# 侦听器
小常识:
```javascript
```

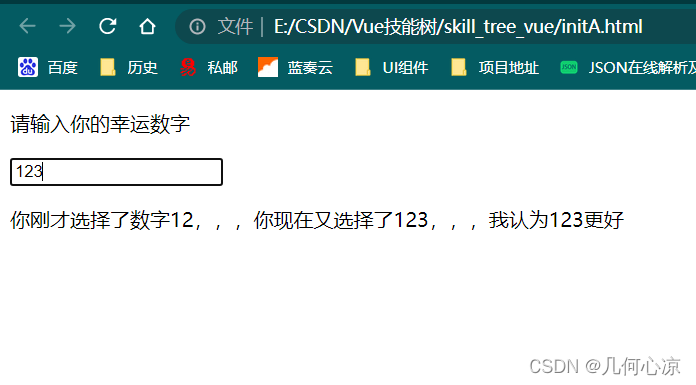
前面我们看到了计算属性的强大,现在为大家介绍另一彪悍——侦听器,小编编写了上面代码,随着我们在输入框中输入数字的变化,文本框下面会出现一段话,而且会甄别出我们刚刚输入的值,以及当前输入的值,所以我们可以看出计算属性可以帮助我们处理一些计算逻辑数据,而侦听器会检测到我们数据的变化,我们就可以完成很多业务逻辑,思考下:他们两者可以互通使用么?
小测试:
下列关于watch的说法不正确的是?
## 答案
watch 不支持异步
## 选项
### A
watch 不支持缓存,数据改变或者触发重新渲染时,直接会触发相应的操作
### B
监听数据必须是 data 中声明过或者父组件传递过来的 props 中的数据
### C
为了监听对象内部值的变化,和复杂类型的数据时使用deep深度监听