Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
614da781
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
614da781
编写于
4月 22, 2022
作者:
Z
zhaoss
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
2.4.4小节习题、关键字添加
上级
8dc9c757
变更
2
显示空白变更内容
内联
并排
Showing
2 changed file
with
72 addition
and
0 deletion
+72
-0
data/2.Vue中阶/4.Vue-cli/4.vue.config.js的配置/exercises.json
data/2.Vue中阶/4.Vue-cli/4.vue.config.js的配置/exercises.json
+8
-0
data/2.Vue中阶/4.Vue-cli/4.vue.config.js的配置/exercises.md
data/2.Vue中阶/4.Vue-cli/4.vue.config.js的配置/exercises.md
+64
-0
未找到文件。
data/2.Vue中阶/4.Vue-cli/4.vue.config.js的配置/exercises.json
0 → 100644
浏览文件 @
614da781
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"b13bd8c462c947a2b603c7fbb1fa654a"
}
\ No newline at end of file
data/2.Vue中阶/4.Vue-cli/4.vue.config.js的配置/exercises.md
0 → 100644
浏览文件 @
614da781
# vue.config.js的配置
<div
style=
"color: pink;"
>
小常识:
</div>
<br>
当我们使用cli脚手架创建好vue项目后,我们还需要新建一个js文件
`vue.config.js`
是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。

脚手架默认是不会添加这个文件的,但是我们对于Vue的一些全局配置,以及我们开发过程中的代理都是可以写在这里的

可配置项
**publicPath**
部署应用包时的基本 URL, 用法和 webpack 本身的 output.publicPath 一致。
这个值也可以被设置为空字符串 ('') 或是相对路径 ('./'),这样所有的资源都会被链接为相对路径,这样打出来的包可以被部署在任意路径。
**outputDir**
输出文件目录,当运行 vue-cli-service build 时生成的生产环境构建文件的目录。注意目标目录在构建之前会被清除 (构建时传入 --no-clean 可关闭该行为)。
**assetsDir**
放置生成的静态资源 (js、css、img、fonts) 的目录。
**indexPath**
指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径。
默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存。然而,这也要求 index 的 HTML 是被 Vue CLI 自动生成的。如果你无法使用 Vue CLI 生成的 index HTML,你可以通过将这个选项设为 false 来关闭文件名哈希。
**pages**
值是一个对象
在 multi-page(多页)模式下构建应用。每个“page”应该有一个对应的 JavaScript 入口文件。
**lintOnSave**
是否在保存的时候使用
`eslint-loader`
进行检查。 有效的值:
`ture`
|
`false`
|
`"error"`
当设置为
`"error"`
时,检查出的错误会触发编译失败。
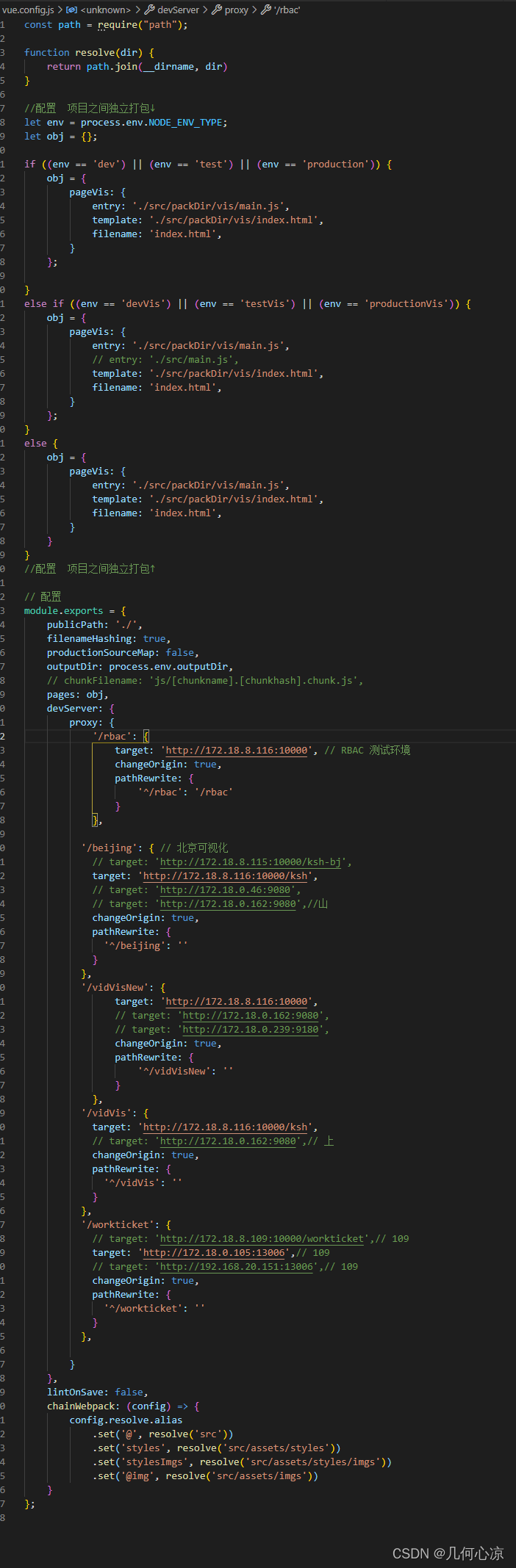
**devServer.proxy**
如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。这个问题可以通过 vue.config.js 中的 devServer.proxy 选项来配置。
**pluginOptions**
这是一个不进行任何 schema 验证的对象,因此它可以用来传递任何第三方插件选项
等等等等
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
根据上方小常识,以下关于vue.config.js说法不正确的是?
<br/><br/>
## 答案
indexPath属性是用来指定生成的 index.html 的输出路径,必须是绝对路径
## 选项
### A
vue.config.js文件它会被 @vue/cli-service 自动加载
### B
每一个vue.config.js文件中必须要有module.exports
### C
outputDir属性设置设置输出文件目录,运行vue-cli-service build时生成的生产环境构建文件的目录
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录