# MVVM响应式
小常识:

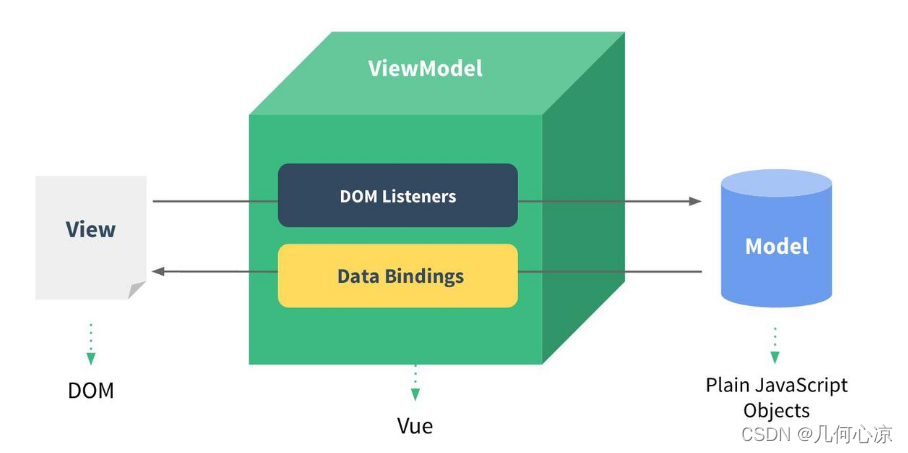
View层体现为浏览器中的DOM树,View-Model则体现为近几年特别流行的虚拟DOM树,Model则体现为业务逻辑和ORM。
小测试:
以下对于MVVM说法正确的是?
## 答案
MVVM 是 Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对 View 和 ViewModel 的双向数据绑定,这使得 ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。
## 选项
### A
在 MVVM 的框架下视图和模型可以直接通信的。
### B
MVVM使用了观察者模式
### C
Vue完全遵循了MVVM模型