# 通过脚手架创建项目
小常识:
**创建Vue项目**
> 在要创建项目的文件夹下面打开Powershell窗口

> 输入命令 vue create 项目名称

选择第二项

回车后

选择是否使用历史路由 no 回车

选择 Less 回车

选择第三个 回车

选择第一个 回车

选择第一个 回车

是否保存模板 选择no

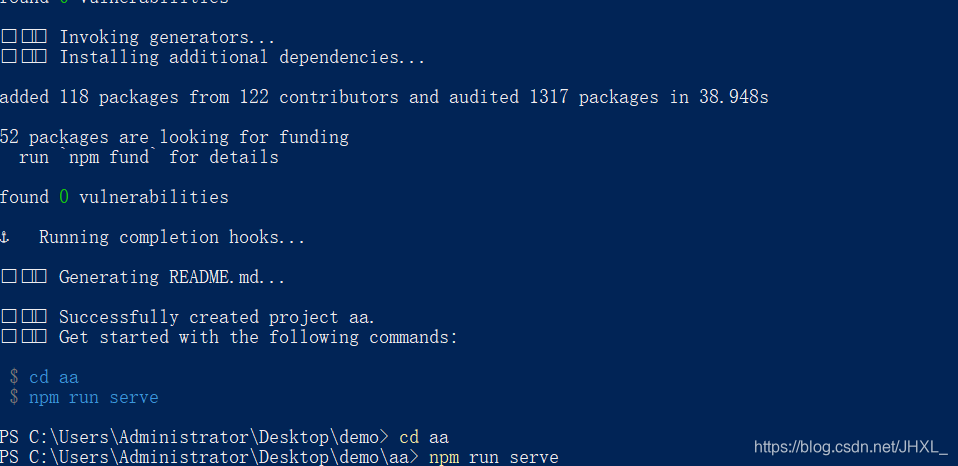
完成啦

小测试:
关于vue-cli的安装以下说法不正确的是?
## 答案
手动选择特性,无法保存已选项
## 选项
### A
手动设置则提供了更多的选项,它们是面向生产的项目更加需要的
### B
可以选默认的preset也可以选“手动选择特性”来选取需要的特性
### C
使用vue create命令来创建项目