# 父子组件通讯
小常识:
**父传子**
- 在子组件中定义props属性 值为数组类似于data 但data中的数据来自本身 而props中的数据来自父组件
- 子组件使用模板中使用props中的属性和data中的用法相同
- 父组件通过props传值给子组件

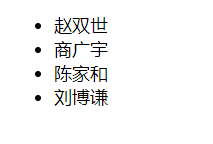
输出结果为:

说明:
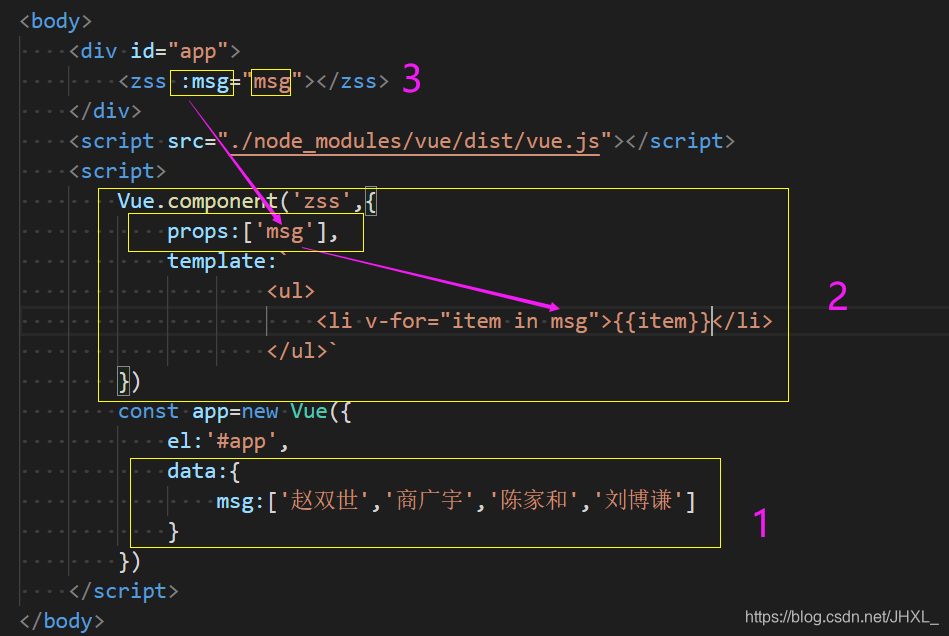
1. 创建Vue实例 data中的数据msg为一个数组
2. 创建组件 在整个项目中 2组件相对就是1的子组件
3. 通过3方式前者msg为props值中的数据 后者msg为newVue中data中的数据
4. 最后正是props中的属性也有data中的使用方法 将数据进行遍历在页面中
注意:props负责获取父组件的传递过来的,props中的值是只读的,不允许修改
**子传父**
- 父组件使用子组件时 在其中定义一个自定义事件 并且绑定父组件中的一个自定义函数 当事件被调用时执行自定义函数
- 子组件通过this$emit执行自定义事件

最终输出结果为3
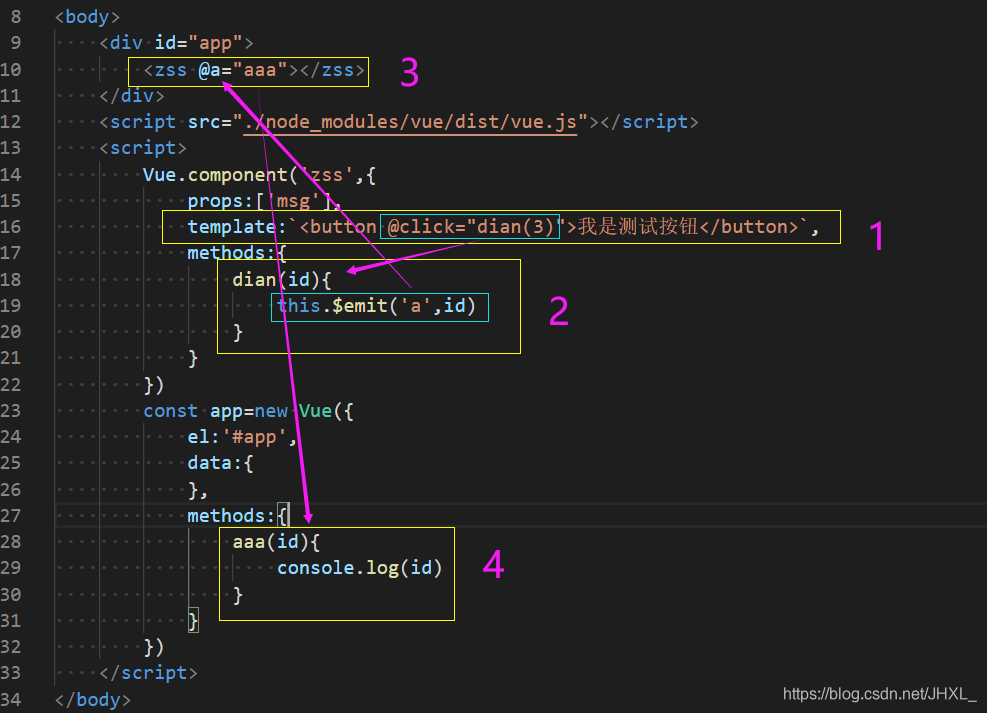
1. 在子组件中定义一个点击事件 触发时执行子组件中的dian函数 并且将参数传入函数中
2. 在上面的函数中通过this.$emit(‘事件名称’,参数)调用3中的a自定义事件并且将参数传过去
3. 当a事件被触发时 会执行4中的aaa自定义函数 同时获取参数 最终实现子组件向父组件传数据
**实例改造**
根据父子组件之间的数据传递实现产品列表的组件化开发

**代码如下**
```
Document
```
小测试:
通过上面的案例,下列说法不正确的是?
## 答案
父组件向子组件通讯只能使用 props 一种方法
## 选项
### A
子组件向父组件传参逻辑是通过$emit调用父组件的自定义方法的时候进行传参
### B
props负责获取父组件的传递过来的,props中的值是只读的,不允许修改
### C
props负责获取父组件的传递过来的值也可以通过插值表达式展示在页面中