# Vue安装
小常识:
Vue官网为我们提供了多种Vue的安装方式,大家选择自己认为比较方便,比较喜欢的一种就行,因为我们前面学习了npm的使用,在这里小编推荐大家使用npm哦
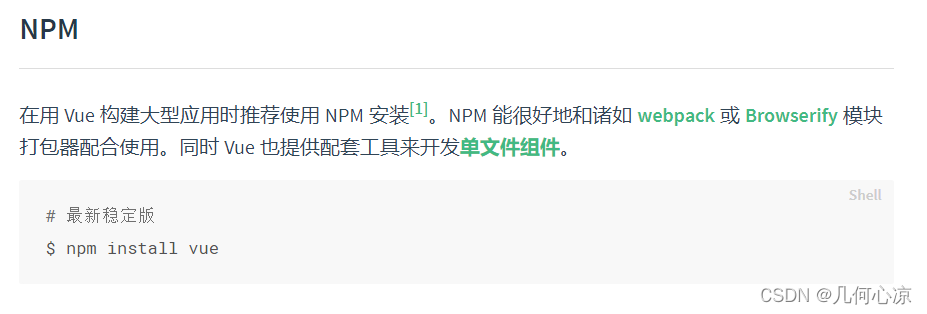
npm

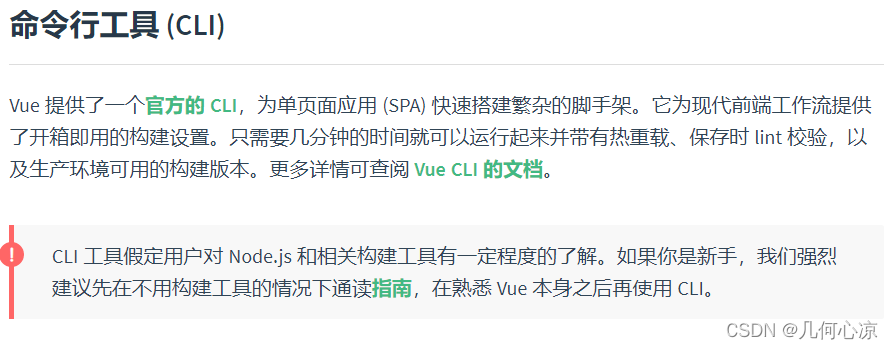
命令行工具(如果大家已经接触过Vue,可以使用这种方式)

通过 script 标签直接引入(最简单粗暴)

小测试:
关于vue的安装下列说法不正确的是?
## 答案
不能够使用npm install vue命令来来构建大型应用
## 选项
### A
Vue 不支持 IE8 及以下版本
### B
可以在 Vue.js 的官网上直接下载 vue.min.js 并用 script 标签引入
### C
可以使用命令行工具快速搭建大型单页应用