Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
e97303fc
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
e97303fc
编写于
5月 09, 2022
作者:
Z
zhaoss
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
2.8.3小节习题、关键字添加
上级
a2a29466
变更
4
显示空白变更内容
内联
并排
Showing
4 changed file
with
124 addition
and
0 deletion
+124
-0
data/2.Vue中阶/8.自定义指令/3.动态指令参数/exercises.json
data/2.Vue中阶/8.自定义指令/3.动态指令参数/exercises.json
+8
-0
data/2.Vue中阶/8.自定义指令/3.动态指令参数/exercises.md
data/2.Vue中阶/8.自定义指令/3.动态指令参数/exercises.md
+100
-0
data/2.Vue中阶/9.UI组件库/config.json
data/2.Vue中阶/9.UI组件库/config.json
+7
-0
data/3.Vue高阶/8.Vue源码解析/7.组件的递归/config.json
data/3.Vue高阶/8.Vue源码解析/7.组件的递归/config.json
+9
-0
未找到文件。
data/2.Vue中阶/8.自定义指令/3.动态指令参数/exercises.json
0 → 100644
浏览文件 @
e97303fc
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"acc37c5805244cb9bca3526be6b78a3a"
}
\ No newline at end of file
data/2.Vue中阶/8.自定义指令/3.动态指令参数/exercises.md
0 → 100644
浏览文件 @
e97303fc
# 动态指令参数
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br>
指令的参数可以是动态的。例如,在
`v-mydirective:[argument]="value"`
中,argument 参数可以根据组件实例数据进行更新!这使得自定义指令可以在应用中被灵活使用。
例如你想要创建一个自定义指令,用来通过固定布局将元素固定在页面上。我们可以像这样创建一个通过指令值来更新竖直位置像素值的自定义指令:
```
javascript
<
div
id
=
"
baseexample
"
>
<
p
>
Scroll
down
the
page
<
/p
>
<
p
v
-
pin
=
"
200
"
>
Stick
me
200
px
from
the
top
of
the
page
<
/p
>
<
/div
>
Vue
.
directive
(
'
pin
'
,
{
bind
:
function
(
el
,
binding
,
vnode
)
{
el
.
style
.
position
=
'
fixed
'
el
.
style
.
top
=
binding
.
value
+
'
px
'
}
})
new
Vue
({
el
:
'
#baseexample
'
})
```
这会把该元素固定在距离页面顶部 200 像素的位置。但如果场景是我们需要把元素固定在左侧而不是顶部又该怎么办呢?这时使用动态参数就可以非常方便地根据每个组件实例来进行更新。
```
javascript
<
div
id
=
"
dynamicexample
"
>
<
h3
>
Scroll
down
inside
this
section
↓
<
/h3
>
<
p
v
-
pin
:[
direction
]
=
"
200
"
>
I
am
pinned
onto
the
page
at
200
px
to
the
left
.
<
/p
>
<
/div
>
Vue
.
directive
(
'
pin
'
,
{
bind
:
function
(
el
,
binding
,
vnode
)
{
el
.
style
.
position
=
'
fixed
'
var
s
=
(
binding
.
arg
==
'
left
'
?
'
left
'
:
'
top
'
)
el
.
style
[
s
]
=
binding
.
value
+
'
px
'
}
})
new
Vue
({
el
:
'
#dynamicexample
'
,
data
:
function
()
{
return
{
direction
:
'
left
'
}
}
})
```
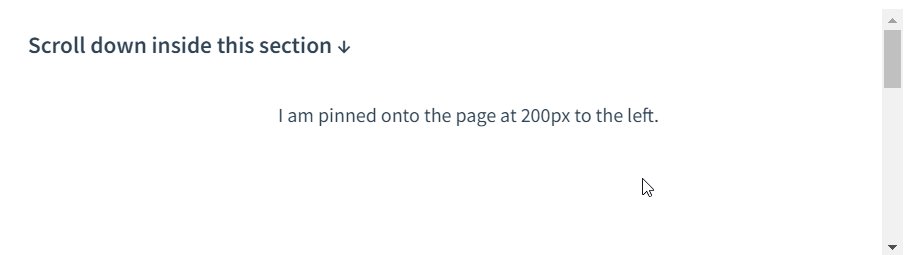
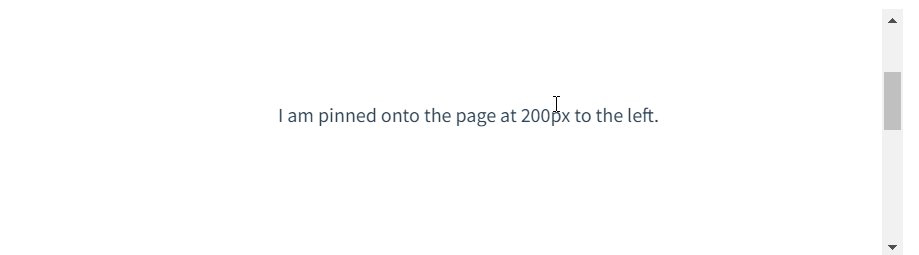
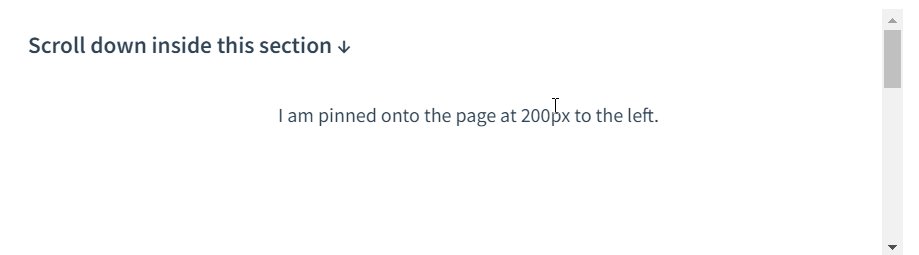
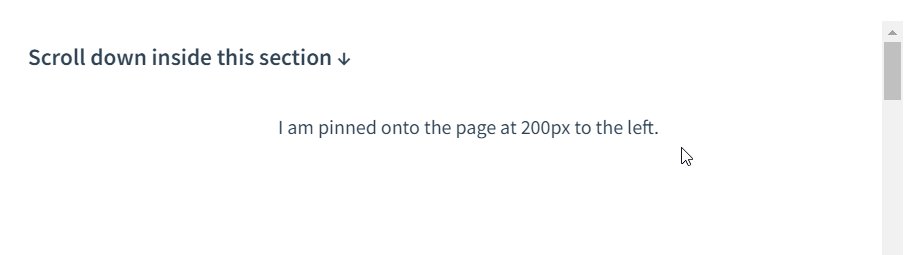
结果:
<br>

<br>
这样这个自定义指令现在的灵活性就足以支持一些不同的用例了。
<br>
**函数简写**
<br>
在很多时候,你可能想在 bind 和 update 时触发相同行为,而不关心其它的钩子。比如这样写:
<br>
```
javascript
Vue
.
directive
(
'
color-swatch
'
,
function
(
el
,
binding
)
{
el
.
style
.
backgroundColor
=
binding
.
value
})
```
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
根据上方小常识完成填空:动态指令参数
`(__1__)`
,
`(__2__)`
可以根据组件实例数据进行更新!
<br/><br/>
## 答案
1、v-mydirective:[argument]="value";2、argument 参数
## 选项
### A
1、v-mydirective:[argument]="value";2、ele参数
### B
1、v-mydirective:[value]="argument";2、argument 参数
### C
1、v-mydirective:[value]="argument";2、ele参数
\ No newline at end of file
data/2.Vue中阶/9.UI组件库/config.json
0 → 100644
浏览文件 @
e97303fc
{
"node_id"
:
"vue-5421c0d63bd24a34929175e0c31f2759"
,
"keywords"
:
[],
"keywords_must"
:
[],
"keywords_forbid"
:
[]
}
\ No newline at end of file
data/3.Vue高阶/8.Vue源码解析/7.组件的递归/config.json
0 → 100644
浏览文件 @
e97303fc
{
"node_id"
:
"vue-0b06fbe067ef4f6d9b569839f99879de"
,
"keywords"
:
[],
"children"
:
[],
"export"
:
[],
"keywords_must"
:
[],
"keywords_forbid"
:
[]
}
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录