# Vue实例
小常识:
快来开始我们的第一个Vue小案例吧!
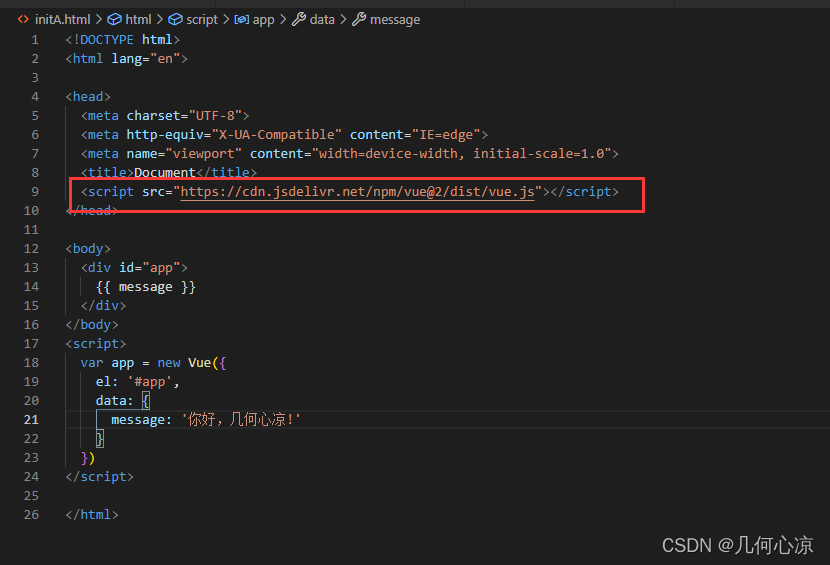
1.首先你可以创建一个html文件:initA.html(文件名称随心就好)

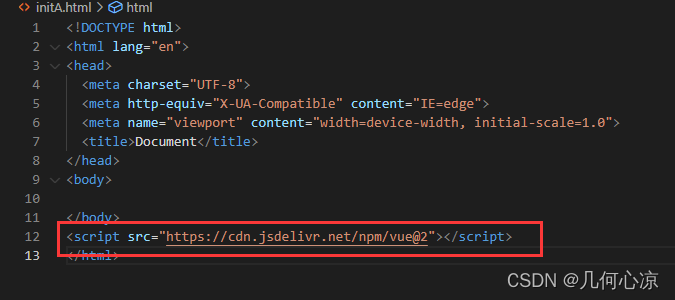
2.通过script标签引入Vue
```html
或者:
```

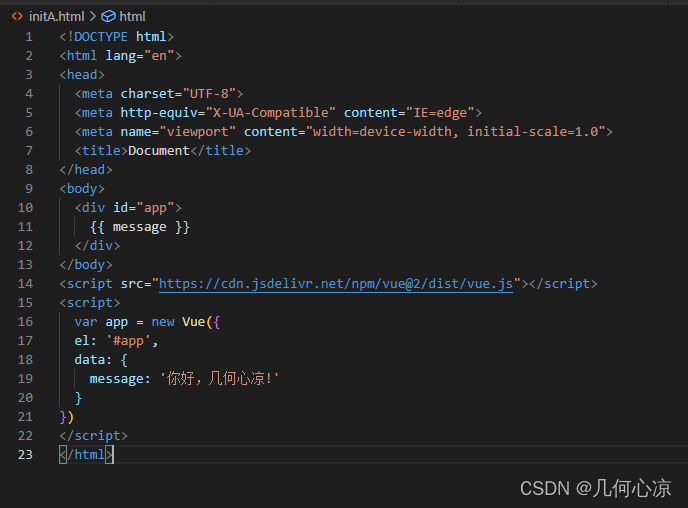
3.开始初始化我们的第一个小实例

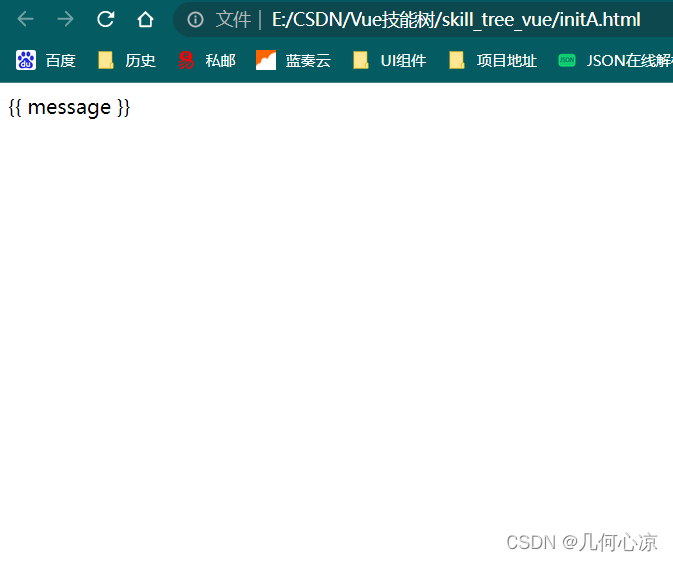
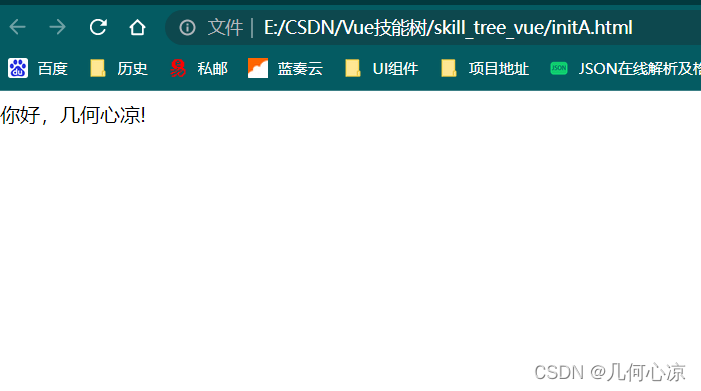
我们猜想的打开页面后应该是页面是出现 你好,几何心凉! 让我们看一下结果

果然翻车了!
4.问题解决
这是因为我们引入的位置在{{ message }}的后面了 所以浏览器根本不认识 我们将``提到head中去即可

测试

赶快去体验一下吧!!!
小测试:
A.初始化组件依赖注入内容
B.初始化组件生命周期标识符
C.实例化属性合并,包含extend/mixins属性
D.初始化事件系统
上面是Vue实例挂载过程的不同阶段,请选择他们的正确顺序是?
## 答案
B D C A
## 选项
### A
A B C D
### B
C A B D
### C
B C A D