# Nuxt
小常识:
Vue官网这样讲到:
从头搭建一个服务端渲染的应用是相当复杂的。幸运的是,我们有一个优秀的社区项目 Nuxt.js 让这一切变得非常简单。Nuxt 是一个基于 Vue 生态的更高层的框架,为开发服务端渲染的 Vue 应用提供了极其便利的开发体验。更酷的是,你甚至可以用它来做为静态站生成器。推荐尝试。
2016 年 10 月 25 日,zeit.co 背后的团队对外发布了 Next.js,一个 React 的服务端渲染应用框架。几小时后,与 Next.js 异曲同工,一个基于 Vue.js 的服务端渲染应用框架应运而生,我们称之为:Nuxt.js。
Nuxt.js 是一个基于 Vue.js 的通用应用框架。
通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI 渲染。
我们的目标是创建一个灵活的应用框架,你可以基于它初始化新项目的基础结构代码,或者在已有 Node.js 项目中使用 Nuxt.js。
Nuxt.js 预设了利用 Vue.js 开发服务端渲染的应用所需要的各种配置。
除此之外,我们还提供了一种命令叫:nuxt generate ,为基于 Vue.js 的应用提供生成对应的静态站点的功能。
我们相信这个命令所提供的功能,是向开发集成各种微服务(Microservices)的 Web 应用迈开的新一步。
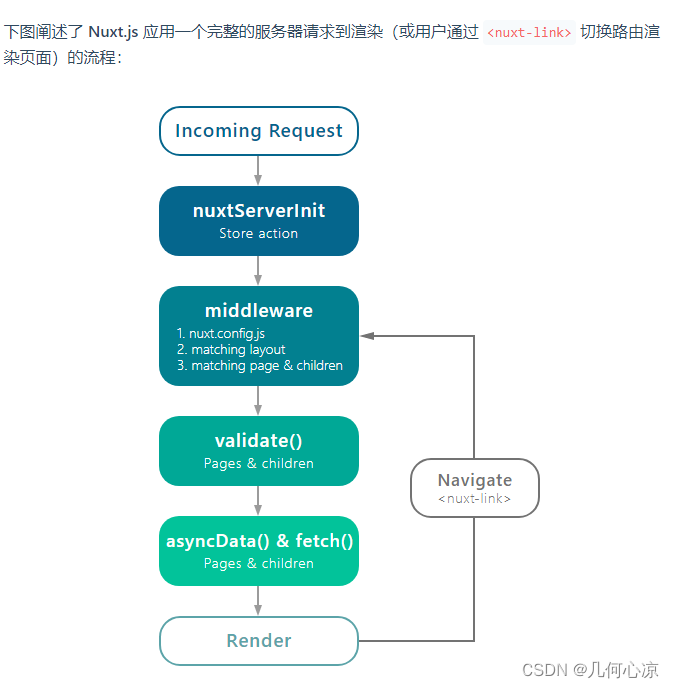
作为框架,Nuxt.js 为 客户端/服务端 这种典型的应用架构模式提供了许多有用的特性,例如异步数据加载、中间件支持、布局支持等。

特性如下:
基于 Vue.js
自动代码分层
服务端渲染
强大的路由功能,支持异步数据
静态文件服务
ES2015+ 语法支持
打包和压缩 JS 和 CSS
HTML 头部标签管理
本地开发支持热加载
集成 ESLint
支持各种样式预处理器: SASS、LESS、 Stylus 等等
支持 HTTP/2 推送

搭建项目
```bash
npm create nuxt-app <项目名>
```
按照提示选择项目之后完成创建
启动项目
```bash
cd vue-ssr-app
npm run dev
```
`http://localhost:3000`

显然,我们看到了网页上有实际渲染的内容,这是服务端负责的渲染
更多内容我们查看 [
https://www.nuxtjs.cn/guide](https://www.nuxtjs.cn/guide)
小测试:
以下关于nuxt.js说法正确的是?
## 答案
nuxt.js 是vue服务器端渲染(SSR)框架
## 选项
### A
nuxt.js 不利于工作中的开发
### B
nuxt.js 是已经落后的技术
### C
nuxt.js 主要应用于服务器,用来减少代码bug