Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
a4c3bd39
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
a4c3bd39
编写于
2月 25, 2023
作者:
Z
zhaoshuangshi
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
3.1章节下小节习题修改
上级
116ecfb9
变更
2
显示空白变更内容
内联
并排
Showing
2 changed file
with
12 addition
and
192 deletion
+12
-192
data/3.Vue高阶/1.Vue服务端渲染/1.SSR/exercises.md
data/3.Vue高阶/1.Vue服务端渲染/1.SSR/exercises.md
+6
-106
data/3.Vue高阶/1.Vue服务端渲染/2.Nuxt.js/exercises.md
data/3.Vue高阶/1.Vue服务端渲染/2.Nuxt.js/exercises.md
+6
-86
未找到文件。
data/3.Vue高阶/1.Vue服务端渲染/1.SSR/exercises.md
浏览文件 @
a4c3bd39
# SSR
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br>
什么是SSR
?
以下哪个选项描述了Vue的SSR特性
?
<br>
</br>
Vue.js 是一个用于构建客户端应用程序的框架。默认情况下,Vue 组件在浏览器中生成和操作 DOM 作为输出。但是,也可以在服务器上将相同的组件渲染为 HTML 字符串,直接将它们发送到浏览器,最后将静态标记“水合”成客户端上的完全交互式应用程序。
服务器渲染的 Vue.js 应用程序也可以被认为是“同构的”或“通用的”,因为您的应用程序的大部分代码都在服务器和客户端上运行。
<br><br>
目前我们的vue组件都是在浏览器侧通过js渲染出来的,所以首次加载时间很慢,那么我们把vue组件交给服务端负责渲染,渲染为完整内容之后直接返给客户端,是不是就可以可以解决既想渲染快,还想继续使用vue进行开发的问题了?
<br><br>
为什么选择 SSR?
<br><br>
与客户端单页应用程序(SPA)相比,SSR 的优势主要在于:
<br></br>
更快的内容生成时间:这在慢速互联网或慢速设备上更为突出。服务器渲染的标记不需要等到所有 JavaScript 下载并执行后才显示,因此您的用户将更快地看到完全渲染的页面。此外,初次访问的数据获取是在服务器端完成的,它与您的数据库的连接可能比客户端更快。这通常会导致改进的Core Web Vitals指标、更好的用户体验,并且对于内容时间与转化率直接相关的应用程序至关重要。
<br></br>
统一的思维模型:您可以使用相同的语言和相同的声明式、面向组件的思维模型来开发整个应用程序,而不是在后端模板系统和前端框架之间来回切换。
<br></br>
更好的 SEO:搜索引擎爬虫将直接看到完全呈现的页面。
<br></br>
[
vue ssr基础使用
](
https://ssr.vuejs.org/zh/guide/#%E5%AE%89%E8%A3%85
)
<br>
新建vue-ssr文件夹
<br>
```
vue-ssr
```
<br>
把server文件夹中的文件拷贝进来
<br><br>
<br><br>
安装必要依赖
<br>
```
bash
npm
install
vue vue-server-renderer
--save
```
<br>
<br><br>
vue服务端渲染最小demo
<br>
`app.js`
<br>
```
js
const
Vue
=
require
(
'
vue
'
)
const
server
=
require
(
'
express
'
)()
const
renderer
=
require
(
'
vue-server-renderer
'
).
createRenderer
()
server
.
get
(
'
*
'
,
(
req
,
res
)
=>
{
const
app
=
new
Vue
({
data
:
{
url
:
req
.
url
},
template
:
`<div>访问的 URL 是:{{ url }}</div>`
,
})
renderer
.
renderToString
(
app
,
(
err
,
html
)
=>
{
if
(
err
)
throw
err
res
.
send
(
html
)
})
})
server
.
listen
(
8888
,()
=>
console
.
log
(
`Example app listening on port 8888!`
))
```
<br><br>
<br>
浏览器访问
<br>
`http://localhost:8888`
<br>
<br>

<br>
<br><br>
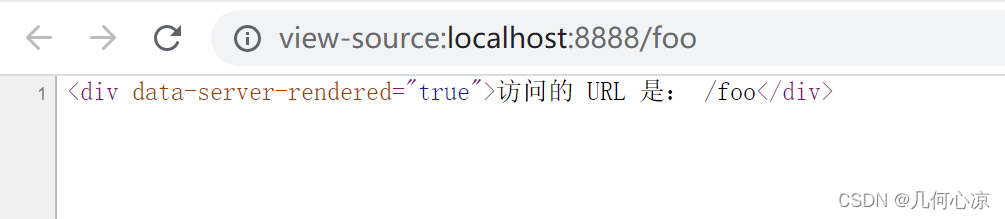
查看源代码
<br>

<br>
<br>
结论:我们通过在服务器端渲染vue组件的方式,让网页中又有了完整的内容,这样我们就可以既使用了vue开发又节省了首次渲染时间
<br><br></br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
下面对于服务端渲染和客户端渲染描述不正确的是?
<br/><br/>
## 答案
服务端渲染的用户体验一定优于客户端渲染
可以使用Vue组件在服务器端渲染HTML。
## 选项
### A
通过vue-cli,create-react-app 等工具创建的项目是服务端渲染的
可以在客户端和服务器端同时运行Vue实例。
### B
服务端渲染对SEO更加友好,而且首屏渲染通常更快一些
可以使用Vue的vuex状态管理器在服务器端管理状态。
### C
SPA是客户端渲染的
\ No newline at end of file
可以使用Vue插件在服务器端扩展Vue实例的功能。
\ No newline at end of file
data/3.Vue高阶/1.Vue服务端渲染/2.Nuxt.js/exercises.md
浏览文件 @
a4c3bd39
# Nuxt
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br><br>
Vue官网这样讲到:
<br>
从头搭建一个服务端渲染的应用是相当复杂的。幸运的是,我们有一个优秀的社区项目 Nuxt.js 让这一切变得非常简单。Nuxt 是一个基于 Vue 生态的更高层的框架,为开发服务端渲染的 Vue 应用提供了极其便利的开发体验。更酷的是,你甚至可以用它来做为静态站生成器。推荐尝试。
<br>
2016 年 10 月 25 日,zeit.co 背后的团队对外发布了 Next.js,一个 React 的服务端渲染应用框架。几小时后,与 Next.js 异曲同工,一个基于 Vue.js 的服务端渲染应用框架应运而生,我们称之为:Nuxt.js。
<br>
Nuxt.js 是一个基于 Vue.js 的通用应用框架。
当使用Nuxt创建一个Vue.js应用程序时,以下哪个选项是正确的?
通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI 渲染。
我们的目标是创建一个灵活的应用框架,你可以基于它初始化新项目的基础结构代码,或者在已有 Node.js 项目中使用 Nuxt.js。
Nuxt.js 预设了利用 Vue.js 开发服务端渲染的应用所需要的各种配置。
除此之外,我们还提供了一种命令叫:nuxt generate ,为基于 Vue.js 的应用提供生成对应的静态站点的功能。
我们相信这个命令所提供的功能,是向开发集成各种微服务(Microservices)的 Web 应用迈开的新一步。
作为框架,Nuxt.js 为 客户端/服务端 这种典型的应用架构模式提供了许多有用的特性,例如异步数据加载、中间件支持、布局支持等。
<br>

<br>
特性如下:
<br>
基于 Vue.js
<br>
自动代码分层
<br>
服务端渲染
<br>
强大的路由功能,支持异步数据
<br>
静态文件服务
<br>
ES2015+ 语法支持
<br>
打包和压缩 JS 和 CSS
<br>
HTML 头部标签管理
<br>
本地开发支持热加载
<br>
集成 ESLint
<br>
支持各种样式预处理器: SASS、LESS、 Stylus 等等
<br>
支持 HTTP/2 推送
<br>
<br>

<br>
搭建项目
<br>
```
bash
npm create nuxt-app <项目名>
```
<br>
按照提示选择项目之后完成创建
<br><br>
启动项目
```
bash
cd
vue-ssr-app
npm run dev
```
`http://localhost:3000`

<br>
显然,我们看到了网页上有实际渲染的内容,这是服务端负责的渲染
<br><br>
更多内容我们查看
[
https://www.nuxtjs.cn/guide
](
https://www.nuxtjs.cn/guide
)
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
以下关于nuxt.js说法正确的是?
<br/><br/>
## 答案
nuxt.js 是vue服务器端渲染(SSR)框架
通过在nuxt.config.js文件中设置路由来定义页面路由。
## 选项
### A
nuxt.js 不利于工作中的开发
在组件中定义页面路由。
### B
nuxt.js 是已经落后的技术
使用Vue CLI创建页面路由。
### C
nuxt.js 主要应用于服务器,用来减少代码bug
在HTML文件中手动定义页面路由
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录