Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
1cc0d38a
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
1cc0d38a
编写于
4月 26, 2022
作者:
Z
zhaoss
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
1.3.2小节测试样式
上级
264a01d0
变更
1
显示空白变更内容
内联
并排
Showing
1 changed file
with
3 addition
and
3 deletion
+3
-3
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.md
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.md
+3
-3
未找到文件。
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.md
浏览文件 @
1cc0d38a
...
@@ -3,7 +3,7 @@
...
@@ -3,7 +3,7 @@
<div
style=
"color: pink;font-size:24px"
>
小常识:
</div>
<div
style=
"color: pink;font-size:24px"
>
小常识:
</div>
快来开始我们的第一个Vue小案例吧!
<br/>
快来开始我们的第一个Vue小案例吧!
<br/>
1.
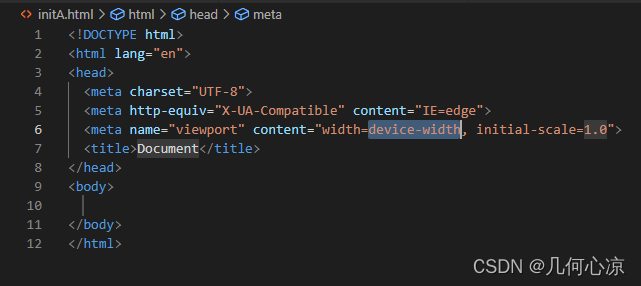
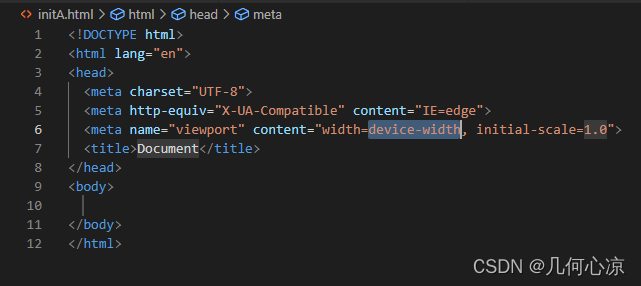
首先你可以创建一个html文件:initA.html(文件名称随心就好)
1.
首先你可以创建一个html文件:initA.html(文件名称随心就好)
<br/>


<br/>
<br/>
...
@@ -23,18 +23,18 @@
...
@@ -23,18 +23,18 @@
<br/>
<br/>
3.
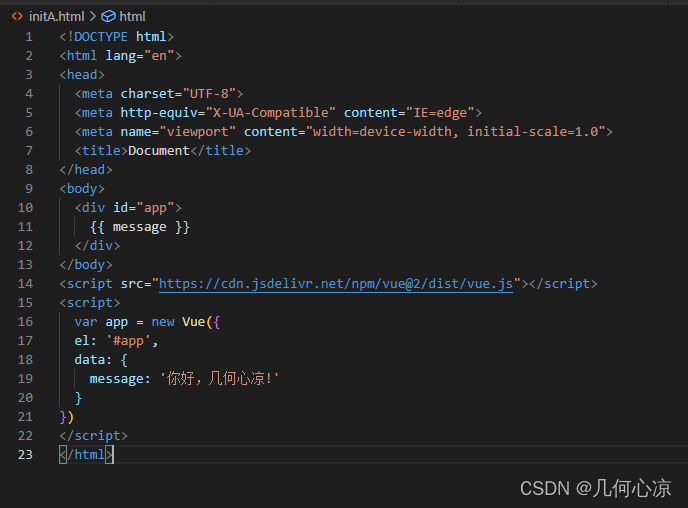
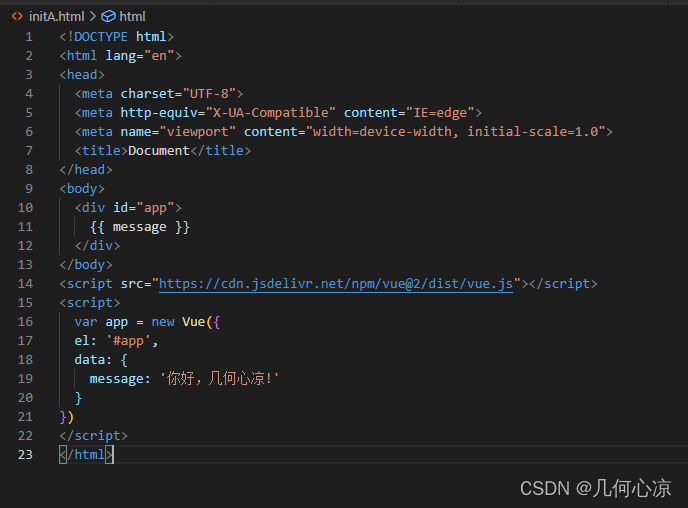
开始初始化我们的第一个小实例
<br/>
3.
开始初始化我们的第一个小实例
<br/>


<br/>
<br/>
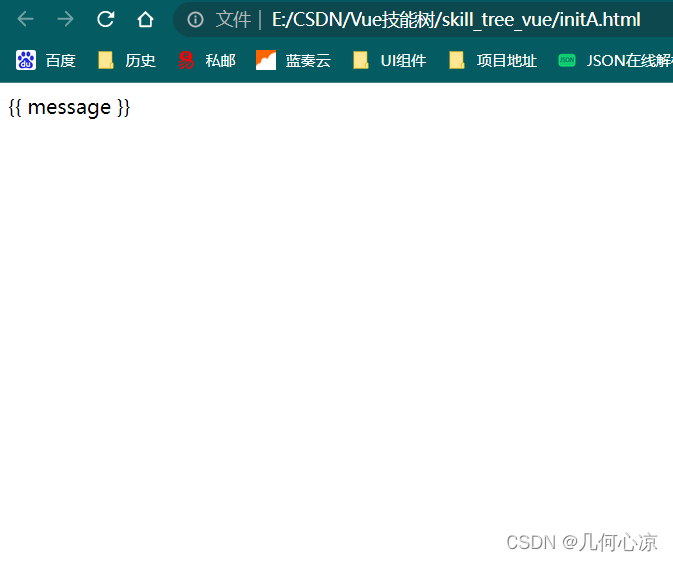
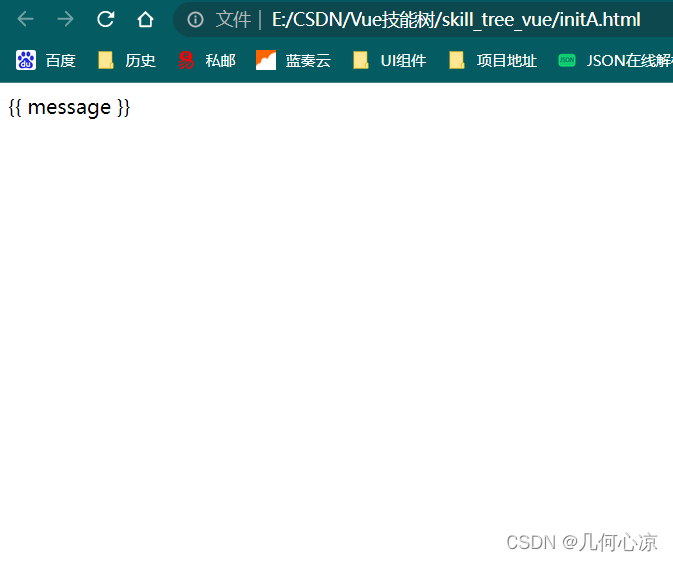
我们猜想的打开页面后应该是页面是出现 你好,几何心凉! 让我们看一下结果
<br/>
我们猜想的打开页面后应该是页面是出现 你好,几何心凉! 让我们看一下结果
<br/>


<br/>
果然翻车了!
果然翻车了!
<br/>
<br/>
4.
问题解决
<br/>
4.
问题解决
<br/>
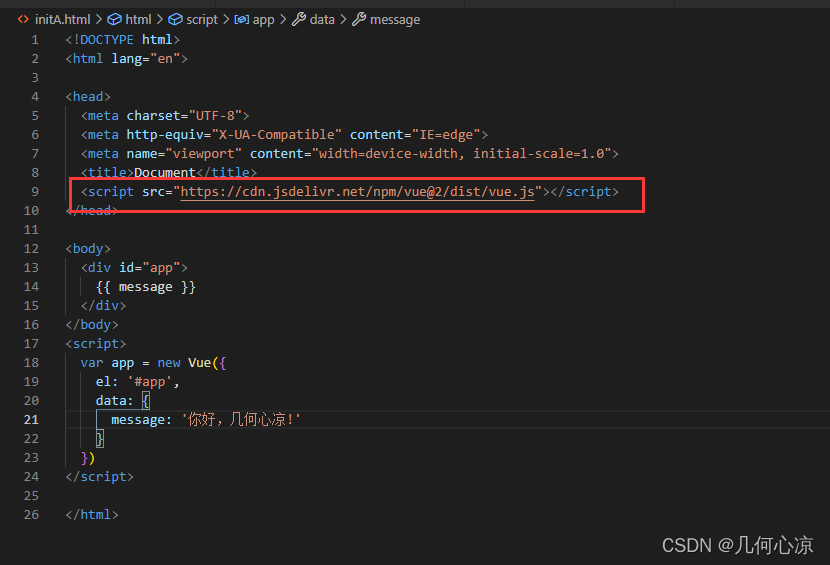
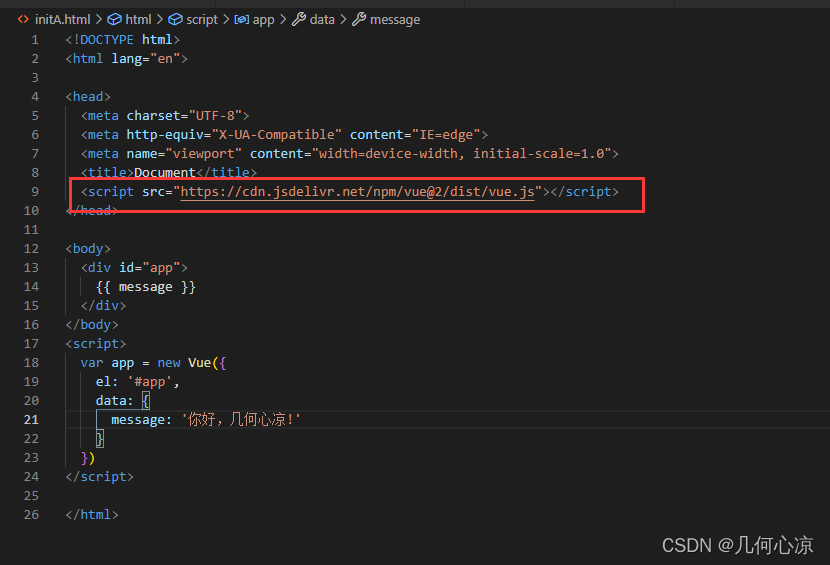
这是因为我们引入的位置在{{ message }}的后面了 所以浏览器根本不认识 我们将
`<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>`
提到head中去即可
<br/>
这是因为我们引入的位置在{{ message }}的后面了 所以浏览器根本不认识 我们将
`<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>`
提到head中去即可
<br/>


<br/>
<br/>
测试
<br/>
测试
<br/>
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录