# 非父子组件通讯
小常识:
**原理:**
> 通过一个Vue实例来传递数据
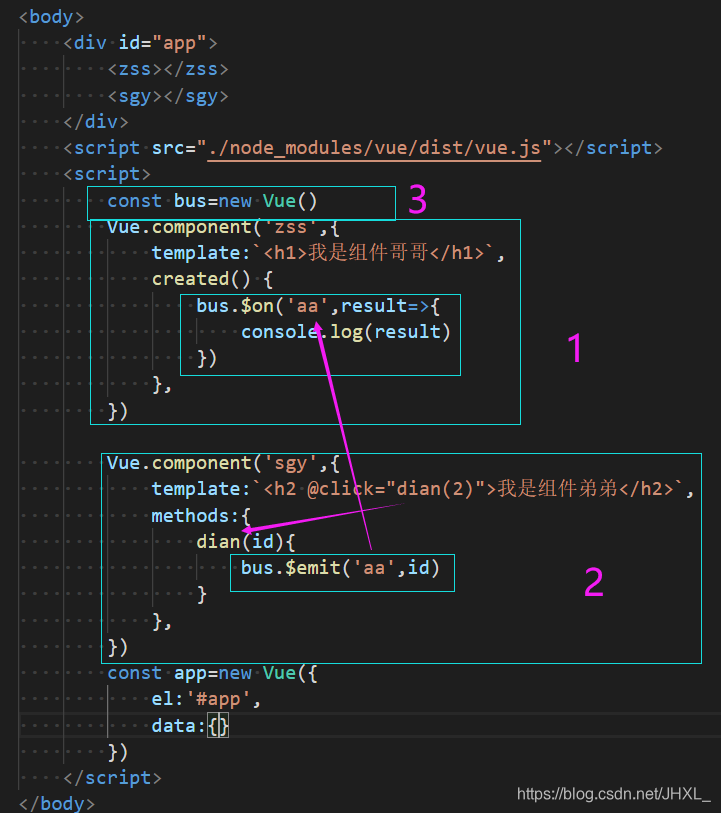
const bus =new Vue()
**核心逻辑:**
>组件A给组件B传值:
>1. 组件A给bus注册一个事件,监听事件的处理程序
>2. 组件B触发bus上对应的事件,把 值当成参数来传递
>3. 组件A通过事件处理程序获取数据
>

**最终点击h2控制台会输出2**
1. 创建1和2两个非父子组件以及vue实例bus
2. 在1组件中 钩子函数created中通过**bus.$on**为bus自定义一个事件aa
3. 在2组件中 当点击h2元素时触发dian函数 并且将值出过去
4. 在2组件的dian函数中通过**bus.$emit**方触发1中的aa事件 并传参过去
5. 当1中的aa事件被触发时会执行其中的函数并获取参数
**通过非父子组件 实现开关灯案例**
关闭状态:

开启状态:

**代码如下**
```
Document
```
**非父子组件不仅这一种通讯方式,其他方式同学们可以去博文中查看**
小测试:
下列关于非父子组件通讯描述正确的是?
## 答案
eventBus其实就是当触发事件时,发送一个通知出去,在需要响应的地方接收这个通知,响应事件。
## 选项
### A
eventBus是非父子组件通讯唯一方式。
### B
非父子组件之间进行通讯会造成内存泄漏。
### C
VueX并不能解决非父子通讯问题。