ∞±≤≥¥µ∂∑∏π∫ªºΩăș¿¡¬√ƒ≈∆«»… ÀÃÕŒœ–—“”‘’÷◊ÿŸ⁄€‹›Țț‡·‚„‰ÂÊÁËÈÍÎÏÌÓÔÒÚÛÙıˆ˜¯˘˙˚¸˝˛ˇ","x-mac-turkish":"ÄÅÇÉÑÖÜáàâäãåçéèêëíìîïñóòôöõúùûü†°¢£§•¶ß®©™´¨≠ÆØ∞±≤≥¥µ∂∑∏π∫ªºΩæø¿¡¬√ƒ≈∆«»… ÀÃÕŒœ–—“”‘’÷◊ÿŸĞğİıŞş‡·‚„‰ÂÊÁËÈÍÎÏÌÓÔÒÚÛÙˆ˜¯˘˙˚¸˝˛ˇ"};P.MACSTRING=function(e,t,n,o){const r=z[o];if(void 0===r)return;let s="";for(let o=0;o=-128&&e<=127}function X(e,t,n){let o=0;const r=e.length;for(;t>8&255,t+256&255)}return s}A.MACSTRING=function(e,t){const n=function(e){if(!_){_={};for(let e in z)_[e]=new String(e)}const t=_[e];if(void 0===t)return;if(W){const e=W.get(t);if(void 0!==e)return e}const n=z[e];if(void 0===n)return;const o={};for(let e=0;e=128&&(r=n[r],void 0===r))return;o[t]=r}return o},F.MACSTRING=function(e,t){const n=A.MACSTRING(e,t);return void 0!==n?n.length:0},A.VARDELTAS=function(e){let t=0;const n=[];for(;t=-128&&o<=127?V(e,t,n):j(e,t,n)}return n},A.INDEX=function(e){let t=1;const n=[t],o=[];for(let r=0;r>8,t[s+1]=255&a,t=t.concat(o[n])}return t},F.TABLE=function(e){let t=0;const n=e.fields.length;for(let o=0;o0)return new ce(this.data,this.offset+t).parseStruct(e)},ce.prototype.parseListOfLists=function(e){const t=this.parseOffset16List(),n=t.length,o=this.relativeOffset,r=new Array(n);for(let o=0;o=0;r-=1){const n=pe.getUShort(e,t+4+8*r),s=pe.getUShort(e,t+4+8*r+2);if(3===n&&(0===s||1===s||10===s)){o=pe.getULong(e,t+4+8*r+4);break}}if(-1===o)throw new Error("No valid cmap sub-tables found.");const r=new pe.Parser(e,t+o);if(n.format=r.parseUShort(),12===n.format)!function(e,t){let n;t.parseUShort(),e.length=t.parseULong(),e.language=t.parseULong(),e.groupCount=n=t.parseULong(),e.glyphIndexMap={};for(let o=0;o>1,t.skip("uShort",3),e.glyphIndexMap={};const a=new pe.Parser(n,o+r+14),i=new pe.Parser(n,o+r+16+2*s),l=new pe.Parser(n,o+r+16+4*s),c=new pe.Parser(n,o+r+16+6*s);let u=o+r+16+8*s;for(let t=0;t0?(s=e.parseByte(),0==(t&r)&&(s=-s),s=n+s):s=(t&r)>0?n:n+e.parseShort(),s}function we(e,t,n){const o=new pe.Parser(t,n);let r,s;if(e.numberOfContours=o.parseShort(),e._xMin=o.parseShort(),e._yMin=o.parseShort(),e._xMax=o.parseShort(),e._yMax=o.parseShort(),e.numberOfContours>0){const t=e.endPointIndices=[];for(let n=0;n0){const t=o.parseByte();for(let n=0;n0){const a=[];let i;if(n>0){for(let e=0;e=0,a.push(i);let e=0;for(let t=0;t0?(2&r)>0?(n.dx=o.parseShort(),n.dy=o.parseShort()):n.matchedPoints=[o.parseUShort(),o.parseUShort()]:(2&r)>0?(n.dx=o.parseChar(),n.dy=o.parseChar()):n.matchedPoints=[o.parseByte(),o.parseByte()],(8&r)>0?n.xScale=n.yScale=o.parseF2Dot14():(64&r)>0?(n.xScale=o.parseF2Dot14(),n.yScale=o.parseF2Dot14()):(128&r)>0&&(n.xScale=o.parseF2Dot14(),n.scale01=o.parseF2Dot14(),n.scale10=o.parseF2Dot14(),n.yScale=o.parseF2Dot14()),e.components.push(n),t=!!(32&r)}if(256&r){e.instructionLength=o.parseUShort(),e.instructions=[];for(let t=0;tt.points.length-1||o.matchedPoints[1]>r.points.length-1)throw Error("Matched points out of range in "+t.name);const n=t.points[o.matchedPoints[0]];let s=r.points[o.matchedPoints[1]];const a={xScale:o.xScale,scale01:o.scale01,scale10:o.scale10,yScale:o.yScale,dx:0,dy:0};s=Ee([s],a)[0],a.dx=n.x-s.x,a.dy=n.y-s.y,e=Ee(r.points,a)}t.points=t.points.concat(e)}}return Oe(t.points)}var ke={getPath:Oe,parse:function(e,t,n,o){const r=new Me.GlyphSet(o);for(let s=0;s>4,s=15&o;if(15===r)break;if(t+=n[r],15===s)break;t+=n[s]}return parseFloat(t)}(e);if(t>=32&&t<=246)return t-139;if(t>=247&&t<=250)return n=e.parseByte(),256*(t-247)+n+108;if(t>=251&&t<=254)return n=e.parseByte(),256*-(t-251)-n-108;throw new Error("Invalid b0 "+t)}function Pe(e,t,n){t=void 0!==t?t:0;const o=new pe.Parser(e,t),r=[];let s=[];for(n=void 0!==n?n:e.length;o.relativeOffset>1,l.length=0,d=!0}return function n(p){let S,U,T,w,E,O,L,k,R,D,C,M,I=0;for(;I1&&!d&&(v=l.shift()+h,d=!0),y+=l.pop(),b(m,y);break;case 5:for(;l.length>0;)m+=l.shift(),y+=l.shift(),i.lineTo(m,y);break;case 6:for(;l.length>0&&(m+=l.shift(),i.lineTo(m,y),0!==l.length);)y+=l.shift(),i.lineTo(m,y);break;case 7:for(;l.length>0&&(y+=l.shift(),i.lineTo(m,y),0!==l.length);)m+=l.shift(),i.lineTo(m,y);break;case 8:for(;l.length>0;)o=m+l.shift(),r=y+l.shift(),s=o+l.shift(),a=r+l.shift(),m=s+l.shift(),y=a+l.shift(),i.curveTo(o,r,s,a,m,y);break;case 10:E=l.pop()+u,O=c[E],O&&n(O);break;case 11:return;case 12:switch(B=p[I],I+=1,B){case 35:o=m+l.shift(),r=y+l.shift(),s=o+l.shift(),a=r+l.shift(),L=s+l.shift(),k=a+l.shift(),R=L+l.shift(),D=k+l.shift(),C=R+l.shift(),M=D+l.shift(),m=C+l.shift(),y=M+l.shift(),l.shift(),i.curveTo(o,r,s,a,L,k),i.curveTo(R,D,C,M,m,y);break;case 34:o=m+l.shift(),r=y,s=o+l.shift(),a=r+l.shift(),L=s+l.shift(),k=a,R=L+l.shift(),D=a,C=R+l.shift(),M=y,m=C+l.shift(),i.curveTo(o,r,s,a,L,k),i.curveTo(R,D,C,M,m,y);break;case 36:o=m+l.shift(),r=y+l.shift(),s=o+l.shift(),a=r+l.shift(),L=s+l.shift(),k=a,R=L+l.shift(),D=a,C=R+l.shift(),M=D+l.shift(),m=C+l.shift(),i.curveTo(o,r,s,a,L,k),i.curveTo(R,D,C,M,m,y);break;case 37:o=m+l.shift(),r=y+l.shift(),s=o+l.shift(),a=r+l.shift(),L=s+l.shift(),k=a+l.shift(),R=L+l.shift(),D=k+l.shift(),C=R+l.shift(),M=D+l.shift(),Math.abs(C-m)>Math.abs(M-y)?m=C+l.shift():y=M+l.shift(),i.curveTo(o,r,s,a,L,k),i.curveTo(R,D,C,M,m,y);break;default:console.log("Glyph "+t.index+": unknown operator 1200"+B),l.length=0}break;case 14:l.length>0&&!d&&(v=l.shift()+h,d=!0),g&&(i.closePath(),g=!1);break;case 18:x();break;case 19:case 20:x(),I+=f+7>>3;break;case 21:l.length>2&&!d&&(v=l.shift()+h,d=!0),y+=l.pop(),m+=l.pop(),b(m,y);break;case 22:l.length>1&&!d&&(v=l.shift()+h,d=!0),m+=l.pop(),b(m,y);break;case 23:x();break;case 24:for(;l.length>2;)o=m+l.shift(),r=y+l.shift(),s=o+l.shift(),a=r+l.shift(),m=s+l.shift(),y=a+l.shift(),i.curveTo(o,r,s,a,m,y);m+=l.shift(),y+=l.shift(),i.lineTo(m,y);break;case 25:for(;l.length>6;)m+=l.shift(),y+=l.shift(),i.lineTo(m,y);o=m+l.shift(),r=y+l.shift(),s=o+l.shift(),a=r+l.shift(),m=s+l.shift(),y=a+l.shift(),i.curveTo(o,r,s,a,m,y);break;case 26:for(l.length%2&&(m+=l.shift());l.length>0;)o=m,r=y+l.shift(),s=o+l.shift(),a=r+l.shift(),m=s,y=a+l.shift(),i.curveTo(o,r,s,a,m,y);break;case 27:for(l.length%2&&(y+=l.shift());l.length>0;)o=m+l.shift(),r=y,s=o+l.shift(),a=r+l.shift(),m=s+l.shift(),y=a,i.curveTo(o,r,s,a,m,y);break;case 28:S=p[I],U=p[I+1],l.push((S<<24|U<<16)>>16),I+=2;break;case 29:E=l.pop()+e.gsubrsBias,O=e.gsubrs[E],O&&n(O);break;case 30:for(;l.length>0&&(o=m,r=y+l.shift(),s=o+l.shift(),a=r+l.shift(),m=s+l.shift(),y=a+(1===l.length?l.shift():0),i.curveTo(o,r,s,a,m,y),0!==l.length);)o=m+l.shift(),r=y,s=o+l.shift(),a=r+l.shift(),y=a+l.shift(),m=s+(1===l.length?l.shift():0),i.curveTo(o,r,s,a,m,y);break;case 31:for(;l.length>0&&(o=m+l.shift(),r=y,s=o+l.shift(),a=r+l.shift(),y=a+l.shift(),m=s+(1===l.length?l.shift():0),i.curveTo(o,r,s,a,m,y),0!==l.length);)o=m,r=y+l.shift(),s=o+l.shift(),a=r+l.shift(),m=s+l.shift(),y=a+(1===l.length?l.shift():0),i.curveTo(o,r,s,a,m,y);break;default:B<32?console.log("Glyph "+t.index+": unknown operator "+B):B<247?l.push(B-139):B<251?(S=p[I],I+=1,l.push(256*(B-247)+S+108)):B<255?(S=p[I],I+=1,l.push(256*-(B-251)-S-108)):(S=p[I],U=p[I+1],T=p[I+2],w=p[I+3],I+=4,l.push((S<<24|U<<16|T<<8|w)/65536))}}}(n),t.advanceWidth=v,i}function Ve(e,t){let n,o=de.indexOf(e);return o>=0&&(n=o),o=t.indexOf(e),o>=0?n=o+de.length:(n=de.length+t.length,t.push(e)),n}function je(e,t,n){const o={};for(let r=0;r=o)throw new Error("CFF table CID Font FDSelect has bad FD index value "+s+" (FD count "+o+")");r.push(s)}else{if(3!==i)throw new Error("CFF Table CID Font FDSelect table has unsupported format "+i);{const e=a.parseCard16();let t,i=a.parseCard16();if(0!==i)throw new Error("CFF Table CID Font FDSelect format 3 range has bad initial GID "+i);for(let l=0;l=o)throw new Error("CFF table CID Font FDSelect has bad FD index value "+s+" (FD count "+o+")");if(t>n)throw new Error("CFF Table CID Font FDSelect format 3 range has bad GID "+t);for(;i=1&&(n.ulCodePageRange1=o.parseULong(),n.ulCodePageRange2=o.parseULong()),n.version>=2&&(n.sxHeight=o.parseShort(),n.sCapHeight=o.parseShort(),n.usDefaultChar=o.parseUShort(),n.usBreakChar=o.parseUShort(),n.usMaxContent=o.parseUShort()),n},make:function(e){return new oe.Table("OS/2",[{name:"version",type:"USHORT",value:3},{name:"xAvgCharWidth",type:"SHORT",value:0},{name:"usWeightClass",type:"USHORT",value:0},{name:"usWidthClass",type:"USHORT",value:0},{name:"fsType",type:"USHORT",value:0},{name:"ySubscriptXSize",type:"SHORT",value:650},{name:"ySubscriptYSize",type:"SHORT",value:699},{name:"ySubscriptXOffset",type:"SHORT",value:0},{name:"ySubscriptYOffset",type:"SHORT",value:140},{name:"ySuperscriptXSize",type:"SHORT",value:650},{name:"ySuperscriptYSize",type:"SHORT",value:699},{name:"ySuperscriptXOffset",type:"SHORT",value:0},{name:"ySuperscriptYOffset",type:"SHORT",value:479},{name:"yStrikeoutSize",type:"SHORT",value:49},{name:"yStrikeoutPosition",type:"SHORT",value:258},{name:"sFamilyClass",type:"SHORT",value:0},{name:"bFamilyType",type:"BYTE",value:0},{name:"bSerifStyle",type:"BYTE",value:0},{name:"bWeight",type:"BYTE",value:0},{name:"bProportion",type:"BYTE",value:0},{name:"bContrast",type:"BYTE",value:0},{name:"bStrokeVariation",type:"BYTE",value:0},{name:"bArmStyle",type:"BYTE",value:0},{name:"bLetterform",type:"BYTE",value:0},{name:"bMidline",type:"BYTE",value:0},{name:"bXHeight",type:"BYTE",value:0},{name:"ulUnicodeRange1",type:"ULONG",value:0},{name:"ulUnicodeRange2",type:"ULONG",value:0},{name:"ulUnicodeRange3",type:"ULONG",value:0},{name:"ulUnicodeRange4",type:"ULONG",value:0},{name:"achVendID",type:"CHARARRAY",value:"XXXX"},{name:"fsSelection",type:"USHORT",value:0},{name:"usFirstCharIndex",type:"USHORT",value:0},{name:"usLastCharIndex",type:"USHORT",value:0},{name:"sTypoAscender",type:"SHORT",value:0},{name:"sTypoDescender",type:"SHORT",value:0},{name:"sTypoLineGap",type:"SHORT",value:0},{name:"usWinAscent",type:"USHORT",value:0},{name:"usWinDescent",type:"USHORT",value:0},{name:"ulCodePageRange1",type:"ULONG",value:0},{name:"ulCodePageRange2",type:"ULONG",value:0},{name:"sxHeight",type:"SHORT",value:0},{name:"sCapHeight",type:"SHORT",value:0},{name:"usDefaultChar",type:"USHORT",value:0},{name:"usBreakChar",type:"USHORT",value:0},{name:"usMaxContext",type:"USHORT",value:0}],e)},unicodeRanges:gt,getUnicodeRange:function(e){for(let t=0;t=n.begin&&e=ye.length){const e=o.parseChar();n.names.push(o.parseString(e))}break;case 2.5:n.numberOfGlyphs=o.parseUShort(),n.offset=new Array(n.numberOfGlyphs);for(let e=0;et.value.tag?1:-1})),t.fields=t.fields.concat(o),t.fields=t.fields.concat(r),t}function Lt(e,t,n){for(let n=0;n0){return e.glyphs.get(o).getMetrics()}}return n}function kt(e){let t=0;for(let n=0;nm||void 0===l)&&m>0&&(l=m),c 123 are reserved for internal usage");f|=1<0?tt.make(O):void 0,R=yt.make(),D=Qe.make(e.glyphs,{version:e.getEnglishName("version"),fullName:T,familyName:S,weightName:U,postScriptName:w,unitsPerEm:e.unitsPerEm,fontBBox:[0,d.yMin,d.ascender,d.advanceWidthMax]}),C=e.metas&&Object.keys(e.metas).length>0?Ut.make(e.metas):void 0,M=[g,m,y,v,L,x,R,D,b];k&&M.push(k),e.tables.gsub&&M.push(St.make(e.tables.gsub)),C&&M.push(C);const I=Ot(M),B=wt(I.encode()),N=I.fields;let G=!1;for(let e=0;e>>1,s=e[r].tag;if(s===t)return r;s>>1,s=e[r];if(s===t)return r;s=0)return o[r].script;if(t){const t={tag:e,script:{defaultLangSys:{reserved:0,reqFeatureIndex:65535,featureIndexes:[]},langSysRecords:[]}};return o.splice(-1-r,0,t),t.script}}},getLangSysTable:function(e,t,n){const o=this.getScriptTable(e,n);if(o){if(!t||"dflt"===t||"DFLT"===t)return o.defaultLangSys;const e=Dt(o.langSysRecords,t);if(e>=0)return o.langSysRecords[e].langSys;if(n){const n={tag:t,langSys:{reserved:0,reqFeatureIndex:65535,featureIndexes:[]}};return o.langSysRecords.splice(-1-e,0,n),n.langSys}}},getFeatureTable:function(e,t,n,o){const r=this.getLangSysTable(e,t,o);if(r){let e;const t=r.featureIndexes,s=this.font.tables[this.tableName].features;for(let o=0;o=s[o-1].tag,"Features must be added in alphabetical order."),e={tag:n,feature:{params:0,lookupListIndexes:[]}},s.push(e),t.push(o),e.feature}}},getLookupTables:function(e,t,n,o,r){const s=this.getFeatureTable(e,t,n,r),a=[];if(s){let e;const t=s.lookupListIndexes,n=this.font.tables[this.tableName].lookups;for(let r=0;r=0){const e=s.ligatureSets[c];for(let t=0;t0&&e<0?n:o<0&&e>0?-n:e*o},Zt={x:1,y:0,axis:"x",distance:function(e,t,n,o){return(n?e.xo:e.x)-(o?t.xo:t.x)},interpolate:function(e,t,n,o){let r,s,a,i,l,c,u;if(!o||o===this)return r=e.xo-t.xo,s=e.xo-n.xo,l=t.x-t.xo,c=n.x-n.xo,a=Math.abs(r),i=Math.abs(s),u=a+i,0===u?void(e.x=e.xo+(l+c)/2):void(e.x=e.xo+(l*i+c*a)/u);r=o.distance(e,t,!0,!0),s=o.distance(e,n,!0,!0),l=o.distance(t,t,!1,!0),c=o.distance(n,n,!1,!0),a=Math.abs(r),i=Math.abs(s),u=a+i,0!==u?Zt.setRelative(e,e,(l*i+c*a)/u,o,!0):Zt.setRelative(e,e,(l+c)/2,o,!0)},normalSlope:Number.NEGATIVE_INFINITY,setRelative:function(e,t,n,o,r){if(!o||o===this)return void(e.x=(r?t.xo:t.x)+n);const s=r?t.xo:t.x,a=r?t.yo:t.y,i=s+n*o.x,l=a+n*o.y;e.x=i+(e.y-l)/o.normalSlope},slope:0,touch:function(e){e.xTouched=!0},touched:function(e){return e.xTouched},untouch:function(e){e.xTouched=!1}},$t={x:0,y:1,axis:"y",distance:function(e,t,n,o){return(n?e.yo:e.y)-(o?t.yo:t.y)},interpolate:function(e,t,n,o){let r,s,a,i,l,c,u;if(!o||o===this)return r=e.yo-t.yo,s=e.yo-n.yo,l=t.y-t.yo,c=n.y-n.yo,a=Math.abs(r),i=Math.abs(s),u=a+i,0===u?void(e.y=e.yo+(l+c)/2):void(e.y=e.yo+(l*i+c*a)/u);r=o.distance(e,t,!0,!0),s=o.distance(e,n,!0,!0),l=o.distance(t,t,!1,!0),c=o.distance(n,n,!1,!0),a=Math.abs(r),i=Math.abs(s),u=a+i,0!==u?$t.setRelative(e,e,(l*i+c*a)/u,o,!0):$t.setRelative(e,e,(l+c)/2,o,!0)},normalSlope:0,setRelative:function(e,t,n,o,r){if(!o||o===this)return void(e.y=(r?t.yo:t.y)+n);const s=r?t.xo:t.x,a=r?t.yo:t.y,i=s+n*o.x,l=a+n*o.y;e.y=l+o.normalSlope*(e.x-i)},slope:Number.POSITIVE_INFINITY,touch:function(e){e.yTouched=!0},touched:function(e){return e.yTouched},untouch:function(e){e.yTouched=!1}};function Qt(e,t){this.x=e,this.y=t,this.axis=void 0,this.slope=t/e,this.normalSlope=-e/t,Object.freeze(this)}function Kt(e,t){const n=Math.sqrt(e*e+t*t);return t/=n,1===(e/=n)&&0===t?Zt:0===e&&1===t?$t:new Qt(e,t)}function Jt(e,t,n,o){this.x=this.xo=Math.round(64*e)/64,this.y=this.yo=Math.round(64*t)/64,this.lastPointOfContour=n,this.onCurve=o,this.prevPointOnContour=void 0,this.nextPointOnContour=void 0,this.xTouched=!1,this.yTouched=!1,Object.preventExtensions(this)}Object.freeze(Zt),Object.freeze($t),Qt.prototype.distance=function(e,t,n,o){return this.x*Zt.distance(e,t,n,o)+this.y*$t.distance(e,t,n,o)},Qt.prototype.interpolate=function(e,t,n,o){let r,s,a,i,l,c,u;a=o.distance(e,t,!0,!0),i=o.distance(e,n,!0,!0),r=o.distance(t,t,!1,!0),s=o.distance(n,n,!1,!0),l=Math.abs(a),c=Math.abs(i),u=l+c,0!==u?this.setRelative(e,e,(r*c+s*l)/u,o,!0):this.setRelative(e,e,(r+s)/2,o,!0)},Qt.prototype.setRelative=function(e,t,n,o,r){o=o||this;const s=r?t.xo:t.x,a=r?t.yo:t.y,i=s+n*o.x,l=a+n*o.y,c=o.normalSlope,u=this.slope,p=e.x,h=e.y;e.x=(u*p-c*i+l-h)/(u-c),e.y=u*(e.x-p)+h},Qt.prototype.touch=function(e){e.xTouched=!0,e.yTouched=!0},Jt.prototype.nextTouched=function(e){let t=this.nextPointOnContour;for(;!e.touched(t)&&t!==this;)t=t.nextPointOnContour;return t},Jt.prototype.prevTouched=function(e){let t=this.prevPointOnContour;for(;!e.touched(t)&&t!==this;)t=t.prevPointOnContour;return t};const en=Object.freeze(new Jt(0,0)),tn={cvCutIn:17/16,deltaBase:9,deltaShift:.125,loop:1,minDis:1,autoFlip:!0};function nn(e,t){switch(this.env=e,this.stack=[],this.prog=t,e){case"glyf":this.zp0=this.zp1=this.zp2=1,this.rp0=this.rp1=this.rp2=0;case"prep":this.fv=this.pv=this.dpv=Zt,this.round=_t}}function on(e){const t=e.tZone=new Array(e.gZone.length);for(let e=0;e=176&&o<=183)r+=o-176+1;else if(o>=184&&o<=191)r+=2*(o-184+1);else if(t&&1===s&&27===o)break}while(s>0);e.ip=r}function sn(e,t){exports.DEBUG&&console.log(t.step,"SVTCA["+e.axis+"]"),t.fv=t.pv=t.dpv=e}function an(e,t){exports.DEBUG&&console.log(t.step,"SPVTCA["+e.axis+"]"),t.pv=t.dpv=e}function ln(e,t){exports.DEBUG&&console.log(t.step,"SFVTCA["+e.axis+"]"),t.fv=e}function cn(e,t){const n=t.stack,o=n.pop(),r=n.pop(),s=t.z2[o],a=t.z1[r];let i,l;exports.DEBUG&&console.log("SPVTL["+e+"]",o,r),e?(i=s.y-a.y,l=a.x-s.x):(i=a.x-s.x,l=a.y-s.y),t.pv=t.dpv=Kt(i,l)}function un(e,t){const n=t.stack,o=n.pop(),r=n.pop(),s=t.z2[o],a=t.z1[r];let i,l;exports.DEBUG&&console.log("SFVTL["+e+"]",o,r),e?(i=s.y-a.y,l=a.x-s.x):(i=a.x-s.x,l=a.y-s.y),t.fv=Kt(i,l)}function pn(e){exports.DEBUG&&console.log(e.step,"POP[]"),e.stack.pop()}function hn(e,t){const n=t.stack.pop(),o=t.z0[n],r=t.fv,s=t.pv;exports.DEBUG&&console.log(t.step,"MDAP["+e+"]",n);let a=s.distance(o,en);e&&(a=t.round(a)),r.setRelative(o,en,a,s),r.touch(o),t.rp0=t.rp1=n}function fn(e,t){const n=t.z2,o=n.length-2;let r,s,a;exports.DEBUG&&console.log(t.step,"IUP["+e.axis+"]");for(let t=0;t1?"loop "+(t.loop-i)+": ":"")+"SHP["+(e?"rp1":"rp2")+"]",o)}t.loop=1}function gn(e,t){const n=t.stack,o=e?t.rp1:t.rp2,r=(e?t.z0:t.z1)[o],s=t.fv,a=t.pv,i=n.pop(),l=t.z2[t.contours[i]];let c=l;exports.DEBUG&&console.log(t.step,"SHC["+e+"]",i);const u=a.distance(r,r,!1,!0);do{c!==r&&s.setRelative(c,c,u,a),c=c.nextPointOnContour}while(c!==l)}function mn(e,t){const n=t.stack,o=e?t.rp1:t.rp2,r=(e?t.z0:t.z1)[o],s=t.fv,a=t.pv,i=n.pop();let l,c;switch(exports.DEBUG&&console.log(t.step,"SHZ["+e+"]",i),i){case 0:l=t.tZone;break;case 1:l=t.gZone;break;default:throw new Error("Invalid zone")}const u=a.distance(r,r,!1,!0),p=l.length-2;for(let e=0;e",i),t.stack.push(Math.round(64*i))}function Sn(e,t){const n=t.stack,o=n.pop(),r=t.fv,s=t.pv,a=t.ppem,i=t.deltaBase+16*(e-1),l=t.deltaShift,c=t.z0;exports.DEBUG&&console.log(t.step,"DELTAP["+e+"]",o,n);for(let e=0;e>4)!==a)continue;let u=(15&o)-8;u>=0&&u++,exports.DEBUG&&console.log(t.step,"DELTAPFIX",e,"by",u*l);const p=c[e];r.setRelative(p,p,u*l,s)}}function Un(e,t){const n=t.stack,o=n.pop();exports.DEBUG&&console.log(t.step,"ROUND[]"),n.push(64*t.round(o/64))}function Tn(e,t){const n=t.stack,o=n.pop(),r=t.ppem,s=t.deltaBase+16*(e-1),a=t.deltaShift;exports.DEBUG&&console.log(t.step,"DELTAC["+e+"]",o,n);for(let e=0;e>4)!==r)continue;let i=(15&o)-8;i>=0&&i++;const l=i*a;exports.DEBUG&&console.log(t.step,"DELTACFIX",e,"by",l),t.cvt[e]+=l}}function wn(e,t){const n=t.stack,o=n.pop(),r=n.pop(),s=t.z2[o],a=t.z1[r];let i,l;exports.DEBUG&&console.log("SDPVTL["+e+"]",o,r),e?(i=s.y-a.y,l=a.x-s.x):(i=a.x-s.x,l=a.y-s.y),t.dpv=Kt(i,l)}function En(e,t){const n=t.stack,o=t.prog;let r=t.ip;exports.DEBUG&&console.log(t.step,"PUSHB["+e+"]");for(let t=0;t=0?1:-1,m=Math.abs(m),e&&(v=s.cvt[i],o&&Math.abs(m-v)":"_")+(o?"R":"_")+(0===r?"Gr":1===r?"Bl":2===r?"Wh":"")+"]",e?i+"("+s.cvt[i]+","+v+")":"",l,"(d =",g,"->",y*m,")"),s.rp1=s.rp0,s.rp2=l,t&&(s.rp0=l)}function kn(e){(e=e||{}).empty||(Gt(e.familyName,"When creating a new Font object, familyName is required."),Gt(e.styleName,"When creating a new Font object, styleName is required."),Gt(e.unitsPerEm,"When creating a new Font object, unitsPerEm is required."),Gt(e.ascender,"When creating a new Font object, ascender is required."),Gt(e.descender,"When creating a new Font object, descender is required."),Gt(e.descender<0,"Descender should be negative (e.g. -512)."),this.names={fontFamily:{en:e.familyName||" "},fontSubfamily:{en:e.styleName||" "},fullName:{en:e.fullName||e.familyName+" "+e.styleName},postScriptName:{en:e.postScriptName||e.familyName+e.styleName},designer:{en:e.designer||" "},designerURL:{en:e.designerURL||" "},manufacturer:{en:e.manufacturer||" "},manufacturerURL:{en:e.manufacturerURL||" "},license:{en:e.license||" "},licenseURL:{en:e.licenseURL||" "},version:{en:e.version||"Version 0.1"},description:{en:e.description||" "},copyright:{en:e.copyright||" "},trademark:{en:e.trademark||" "}},this.unitsPerEm=e.unitsPerEm||1e3,this.ascender=e.ascender,this.descender=e.descender,this.createdTimestamp=e.createdTimestamp,this.tables={os2:{usWeightClass:e.weightClass||this.usWeightClasses.MEDIUM,usWidthClass:e.widthClass||this.usWidthClasses.MEDIUM,fsSelection:e.fsSelection||this.fsSelectionValues.REGULAR}}),this.supported=!0,this.glyphs=new Me.GlyphSet(this,e.glyphs||[]),this.encoding=new ve(this),this.substitution=new Mt(this),this.tables=this.tables||{},Object.defineProperty(this,"hinting",{get:function(){return this._hinting?this._hinting:"truetype"===this.outlinesFormat?this._hinting=new zt(this):void 0}})}function Rn(e,t){const n=JSON.stringify(e);let o=256;for(let e in t){let r=parseInt(e);if(r&&!(r<256)){if(JSON.stringify(t[e])===n)return r;o<=r&&(o=r+1)}}return t[o]=e,o}function Dn(e,t,n){const o=Rn(t.name,n);return[{name:"tag_"+e,type:"TAG",value:t.tag},{name:"minValue_"+e,type:"FIXED",value:t.minValue<<16},{name:"defaultValue_"+e,type:"FIXED",value:t.defaultValue<<16},{name:"maxValue_"+e,type:"FIXED",value:t.maxValue<<16},{name:"flags_"+e,type:"USHORT",value:0},{name:"nameID_"+e,type:"USHORT",value:o}]}function Cn(e,t,n){const o={},r=new pe.Parser(e,t);return o.tag=r.parseTag(),o.minValue=r.parseFixed(),o.defaultValue=r.parseFixed(),o.maxValue=r.parseFixed(),r.skip("uShort",1),o.name=n[r.parseUShort()]||{},o}function Mn(e,t,n,o){const r=[{name:"nameID_"+e,type:"USHORT",value:Rn(t.name,o)},{name:"flags_"+e,type:"USHORT",value:0}];for(let o=0;o2)return;const n=this.font;let o=this._prepState;if(!o||o.ppem!==t){let e=this._fpgmState;if(!e){nn.prototype=tn,e=this._fpgmState=new nn("fpgm",n.tables.fpgm),e.funcs=[],e.font=n,exports.DEBUG&&(console.log("---EXEC FPGM---"),e.step=-1);try{At(e)}catch(e){return console.log("Hinting error in FPGM:"+e),void(this._errorState=3)}}nn.prototype=e,o=this._prepState=new nn("prep",n.tables.prep),o.ppem=t;const r=n.tables.cvt;if(r){const e=o.cvt=new Array(r.length),s=t/n.unitsPerEm;for(let t=0;t1))try{return Ft(e,o)}catch(e){return this._errorState<1&&(console.log("Hinting error:"+e),console.log("Note: further hinting errors are silenced")),void(this._errorState=1)}},Ft=function(e,t){const n=t.ppem/t.font.unitsPerEm,o=n;let r,s,a,i=e.components;if(nn.prototype=t,i){const l=t.font;s=[],r=[];for(let e=0;e1?"loop "+(e.loop-n)+": ":"")+"SHPIX[]",a,r),o.setRelative(i,i,r),o.touch(i)}e.loop=1},function(e){const t=e.stack,n=e.rp1,o=e.rp2;let r=e.loop;const s=e.z0[n],a=e.z1[o],i=e.fv,l=e.dpv,c=e.z2;for(;r--;){const u=t.pop(),p=c[u];exports.DEBUG&&console.log(e.step,(e.loop>1?"loop "+(e.loop-r)+": ":"")+"IP[]",u,n,"<->",o),i.interpolate(p,s,a,l),i.touch(p)}e.loop=1},yn.bind(void 0,0),yn.bind(void 0,1),function(e){const t=e.stack,n=e.rp0,o=e.z0[n];let r=e.loop;const s=e.fv,a=e.pv,i=e.z1;for(;r--;){const n=t.pop(),l=i[n];exports.DEBUG&&console.log(e.step,(e.loop>1?"loop "+(e.loop-r)+": ":"")+"ALIGNRP[]",n),s.setRelative(l,o,0,a),s.touch(l)}e.loop=1},function(e){exports.DEBUG&&console.log(e.step,"RTDG[]"),e.round=qt},vn.bind(void 0,0),vn.bind(void 0,1),function(e){const t=e.prog;let n=e.ip;const o=e.stack,r=t[++n];exports.DEBUG&&console.log(e.step,"NPUSHB[]",r);for(let e=0;en?1:0)},function(e){const t=e.stack,n=t.pop(),o=t.pop();exports.DEBUG&&console.log(e.step,"GTEQ[]",n,o),t.push(o>=n?1:0)},function(e){const t=e.stack,n=t.pop(),o=t.pop();exports.DEBUG&&console.log(e.step,"EQ[]",n,o),t.push(n===o?1:0)},function(e){const t=e.stack,n=t.pop(),o=t.pop();exports.DEBUG&&console.log(e.step,"NEQ[]",n,o),t.push(n!==o?1:0)},function(e){const t=e.stack,n=t.pop();exports.DEBUG&&console.log(e.step,"ODD[]",n),t.push(Math.trunc(n)%2?1:0)},function(e){const t=e.stack,n=t.pop();exports.DEBUG&&console.log(e.step,"EVEN[]",n),t.push(Math.trunc(n)%2?0:1)},function(e){let t=e.stack.pop();exports.DEBUG&&console.log(e.step,"IF[]",t),t||(rn(e,!0),exports.DEBUG&&console.log(e.step,"EIF[]"))},function(e){exports.DEBUG&&console.log(e.step,"EIF[]")},function(e){const t=e.stack,n=t.pop(),o=t.pop();exports.DEBUG&&console.log(e.step,"AND[]",n,o),t.push(n&&o?1:0)},function(e){const t=e.stack,n=t.pop(),o=t.pop();exports.DEBUG&&console.log(e.step,"OR[]",n,o),t.push(n||o?1:0)},function(e){const t=e.stack,n=t.pop();exports.DEBUG&&console.log(e.step,"NOT[]",n),t.push(n?0:1)},Sn.bind(void 0,1),function(e){const t=e.stack.pop();exports.DEBUG&&console.log(e.step,"SDB[]",t),e.deltaBase=t},function(e){const t=e.stack.pop();exports.DEBUG&&console.log(e.step,"SDS[]",t),e.deltaShift=Math.pow(.5,t)},function(e){const t=e.stack,n=t.pop(),o=t.pop();exports.DEBUG&&console.log(e.step,"ADD[]",n,o),t.push(o+n)},function(e){const t=e.stack,n=t.pop(),o=t.pop();exports.DEBUG&&console.log(e.step,"SUB[]",n,o),t.push(o-n)},function(e){const t=e.stack,n=t.pop(),o=t.pop();exports.DEBUG&&console.log(e.step,"DIV[]",n,o),t.push(64*o/n)},function(e){const t=e.stack,n=t.pop(),o=t.pop();exports.DEBUG&&console.log(e.step,"MUL[]",n,o),t.push(o*n/64)},function(e){const t=e.stack,n=t.pop();exports.DEBUG&&console.log(e.step,"ABS[]",n),t.push(Math.abs(n))},function(e){const t=e.stack;let n=t.pop();exports.DEBUG&&console.log(e.step,"NEG[]",n),t.push(-n)},function(e){const t=e.stack,n=t.pop();exports.DEBUG&&console.log(e.step,"FLOOR[]",n),t.push(64*Math.floor(n/64))},function(e){const t=e.stack,n=t.pop();exports.DEBUG&&console.log(e.step,"CEILING[]",n),t.push(64*Math.ceil(n/64))},Un.bind(void 0,0),Un.bind(void 0,1),Un.bind(void 0,2),Un.bind(void 0,3),void 0,void 0,void 0,void 0,function(e){const t=e.stack,n=t.pop(),o=t.pop();exports.DEBUG&&console.log(e.step,"WCVTF[]",n,o),e.cvt[o]=n*e.ppem/e.font.unitsPerEm},Sn.bind(void 0,2),Sn.bind(void 0,3),Tn.bind(void 0,1),Tn.bind(void 0,2),Tn.bind(void 0,3),function(e){let t,n=e.stack.pop();switch(exports.DEBUG&&console.log(e.step,"SROUND[]",n),e.round=Yt,192&n){case 0:t=.5;break;case 64:t=1;break;case 128:t=2;break;default:throw new Error("invalid SROUND value")}switch(e.srPeriod=t,48&n){case 0:e.srPhase=0;break;case 16:e.srPhase=.25*t;break;case 32:e.srPhase=.5*t;break;case 48:e.srPhase=.75*t;break;default:throw new Error("invalid SROUND value")}n&=15,e.srThreshold=0===n?0:(n/8-.5)*t},function(e){let t,n=e.stack.pop();switch(exports.DEBUG&&console.log(e.step,"S45ROUND[]",n),e.round=Yt,192&n){case 0:t=Math.sqrt(2)/2;break;case 64:t=Math.sqrt(2);break;case 128:t=2*Math.sqrt(2);break;default:throw new Error("invalid S45ROUND value")}switch(e.srPeriod=t,48&n){case 0:e.srPhase=0;break;case 16:e.srPhase=.25*t;break;case 32:e.srPhase=.5*t;break;case 48:e.srPhase=.75*t;break;default:throw new Error("invalid S45ROUND value")}n&=15,e.srThreshold=0===n?0:(n/8-.5)*t},void 0,void 0,function(e){exports.DEBUG&&console.log(e.step,"ROFF[]"),e.round=Wt},void 0,function(e){exports.DEBUG&&console.log(e.step,"RUTG[]"),e.round=Vt},function(e){exports.DEBUG&&console.log(e.step,"RDTG[]"),e.round=jt},pn,pn,void 0,void 0,void 0,void 0,void 0,function(e){const t=e.stack.pop();exports.DEBUG&&console.log(e.step,"SCANCTRL[]",t)},wn.bind(void 0,0),wn.bind(void 0,1),function(e){const t=e.stack,n=t.pop();let o=0;exports.DEBUG&&console.log(e.step,"GETINFO[]",n),1&n&&(o=35),32&n&&(o|=4096),t.push(o)},void 0,function(e){const t=e.stack,n=t.pop(),o=t.pop(),r=t.pop();exports.DEBUG&&console.log(e.step,"ROLL[]"),t.push(o),t.push(n),t.push(r)},function(e){const t=e.stack,n=t.pop(),o=t.pop();exports.DEBUG&&console.log(e.step,"MAX[]",n,o),t.push(Math.max(o,n))},function(e){const t=e.stack,n=t.pop(),o=t.pop();exports.DEBUG&&console.log(e.step,"MIN[]",n,o),t.push(Math.min(o,n))},function(e){const t=e.stack.pop();exports.DEBUG&&console.log(e.step,"SCANTYPE[]",t)},function(e){const t=e.stack.pop();let n=e.stack.pop();switch(exports.DEBUG&&console.log(e.step,"INSTCTRL[]",t,n),t){case 1:return void(e.inhibitGridFit=!!n);case 2:return void(e.ignoreCvt=!!n);default:throw new Error("invalid INSTCTRL[] selector")}},void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,void 0,En.bind(void 0,1),En.bind(void 0,2),En.bind(void 0,3),En.bind(void 0,4),En.bind(void 0,5),En.bind(void 0,6),En.bind(void 0,7),En.bind(void 0,8),On.bind(void 0,1),On.bind(void 0,2),On.bind(void 0,3),On.bind(void 0,4),On.bind(void 0,5),On.bind(void 0,6),On.bind(void 0,7),On.bind(void 0,8),Ln.bind(void 0,0,0,0,0,0),Ln.bind(void 0,0,0,0,0,1),Ln.bind(void 0,0,0,0,0,2),Ln.bind(void 0,0,0,0,0,3),Ln.bind(void 0,0,0,0,1,0),Ln.bind(void 0,0,0,0,1,1),Ln.bind(void 0,0,0,0,1,2),Ln.bind(void 0,0,0,0,1,3),Ln.bind(void 0,0,0,1,0,0),Ln.bind(void 0,0,0,1,0,1),Ln.bind(void 0,0,0,1,0,2),Ln.bind(void 0,0,0,1,0,3),Ln.bind(void 0,0,0,1,1,0),Ln.bind(void 0,0,0,1,1,1),Ln.bind(void 0,0,0,1,1,2),Ln.bind(void 0,0,0,1,1,3),Ln.bind(void 0,0,1,0,0,0),Ln.bind(void 0,0,1,0,0,1),Ln.bind(void 0,0,1,0,0,2),Ln.bind(void 0,0,1,0,0,3),Ln.bind(void 0,0,1,0,1,0),Ln.bind(void 0,0,1,0,1,1),Ln.bind(void 0,0,1,0,1,2),Ln.bind(void 0,0,1,0,1,3),Ln.bind(void 0,0,1,1,0,0),Ln.bind(void 0,0,1,1,0,1),Ln.bind(void 0,0,1,1,0,2),Ln.bind(void 0,0,1,1,0,3),Ln.bind(void 0,0,1,1,1,0),Ln.bind(void 0,0,1,1,1,1),Ln.bind(void 0,0,1,1,1,2),Ln.bind(void 0,0,1,1,1,3),Ln.bind(void 0,1,0,0,0,0),Ln.bind(void 0,1,0,0,0,1),Ln.bind(void 0,1,0,0,0,2),Ln.bind(void 0,1,0,0,0,3),Ln.bind(void 0,1,0,0,1,0),Ln.bind(void 0,1,0,0,1,1),Ln.bind(void 0,1,0,0,1,2),Ln.bind(void 0,1,0,0,1,3),Ln.bind(void 0,1,0,1,0,0),Ln.bind(void 0,1,0,1,0,1),Ln.bind(void 0,1,0,1,0,2),Ln.bind(void 0,1,0,1,0,3),Ln.bind(void 0,1,0,1,1,0),Ln.bind(void 0,1,0,1,1,1),Ln.bind(void 0,1,0,1,1,2),Ln.bind(void 0,1,0,1,1,3),Ln.bind(void 0,1,1,0,0,0),Ln.bind(void 0,1,1,0,0,1),Ln.bind(void 0,1,1,0,0,2),Ln.bind(void 0,1,1,0,0,3),Ln.bind(void 0,1,1,0,1,0),Ln.bind(void 0,1,1,0,1,1),Ln.bind(void 0,1,1,0,1,2),Ln.bind(void 0,1,1,0,1,3),Ln.bind(void 0,1,1,1,0,0),Ln.bind(void 0,1,1,1,0,1),Ln.bind(void 0,1,1,1,0,2),Ln.bind(void 0,1,1,1,0,3),Ln.bind(void 0,1,1,1,1,0),Ln.bind(void 0,1,1,1,1,1),Ln.bind(void 0,1,1,1,1,2),Ln.bind(void 0,1,1,1,1,3)],kn.prototype.hasChar=function(e){return null!==this.encoding.charToGlyphIndex(e)},kn.prototype.charToGlyphIndex=function(e){return this.encoding.charToGlyphIndex(e)},kn.prototype.charToGlyph=function(e){const t=this.charToGlyphIndex(e);let n=this.glyphs.get(t);return n||(n=this.glyphs.get(0)),n},kn.prototype.stringToGlyphs=function(e,t){t=t||this.defaultRenderOptions;const n=[];for(let t=0;t>1;e1&&console.warn("Only the first kern subtable is supported."),e.skip("uLong");const n=255&e.parseUShort();if(e.skip("uShort"),0===n){const n=e.parseUShort();e.skip("uShort",3);for(let o=0;o{const t=jn.loadSync(e);$n.font=t,$n.ascender=t.ascender,$n.descender=t.descender}};const Kn=Qn.options,Jn=function(e,t){return Math.round(e+Math.random()*(t-e))};const eo=function(e,t){return{text:(e+t).toString(),equation:e+"+"+t}},to=function(e,t){return{text:(e-t).toString(),equation:e+"-"+t}};function no(e,t,n){return 6*(n=(n+1)%1)<1?e+(t-e)*n*6:2*n<1?t:3*n<2?e+(t-e)*(2/3-n)*6:e}var oo={int:Jn,greyColor:function(e,t){const n=Jn(e=e||1,t=t||9).toString(16);return`#${n}${n}${n}`},captchaText:function(e){"number"==typeof e&&(e={size:e});const t=(e=e||{}).size||4,n=e.ignoreChars||"";let o=-1,r="",s=e.charPreset||Kn.charPreset;n&&(s=function(e,t){return e.split("").filter(e=>-1===t.indexOf(e))}(s,n));const a=s.length-1;for(;++o>16,o=t>>8&255,r=255&t,s=Math.max(n,o,r),a=Math.min(n,o,r);return(s+a)/510}(e):1;let r,s;o>=.5?(r=Math.round(100*o)-45,s=Math.round(100*o)-25):(r=Math.round(100*o)+25,s=Math.round(100*o)+45);const a=Jn(r,s)/100,i=a<.5?a*(a+n):a+n-a*n,l=2*a-i,c=Math.floor(255*no(l,i,t+1/3)),u=Math.floor(255*no(l,i,t));return"#"+(Math.floor(255*no(l,i,t-1/3))|u<<8|c<<16|1<<24).toString(16).slice(1)}};const ro=Qn.options,so=function(e,t){e=e||oo.captchaText();const n=(t=Object.assign({},ro,t)).width,o=t.height,r=t.background||t.backgroundColor;r&&(t.color=!0);const s=r?``:"",a=[].concat(function(e,t,n){const o=n.color,r=[],s=n.inverse?7:1,a=n.inverse?15:9;let i=-1;for(;++i`)}return r}(n,o,t)).concat(function(e,t,n,o,r){const s=e.length,a=(t-2)/(s+1),i=o.inverse?10:0,l=o.inverse?14:4;let u=-1;const p=[],h=r||o.color?oo.color(o.background):oo.greyColor(i,l);for(;++u`)}return p}(e,n,o,t)).sort(()=>Math.random()-.5).join("");return`${``};var ao=so,io=oo.captchaText,lo=function(e){const t=e.text||oo.captchaText(e);return{text:t,data:so(t,e)}},co=function(e){const t=oo.mathExpr(e.mathMin,e.mathMax,e.mathOperator);return{text:t.text,data:so(t.equation,e)}},uo=ro,po=Qn.loadFont;ao.randomText=io,ao.create=lo,ao.createMathExpr=co,ao.options=uo,ao.loadFont=po;var ho=ao;var fo=class{constructor(e={}){let{level:t=2,...n}=e;this.width=300,this.height=100;const o=[Math.floor(256*Math.random()),Math.floor(256*Math.random()),Math.floor(256*Math.random())];-1===[1,2,3,4].indexOf(t)&&(t=2);const r={};1===t?Object.assign(r,{lineWidth:5,textColor:o,textLength:4,lineOffset:0,background:[255,250,232],randomLineNum:5},n):2===t?Object.assign(r,{lineWidth:5,textColor:o,textLength:4,lineOffset:0,background:[255,250,232],randomLineNum:10},n):3===t?Object.assign(r,{lineWidth:5,textColor:o,textLength:4,lineOffset:1,background:[255,250,232],randomLineNum:15},n):4===t&&(Object.assign(r,{lineWidth:5,textColor:o,textLength:4,lineOffset:1,background:[255,250,232],randomLineNum:15},n),r.textColor=function(){return[Math.floor(256*Math.random()),Math.floor(256*Math.random()),Math.floor(256*Math.random())]}),this.config=r,this.data=Buffer.alloc(9e4)}setPixel(e,t,n){const o=3*(t*this.width+e);this.data[o]=n.b,this.data[o+1]=n.g,this.data[o+2]=n.r}getFileBuffer(e){const t=54+this.data.length,n=Buffer.alloc(t);return n.write("BM",0),n.writeUInt32LE(t,2),n.writeUInt32LE(0,6),n.writeUInt32LE(54,10),n.writeUInt32LE(40,14),n.writeInt32LE(this.width,18),n.writeInt32LE(-this.height,22),n.writeUInt16LE(1,26),n.writeUInt16LE(24,28),n.writeUInt32LE(0,30),n.writeUInt32LE(this.data.length,34),this.data.copy(n,54),n}setImageBackground(e,t,n){for(let o=0;o=3?Math.floor(11*Math.random())-6:0}getTextOffset(e=0){const t=this.config.textLength,n=Math.round((300-50*t)/2/t);return{x:e*(300/this.config.textLength)+n,y:0}}drawRandomLinesWithVaryingWidth(e){const t=this.width,n=this.height;for(let o=0;o-i&&(u-=i,e+=l),p0){const e=s.data[0];if(e.expired_date{e.scene&&delete e.scene,this.pluginConfig.scene[n]=Object.assign({},t,e[n])})}}}{constructor(){super(),this.DEVICEID2opts={}}mergeConfig(e){const t=yo(this.pluginConfig.scene)?this.pluginConfig.scene[e.scene]:e.scene;return Object.assign({},yo(t)?t:this.pluginConfig,e)}async create(e={}){if(!e.scene)throw new Error("scene验证码场景不可为空");e=this.mergeConfig(e);let{scene:t,expiresDate:n,deviceId:o,clientIP:r,...s}=e;if(o=o||__ctx__.DEVICEID,r=r||__ctx__.CLIENTIP,!o)throw new Error("deviceId不可为空");const a=new To;try{const{text:i,base64:l}=function(e={}){const{uniPlatform:t="",mode:n="svg"}=e;if("svg"===n){let n;n=e.mathExpr?ho.createMathExpr(e):ho.create(e);let o="data:image/svg+xml;utf8,"+n.data.replace(/#/g,"%23");return(!t||["mp-toutiao","h5","web","app","app-plus"].indexOf(t)>-1)&&(o=o.replace(/"/g,"'").replace(//g,"%3E")),{text:n.text,base64:o}}{const t=new fo(JSON.parse(JSON.stringify({...e,textLength:e.size?Number(e.size):void 0,textColor:go(e.color),background:go(e.background)}))),{text:n,base64:o}=t.draw();return{text:n,base64:o}}}(s),c=await a.setVerifyCode({clientIP:r,deviceId:o,code:i,expiresDate:n,scene:t});return c.code>0?{...c,code:10001}:(this.DEVICEID2opts[o]=e,{code:0,msg:"验证码获取成功",captchaBase64:l})}catch(e){return{code:10001,msg:"验证码生成失败:"+e.message}}}async verify({deviceId:e,captcha:t,scene:n}){if(!(e=e||__ctx__.DEVICEID))throw new Error("deviceId不可为空");if(!n)throw new Error("scene验证码场景不可为空");const o=new To;try{const r=await o.verifyCode({deviceId:e,code:t,scene:n});return r.code>0?r:{code:0,msg:"验证码通过"}}catch(e){return{code:10002,msg:"验证码校验失败:"+e.message}}}async refresh(e={}){let{scene:t,expiresDate:n,deviceId:o,...r}=e;if(o=o||__ctx__.DEVICEID,!o)throw new Error("deviceId不可为空");if(!t)throw new Error("scene验证码场景不可为空");const s=await Uo.where(So.command.or([{device_uuid:o,scene:t},{deviceId:o,scene:t}])).orderBy("created_date","desc").limit(1).get();if(s&&s.data&&s.data.length>0){const e=s.data[0];await Uo.doc(e._id).update({state:2}),Object.keys(r).length>0&&(this.DEVICEID2opts[o]=Object.assign({},this.DEVICEID2opts[o],r));let a={};try{a=await this.create(Object.assign({},this.DEVICEID2opts[o],{deviceId:o,scene:t,expiresDate:n}))}catch(e){return{code:50403,msg:e.message}}return a.code>0?{...a,code:50403}:{code:0,msg:"验证码刷新成功",captchaBase64:a.captchaBase64}}return{code:10003,msg:`验证码刷新失败:无此设备在 ${t} 场景信息,请重新获取`}}}const Oo=new To;Object.keys(Oo).forEach(e=>{Eo.prototype[e]=xo(Oo[e])});const Lo=new Eo,ko=new Proxy(Lo,{get(e,t){if(t in e)return"function"==typeof e[t]?xo(e[t]).bind(ko):e[t]}});module.exports=ko;
diff --git a/uni_modules/uni-captcha/uniCloud/cloudfunctions/common/uni-captcha/package.json b/uni_modules/uni-captcha/uniCloud/cloudfunctions/common/uni-captcha/package.json
new file mode 100644
index 0000000000000000000000000000000000000000..6df8de32447f7d2881b114634f5404638de7ce3a
--- /dev/null
+++ b/uni_modules/uni-captcha/uniCloud/cloudfunctions/common/uni-captcha/package.json
@@ -0,0 +1,16 @@
+{
+ "name": "uni-captcha",
+ "version": "0.7.0",
+ "description": "uni-captcha",
+ "main": "index.js",
+ "homepage": "https://ext.dcloud.net.cn/plugin?id=4048",
+ "repository": {
+ "type": "git",
+ "url": "git+https://gitee.com/dcloud/uni-captcha"
+ },
+ "author": "DCloud",
+ "license": "Apache-2.0",
+ "dependencies": {
+ "uni-config-center": "file:../../../../../uni-config-center/uniCloud/cloudfunctions/common/uni-config-center"
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/uni-captcha/uniCloud/cloudfunctions/uni-captcha-co/index.obj.js b/uni_modules/uni-captcha/uniCloud/cloudfunctions/uni-captcha-co/index.obj.js
new file mode 100644
index 0000000000000000000000000000000000000000..ad1c5420012ce2c47f7f020e15d66bac0ba800f9
--- /dev/null
+++ b/uni_modules/uni-captcha/uniCloud/cloudfunctions/uni-captcha-co/index.obj.js
@@ -0,0 +1,35 @@
+// 开发文档: https://uniapp.dcloud.net.cn/uniCloud/cloud-obj
+//导入验证码公共模块
+const uniCaptcha = require('uni-captcha')
+//获取数据库对象
+const db = uniCloud.database();
+//获取数据表opendb-verify-codes对象
+const verifyCodes = db.collection('opendb-verify-codes')
+module.exports = {
+ async getImageCaptcha({
+ scene,isUniAppX
+ }) {
+ //获取设备id
+ let {
+ deviceId,
+ platform
+ } = this.getClientInfo();
+ //根据:设备id、场景值、状态,查找记录是否存在
+ let res = await verifyCodes.where({
+ scene,
+ deviceId,
+ state: 0
+ }).limit(1).get()
+ //如果已存在则调用刷新接口,反之调用插件接口
+ let action = res.data.length ? 'refresh' : 'create'
+ //执行并返回结果
+ let option = {
+ scene, //来源客户端传递,表示:使用场景值,用于防止不同功能的验证码混用
+ uniPlatform: platform
+ }
+ if(isUniAppX){
+ option.mode = "bmp"
+ }
+ return await uniCaptcha[action](option)
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/uni-captcha/uniCloud/cloudfunctions/uni-captcha-co/package.json b/uni_modules/uni-captcha/uniCloud/cloudfunctions/uni-captcha-co/package.json
new file mode 100644
index 0000000000000000000000000000000000000000..b5188c3ff1d1c0f44665bd437fa7017dd20cf866
--- /dev/null
+++ b/uni_modules/uni-captcha/uniCloud/cloudfunctions/uni-captcha-co/package.json
@@ -0,0 +1,10 @@
+{
+ "name": "uni-captcha-co",
+ "dependencies": {
+ "uni-captcha": "file:../common/uni-captcha",
+ "uni-config-center": "file:../../../../uni-config-center/uniCloud/cloudfunctions/common/uni-config-center"
+ },
+ "extensions": {
+ "uni-cloud-jql": {}
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/uni-captcha/uniCloud/database/opendb-verify-codes.schema.json b/uni_modules/uni-captcha/uniCloud/database/opendb-verify-codes.schema.json
new file mode 100644
index 0000000000000000000000000000000000000000..1f3be590712e9eb110bd753c8392d784be9aad6d
--- /dev/null
+++ b/uni_modules/uni-captcha/uniCloud/database/opendb-verify-codes.schema.json
@@ -0,0 +1,45 @@
+{
+ "bsonType": "object",
+ "properties": {
+ "_id": {
+ "description": "ID,系统自动生成"
+ },
+ "code": {
+ "bsonType": "string",
+ "description": "验证码"
+ },
+ "create_date": {
+ "bsonType": "timestamp",
+ "description": "创建时间"
+ },
+ "device_uuid": {
+ "bsonType": "string",
+ "description": "设备UUID,常用于图片验证码"
+ },
+ "email": {
+ "bsonType": "string",
+ "description": "邮箱"
+ },
+ "expired_date": {
+ "bsonType": "timestamp",
+ "description": "过期时间"
+ },
+ "ip": {
+ "bsonType": "string",
+ "description": "请求时客户端IP地址"
+ },
+ "mobile": {
+ "bsonType": "string",
+ "description": "手机号码"
+ },
+ "scene": {
+ "bsonType": "string",
+ "description": "使用验证码的场景,如:login, bind, unbind, pay"
+ },
+ "state": {
+ "bsonType": "int",
+ "description": "验证状态:0 未验证、1 已验证、2 已作废"
+ }
+ },
+ "required": []
+}
\ No newline at end of file
diff --git a/uni_modules/uni-cloud-s2s/changelog.md b/uni_modules/uni-cloud-s2s/changelog.md
new file mode 100644
index 0000000000000000000000000000000000000000..727d5b2470c960bf05691093f2e101828c5c847b
--- /dev/null
+++ b/uni_modules/uni-cloud-s2s/changelog.md
@@ -0,0 +1,2 @@
+## 1.0.1(2023-03-02)
+- 修复 方法名错误
diff --git a/uni_modules/uni-cloud-s2s/package.json b/uni_modules/uni-cloud-s2s/package.json
new file mode 100644
index 0000000000000000000000000000000000000000..339d219b00d32d7d2c5c78029f609a7939a593c8
--- /dev/null
+++ b/uni_modules/uni-cloud-s2s/package.json
@@ -0,0 +1,83 @@
+{
+ "id": "uni-cloud-s2s",
+ "displayName": "服务空间与服务器安全通讯模块",
+ "version": "1.0.1",
+ "description": "用于解决服务空间与服务器通讯时互相信任问题",
+ "keywords": [
+ "安全通讯",
+ "服务器请求云函数",
+ "云函数请求服务器"
+],
+ "repository": "",
+ "engines": {
+ "HBuilderX": "^3.1.0"
+ },
+ "dcloudext": {
+ "type": "unicloud-template-function",
+ "sale": {
+ "regular": {
+ "price": "0.00"
+ },
+ "sourcecode": {
+ "price": "0.00"
+ }
+ },
+ "contact": {
+ "qq": ""
+ },
+ "declaration": {
+ "ads": "无",
+ "data": "无",
+ "permissions": "无"
+ },
+ "npmurl": ""
+ },
+ "uni_modules": {
+ "dependencies": [],
+ "encrypt": [],
+ "platforms": {
+ "cloud": {
+ "tcb": "y",
+ "aliyun": "y"
+ },
+ "client": {
+ "Vue": {
+ "vue2": "u",
+ "vue3": "u"
+ },
+ "App": {
+ "app-vue": "u",
+ "app-nvue": "u"
+ },
+ "H5-mobile": {
+ "Safari": "u",
+ "Android Browser": "u",
+ "微信浏览器(Android)": "u",
+ "QQ浏览器(Android)": "u"
+ },
+ "H5-pc": {
+ "Chrome": "u",
+ "IE": "u",
+ "Edge": "u",
+ "Firefox": "u",
+ "Safari": "u"
+ },
+ "小程序": {
+ "微信": "u",
+ "阿里": "u",
+ "百度": "u",
+ "字节跳动": "u",
+ "QQ": "u",
+ "钉钉": "u",
+ "快手": "u",
+ "飞书": "u",
+ "京东": "u"
+ },
+ "快应用": {
+ "华为": "u",
+ "联盟": "u"
+ }
+ }
+ }
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/uni-cloud-s2s/readme.md b/uni_modules/uni-cloud-s2s/readme.md
new file mode 100644
index 0000000000000000000000000000000000000000..cd8b7a07662f45286118e14065aaffd7bb0bb256
--- /dev/null
+++ b/uni_modules/uni-cloud-s2s/readme.md
@@ -0,0 +1,3 @@
+# uni-cloud-s2s
+
+文档见:[外部服务器如何与uniCloud安全通讯](https://uniapp.dcloud.net.cn/uniCloud/uni-cloud-s2s.html)
\ No newline at end of file
diff --git a/uni_modules/uni-cloud-s2s/uniCloud/cloudfunctions/common/uni-cloud-s2s/index.js b/uni_modules/uni-cloud-s2s/uniCloud/cloudfunctions/common/uni-cloud-s2s/index.js
new file mode 100644
index 0000000000000000000000000000000000000000..da9a36c465d3ea7a1bb0d3da532befab8ce6242f
--- /dev/null
+++ b/uni_modules/uni-cloud-s2s/uniCloud/cloudfunctions/common/uni-cloud-s2s/index.js
@@ -0,0 +1 @@
+"use strict";Object.defineProperty(exports,"__esModule",{value:!0});var e=require("crypto"),t=require("path");function s(e){return e&&"object"==typeof e&&"default"in e?e:{default:e}}require("fs");var o=s(e),n=s(t);const i="uni-cloud-s2s",r={code:5e4,message:"Config error"},c={code:51e3,message:"Access denied"};class a extends Error{constructor(e){super(e.message),this.errMsg=e.message||"",this.code=this.errCode=e.code,this.errSubject=e.subject,this.forceReturn=e.forceReturn||!1,this.cause=e.cause,Object.defineProperties(this,{message:{get(){return this.errMsg},set(e){this.errMsg=e}}})}toJSON(e=0){if(!(e>=10))return e++,{errCode:this.errCode,errMsg:this.errMsg,errSubject:this.errSubject,cause:this.cause&&this.cause.toJSON?this.cause.toJSON(e):this.cause}}}const d=Object.prototype.toString;const h=50002,u=Object.create(null);["string","boolean","number","null"].forEach((e=>{u[e]=function(t,s){if(function(e){return d.call(e).slice(8,-1).toLowerCase()}(t)!==e)return{code:h,message:`${s} is invalid`}}}));const f="Unicloud-S2s-Authorization";class g{constructor(e){const{config:t}=e||{};this.config=t;const{connectCode:s}=t||{};if(this.connectCode=s,!s||"string"!=typeof s)throw new a({subject:i,code:r.code,message:"Invalid connectCode in config"})}getHeadersValue(e={},t,s){const o=Object.keys(e||{}).find((e=>e.toLowerCase()===t.toLowerCase()));return o?e[o]:s}verifyHttpInfo(e){const t=this.getHeadersValue(e.headers,f,""),[s="",o=""]=t.split(" ");if(s.toLowerCase()==="CONNECTCODE".toLowerCase()&&o===this.config.connectCode)return!0;throw new a({subject:i,code:c.code,message:`Invalid CONNECTCODE in headers['${f}']`})}getSecureHeaders(e){return{[f]:`CONNECTCODE ${this.config.connectCode}`}}}function l(e){return function(t){const{content:s,signKey:n}=t||{};return o.default.createHash(e).update(s+"\n"+n).digest("hex")}}const p={md5:l("md5"),sha1:l("sha1"),sha256:l("md5"),"hmac-sha256":function(e){const{content:t,signKey:s}=e||{};return o.default.createHmac("sha256",s).update(t).digest("hex")}};function m(e){const{timestamp:t,data:s={},signKey:o,hashMethod:n="hmac-sha256"}=e||{},i=p[n],r=["number","string","boolean"],c=Object.keys(s).sort(),a=[];for(let e=0;ee.toLowerCase()===t.toLowerCase()));return o?e[o]:s}getHttpData(e){const t=e.httpMethod.toLowerCase(),s=this.getHttpHeaders(e),o=this.getHeadersValue(s,"Content-Type","");if("get"===t)return e.queryStringParameters;if("post"!==t)throw new a({subject:i,code:c.code,message:`Invalid http method, expected "POST" or "get", got "${t}"`});if(0===o.indexOf("application/json"))return JSON.parse(e.body);if(0===o.indexOf("application/x-www-form-urlencoded"))return require("querystring").parse(e.body);throw new a({subject:i,code:c.code,message:`Invalid content type of POST method, expected "application/json" or "application/x-www-form-urlencoded", got "${o}"`})}verifyHttpInfo(e){const t=e.headers||{},s=this.getHeadersValue(t,"Unicloud-S2s-Timestamp","0");let[o,n]=this.getHeadersValue(t,"Unicloud-S2s-Signature","").split(" ");if(o=o.toLowerCase(),o!==this.hashMethod)throw new a({subject:i,code:c.code,message:`Invalid hash method, expected "${this.hashMethod}", got "${o}"`});const r=parseInt(s),d=Date.now();if(Math.abs(d-r)>1e3*this.timeDiffTolerance)throw new a({subject:i,code:c.code,message:`Invalid timestamp, server timestamp is ${d}, ${r} exceed max timeDiffTolerance(${this.timeDiffTolerance} seconds)`});return m({timestamp:r,data:this.getHttpData(e),signKey:this.signKey,hashMethod:this.hashMethod})===n}getSecureHeaders(e){const{data:t}=e||{},s=Date.now(),o=m({timestamp:s,data:t,signKey:this.signKey,hashMethod:this.hashMethod});return{"Unicloud-S2s-Timestamp":s+"","Unicloud-S2s-Signature":this.hashMethod+" "+o}}}const y=require("uni-config-center")({pluginId:i});class b{constructor(){this.config=y.config();const e=n.default.resolve(require.resolve("uni-config-center"),i,"config.json");if(!this.config)throw new a({subject:i,code:r.code,message:`${i} config required, please check your config file: ${e}`});if("connectCode"===this.config.type)this.verifier=new g({config:this.config});else{if(!function(e){return"sign"===e.type}(this.config))throw new a({subject:i,code:r.code,message:`Invalid ${i} config, expected policy is "code" or "sign", got ${this.config.policy}`});this.verifier=new w({config:this.config})}}verifyHttpInfo(e){if(!e)throw new a({subject:i,code:c.code,message:"Access denied, httpInfo required"});return this.verifier.verifyHttpInfo(e)}getSecureHeaders(e){return this.verifier.getSecureHeaders(e)}}exports.getSecureHeaders=function(e){return(new b).getSecureHeaders(e)},exports.verifyHttpInfo=function(e){const t=(new b).verifyHttpInfo(e);if(!t)throw new a({subject:i,code:c.code,message:c.message});return t};
diff --git a/uni_modules/uni-cloud-s2s/uniCloud/cloudfunctions/common/uni-cloud-s2s/package.json b/uni_modules/uni-cloud-s2s/uniCloud/cloudfunctions/common/uni-cloud-s2s/package.json
new file mode 100644
index 0000000000000000000000000000000000000000..e99f52c13d8d0a44f15e81aa3d2471da5cc10354
--- /dev/null
+++ b/uni_modules/uni-cloud-s2s/uniCloud/cloudfunctions/common/uni-cloud-s2s/package.json
@@ -0,0 +1,11 @@
+{
+ "name": "uni-cloud-s2s",
+ "version": "1.0.1",
+ "description": "",
+ "keywords": [],
+ "author": "DCloud",
+ "main": "index.js",
+ "dependencies": {
+ "uni-config-center": "file:../../../../../uni-config-center/uniCloud/cloudfunctions/common/uni-config-center"
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/uni-config-center/changelog.md b/uni_modules/uni-config-center/changelog.md
new file mode 100644
index 0000000000000000000000000000000000000000..5af525742fae3d58683a8a80fe286aa49fd6f5f3
--- /dev/null
+++ b/uni_modules/uni-config-center/changelog.md
@@ -0,0 +1,6 @@
+## 0.0.3(2022-11-11)
+- 修复 config 方法获取根节点为数组格式配置时错误的转化为了对象的Bug
+## 0.0.2(2021-04-16)
+- 修改插件package信息
+## 0.0.1(2021-03-15)
+- 初始化项目
diff --git a/uni_modules/uni-config-center/package.json b/uni_modules/uni-config-center/package.json
new file mode 100644
index 0000000000000000000000000000000000000000..0798109cdd8e42ed8bb4383f0104947414f07cdc
--- /dev/null
+++ b/uni_modules/uni-config-center/package.json
@@ -0,0 +1,81 @@
+{
+ "id": "uni-config-center",
+ "displayName": "uni-config-center",
+ "version": "0.0.3",
+ "description": "uniCloud 配置中心",
+ "keywords": [
+ "配置",
+ "配置中心"
+],
+ "repository": "",
+ "engines": {
+ "HBuilderX": "^3.1.0"
+ },
+"dcloudext": {
+ "sale": {
+ "regular": {
+ "price": "0.00"
+ },
+ "sourcecode": {
+ "price": "0.00"
+ }
+ },
+ "contact": {
+ "qq": ""
+ },
+ "declaration": {
+ "ads": "无",
+ "data": "无",
+ "permissions": "无"
+ },
+ "npmurl": "",
+ "type": "unicloud-template-function"
+ },
+ "directories": {
+ "example": "../../../scripts/dist"
+ },
+ "uni_modules": {
+ "dependencies": [],
+ "encrypt": [],
+ "platforms": {
+ "cloud": {
+ "tcb": "y",
+ "aliyun": "y"
+ },
+ "client": {
+ "App": {
+ "app-vue": "u",
+ "app-nvue": "u"
+ },
+ "H5-mobile": {
+ "Safari": "u",
+ "Android Browser": "u",
+ "微信浏览器(Android)": "u",
+ "QQ浏览器(Android)": "u"
+ },
+ "H5-pc": {
+ "Chrome": "u",
+ "IE": "u",
+ "Edge": "u",
+ "Firefox": "u",
+ "Safari": "u"
+ },
+ "小程序": {
+ "微信": "u",
+ "阿里": "u",
+ "百度": "u",
+ "字节跳动": "u",
+ "QQ": "u"
+ },
+ "快应用": {
+ "华为": "u",
+ "联盟": "u"
+ },
+ "Vue": {
+ "vue2": "y",
+ "vue3": "u"
+ }
+ }
+ }
+ }
+}
diff --git a/uni_modules/uni-config-center/readme.md b/uni_modules/uni-config-center/readme.md
new file mode 100644
index 0000000000000000000000000000000000000000..0bd8ac438e0ecc0dc518cf4de8c3d9ede2df3690
--- /dev/null
+++ b/uni_modules/uni-config-center/readme.md
@@ -0,0 +1,93 @@
+# 为什么使用uni-config-center
+
+实际开发中很多插件需要配置文件才可以正常运行,如果每个插件都单独进行配置的话就会产生下面这样的目录结构
+
+```bash
+cloudfunctions
+└─────common 公共模块
+ ├─plugin-a // 插件A对应的目录
+ │ ├─index.js
+ │ ├─config.json // plugin-a对应的配置文件
+ │ └─other-file.cert // plugin-a依赖的其他文件
+ └─plugin-b // plugin-b对应的目录
+ ├─index.js
+ └─config.json // plugin-b对应的配置文件
+```
+
+假设插件作者要发布一个项目模板,里面使用了很多需要配置的插件,无论是作者发布还是用户使用都是一个大麻烦。
+
+uni-config-center就是用了统一管理这些配置文件的,使用uni-config-center后的目录结构如下
+
+```bash
+cloudfunctions
+└─────common 公共模块
+ ├─plugin-a // 插件A对应的目录
+ │ └─index.js
+ ├─plugin-b // plugin-b对应的目录
+ │ └─index.js
+ └─uni-config-center
+ ├─index.js // config-center入口文件
+ ├─plugin-a
+ │ ├─config.json // plugin-a对应的配置文件
+ │ └─other-file.cert // plugin-a依赖的其他文件
+ └─plugin-b
+ └─config.json // plugin-b对应的配置文件
+```
+
+使用uni-config-center后的优势
+
+- 配置文件统一管理,分离插件主体和配置信息,更新插件更方便
+- 支持对config.json设置schema,插件使用者在HBuilderX内编写config.json文件时会有更好的提示(后续HBuilderX会提供支持)
+
+# 用法
+
+在要使用uni-config-center的公共模块或云函数内引入uni-config-center依赖,请参考:[使用公共模块](https://uniapp.dcloud.net.cn/uniCloud/cf-common)
+
+```js
+const createConfig = require('uni-config-center')
+
+const uniIdConfig = createConfig({
+ pluginId: 'uni-id', // 插件id
+ defaultConfig: { // 默认配置
+ tokenExpiresIn: 7200,
+ tokenExpiresThreshold: 600,
+ },
+ customMerge: function(defaultConfig, userConfig) { // 自定义默认配置和用户配置的合并规则,不设置的情况侠会对默认配置和用户配置进行深度合并
+ // defaudltConfig 默认配置
+ // userConfig 用户配置
+ return Object.assign(defaultConfig, userConfig)
+ }
+})
+
+
+// 以如下配置为例
+// {
+// "tokenExpiresIn": 7200,
+// "passwordErrorLimit": 6,
+// "bindTokenToDevice": false,
+// "passwordErrorRetryTime": 3600,
+// "app-plus": {
+// "tokenExpiresIn": 2592000
+// },
+// "service": {
+// "sms": {
+// "codeExpiresIn": 300
+// }
+// }
+// }
+
+// 获取配置
+uniIdConfig.config() // 获取全部配置,注意:uni-config-center内不存在对应插件目录时会返回空对象
+uniIdConfig.config('tokenExpiresIn') // 指定键值获取配置,返回:7200
+uniIdConfig.config('service.sms.codeExpiresIn') // 指定键值获取配置,返回:300
+uniIdConfig.config('tokenExpiresThreshold', 600) // 指定键值获取配置,如果不存在则取传入的默认值,返回:600
+
+// 获取文件绝对路径
+uniIdConfig.resolve('custom-token.js') // 获取uni-config-center/uni-id/custom-token.js文件的路径
+
+// 引用文件(require)
+uniIDConfig.requireFile('custom-token.js') // 使用require方式引用uni-config-center/uni-id/custom-token.js文件。文件不存在时返回undefined,文件内有其他错误导致require失败时会抛出错误。
+
+// 判断是否包含某文件
+uniIDConfig.hasFile('custom-token.js') // 配置目录是否包含某文件,true: 文件存在,false: 文件不存在
+```
\ No newline at end of file
diff --git a/uni_modules/uni-config-center/uniCloud/cloudfunctions/common/uni-config-center/index.js b/uni_modules/uni-config-center/uniCloud/cloudfunctions/common/uni-config-center/index.js
new file mode 100644
index 0000000000000000000000000000000000000000..00ba62fd2b17655234fb4fa6818245cfdca62bce
--- /dev/null
+++ b/uni_modules/uni-config-center/uniCloud/cloudfunctions/common/uni-config-center/index.js
@@ -0,0 +1 @@
+"use strict";var t=require("fs"),r=require("path");function e(t){return t&&"object"==typeof t&&"default"in t?t:{default:t}}var n=e(t),o=e(r),i="undefined"!=typeof globalThis?globalThis:"undefined"!=typeof window?window:"undefined"!=typeof global?global:"undefined"!=typeof self?self:{};var u=function(t){var r={exports:{}};return t(r,r.exports),r.exports}((function(t,r){var e="__lodash_hash_undefined__",n=9007199254740991,o="[object Arguments]",u="[object Function]",c="[object Object]",a=/^\[object .+?Constructor\]$/,f=/^(?:0|[1-9]\d*)$/,s={};s["[object Float32Array]"]=s["[object Float64Array]"]=s["[object Int8Array]"]=s["[object Int16Array]"]=s["[object Int32Array]"]=s["[object Uint8Array]"]=s["[object Uint8ClampedArray]"]=s["[object Uint16Array]"]=s["[object Uint32Array]"]=!0,s[o]=s["[object Array]"]=s["[object ArrayBuffer]"]=s["[object Boolean]"]=s["[object DataView]"]=s["[object Date]"]=s["[object Error]"]=s[u]=s["[object Map]"]=s["[object Number]"]=s[c]=s["[object RegExp]"]=s["[object Set]"]=s["[object String]"]=s["[object WeakMap]"]=!1;var l="object"==typeof i&&i&&i.Object===Object&&i,h="object"==typeof self&&self&&self.Object===Object&&self,p=l||h||Function("return this")(),_=r&&!r.nodeType&&r,v=_&&t&&!t.nodeType&&t,d=v&&v.exports===_,y=d&&l.process,g=function(){try{var t=v&&v.require&&v.require("util").types;return t||y&&y.binding&&y.binding("util")}catch(t){}}(),b=g&&g.isTypedArray;function j(t,r,e){switch(e.length){case 0:return t.call(r);case 1:return t.call(r,e[0]);case 2:return t.call(r,e[0],e[1]);case 3:return t.call(r,e[0],e[1],e[2])}return t.apply(r,e)}var w,O,m,A=Array.prototype,z=Function.prototype,M=Object.prototype,x=p["__core-js_shared__"],C=z.toString,F=M.hasOwnProperty,U=(w=/[^.]+$/.exec(x&&x.keys&&x.keys.IE_PROTO||""))?"Symbol(src)_1."+w:"",S=M.toString,I=C.call(Object),P=RegExp("^"+C.call(F).replace(/[\\^$.*+?()[\]{}|]/g,"\\$&").replace(/hasOwnProperty|(function).*?(?=\\\()| for .+?(?=\\\])/g,"$1.*?")+"$"),T=d?p.Buffer:void 0,q=p.Symbol,E=p.Uint8Array,$=T?T.allocUnsafe:void 0,D=(O=Object.getPrototypeOf,m=Object,function(t){return O(m(t))}),k=Object.create,B=M.propertyIsEnumerable,N=A.splice,L=q?q.toStringTag:void 0,R=function(){try{var t=vt(Object,"defineProperty");return t({},"",{}),t}catch(t){}}(),G=T?T.isBuffer:void 0,V=Math.max,W=Date.now,H=vt(p,"Map"),J=vt(Object,"create"),K=function(){function t(){}return function(r){if(!xt(r))return{};if(k)return k(r);t.prototype=r;var e=new t;return t.prototype=void 0,e}}();function Q(t){var r=-1,e=null==t?0:t.length;for(this.clear();++r-1},X.prototype.set=function(t,r){var e=this.__data__,n=nt(e,t);return n<0?(++this.size,e.push([t,r])):e[n][1]=r,this},Y.prototype.clear=function(){this.size=0,this.__data__={hash:new Q,map:new(H||X),string:new Q}},Y.prototype.delete=function(t){var r=_t(this,t).delete(t);return this.size-=r?1:0,r},Y.prototype.get=function(t){return _t(this,t).get(t)},Y.prototype.has=function(t){return _t(this,t).has(t)},Y.prototype.set=function(t,r){var e=_t(this,t),n=e.size;return e.set(t,r),this.size+=e.size==n?0:1,this},Z.prototype.clear=function(){this.__data__=new X,this.size=0},Z.prototype.delete=function(t){var r=this.__data__,e=r.delete(t);return this.size=r.size,e},Z.prototype.get=function(t){return this.__data__.get(t)},Z.prototype.has=function(t){return this.__data__.has(t)},Z.prototype.set=function(t,r){var e=this.__data__;if(e instanceof X){var n=e.__data__;if(!H||n.length<199)return n.push([t,r]),this.size=++e.size,this;e=this.__data__=new Y(n)}return e.set(t,r),this.size=e.size,this};var it,ut=function(t,r,e){for(var n=-1,o=Object(t),i=e(t),u=i.length;u--;){var c=i[it?u:++n];if(!1===r(o[c],c,o))break}return t};function ct(t){return null==t?void 0===t?"[object Undefined]":"[object Null]":L&&L in Object(t)?function(t){var r=F.call(t,L),e=t[L];try{t[L]=void 0;var n=!0}catch(t){}var o=S.call(t);n&&(r?t[L]=e:delete t[L]);return o}(t):function(t){return S.call(t)}(t)}function at(t){return Ct(t)&&ct(t)==o}function ft(t){return!(!xt(t)||function(t){return!!U&&U in t}(t))&&(zt(t)?P:a).test(function(t){if(null!=t){try{return C.call(t)}catch(t){}try{return t+""}catch(t){}}return""}(t))}function st(t){if(!xt(t))return function(t){var r=[];if(null!=t)for(var e in Object(t))r.push(e);return r}(t);var r=yt(t),e=[];for(var n in t)("constructor"!=n||!r&&F.call(t,n))&&e.push(n);return e}function lt(t,r,e,n,o){t!==r&&ut(r,(function(i,u){if(o||(o=new Z),xt(i))!function(t,r,e,n,o,i,u){var a=gt(t,e),f=gt(r,e),s=u.get(f);if(s)return void rt(t,e,s);var l=i?i(a,f,e+"",t,r,u):void 0,h=void 0===l;if(h){var p=Ot(f),_=!p&&At(f),v=!p&&!_&&Ft(f);l=f,p||_||v?Ot(a)?l=a:Ct(j=a)&&mt(j)?l=function(t,r){var e=-1,n=t.length;r||(r=Array(n));for(;++e-1&&t%1==0&&t0){if(++r>=800)return arguments[0]}else r=0;return t.apply(void 0,arguments)}}(pt);function jt(t,r){return t===r||t!=t&&r!=r}var wt=at(function(){return arguments}())?at:function(t){return Ct(t)&&F.call(t,"callee")&&!B.call(t,"callee")},Ot=Array.isArray;function mt(t){return null!=t&&Mt(t.length)&&!zt(t)}var At=G||function(){return!1};function zt(t){if(!xt(t))return!1;var r=ct(t);return r==u||"[object GeneratorFunction]"==r||"[object AsyncFunction]"==r||"[object Proxy]"==r}function Mt(t){return"number"==typeof t&&t>-1&&t%1==0&&t<=n}function xt(t){var r=typeof t;return null!=t&&("object"==r||"function"==r)}function Ct(t){return null!=t&&"object"==typeof t}var Ft=b?function(t){return function(r){return t(r)}}(b):function(t){return Ct(t)&&Mt(t.length)&&!!s[ct(t)]};function Ut(t){return mt(t)?tt(t,!0):st(t)}var St,It=(St=function(t,r,e){lt(t,r,e)},ht((function(t,r){var e=-1,n=r.length,o=n>1?r[n-1]:void 0,i=n>2?r[2]:void 0;for(o=St.length>3&&"function"==typeof o?(n--,o):void 0,i&&function(t,r,e){if(!xt(e))return!1;var n=typeof r;return!!("number"==n?mt(e)&&dt(r,e.length):"string"==n&&r in e)&&jt(e[r],t)}(r[0],r[1],i)&&(o=n<3?void 0:o,n=1),t=Object(t);++ec.call(t,r);class f{constructor({pluginId:t,defaultConfig:r={},customMerge:e,root:n}){this.pluginId=t,this.defaultConfig=r,this.pluginConfigPath=o.default.resolve(n||__dirname,t),this.customMerge=e,this._config=void 0}resolve(t){return o.default.resolve(this.pluginConfigPath,t)}hasFile(t){return n.default.existsSync(this.resolve(t))}requireFile(t){try{return require(this.resolve(t))}catch(t){if("MODULE_NOT_FOUND"===t.code)return;throw t}}_getUserConfig(){return this.requireFile("config.json")}config(t,r){if(!this._config){const t=this._getUserConfig();this._config=Array.isArray(t)?t:(this.customMerge||u)(this.defaultConfig,t)}let e=this._config;return t?function(t,r,e){if("number"==typeof r)return t[r];if("symbol"==typeof r)return a(t,r)?t[r]:e;const n="string"!=typeof(o=r)?o:o.split(".").reduce(((t,r)=>(r.split(/\[([^}]+)\]/g).forEach((r=>r&&t.push(r))),t)),[]);var o;let i=t;for(let t=0;t
+
+
+
+
+ {{mixinDatacomErrorMessage}}
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/uni_modules/uni-data-checkbox/package.json b/uni_modules/uni-data-checkbox/package.json
new file mode 100644
index 0000000000000000000000000000000000000000..fc15e8b2b69ef323b2848ffb817cc78c6ce918f5
--- /dev/null
+++ b/uni_modules/uni-data-checkbox/package.json
@@ -0,0 +1,84 @@
+{
+ "id": "uni-data-checkbox",
+ "displayName": "uni-data-checkbox 数据选择器",
+ "version": "1.0.5",
+ "description": "通过数据驱动的单选框和复选框",
+ "keywords": [
+ "uni-ui",
+ "checkbox",
+ "单选",
+ "多选",
+ "单选多选"
+],
+ "repository": "https://github.com/dcloudio/uni-ui",
+ "engines": {
+ "HBuilderX": "^3.1.1"
+ },
+ "directories": {
+ "example": "../../temps/example_temps"
+ },
+"dcloudext": {
+ "sale": {
+ "regular": {
+ "price": "0.00"
+ },
+ "sourcecode": {
+ "price": "0.00"
+ }
+ },
+ "contact": {
+ "qq": ""
+ },
+ "declaration": {
+ "ads": "无",
+ "data": "无",
+ "permissions": "无"
+ },
+ "npmurl": "https://www.npmjs.com/package/@dcloudio/uni-ui",
+ "type": "component-vue"
+ },
+ "uni_modules": {
+ "dependencies": ["uni-load-more","uni-scss"],
+ "encrypt": [],
+ "platforms": {
+ "cloud": {
+ "tcb": "y",
+ "aliyun": "y"
+ },
+ "client": {
+ "App": {
+ "app-vue": "y",
+ "app-nvue": "y"
+ },
+ "H5-mobile": {
+ "Safari": "y",
+ "Android Browser": "y",
+ "微信浏览器(Android)": "y",
+ "QQ浏览器(Android)": "y"
+ },
+ "H5-pc": {
+ "Chrome": "y",
+ "IE": "y",
+ "Edge": "y",
+ "Firefox": "y",
+ "Safari": "y"
+ },
+ "小程序": {
+ "微信": "y",
+ "阿里": "y",
+ "百度": "y",
+ "字节跳动": "y",
+ "QQ": "y"
+ },
+ "快应用": {
+ "华为": "u",
+ "联盟": "u"
+ },
+ "Vue": {
+ "vue2": "y",
+ "vue3": "y"
+ }
+ }
+ }
+ }
+}
diff --git a/uni_modules/uni-data-checkbox/readme.md b/uni_modules/uni-data-checkbox/readme.md
new file mode 100644
index 0000000000000000000000000000000000000000..6eb253d426b901544142e92748696e89fe0bb2f8
--- /dev/null
+++ b/uni_modules/uni-data-checkbox/readme.md
@@ -0,0 +1,18 @@
+
+
+## DataCheckbox 数据驱动的单选复选框
+> **组件名:uni-data-checkbox**
+> 代码块: `uDataCheckbox`
+
+
+本组件是基于uni-app基础组件checkbox的封装。本组件要解决问题包括:
+
+1. 数据绑定型组件:给本组件绑定一个data,会自动渲染一组候选内容。再以往,开发者需要编写不少代码实现类似功能
+2. 自动的表单校验:组件绑定了data,且符合[uni-forms](https://ext.dcloud.net.cn/plugin?id=2773)组件的表单校验规范,搭配使用会自动实现表单校验
+3. 本组件合并了单选多选
+4. 本组件有若干风格选择,如普通的单选多选框、并列button风格、tag风格。开发者可以快速选择需要的风格。但作为一个封装组件,样式代码虽然不用自己写了,却会牺牲一定的样式自定义性
+
+在uniCloud开发中,`DB Schema`中配置了enum枚举等类型后,在web控制台的[自动生成表单](https://uniapp.dcloud.io/uniCloud/schema?id=autocode)功能中,会自动生成``uni-data-checkbox``组件并绑定好data
+
+### [查看文档](https://uniapp.dcloud.io/component/uniui/uni-data-checkbox)
+#### 如使用过程中有任何问题,或者您对uni-ui有一些好的建议,欢迎加入 uni-ui 交流群:871950839
\ No newline at end of file
diff --git a/uni_modules/uni-easyinput/changelog.md b/uni_modules/uni-easyinput/changelog.md
new file mode 100644
index 0000000000000000000000000000000000000000..6677b079c7b732529ee72f885ea92262a9c56687
--- /dev/null
+++ b/uni_modules/uni-easyinput/changelog.md
@@ -0,0 +1,113 @@
+## 1.1.18(2024-04-11)
+- 修复 easyinput组件双向绑定问题
+## 1.1.17(2024-03-28)
+- 修复 在头条小程序下丢失事件绑定的问题
+## 1.1.16(2024-03-20)
+- 修复 在密码输入情况下 清除和小眼睛覆盖bug 在edge浏览器下显示双眼睛bug
+## 1.1.15(2024-02-21)
+- 新增 左侧插槽:left
+## 1.1.14(2024-02-19)
+- 修复 onBlur的emit传值错误
+## 1.1.12(2024-01-29)
+- 补充 adjust-position文档属性补充
+## 1.1.11(2024-01-29)
+- 补充 adjust-position属性传递值:(Boolean)当键盘弹起时,是否自动上推页面
+## 1.1.10(2024-01-22)
+- 去除 移除无用的log输出
+## 1.1.9(2023-04-11)
+- 修复 vue3 下 keyboardheightchange 事件报错的bug
+## 1.1.8(2023-03-29)
+- 优化 trim 属性默认值
+## 1.1.7(2023-03-29)
+- 新增 cursor-spacing 属性
+## 1.1.6(2023-01-28)
+- 新增 keyboardheightchange 事件,可监听键盘高度变化
+## 1.1.5(2022-11-29)
+- 优化 主题样式
+## 1.1.4(2022-10-27)
+- 修复 props 中背景颜色无默认值的bug
+## 1.1.0(2022-06-30)
+
+- 新增 在 uni-forms 1.4.0 中使用可以在 blur 时校验内容
+- 新增 clear 事件,点击右侧叉号图标触发
+- 新增 change 事件 ,仅在输入框失去焦点或用户按下回车时触发
+- 优化 组件样式,组件获取焦点时高亮显示,图标颜色调整等
+
+## 1.0.5(2022-06-07)
+
+- 优化 clearable 显示策略
+
+## 1.0.4(2022-06-07)
+
+- 优化 clearable 显示策略
+
+## 1.0.3(2022-05-20)
+
+- 修复 关闭图标某些情况下无法取消的 bug
+
+## 1.0.2(2022-04-12)
+
+- 修复 默认值不生效的 bug
+
+## 1.0.1(2022-04-02)
+
+- 修复 value 不能为 0 的 bug
+
+## 1.0.0(2021-11-19)
+
+- 优化 组件 UI,并提供设计资源,详见:[https://uniapp.dcloud.io/component/uniui/resource](https://uniapp.dcloud.io/component/uniui/resource)
+- 文档迁移,详见:[https://uniapp.dcloud.io/component/uniui/uni-easyinput](https://uniapp.dcloud.io/component/uniui/uni-easyinput)
+
+## 0.1.4(2021-08-20)
+
+- 修复 在 uni-forms 的动态表单中默认值校验不通过的 bug
+
+## 0.1.3(2021-08-11)
+
+- 修复 在 uni-forms 中重置表单,错误信息无法清除的问题
+
+## 0.1.2(2021-07-30)
+
+- 优化 vue3 下事件警告的问题
+
+## 0.1.1
+
+- 优化 errorMessage 属性支持 Boolean 类型
+
+## 0.1.0(2021-07-13)
+
+- 组件兼容 vue3,如何创建 vue3 项目,详见 [uni-app 项目支持 vue3 介绍](https://ask.dcloud.net.cn/article/37834)
+
+## 0.0.16(2021-06-29)
+
+- 修复 confirmType 属性(仅 type="text" 生效)导致多行文本框无法换行的 bug
+
+## 0.0.15(2021-06-21)
+
+- 修复 passwordIcon 属性拼写错误的 bug
+
+## 0.0.14(2021-06-18)
+
+- 新增 passwordIcon 属性,当 type=password 时是否显示小眼睛图标
+- 修复 confirmType 属性不生效的问题
+
+## 0.0.13(2021-06-04)
+
+- 修复 disabled 状态可清出内容的 bug
+
+## 0.0.12(2021-05-12)
+
+- 新增 组件示例地址
+
+## 0.0.11(2021-05-07)
+
+- 修复 input-border 属性不生效的问题
+
+## 0.0.10(2021-04-30)
+
+- 修复 ios 遮挡文字、显示一半的问题
+
+## 0.0.9(2021-02-05)
+
+- 调整为 uni_modules 目录规范
+- 优化 兼容 nvue 页面
diff --git a/uni_modules/uni-easyinput/components/uni-easyinput/common.js b/uni_modules/uni-easyinput/components/uni-easyinput/common.js
new file mode 100644
index 0000000000000000000000000000000000000000..d2cf040d679442eab1a77a54265de42cfcbbf601
--- /dev/null
+++ b/uni_modules/uni-easyinput/components/uni-easyinput/common.js
@@ -0,0 +1,54 @@
+/**
+ * @desc 函数防抖
+ * @param func 目标函数
+ * @param wait 延迟执行毫秒数
+ * @param immediate true - 立即执行, false - 延迟执行
+ */
+export const debounce = function(func, wait = 1000, immediate = true) {
+ let timer;
+ return function() {
+ let context = this,
+ args = arguments;
+ if (timer) clearTimeout(timer);
+ if (immediate) {
+ let callNow = !timer;
+ timer = setTimeout(() => {
+ timer = null;
+ }, wait);
+ if (callNow) func.apply(context, args);
+ } else {
+ timer = setTimeout(() => {
+ func.apply(context, args);
+ }, wait)
+ }
+ }
+}
+/**
+ * @desc 函数节流
+ * @param func 函数
+ * @param wait 延迟执行毫秒数
+ * @param type 1 使用表时间戳,在时间段开始的时候触发 2 使用表定时器,在时间段结束的时候触发
+ */
+export const throttle = (func, wait = 1000, type = 1) => {
+ let previous = 0;
+ let timeout;
+ return function() {
+ let context = this;
+ let args = arguments;
+ if (type === 1) {
+ let now = Date.now();
+
+ if (now - previous > wait) {
+ func.apply(context, args);
+ previous = now;
+ }
+ } else if (type === 2) {
+ if (!timeout) {
+ timeout = setTimeout(() => {
+ timeout = null;
+ func.apply(context, args)
+ }, wait)
+ }
+ }
+ }
+}
diff --git a/uni_modules/uni-easyinput/components/uni-easyinput/uni-easyinput.vue b/uni_modules/uni-easyinput/components/uni-easyinput/uni-easyinput.vue
new file mode 100644
index 0000000000000000000000000000000000000000..d41411b048cbe5ac6400c6ffbbb4e51f49f72c99
--- /dev/null
+++ b/uni_modules/uni-easyinput/components/uni-easyinput/uni-easyinput.vue
@@ -0,0 +1,693 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/uni_modules/uni-easyinput/package.json b/uni_modules/uni-easyinput/package.json
new file mode 100644
index 0000000000000000000000000000000000000000..62bbff56a1048ebe66c6452088208e82ff089eb3
--- /dev/null
+++ b/uni_modules/uni-easyinput/package.json
@@ -0,0 +1,88 @@
+{
+ "id": "uni-easyinput",
+ "displayName": "uni-easyinput 增强输入框",
+ "version": "1.1.18",
+ "description": "Easyinput 组件是对原生input组件的增强",
+ "keywords": [
+ "uni-ui",
+ "uniui",
+ "input",
+ "uni-easyinput",
+ "输入框"
+],
+ "repository": "https://github.com/dcloudio/uni-ui",
+ "engines": {
+ "HBuilderX": ""
+ },
+ "directories": {
+ "example": "../../temps/example_temps"
+ },
+"dcloudext": {
+ "sale": {
+ "regular": {
+ "price": "0.00"
+ },
+ "sourcecode": {
+ "price": "0.00"
+ }
+ },
+ "contact": {
+ "qq": ""
+ },
+ "declaration": {
+ "ads": "无",
+ "data": "无",
+ "permissions": "无"
+ },
+ "npmurl": "https://www.npmjs.com/package/@dcloudio/uni-ui",
+ "type": "component-vue"
+ },
+ "uni_modules": {
+ "dependencies": [
+ "uni-scss",
+ "uni-icons"
+ ],
+ "encrypt": [],
+ "platforms": {
+ "cloud": {
+ "tcb": "y",
+ "aliyun": "y",
+ "alipay": "n"
+ },
+ "client": {
+ "App": {
+ "app-vue": "y",
+ "app-nvue": "y"
+ },
+ "H5-mobile": {
+ "Safari": "y",
+ "Android Browser": "y",
+ "微信浏览器(Android)": "y",
+ "QQ浏览器(Android)": "y"
+ },
+ "H5-pc": {
+ "Chrome": "y",
+ "IE": "y",
+ "Edge": "y",
+ "Firefox": "y",
+ "Safari": "y"
+ },
+ "小程序": {
+ "微信": "y",
+ "阿里": "y",
+ "百度": "y",
+ "字节跳动": "y",
+ "QQ": "y"
+ },
+ "快应用": {
+ "华为": "u",
+ "联盟": "u"
+ },
+ "Vue": {
+ "vue2": "y",
+ "vue3": "y"
+ }
+ }
+ }
+ }
+}
\ No newline at end of file
diff --git a/uni_modules/uni-easyinput/readme.md b/uni_modules/uni-easyinput/readme.md
new file mode 100644
index 0000000000000000000000000000000000000000..f1faf8fbbba31f9f404116b32078b1603487d279
--- /dev/null
+++ b/uni_modules/uni-easyinput/readme.md
@@ -0,0 +1,11 @@
+
+
+### Easyinput 增强输入框
+> **组件名:uni-easyinput**
+> 代码块: `uEasyinput`
+
+
+easyinput 组件是对原生input组件的增强 ,是专门为配合表单组件[uni-forms](https://ext.dcloud.net.cn/plugin?id=2773)而设计的,easyinput 内置了边框,图标等,同时包含 input 所有功能
+
+### [查看文档](https://uniapp.dcloud.io/component/uniui/uni-easyinput)
+#### 如使用过程中有任何问题,或者您对uni-ui有一些好的建议,欢迎加入 uni-ui 交流群:871950839
\ No newline at end of file
diff --git a/uni_modules/uni-forms/changelog.md b/uni_modules/uni-forms/changelog.md
new file mode 100644
index 0000000000000000000000000000000000000000..3d998bcf591d5c76c44166f0cda6b89021bf4160
--- /dev/null
+++ b/uni_modules/uni-forms/changelog.md
@@ -0,0 +1,94 @@
+## 1.4.10(2023-11-03)
+- 优化 labelWidth 描述错误
+## 1.4.9(2023-02-10)
+- 修复 required 参数无法动态绑定
+## 1.4.8(2022-08-23)
+- 优化 根据 rules 自动添加 required 的问题
+## 1.4.7(2022-08-22)
+- 修复 item 未设置 require 属性,rules 设置 require 后,星号也显示的 bug,详见:[https://ask.dcloud.net.cn/question/151540](https://ask.dcloud.net.cn/question/151540)
+## 1.4.6(2022-07-13)
+- 修复 model 需要校验的值没有声明对应字段时,导致第一次不触发校验的bug
+## 1.4.5(2022-07-05)
+- 新增 更多表单示例
+- 优化 子表单组件过期提示的问题
+- 优化 子表单组件uni-datetime-picker、uni-data-select、uni-data-picker的显示样式
+## 1.4.4(2022-07-04)
+- 更新 删除组件日志
+## 1.4.3(2022-07-04)
+- 修复 由 1.4.0 引发的 label 插槽不生效的bug
+## 1.4.2(2022-07-04)
+- 修复 子组件找不到 setValue 报错的bug
+## 1.4.1(2022-07-04)
+- 修复 uni-data-picker 在 uni-forms-item 中报错的bug
+- 修复 uni-data-picker 在 uni-forms-item 中宽度不正确的bug
+## 1.4.0(2022-06-30)
+- 【重要】组件逻辑重构,部分用法用旧版本不兼容,请注意兼容问题
+- 【重要】组件使用 Provide/Inject 方式注入依赖,提供了自定义表单组件调用 uni-forms 校验表单的能力
+- 新增 model 属性,等同于原 value/modelValue 属性,旧属性即将废弃
+- 新增 validateTrigger 属性的 blur 值,仅 uni-easyinput 生效
+- 新增 onFieldChange 方法,可以对子表单进行校验,可替代binddata方法
+- 新增 子表单的 setRules 方法,配合自定义校验函数使用
+- 新增 uni-forms-item 的 setRules 方法,配置动态表单使用可动态更新校验规则
+- 优化 动态表单校验方式,废弃拼接name的方式
+## 1.3.3(2022-06-22)
+- 修复 表单校验顺序无序问题
+## 1.3.2(2021-12-09)
+-
+## 1.3.1(2021-11-19)
+- 修复 label 插槽不生效的bug
+## 1.3.0(2021-11-19)
+- 优化 组件UI,并提供设计资源,详见:[https://uniapp.dcloud.io/component/uniui/resource](https://uniapp.dcloud.io/component/uniui/resource)
+- 文档迁移,详见:[https://uniapp.dcloud.io/component/uniui/uni-forms](https://uniapp.dcloud.io/component/uniui/uni-forms)
+## 1.2.7(2021-08-13)
+- 修复 没有添加校验规则的字段依然报错的Bug
+## 1.2.6(2021-08-11)
+- 修复 重置表单错误信息无法清除的问题
+## 1.2.5(2021-08-11)
+- 优化 组件文档
+## 1.2.4(2021-08-11)
+- 修复 表单验证只生效一次的问题
+## 1.2.3(2021-07-30)
+- 优化 vue3下事件警告的问题
+## 1.2.2(2021-07-26)
+- 修复 vue2 下条件编译导致destroyed生命周期失效的Bug
+- 修复 1.2.1 引起的示例在小程序平台报错的Bug
+## 1.2.1(2021-07-22)
+- 修复 动态校验表单,默认值为空的情况下校验失效的Bug
+- 修复 不指定name属性时,运行报错的Bug
+- 优化 label默认宽度从65调整至70,使required为true且四字时不换行
+- 优化 组件示例,新增动态校验示例代码
+- 优化 组件文档,使用方式更清晰
+## 1.2.0(2021-07-13)
+- 组件兼容 vue3,如何创建vue3项目,详见 [uni-app 项目支持 vue3 介绍](https://ask.dcloud.net.cn/article/37834)
+## 1.1.2(2021-06-25)
+- 修复 pattern 属性在微信小程序平台无效的问题
+## 1.1.1(2021-06-22)
+- 修复 validate-trigger属性为submit且err-show-type属性为toast时不能弹出的Bug
+## 1.1.0(2021-06-22)
+- 修复 只写setRules方法而导致校验不生效的Bug
+- 修复 由上个办法引发的错误提示文字错位的Bug
+## 1.0.48(2021-06-21)
+- 修复 不设置 label 属性 ,无法设置label插槽的问题
+## 1.0.47(2021-06-21)
+- 修复 不设置label属性,label-width属性不生效的bug
+- 修复 setRules 方法与rules属性冲突的问题
+## 1.0.46(2021-06-04)
+- 修复 动态删减数据导致报错的问题
+## 1.0.45(2021-06-04)
+- 新增 modelValue 属性 ,value 即将废弃
+## 1.0.44(2021-06-02)
+- 新增 uni-forms-item 可以设置单独的 rules
+- 新增 validate 事件增加 keepitem 参数,可以选择那些字段不过滤
+- 优化 submit 事件重命名为 validate
+## 1.0.43(2021-05-12)
+- 新增 组件示例地址
+## 1.0.42(2021-04-30)
+- 修复 自定义检验器失效的问题
+## 1.0.41(2021-03-05)
+- 更新 校验器
+- 修复 表单规则设置类型为 number 的情况下,值为0校验失败的Bug
+## 1.0.40(2021-03-04)
+- 修复 动态显示uni-forms-item的情况下,submit 方法获取值错误的Bug
+## 1.0.39(2021-02-05)
+- 调整为uni_modules目录规范
+- 修复 校验器传入 int 等类型 ,返回String类型的Bug
diff --git a/uni_modules/uni-forms/components/uni-forms-item/uni-forms-item.vue b/uni_modules/uni-forms/components/uni-forms-item/uni-forms-item.vue
new file mode 100644
index 0000000000000000000000000000000000000000..59b0528d471fde6420dcd7d56c1bae8579a2658e
--- /dev/null
+++ b/uni_modules/uni-forms/components/uni-forms-item/uni-forms-item.vue
@@ -0,0 +1,627 @@
+
+
+
+
+ *
+ {{label}}
+
+
+
+
+
+
+ {{msg}}
+
+
+
+
+
+
+
+
+
+ {{msg}}
+
+
+
+
+
+
+
+
+
diff --git a/uni_modules/uni-forms/components/uni-forms/uni-forms.vue b/uni_modules/uni-forms/components/uni-forms/uni-forms.vue
new file mode 100644
index 0000000000000000000000000000000000000000..b484cc9dfa0b1b4e579ae1a1534067628e2b8a5e
--- /dev/null
+++ b/uni_modules/uni-forms/components/uni-forms/uni-forms.vue
@@ -0,0 +1,397 @@
+
+
+
+
+
+
+
+
+
diff --git a/uni_modules/uni-forms/components/uni-forms/utils.js b/uni_modules/uni-forms/components/uni-forms/utils.js
new file mode 100644
index 0000000000000000000000000000000000000000..31d57f41031ee6b5ebd01d0a091a17611ae270c3
--- /dev/null
+++ b/uni_modules/uni-forms/components/uni-forms/utils.js
@@ -0,0 +1,293 @@
+/**
+ * 简单处理对象拷贝
+ * @param {Obejct} 被拷贝对象
+ * @@return {Object} 拷贝对象
+ */
+export const deepCopy = (val) => {
+ return JSON.parse(JSON.stringify(val))
+}
+/**
+ * 过滤数字类型
+ * @param {String} format 数字类型
+ * @@return {Boolean} 返回是否为数字类型
+ */
+export const typeFilter = (format) => {
+ return format === 'int' || format === 'double' || format === 'number' || format === 'timestamp';
+}
+
+/**
+ * 把 value 转换成指定的类型,用于处理初始值,原因是初始值需要入库不能为 undefined
+ * @param {String} key 字段名
+ * @param {any} value 字段值
+ * @param {Object} rules 表单校验规则
+ */
+export const getValue = (key, value, rules) => {
+ const isRuleNumType = rules.find(val => val.format && typeFilter(val.format));
+ const isRuleBoolType = rules.find(val => (val.format && val.format === 'boolean') || val.format === 'bool');
+ // 输入类型为 number
+ if (!!isRuleNumType) {
+ if (!value && value !== 0) {
+ value = null
+ } else {
+ value = isNumber(Number(value)) ? Number(value) : value
+ }
+ }
+
+ // 输入类型为 boolean
+ if (!!isRuleBoolType) {
+ value = isBoolean(value) ? value : false
+ }
+
+ return value;
+}
+
+/**
+ * 获取表单数据
+ * @param {String|Array} name 真实名称,需要使用 realName 获取
+ * @param {Object} data 原始数据
+ * @param {any} value 需要设置的值
+ */
+export const setDataValue = (field, formdata, value) => {
+ formdata[field] = value
+ return value || ''
+}
+
+/**
+ * 获取表单数据
+ * @param {String|Array} field 真实名称,需要使用 realName 获取
+ * @param {Object} data 原始数据
+ */
+export const getDataValue = (field, data) => {
+ return objGet(data, field)
+}
+
+/**
+ * 获取表单类型
+ * @param {String|Array} field 真实名称,需要使用 realName 获取
+ */
+export const getDataValueType = (field, data) => {
+ const value = getDataValue(field, data)
+ return {
+ type: type(value),
+ value
+ }
+}
+
+/**
+ * 获取表单可用的真实name
+ * @param {String|Array} name 表单name
+ * @@return {String} 表单可用的真实name
+ */
+export const realName = (name, data = {}) => {
+ const base_name = _basePath(name)
+ if (typeof base_name === 'object' && Array.isArray(base_name) && base_name.length > 1) {
+ const realname = base_name.reduce((a, b) => a += `#${b}`, '_formdata_')
+ return realname
+ }
+ return base_name[0] || name
+}
+
+/**
+ * 判断是否表单可用的真实name
+ * @param {String|Array} name 表单name
+ * @@return {String} 表单可用的真实name
+ */
+export const isRealName = (name) => {
+ const reg = /^_formdata_#*/
+ return reg.test(name)
+}
+
+/**
+ * 获取表单数据的原始格式
+ * @@return {Object|Array} object 需要解析的数据
+ */
+export const rawData = (object = {}, name) => {
+ let newData = JSON.parse(JSON.stringify(object))
+ let formData = {}
+ for(let i in newData){
+ let path = name2arr(i)
+ objSet(formData,path,newData[i])
+ }
+ return formData
+}
+
+/**
+ * 真实name还原为 array
+ * @param {*} name
+ */
+export const name2arr = (name) => {
+ let field = name.replace('_formdata_#', '')
+ field = field.split('#').map(v => (isNumber(v) ? Number(v) : v))
+ return field
+}
+
+/**
+ * 对象中设置值
+ * @param {Object|Array} object 源数据
+ * @param {String| Array} path 'a.b.c' 或 ['a',0,'b','c']
+ * @param {String} value 需要设置的值
+ */
+export const objSet = (object, path, value) => {
+ if (typeof object !== 'object') return object;
+ _basePath(path).reduce((o, k, i, _) => {
+ if (i === _.length - 1) {
+ // 若遍历结束直接赋值
+ o[k] = value
+ return null
+ } else if (k in o) {
+ // 若存在对应路径,则返回找到的对象,进行下一次遍历
+ return o[k]
+ } else {
+ // 若不存在对应路径,则创建对应对象,若下一路径是数字,新对象赋值为空数组,否则赋值为空对象
+ o[k] = /^[0-9]{1,}$/.test(_[i + 1]) ? [] : {}
+ return o[k]
+ }
+ }, object)
+ // 返回object
+ return object;
+}
+
+// 处理 path, path有三种形式:'a[0].b.c'、'a.0.b.c' 和 ['a','0','b','c'],需要统一处理成数组,便于后续使用
+function _basePath(path) {
+ // 若是数组,则直接返回
+ if (Array.isArray(path)) return path
+ // 若有 '[',']',则替换成将 '[' 替换成 '.',去掉 ']'
+ return path.replace(/\[/g, '.').replace(/\]/g, '').split('.')
+}
+
+/**
+ * 从对象中获取值
+ * @param {Object|Array} object 源数据
+ * @param {String| Array} path 'a.b.c' 或 ['a',0,'b','c']
+ * @param {String} defaultVal 如果无法从调用链中获取值的默认值
+ */
+export const objGet = (object, path, defaultVal = 'undefined') => {
+ // 先将path处理成统一格式
+ let newPath = _basePath(path)
+ // 递归处理,返回最后结果
+ let val = newPath.reduce((o, k) => {
+ return (o || {})[k]
+ }, object);
+ return !val || val !== undefined ? val : defaultVal
+}
+
+
+/**
+ * 是否为 number 类型
+ * @param {any} num 需要判断的值
+ * @return {Boolean} 是否为 number
+ */
+export const isNumber = (num) => {
+ return !isNaN(Number(num))
+}
+
+/**
+ * 是否为 boolean 类型
+ * @param {any} bool 需要判断的值
+ * @return {Boolean} 是否为 boolean
+ */
+export const isBoolean = (bool) => {
+ return (typeof bool === 'boolean')
+}
+/**
+ * 是否有必填字段
+ * @param {Object} rules 规则
+ * @return {Boolean} 是否有必填字段
+ */
+export const isRequiredField = (rules) => {
+ let isNoField = false;
+ for (let i = 0; i < rules.length; i++) {
+ const ruleData = rules[i];
+ if (ruleData.required) {
+ isNoField = true;
+ break;
+ }
+ }
+ return isNoField;
+}
+
+
+/**
+ * 获取数据类型
+ * @param {Any} obj 需要获取数据类型的值
+ */
+export const type = (obj) => {
+ var class2type = {};
+
+ // 生成class2type映射
+ "Boolean Number String Function Array Date RegExp Object Error".split(" ").map(function(item, index) {
+ class2type["[object " + item + "]"] = item.toLowerCase();
+ })
+ if (obj == null) {
+ return obj + "";
+ }
+ return typeof obj === "object" || typeof obj === "function" ?
+ class2type[Object.prototype.toString.call(obj)] || "object" :
+ typeof obj;
+}
+
+/**
+ * 判断两个值是否相等
+ * @param {any} a 值
+ * @param {any} b 值
+ * @return {Boolean} 是否相等
+ */
+export const isEqual = (a, b) => {
+ //如果a和b本来就全等
+ if (a === b) {
+ //判断是否为0和-0
+ return a !== 0 || 1 / a === 1 / b;
+ }
+ //判断是否为null和undefined
+ if (a == null || b == null) {
+ return a === b;
+ }
+ //接下来判断a和b的数据类型
+ var classNameA = toString.call(a),
+ classNameB = toString.call(b);
+ //如果数据类型不相等,则返回false
+ if (classNameA !== classNameB) {
+ return false;
+ }
+ //如果数据类型相等,再根据不同数据类型分别判断
+ switch (classNameA) {
+ case '[object RegExp]':
+ case '[object String]':
+ //进行字符串转换比较
+ return '' + a === '' + b;
+ case '[object Number]':
+ //进行数字转换比较,判断是否为NaN
+ if (+a !== +a) {
+ return +b !== +b;
+ }
+ //判断是否为0或-0
+ return +a === 0 ? 1 / +a === 1 / b : +a === +b;
+ case '[object Date]':
+ case '[object Boolean]':
+ return +a === +b;
+ }
+ //如果是对象类型
+ if (classNameA == '[object Object]') {
+ //获取a和b的属性长度
+ var propsA = Object.getOwnPropertyNames(a),
+ propsB = Object.getOwnPropertyNames(b);
+ if (propsA.length != propsB.length) {
+ return false;
+ }
+ for (var i = 0; i < propsA.length; i++) {
+ var propName = propsA[i];
+ //如果对应属性对应值不相等,则返回false
+ if (a[propName] !== b[propName]) {
+ return false;
+ }
+ }
+ return true;
+ }
+ //如果是数组类型
+ if (classNameA == '[object Array]') {
+ if (a.toString() == b.toString()) {
+ return true;
+ }
+ return false;
+ }
+}
diff --git a/uni_modules/uni-forms/components/uni-forms/validate.js b/uni_modules/uni-forms/components/uni-forms/validate.js
new file mode 100644
index 0000000000000000000000000000000000000000..c29ef7fa2db0193f572a7b2d546ed08c5c056046
--- /dev/null
+++ b/uni_modules/uni-forms/components/uni-forms/validate.js
@@ -0,0 +1,486 @@
+var pattern = {
+ email: /^\S+?@\S+?\.\S+?$/,
+ idcard: /^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/,
+ url: new RegExp(
+ "^(?!mailto:)(?:(?:http|https|ftp)://|//)(?:\\S+(?::\\S*)?@)?(?:(?:(?:[1-9]\\d?|1\\d\\d|2[01]\\d|22[0-3])(?:\\.(?:1?\\d{1,2}|2[0-4]\\d|25[0-5])){2}(?:\\.(?:[0-9]\\d?|1\\d\\d|2[0-4]\\d|25[0-4]))|(?:(?:[a-z\\u00a1-\\uffff0-9]+-*)*[a-z\\u00a1-\\uffff0-9]+)(?:\\.(?:[a-z\\u00a1-\\uffff0-9]+-*)*[a-z\\u00a1-\\uffff0-9]+)*(?:\\.(?:[a-z\\u00a1-\\uffff]{2,})))|localhost)(?::\\d{2,5})?(?:(/|\\?|#)[^\\s]*)?$",
+ 'i')
+};
+
+const FORMAT_MAPPING = {
+ "int": 'integer',
+ "bool": 'boolean',
+ "double": 'number',
+ "long": 'number',
+ "password": 'string'
+ // "fileurls": 'array'
+}
+
+function formatMessage(args, resources = '') {
+ var defaultMessage = ['label']
+ defaultMessage.forEach((item) => {
+ if (args[item] === undefined) {
+ args[item] = ''
+ }
+ })
+
+ let str = resources
+ for (let key in args) {
+ let reg = new RegExp('{' + key + '}')
+ str = str.replace(reg, args[key])
+ }
+ return str
+}
+
+function isEmptyValue(value, type) {
+ if (value === undefined || value === null) {
+ return true;
+ }
+
+ if (typeof value === 'string' && !value) {
+ return true;
+ }
+
+ if (Array.isArray(value) && !value.length) {
+ return true;
+ }
+
+ if (type === 'object' && !Object.keys(value).length) {
+ return true;
+ }
+
+ return false;
+}
+
+const types = {
+ integer(value) {
+ return types.number(value) && parseInt(value, 10) === value;
+ },
+ string(value) {
+ return typeof value === 'string';
+ },
+ number(value) {
+ if (isNaN(value)) {
+ return false;
+ }
+ return typeof value === 'number';
+ },
+ "boolean": function(value) {
+ return typeof value === 'boolean';
+ },
+ "float": function(value) {
+ return types.number(value) && !types.integer(value);
+ },
+ array(value) {
+ return Array.isArray(value);
+ },
+ object(value) {
+ return typeof value === 'object' && !types.array(value);
+ },
+ date(value) {
+ return value instanceof Date;
+ },
+ timestamp(value) {
+ if (!this.integer(value) || Math.abs(value).toString().length > 16) {
+ return false
+ }
+ return true;
+ },
+ file(value) {
+ return typeof value.url === 'string';
+ },
+ email(value) {
+ return typeof value === 'string' && !!value.match(pattern.email) && value.length < 255;
+ },
+ url(value) {
+ return typeof value === 'string' && !!value.match(pattern.url);
+ },
+ pattern(reg, value) {
+ try {
+ return new RegExp(reg).test(value);
+ } catch (e) {
+ return false;
+ }
+ },
+ method(value) {
+ return typeof value === 'function';
+ },
+ idcard(value) {
+ return typeof value === 'string' && !!value.match(pattern.idcard);
+ },
+ 'url-https'(value) {
+ return this.url(value) && value.startsWith('https://');
+ },
+ 'url-scheme'(value) {
+ return value.startsWith('://');
+ },
+ 'url-web'(value) {
+ return false;
+ }
+}
+
+class RuleValidator {
+
+ constructor(message) {
+ this._message = message
+ }
+
+ async validateRule(fieldKey, fieldValue, value, data, allData) {
+ var result = null
+
+ let rules = fieldValue.rules
+
+ let hasRequired = rules.findIndex((item) => {
+ return item.required
+ })
+ if (hasRequired < 0) {
+ if (value === null || value === undefined) {
+ return result
+ }
+ if (typeof value === 'string' && !value.length) {
+ return result
+ }
+ }
+
+ var message = this._message
+
+ if (rules === undefined) {
+ return message['default']
+ }
+
+ for (var i = 0; i < rules.length; i++) {
+ let rule = rules[i]
+ let vt = this._getValidateType(rule)
+
+ Object.assign(rule, {
+ label: fieldValue.label || `["${fieldKey}"]`
+ })
+
+ if (RuleValidatorHelper[vt]) {
+ result = RuleValidatorHelper[vt](rule, value, message)
+ if (result != null) {
+ break
+ }
+ }
+
+ if (rule.validateExpr) {
+ let now = Date.now()
+ let resultExpr = rule.validateExpr(value, allData, now)
+ if (resultExpr === false) {
+ result = this._getMessage(rule, rule.errorMessage || this._message['default'])
+ break
+ }
+ }
+
+ if (rule.validateFunction) {
+ result = await this.validateFunction(rule, value, data, allData, vt)
+ if (result !== null) {
+ break
+ }
+ }
+ }
+
+ if (result !== null) {
+ result = message.TAG + result
+ }
+
+ return result
+ }
+
+ async validateFunction(rule, value, data, allData, vt) {
+ let result = null
+ try {
+ let callbackMessage = null
+ const res = await rule.validateFunction(rule, value, allData || data, (message) => {
+ callbackMessage = message
+ })
+ if (callbackMessage || (typeof res === 'string' && res) || res === false) {
+ result = this._getMessage(rule, callbackMessage || res, vt)
+ }
+ } catch (e) {
+ result = this._getMessage(rule, e.message, vt)
+ }
+ return result
+ }
+
+ _getMessage(rule, message, vt) {
+ return formatMessage(rule, message || rule.errorMessage || this._message[vt] || message['default'])
+ }
+
+ _getValidateType(rule) {
+ var result = ''
+ if (rule.required) {
+ result = 'required'
+ } else if (rule.format) {
+ result = 'format'
+ } else if (rule.arrayType) {
+ result = 'arrayTypeFormat'
+ } else if (rule.range) {
+ result = 'range'
+ } else if (rule.maximum !== undefined || rule.minimum !== undefined) {
+ result = 'rangeNumber'
+ } else if (rule.maxLength !== undefined || rule.minLength !== undefined) {
+ result = 'rangeLength'
+ } else if (rule.pattern) {
+ result = 'pattern'
+ } else if (rule.validateFunction) {
+ result = 'validateFunction'
+ }
+ return result
+ }
+}
+
+const RuleValidatorHelper = {
+ required(rule, value, message) {
+ if (rule.required && isEmptyValue(value, rule.format || typeof value)) {
+ return formatMessage(rule, rule.errorMessage || message.required);
+ }
+
+ return null
+ },
+
+ range(rule, value, message) {
+ const {
+ range,
+ errorMessage
+ } = rule;
+
+ let list = new Array(range.length);
+ for (let i = 0; i < range.length; i++) {
+ const item = range[i];
+ if (types.object(item) && item.value !== undefined) {
+ list[i] = item.value;
+ } else {
+ list[i] = item;
+ }
+ }
+
+ let result = false
+ if (Array.isArray(value)) {
+ result = (new Set(value.concat(list)).size === list.length);
+ } else {
+ if (list.indexOf(value) > -1) {
+ result = true;
+ }
+ }
+
+ if (!result) {
+ return formatMessage(rule, errorMessage || message['enum']);
+ }
+
+ return null
+ },
+
+ rangeNumber(rule, value, message) {
+ if (!types.number(value)) {
+ return formatMessage(rule, rule.errorMessage || message.pattern.mismatch);
+ }
+
+ let {
+ minimum,
+ maximum,
+ exclusiveMinimum,
+ exclusiveMaximum
+ } = rule;
+ let min = exclusiveMinimum ? value <= minimum : value < minimum;
+ let max = exclusiveMaximum ? value >= maximum : value > maximum;
+
+ if (minimum !== undefined && min) {
+ return formatMessage(rule, rule.errorMessage || message['number'][exclusiveMinimum ?
+ 'exclusiveMinimum' : 'minimum'
+ ])
+ } else if (maximum !== undefined && max) {
+ return formatMessage(rule, rule.errorMessage || message['number'][exclusiveMaximum ?
+ 'exclusiveMaximum' : 'maximum'
+ ])
+ } else if (minimum !== undefined && maximum !== undefined && (min || max)) {
+ return formatMessage(rule, rule.errorMessage || message['number'].range)
+ }
+
+ return null
+ },
+
+ rangeLength(rule, value, message) {
+ if (!types.string(value) && !types.array(value)) {
+ return formatMessage(rule, rule.errorMessage || message.pattern.mismatch);
+ }
+
+ let min = rule.minLength;
+ let max = rule.maxLength;
+ let val = value.length;
+
+ if (min !== undefined && val < min) {
+ return formatMessage(rule, rule.errorMessage || message['length'].minLength)
+ } else if (max !== undefined && val > max) {
+ return formatMessage(rule, rule.errorMessage || message['length'].maxLength)
+ } else if (min !== undefined && max !== undefined && (val < min || val > max)) {
+ return formatMessage(rule, rule.errorMessage || message['length'].range)
+ }
+
+ return null
+ },
+
+ pattern(rule, value, message) {
+ if (!types['pattern'](rule.pattern, value)) {
+ return formatMessage(rule, rule.errorMessage || message.pattern.mismatch);
+ }
+
+ return null
+ },
+
+ format(rule, value, message) {
+ var customTypes = Object.keys(types);
+ var format = FORMAT_MAPPING[rule.format] ? FORMAT_MAPPING[rule.format] : (rule.format || rule.arrayType);
+
+ if (customTypes.indexOf(format) > -1) {
+ if (!types[format](value)) {
+ return formatMessage(rule, rule.errorMessage || message.typeError);
+ }
+ }
+
+ return null
+ },
+
+ arrayTypeFormat(rule, value, message) {
+ if (!Array.isArray(value)) {
+ return formatMessage(rule, rule.errorMessage || message.typeError);
+ }
+
+ for (let i = 0; i < value.length; i++) {
+ const element = value[i];
+ let formatResult = this.format(rule, element, message)
+ if (formatResult !== null) {
+ return formatResult
+ }
+ }
+
+ return null
+ }
+}
+
+class SchemaValidator extends RuleValidator {
+
+ constructor(schema, options) {
+ super(SchemaValidator.message);
+
+ this._schema = schema
+ this._options = options || null
+ }
+
+ updateSchema(schema) {
+ this._schema = schema
+ }
+
+ async validate(data, allData) {
+ let result = this._checkFieldInSchema(data)
+ if (!result) {
+ result = await this.invokeValidate(data, false, allData)
+ }
+ return result.length ? result[0] : null
+ }
+
+ async validateAll(data, allData) {
+ let result = this._checkFieldInSchema(data)
+ if (!result) {
+ result = await this.invokeValidate(data, true, allData)
+ }
+ return result
+ }
+
+ async validateUpdate(data, allData) {
+ let result = this._checkFieldInSchema(data)
+ if (!result) {
+ result = await this.invokeValidateUpdate(data, false, allData)
+ }
+ return result.length ? result[0] : null
+ }
+
+ async invokeValidate(data, all, allData) {
+ let result = []
+ let schema = this._schema
+ for (let key in schema) {
+ let value = schema[key]
+ let errorMessage = await this.validateRule(key, value, data[key], data, allData)
+ if (errorMessage != null) {
+ result.push({
+ key,
+ errorMessage
+ })
+ if (!all) break
+ }
+ }
+ return result
+ }
+
+ async invokeValidateUpdate(data, all, allData) {
+ let result = []
+ for (let key in data) {
+ let errorMessage = await this.validateRule(key, this._schema[key], data[key], data, allData)
+ if (errorMessage != null) {
+ result.push({
+ key,
+ errorMessage
+ })
+ if (!all) break
+ }
+ }
+ return result
+ }
+
+ _checkFieldInSchema(data) {
+ var keys = Object.keys(data)
+ var keys2 = Object.keys(this._schema)
+ if (new Set(keys.concat(keys2)).size === keys2.length) {
+ return ''
+ }
+
+ var noExistFields = keys.filter((key) => {
+ return keys2.indexOf(key) < 0;
+ })
+ var errorMessage = formatMessage({
+ field: JSON.stringify(noExistFields)
+ }, SchemaValidator.message.TAG + SchemaValidator.message['defaultInvalid'])
+ return [{
+ key: 'invalid',
+ errorMessage
+ }]
+ }
+}
+
+function Message() {
+ return {
+ TAG: "",
+ default: '验证错误',
+ defaultInvalid: '提交的字段{field}在数据库中并不存在',
+ validateFunction: '验证无效',
+ required: '{label}必填',
+ 'enum': '{label}超出范围',
+ timestamp: '{label}格式无效',
+ whitespace: '{label}不能为空',
+ typeError: '{label}类型无效',
+ date: {
+ format: '{label}日期{value}格式无效',
+ parse: '{label}日期无法解析,{value}无效',
+ invalid: '{label}日期{value}无效'
+ },
+ length: {
+ minLength: '{label}长度不能少于{minLength}',
+ maxLength: '{label}长度不能超过{maxLength}',
+ range: '{label}必须介于{minLength}和{maxLength}之间'
+ },
+ number: {
+ minimum: '{label}不能小于{minimum}',
+ maximum: '{label}不能大于{maximum}',
+ exclusiveMinimum: '{label}不能小于等于{minimum}',
+ exclusiveMaximum: '{label}不能大于等于{maximum}',
+ range: '{label}必须介于{minimum}and{maximum}之间'
+ },
+ pattern: {
+ mismatch: '{label}格式不匹配'
+ }
+ };
+}
+
+
+SchemaValidator.message = new Message();
+
+export default SchemaValidator
diff --git a/uni_modules/uni-forms/package.json b/uni_modules/uni-forms/package.json
new file mode 100644
index 0000000000000000000000000000000000000000..464b4e6c9fc7d61db50c3d7f449ceb5b09c32bdf
--- /dev/null
+++ b/uni_modules/uni-forms/package.json
@@ -0,0 +1,88 @@
+{
+ "id": "uni-forms",
+ "displayName": "uni-forms 表单",
+ "version": "1.4.10",
+ "description": "由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据",
+ "keywords": [
+ "uni-ui",
+ "表单",
+ "校验",
+ "表单校验",
+ "表单验证"
+],
+ "repository": "https://github.com/dcloudio/uni-ui",
+ "engines": {
+ "HBuilderX": ""
+ },
+ "directories": {
+ "example": "../../temps/example_temps"
+ },
+"dcloudext": {
+ "sale": {
+ "regular": {
+ "price": "0.00"
+ },
+ "sourcecode": {
+ "price": "0.00"
+ }
+ },
+ "contact": {
+ "qq": ""
+ },
+ "declaration": {
+ "ads": "无",
+ "data": "无",
+ "permissions": "无"
+ },
+ "npmurl": "https://www.npmjs.com/package/@dcloudio/uni-ui",
+ "type": "component-vue"
+ },
+ "uni_modules": {
+ "dependencies": [
+ "uni-scss",
+ "uni-icons"
+ ],
+ "encrypt": [],
+ "platforms": {
+ "cloud": {
+ "tcb": "y",
+ "aliyun": "y"
+ },
+ "client": {
+ "App": {
+ "app-vue": "y",
+ "app-nvue": "y"
+ },
+ "H5-mobile": {
+ "Safari": "y",
+ "Android Browser": "y",
+ "微信浏览器(Android)": "y",
+ "QQ浏览器(Android)": "y"
+ },
+ "H5-pc": {
+ "Chrome": "y",
+ "IE": "y",
+ "Edge": "y",
+ "Firefox": "y",
+ "Safari": "y"
+ },
+ "小程序": {
+ "微信": "y",
+ "阿里": "y",
+ "百度": "y",
+ "字节跳动": "y",
+ "QQ": "y",
+ "京东": "u"
+ },
+ "快应用": {
+ "华为": "u",
+ "联盟": "u"
+ },
+ "Vue": {
+ "vue2": "y",
+ "vue3": "y"
+ }
+ }
+ }
+ }
+}
diff --git a/uni_modules/uni-forms/readme.md b/uni_modules/uni-forms/readme.md
new file mode 100644
index 0000000000000000000000000000000000000000..63d5a043ee8c43c48d21de1af4855cbef4e0ce50
--- /dev/null
+++ b/uni_modules/uni-forms/readme.md
@@ -0,0 +1,23 @@
+
+
+## Forms 表单
+
+> **组件名:uni-forms**
+> 代码块: `uForms`、`uni-forms-item`
+> 关联组件:`uni-forms-item`、`uni-easyinput`、`uni-data-checkbox`、`uni-group`。
+
+
+uni-app的内置组件已经有了 `  +
+如图:在插件市场任意插件详情页面,点击咨询作者按钮,即可看到基于uni-im搭建的客服系统。
+
+下载地址:[https://ext.dcloud.net.cn/plugin?name=uni-im](https://ext.dcloud.net.cn/plugin?name=uni-im)
+
+## 特点优势
+- 性价比高;前后端代码均免费开源,相比同类产品使用uni-im仅需花费极少的托管在uniCloud(serverless服务器)产生的费用[详情查看](#cost)
+- 全端可用
+- App端支持nvue,更好的长列表性能。list组件性能优势[详情参考](https://uniapp.dcloud.net.cn/component/list.html)
+- 中心化响应式数据管理,切换会话无需重新加载数据,更流畅的体验
+- App端聚合多个手机厂商推送通道,app不在线也可以收到消息
+
+优先开发哪些,取决于开发者的反馈。同时也欢迎开发者共建这个开源项目。
+> uni-im相关功能建议或问题,可以加入由uni-im(本插件)搭建的交流群[点此加入](https://im.dcloud.net.cn/#/?joinGroup=63ef49711d358337456f4d67)
+
+## 使用uniCloud产生的费用说明@cost
+
+uni-im本身并不收费,实际使用中需要依赖uniCloud云服务,会产生费用;而uniCloud的价格很实惠:
+- 调用10000次云函数仅需0.0133元
+- 调用10000次数据库查询仅需0.015元
+> 更多计费参考:[阿里云版uniCloud按量计费文档](https://uniapp.dcloud.net.cn/uniCloud/price.html#aliyun-postpay)
+
+### 举例说明:
+- 单聊场景,向用户发送一条消息的过程:
+1. 调用uni-im-co云对象的sendMsg方法(产生1次云函数请求)
+2. 查询当前对话的会话记录(产生1次云数据库读操作)
+3. 根据步骤2的查询结果,如果已经有会话记录,就更新会话,否则就创建一条会话记录(产生1次云数据库写操作)
+4. 查询发送消息的用户信息,用于接收消息时在通知栏显示发送者昵称和头像(产生1次云数据库读操作)
+5. 记录发送的消息内容到数据库,用于保存消息历史记录(产生1次云数据库写操作)
+6. 以`user_id`为标识通过`uni-push2`向用户发送消息会产生0.00000283元uniCloud使用费用[详情查看](https://uniapp.dcloud.net.cn/unipush-v2.html#cost)
+
+合计:1次云函数请求、2次数据库读操作、2次数据库写操作、1次uni-push2推送操作,即 (1 * 0.0133 + 2 * 0.015 + 2 * 0.05 + 1 * 0.0283)/10000 ≈ 0.000017元
+
+- 群聊场景,向用户发送一条消息的过程:
+1. 调用uni-im-co云对象的sendMsg方法(产生1次云函数请求)
+2. 查询当前用户是否为群成员,防止非群成员发送消息(产生1次云数据库读操作)
+3. 查询当前对话的会话记录(产生1次云数据库读操作)
+4. 根据步骤3的查询结果,如果已经有会话记录,就更新会话,否则就创建一条会话记录(产生1次云数据库写操作)
+5. 查询发送消息的用户信息,用于接收消息时在通知栏显示发送者昵称和头像(产生1次云数据库读操作)
+6. 记录发送的消息内容到数据库,用于保存消息历史记录(产生1次云数据库写操作)
+7. 以群id为参数,调用uni-im-co云对象的sendMsgToGroup方法,这是一个递归方法每次向500名群成员推送消息(如果群成员数量为0-500只需执行1次,500-1000需执行2次,以此类推),(会产生最少1次数据库读操作,和1次以`user_id`为标识通过`uni-push2`向用户发送消息会产生0.00000283元uniCloud使用费用[详情查看](https://uniapp.dcloud.net.cn/unipush-v2.html#cost))
+
+合计:向500人群发送消息,会产生:1次云函数请求、4次数据库读操作、2次数据库写操作、1次uni-push2推送操作,即 (1 * 0.0133 + 4 * 0.015 + 2 * 0.05 + 1 * 0.0283)/10000 ≈ 0.000020元
+
+相比市面上同类型产品,使用uni-im仅需花费如此便宜的uniCloud(serverless服务器)费用;在价格这块uni-im性价比极高。
+
+# 快速部署体验
+## 前提条件
+1. 开通uniCloud并创建服务空间 [控制面板](https://unicloud.dcloud.net.cn/)
+ 传统的IM产品服务端代码托管在服务商名下的服务器内,你只拥有代码和产生的数据的使用权,并非所有权;而uni-im的前后端代码都是开源的,并且托管在您名下的uniCloud([serverless](https://uniapp.dcloud.net.cn/uniCloud/#%E4%BB%80%E4%B9%88%E6%98%AFserverless)服务器)内。
+2. 开通`uni-push2.0`(注意:**无论是APP、小程序、web端都需要开通,否则消息将无法实时更新**)[点此前往开通](https://uniapp.dcloud.net.cn/unipush-v2.html#%E7%AC%AC%E4%B8%80%E6%AD%A5-%E5%BC%80%E9%80%9A)
+
+## 体验步骤
+1. 打开`uni-im`插件下载地址:[https://ext.dcloud.net.cn/plugin?name=uni-im](https://ext.dcloud.net.cn/plugin?name=uni-im)
+2. 点击`使用HBuilderX导入示例项目`
+3. 对项目根目录uniCloud点右键选择“云服务空间初始化向导”界面按提示部署项目(注意:选择绑定的服务空间,须在uni-push2.0的[web控制台](https://dev.dcloud.net.cn/pages/app/push2/info)关联)
+4. `运行项目`到2个不同的浏览器,因为在同一个浏览器打开相同网络地址(ip或者域名)的uni-im项目,socket会相互占线。
+ 所以需要使用两个浏览器(或者使用浏览器`打开新的无痕式窗口`功能充当第二个浏览器)分别`注册账号并登录`,
+ 到此部署已经结束
+5. 向对应的用户发起会话,通过访问路径:`/uni_modules/uni-im/pages/chat/chat?user_id=` + `对应的用户id` 即可
+
+## 部署到自己的项目
+1. 打开`uni-im`插件下载地址:[https://ext.dcloud.net.cn/plugin?name=uni-im](https://ext.dcloud.net.cn/plugin?name=uni-im)
+2. 点击`使用HBuilderX导入插件`,选择你的项目,点击确定(同时会自动导入依赖的uni_modules`uni-id-pages`)按提示操作自动配置`pages.json`
+3. 打开项目根目录的App.vue文件,初始化uni-id-pages和uniIm模块
+示例如下:
+
+```html
+
+```
+
+如果你是部署到微信小程序端,由于小程序端不支持“动态组件”需要通过引入vite插件[rollup-plugin-uniapp-cementing.js](https://gitcode.net/dcloud/hello-uni-im/-/blob/v3/rollup-plugin-uniapp-cementing.js)实现“动态组件静态化”
+示例:
+在下面跟目录创建:`vite.config.js`,内容如下:
+```js
+import { defineConfig } from 'vite';
+import uni from '@dcloudio/vite-plugin-uni';
+import cementingPlugin from './rollup-plugin-uniapp-cementing.js'
+
+export default defineConfig({
+ plugins: [
+ cementingPlugin({
+ // 需要静态化的页面路径(支持通配符*)
+ include: [
+ './uni_modules/uni-im/components/uni-im-msg/uni-im-msg.vue',
+ ],
+ components: {
+ // 声明组件,格式 {"$组件名":{"$cementing":"$组件路径"}}
+ MsgByType: {
+ msgUserCard: '@/uni_modules/uni-im/components/uni-im-msg/types/userinfo-card.vue',
+ msgVideo: '@/uni_modules/uni-im/components/uni-im-msg/types/video.vue',
+ msgFile: '@/uni_modules/uni-im/components/uni-im-msg/types/file.vue',
+ msgHistory: '@/uni_modules/uni-im/components/uni-im-msg/types/history.vue',
+ msgRichText: '@/uni_modules/uni-im/components/uni-im-msg/types/rich-text.vue',
+ msgCode: '@/uni_modules/uni-im/components/uni-im-msg/types/code.vue',
+ msgText: '@/uni_modules/uni-im/components/uni-im-msg/types/text.vue',
+ msgSound: '@/uni_modules/uni-im/components/uni-im-msg/types/sound.vue',
+ msgImage: '@/uni_modules/uni-im/components/uni-im-msg/types/image.vue',
+ },
+ MsgExtra: {
+ UniImMsgReader: '@/uni_modules/uni-im-msg-reader/components/uni-im-msg-reader/uni-im-msg-reader.vue',
+ }
+ },
+ debug: true
+ }),
+ uni(),
+ ],
+ build:{target: 'es2015'},
+});
+```
+
+4. 配置Schema扩展Js的公共模块或扩展库
+由于uni-im的数据库的触发器依赖了`uni-im-utils`,需要在目录`uniCloud/database`右键 -> 选择“配置Schema扩展Js的公共模块或扩展库” -> 在选择项目的公共模块中找到`uni-im-utils`并勾选 -> 点击确定,完成配置。
+
+5. 部署到uniCloud
+对项目根目录uniCloud点右键,选择“云服务空间初始化向导” 按提示部署项目(注意:选择绑定的服务空间,须在uni-push2.0的[web控制台](https://dev.dcloud.net.cn/pages/app/push2/info)关联)
+
+6. 登录uni-im
+
+ uni-im的服务端代码托管在uniCloud下,账户体系是[uni-id 4.0+](https://uniapp.dcloud.net.cn/uniCloud/uni-id/summary.html)的;
+ uni-app生态下绝大部分项目的架构与uni-im相同,所以不需要考虑账号打通问题,用户登录项目后,不需要额外登录uni-im。
+
+ 而有些传统项目,服务端的开发语言是php、java、go、.net、python、c#等,是自己设计的账号体系;
+ 用户登录所获得的token,与uni-im所需的token不是同一个账号体系;
+ 需要在传统服务器端,通过[uni-id的外部系统联登](./uni-id/cloud-object.md#external)同步你项目的账号数据到uni-im用户体系并获得uni-id的token,按如下示例代码完成登录。
+
+ ```js
+ import {mutations as uniIdMutations} from '@/uni_modules/uni-id-pages/common/store.js';
+ uni.request({
+ url: 'https://www.example.com/login', //仅为示例,并非真实接口地址。
+ data: {
+ username: 'test',
+ password: '123456'
+ },
+ success:async (res) => {
+ console.log(res.data);
+ // 得到你自己项目的token和uni-id的token
+ let {token,uniIdToken} = res.data
+ // 存储你自己项目的token到storage(仅供参考,根据你自己的登录逻辑而定)
+ uni.setStorageSync('token',token)
+
+ // 存储uni-id的token和token过期时间到storage(必须按以下格式存储)
+ uni.setStorageSync('uni_id_token_expired',uniIdToken.tokenExpired)
+ uni.setStorageSync('uni_id_token',uniIdToken.token)
+ // 获取push的ClientId同步到uni-id
+ uni.getPushClientId({
+ success: async function(e) {
+ // console.log(e)
+ let pushClientId = e.cid
+ // console.log(pushClientId);
+ let res = await uniIdCo.setPushCid({
+ pushClientId
+ })
+ // console.log('getPushClientId', res);
+ },
+ fail(e) {
+ console.log(e)
+ }
+ })
+ // 更新本地用户信息
+ await uniIdMutations.updateUserInfo()
+ // 通知其他模块登录成功
+ uni.$emit('uni-id-pages-login-success')
+ }
+ });
+
+ ```
+
+ 其他情况:
+
+ - 客户端如果不是uni-app的,如果是网页,可iframe内嵌。如果是原生app,可嵌入[uni小程序sdk](https://nativesupport.dcloud.net.cn/README)
+
+ - 不基于`uni-id-pages`的客户端代码,仅基于`uni-id-co`的项目,需要在登录成功和用户信息更新时,同步更新uniId store内的当前用户信息(uni-im显示当前用户头像、昵称时会用到)示例代码:
+
+ ```js
+ //导入uniCloud客户端账户体系,用户信息状态管理模块
+ import {mutations as uniIdMutations} from '@/uni_modules/uni-id-pages/common/store.js';
+ await uniIdMutations.updateUserInfo()
+ ```
+ - 基于老版uni-id(版本号:3.x) 开发的项目,需要如下改造:
+ 1. 在登录成功和token续期后,绑定当前账号与设备推送标识的关联关系。示例代码:
+
+ ```js
+ const uniIdCo = uniCloud.importObject("uni-id-co", {customUI: true})
+ uni.getPushClientId({
+ success: async function(e) {
+ console.log(e)
+ let pushClientId = e.cid
+ let res = await uniIdCo.setPushCid({
+ pushClientId
+ })
+ console.log('getPushClientId', res);
+ },
+ fail(e) {
+ console.error(e)
+ }
+ })
+ ```
+ 2. 在登录成功和用户信息更新时,同步更新uniId store内的当前用户信息(uni-im显示当前用户头像、昵称时会用到)示例代码:
+ ```js
+ //导入uniCloud客户端账户体系,用户信息状态管理模块
+ import {mutations as uniIdMutations} from '@/uni_modules/uni-id-pages/common/store.js';
+ await uniIdMutations.updateUserInfo()
+ ```
+
+7. 确保账户对接成功后,打开“用户列表页”,路径:`/uni_modules/uni-im/pages/userList/userList`可以看到所有的注册用户
+8. 点击某个用户,会自动创建与该用户的会话,并打开“聊天对话页”(路径:`/uni_modules/uni-im/pages/chat/chat`),然后就可以开始聊天了。
+9. 还可以导入uni-im的示例项目作为管理员端与用户聊天。
+10. 如果你是2个不同appId的应用相互通讯(比如:淘宝的买家端和卖家端通讯)的场景,请打开聊天对话文件(路径:`/uni_modules/uni-im/pages/chat/chat`)搜索`msg.appId = this.systemInfo.appId`修改`this.systemInfo.appId`为相对的appId
+
+不基于uni-id-pages开发的项目还要注意以下两个问题:
+1. 退出登录;需要在执行退出登录/切换账号时,调用uni-id的退出登录接口。否则会出现退出登录后的设备仍然能收到im消息,或导致此设备再登录其他账号不能正常收到消息的问题;示例代码如下:
+```js
+import {mutations as uniIdMutations} from '@/uni_modules/uni-id-pages/common/store.js'
+uniIdMutations.logout()
+```
+2. token有效期问题,保证你的项目token有效期和uni-id的token有效期保持一致。这涉及两个操作:
+- 配置uni-id的token过期时间与你的项目token有效期一致。配置路径:`/uni_modules/uni-config-center/uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json`,关于配置说明[详情查看](https://uniapp.dcloud.net.cn/uniCloud/uni-id/summary.html#config)
+- 如果你的项目有token续期逻辑,需要在续期后调用uni-id的token续期接口,示例代码:
+```js
+const uniIdCo = uniCloud.importObject("uni-id-co", {customUI: true})
+await uniIdCo.refreshToken()
+```
+
+常见问题:
+1. 为什么不能实时接收到推送的消息,需要刷新或者关闭重新打开才能收到?
+答: uni-im通过`uni-push2`实现消息实时送达,请检查是否已开通并正确配置,且在配置正常后重新登录
+
+2. 怎么样快速上手
+答:先下载示例项目,部署并正确配置push后,体验没问题了再部署到自己的项目。
+
+
+## 限制普通用户向其他用户发起会话
+客服场景下,我们希望管理员客服可以向任意用户发起会话。而普通用户的会话对象只能是客服。
+- 客户端限制
+删除或隐藏“用户列表页”和“会话列表页”,仅保留“聊天对话页”。并绘制按钮,如:“联系客服”,点击后打开“聊天对话页”
+逻辑代码如下:
+```js
+uni.navigateTo({
+ url:'/uni_modules/uni-im/pages/chat/chat?user_id=' + 对应的用户id
+})
+```
+
+- 服务端限制
+
+1. 添加`uni-im`配置文件,打开:`/uni_modules/uni-config-center/uniCloud/cloudfunctions/common/uni-config-center/`;新建`uni-im`文件夹和`config.json`文件,示例如下:
+```json
+{
+ "customer_service_uids":["user-id-01","user-id-02"]
+}
+```
+
+2. 配置`customer_service_uids`的值为管理员客服的user_id(支持多个以数组的形式指定),如果会话双方均不属于此域则无法通讯。不配置或为false则表示不限制。
+
+# 开发文档
+## 目录结构
+
+
+如图:在插件市场任意插件详情页面,点击咨询作者按钮,即可看到基于uni-im搭建的客服系统。
+
+下载地址:[https://ext.dcloud.net.cn/plugin?name=uni-im](https://ext.dcloud.net.cn/plugin?name=uni-im)
+
+## 特点优势
+- 性价比高;前后端代码均免费开源,相比同类产品使用uni-im仅需花费极少的托管在uniCloud(serverless服务器)产生的费用[详情查看](#cost)
+- 全端可用
+- App端支持nvue,更好的长列表性能。list组件性能优势[详情参考](https://uniapp.dcloud.net.cn/component/list.html)
+- 中心化响应式数据管理,切换会话无需重新加载数据,更流畅的体验
+- App端聚合多个手机厂商推送通道,app不在线也可以收到消息
+
+优先开发哪些,取决于开发者的反馈。同时也欢迎开发者共建这个开源项目。
+> uni-im相关功能建议或问题,可以加入由uni-im(本插件)搭建的交流群[点此加入](https://im.dcloud.net.cn/#/?joinGroup=63ef49711d358337456f4d67)
+
+## 使用uniCloud产生的费用说明@cost
+
+uni-im本身并不收费,实际使用中需要依赖uniCloud云服务,会产生费用;而uniCloud的价格很实惠:
+- 调用10000次云函数仅需0.0133元
+- 调用10000次数据库查询仅需0.015元
+> 更多计费参考:[阿里云版uniCloud按量计费文档](https://uniapp.dcloud.net.cn/uniCloud/price.html#aliyun-postpay)
+
+### 举例说明:
+- 单聊场景,向用户发送一条消息的过程:
+1. 调用uni-im-co云对象的sendMsg方法(产生1次云函数请求)
+2. 查询当前对话的会话记录(产生1次云数据库读操作)
+3. 根据步骤2的查询结果,如果已经有会话记录,就更新会话,否则就创建一条会话记录(产生1次云数据库写操作)
+4. 查询发送消息的用户信息,用于接收消息时在通知栏显示发送者昵称和头像(产生1次云数据库读操作)
+5. 记录发送的消息内容到数据库,用于保存消息历史记录(产生1次云数据库写操作)
+6. 以`user_id`为标识通过`uni-push2`向用户发送消息会产生0.00000283元uniCloud使用费用[详情查看](https://uniapp.dcloud.net.cn/unipush-v2.html#cost)
+
+合计:1次云函数请求、2次数据库读操作、2次数据库写操作、1次uni-push2推送操作,即 (1 * 0.0133 + 2 * 0.015 + 2 * 0.05 + 1 * 0.0283)/10000 ≈ 0.000017元
+
+- 群聊场景,向用户发送一条消息的过程:
+1. 调用uni-im-co云对象的sendMsg方法(产生1次云函数请求)
+2. 查询当前用户是否为群成员,防止非群成员发送消息(产生1次云数据库读操作)
+3. 查询当前对话的会话记录(产生1次云数据库读操作)
+4. 根据步骤3的查询结果,如果已经有会话记录,就更新会话,否则就创建一条会话记录(产生1次云数据库写操作)
+5. 查询发送消息的用户信息,用于接收消息时在通知栏显示发送者昵称和头像(产生1次云数据库读操作)
+6. 记录发送的消息内容到数据库,用于保存消息历史记录(产生1次云数据库写操作)
+7. 以群id为参数,调用uni-im-co云对象的sendMsgToGroup方法,这是一个递归方法每次向500名群成员推送消息(如果群成员数量为0-500只需执行1次,500-1000需执行2次,以此类推),(会产生最少1次数据库读操作,和1次以`user_id`为标识通过`uni-push2`向用户发送消息会产生0.00000283元uniCloud使用费用[详情查看](https://uniapp.dcloud.net.cn/unipush-v2.html#cost))
+
+合计:向500人群发送消息,会产生:1次云函数请求、4次数据库读操作、2次数据库写操作、1次uni-push2推送操作,即 (1 * 0.0133 + 4 * 0.015 + 2 * 0.05 + 1 * 0.0283)/10000 ≈ 0.000020元
+
+相比市面上同类型产品,使用uni-im仅需花费如此便宜的uniCloud(serverless服务器)费用;在价格这块uni-im性价比极高。
+
+# 快速部署体验
+## 前提条件
+1. 开通uniCloud并创建服务空间 [控制面板](https://unicloud.dcloud.net.cn/)
+ 传统的IM产品服务端代码托管在服务商名下的服务器内,你只拥有代码和产生的数据的使用权,并非所有权;而uni-im的前后端代码都是开源的,并且托管在您名下的uniCloud([serverless](https://uniapp.dcloud.net.cn/uniCloud/#%E4%BB%80%E4%B9%88%E6%98%AFserverless)服务器)内。
+2. 开通`uni-push2.0`(注意:**无论是APP、小程序、web端都需要开通,否则消息将无法实时更新**)[点此前往开通](https://uniapp.dcloud.net.cn/unipush-v2.html#%E7%AC%AC%E4%B8%80%E6%AD%A5-%E5%BC%80%E9%80%9A)
+
+## 体验步骤
+1. 打开`uni-im`插件下载地址:[https://ext.dcloud.net.cn/plugin?name=uni-im](https://ext.dcloud.net.cn/plugin?name=uni-im)
+2. 点击`使用HBuilderX导入示例项目`
+3. 对项目根目录uniCloud点右键选择“云服务空间初始化向导”界面按提示部署项目(注意:选择绑定的服务空间,须在uni-push2.0的[web控制台](https://dev.dcloud.net.cn/pages/app/push2/info)关联)
+4. `运行项目`到2个不同的浏览器,因为在同一个浏览器打开相同网络地址(ip或者域名)的uni-im项目,socket会相互占线。
+ 所以需要使用两个浏览器(或者使用浏览器`打开新的无痕式窗口`功能充当第二个浏览器)分别`注册账号并登录`,
+ 到此部署已经结束
+5. 向对应的用户发起会话,通过访问路径:`/uni_modules/uni-im/pages/chat/chat?user_id=` + `对应的用户id` 即可
+
+## 部署到自己的项目
+1. 打开`uni-im`插件下载地址:[https://ext.dcloud.net.cn/plugin?name=uni-im](https://ext.dcloud.net.cn/plugin?name=uni-im)
+2. 点击`使用HBuilderX导入插件`,选择你的项目,点击确定(同时会自动导入依赖的uni_modules`uni-id-pages`)按提示操作自动配置`pages.json`
+3. 打开项目根目录的App.vue文件,初始化uni-id-pages和uniIm模块
+示例如下:
+
+```html
+
+```
+
+如果你是部署到微信小程序端,由于小程序端不支持“动态组件”需要通过引入vite插件[rollup-plugin-uniapp-cementing.js](https://gitcode.net/dcloud/hello-uni-im/-/blob/v3/rollup-plugin-uniapp-cementing.js)实现“动态组件静态化”
+示例:
+在下面跟目录创建:`vite.config.js`,内容如下:
+```js
+import { defineConfig } from 'vite';
+import uni from '@dcloudio/vite-plugin-uni';
+import cementingPlugin from './rollup-plugin-uniapp-cementing.js'
+
+export default defineConfig({
+ plugins: [
+ cementingPlugin({
+ // 需要静态化的页面路径(支持通配符*)
+ include: [
+ './uni_modules/uni-im/components/uni-im-msg/uni-im-msg.vue',
+ ],
+ components: {
+ // 声明组件,格式 {"$组件名":{"$cementing":"$组件路径"}}
+ MsgByType: {
+ msgUserCard: '@/uni_modules/uni-im/components/uni-im-msg/types/userinfo-card.vue',
+ msgVideo: '@/uni_modules/uni-im/components/uni-im-msg/types/video.vue',
+ msgFile: '@/uni_modules/uni-im/components/uni-im-msg/types/file.vue',
+ msgHistory: '@/uni_modules/uni-im/components/uni-im-msg/types/history.vue',
+ msgRichText: '@/uni_modules/uni-im/components/uni-im-msg/types/rich-text.vue',
+ msgCode: '@/uni_modules/uni-im/components/uni-im-msg/types/code.vue',
+ msgText: '@/uni_modules/uni-im/components/uni-im-msg/types/text.vue',
+ msgSound: '@/uni_modules/uni-im/components/uni-im-msg/types/sound.vue',
+ msgImage: '@/uni_modules/uni-im/components/uni-im-msg/types/image.vue',
+ },
+ MsgExtra: {
+ UniImMsgReader: '@/uni_modules/uni-im-msg-reader/components/uni-im-msg-reader/uni-im-msg-reader.vue',
+ }
+ },
+ debug: true
+ }),
+ uni(),
+ ],
+ build:{target: 'es2015'},
+});
+```
+
+4. 配置Schema扩展Js的公共模块或扩展库
+由于uni-im的数据库的触发器依赖了`uni-im-utils`,需要在目录`uniCloud/database`右键 -> 选择“配置Schema扩展Js的公共模块或扩展库” -> 在选择项目的公共模块中找到`uni-im-utils`并勾选 -> 点击确定,完成配置。
+
+5. 部署到uniCloud
+对项目根目录uniCloud点右键,选择“云服务空间初始化向导” 按提示部署项目(注意:选择绑定的服务空间,须在uni-push2.0的[web控制台](https://dev.dcloud.net.cn/pages/app/push2/info)关联)
+
+6. 登录uni-im
+
+ uni-im的服务端代码托管在uniCloud下,账户体系是[uni-id 4.0+](https://uniapp.dcloud.net.cn/uniCloud/uni-id/summary.html)的;
+ uni-app生态下绝大部分项目的架构与uni-im相同,所以不需要考虑账号打通问题,用户登录项目后,不需要额外登录uni-im。
+
+ 而有些传统项目,服务端的开发语言是php、java、go、.net、python、c#等,是自己设计的账号体系;
+ 用户登录所获得的token,与uni-im所需的token不是同一个账号体系;
+ 需要在传统服务器端,通过[uni-id的外部系统联登](./uni-id/cloud-object.md#external)同步你项目的账号数据到uni-im用户体系并获得uni-id的token,按如下示例代码完成登录。
+
+ ```js
+ import {mutations as uniIdMutations} from '@/uni_modules/uni-id-pages/common/store.js';
+ uni.request({
+ url: 'https://www.example.com/login', //仅为示例,并非真实接口地址。
+ data: {
+ username: 'test',
+ password: '123456'
+ },
+ success:async (res) => {
+ console.log(res.data);
+ // 得到你自己项目的token和uni-id的token
+ let {token,uniIdToken} = res.data
+ // 存储你自己项目的token到storage(仅供参考,根据你自己的登录逻辑而定)
+ uni.setStorageSync('token',token)
+
+ // 存储uni-id的token和token过期时间到storage(必须按以下格式存储)
+ uni.setStorageSync('uni_id_token_expired',uniIdToken.tokenExpired)
+ uni.setStorageSync('uni_id_token',uniIdToken.token)
+ // 获取push的ClientId同步到uni-id
+ uni.getPushClientId({
+ success: async function(e) {
+ // console.log(e)
+ let pushClientId = e.cid
+ // console.log(pushClientId);
+ let res = await uniIdCo.setPushCid({
+ pushClientId
+ })
+ // console.log('getPushClientId', res);
+ },
+ fail(e) {
+ console.log(e)
+ }
+ })
+ // 更新本地用户信息
+ await uniIdMutations.updateUserInfo()
+ // 通知其他模块登录成功
+ uni.$emit('uni-id-pages-login-success')
+ }
+ });
+
+ ```
+
+ 其他情况:
+
+ - 客户端如果不是uni-app的,如果是网页,可iframe内嵌。如果是原生app,可嵌入[uni小程序sdk](https://nativesupport.dcloud.net.cn/README)
+
+ - 不基于`uni-id-pages`的客户端代码,仅基于`uni-id-co`的项目,需要在登录成功和用户信息更新时,同步更新uniId store内的当前用户信息(uni-im显示当前用户头像、昵称时会用到)示例代码:
+
+ ```js
+ //导入uniCloud客户端账户体系,用户信息状态管理模块
+ import {mutations as uniIdMutations} from '@/uni_modules/uni-id-pages/common/store.js';
+ await uniIdMutations.updateUserInfo()
+ ```
+ - 基于老版uni-id(版本号:3.x) 开发的项目,需要如下改造:
+ 1. 在登录成功和token续期后,绑定当前账号与设备推送标识的关联关系。示例代码:
+
+ ```js
+ const uniIdCo = uniCloud.importObject("uni-id-co", {customUI: true})
+ uni.getPushClientId({
+ success: async function(e) {
+ console.log(e)
+ let pushClientId = e.cid
+ let res = await uniIdCo.setPushCid({
+ pushClientId
+ })
+ console.log('getPushClientId', res);
+ },
+ fail(e) {
+ console.error(e)
+ }
+ })
+ ```
+ 2. 在登录成功和用户信息更新时,同步更新uniId store内的当前用户信息(uni-im显示当前用户头像、昵称时会用到)示例代码:
+ ```js
+ //导入uniCloud客户端账户体系,用户信息状态管理模块
+ import {mutations as uniIdMutations} from '@/uni_modules/uni-id-pages/common/store.js';
+ await uniIdMutations.updateUserInfo()
+ ```
+
+7. 确保账户对接成功后,打开“用户列表页”,路径:`/uni_modules/uni-im/pages/userList/userList`可以看到所有的注册用户
+8. 点击某个用户,会自动创建与该用户的会话,并打开“聊天对话页”(路径:`/uni_modules/uni-im/pages/chat/chat`),然后就可以开始聊天了。
+9. 还可以导入uni-im的示例项目作为管理员端与用户聊天。
+10. 如果你是2个不同appId的应用相互通讯(比如:淘宝的买家端和卖家端通讯)的场景,请打开聊天对话文件(路径:`/uni_modules/uni-im/pages/chat/chat`)搜索`msg.appId = this.systemInfo.appId`修改`this.systemInfo.appId`为相对的appId
+
+不基于uni-id-pages开发的项目还要注意以下两个问题:
+1. 退出登录;需要在执行退出登录/切换账号时,调用uni-id的退出登录接口。否则会出现退出登录后的设备仍然能收到im消息,或导致此设备再登录其他账号不能正常收到消息的问题;示例代码如下:
+```js
+import {mutations as uniIdMutations} from '@/uni_modules/uni-id-pages/common/store.js'
+uniIdMutations.logout()
+```
+2. token有效期问题,保证你的项目token有效期和uni-id的token有效期保持一致。这涉及两个操作:
+- 配置uni-id的token过期时间与你的项目token有效期一致。配置路径:`/uni_modules/uni-config-center/uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json`,关于配置说明[详情查看](https://uniapp.dcloud.net.cn/uniCloud/uni-id/summary.html#config)
+- 如果你的项目有token续期逻辑,需要在续期后调用uni-id的token续期接口,示例代码:
+```js
+const uniIdCo = uniCloud.importObject("uni-id-co", {customUI: true})
+await uniIdCo.refreshToken()
+```
+
+常见问题:
+1. 为什么不能实时接收到推送的消息,需要刷新或者关闭重新打开才能收到?
+答: uni-im通过`uni-push2`实现消息实时送达,请检查是否已开通并正确配置,且在配置正常后重新登录
+
+2. 怎么样快速上手
+答:先下载示例项目,部署并正确配置push后,体验没问题了再部署到自己的项目。
+
+
+## 限制普通用户向其他用户发起会话
+客服场景下,我们希望管理员客服可以向任意用户发起会话。而普通用户的会话对象只能是客服。
+- 客户端限制
+删除或隐藏“用户列表页”和“会话列表页”,仅保留“聊天对话页”。并绘制按钮,如:“联系客服”,点击后打开“聊天对话页”
+逻辑代码如下:
+```js
+uni.navigateTo({
+ url:'/uni_modules/uni-im/pages/chat/chat?user_id=' + 对应的用户id
+})
+```
+
+- 服务端限制
+
+1. 添加`uni-im`配置文件,打开:`/uni_modules/uni-config-center/uniCloud/cloudfunctions/common/uni-config-center/`;新建`uni-im`文件夹和`config.json`文件,示例如下:
+```json
+{
+ "customer_service_uids":["user-id-01","user-id-02"]
+}
+```
+
+2. 配置`customer_service_uids`的值为管理员客服的user_id(支持多个以数组的形式指定),如果会话双方均不属于此域则无法通讯。不配置或为false则表示不限制。
+
+# 开发文档
+## 目录结构
+