Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
07aa854f
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
07aa854f
编写于
4月 21, 2022
作者:
Z
zhaoss
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
2.3.1小节习题、关键字添加
上级
c452e56a
变更
14
显示空白变更内容
内联
并排
Showing
14 changed file
with
130 addition
and
60 deletion
+130
-60
data/2.Vue中阶/2.Vue-router/4.动态路由/exercises.json
data/2.Vue中阶/2.Vue-router/4.动态路由/exercises.json
+1
-1
data/2.Vue中阶/2.Vue-router/5.路由组件传参/exercises.json
data/2.Vue中阶/2.Vue-router/5.路由组件传参/exercises.json
+1
-1
data/2.Vue中阶/2.Vue-router/6.路由重定向和别名/exercises.json
data/2.Vue中阶/2.Vue-router/6.路由重定向和别名/exercises.json
+1
-1
data/2.Vue中阶/2.Vue-router/7.路由模式/exercises.json
data/2.Vue中阶/2.Vue-router/7.路由模式/exercises.json
+1
-1
data/2.Vue中阶/2.Vue-router/8.前置路由守卫/exercises.json
data/2.Vue中阶/2.Vue-router/8.前置路由守卫/exercises.json
+1
-1
data/2.Vue中阶/2.Vue-router/9.后置路由守卫/exercises.json
data/2.Vue中阶/2.Vue-router/9.后置路由守卫/exercises.json
+1
-1
data/2.Vue中阶/3.VueX状态管理/1.VueX是什么?/config.json
data/2.Vue中阶/3.VueX状态管理/1.VueX是什么?/config.json
+11
-3
data/2.Vue中阶/3.VueX状态管理/1.VueX是什么?/exercises.json
data/2.Vue中阶/3.VueX状态管理/1.VueX是什么?/exercises.json
+8
-0
data/2.Vue中阶/3.VueX状态管理/1.VueX是什么?/exercises.md
data/2.Vue中阶/3.VueX状态管理/1.VueX是什么?/exercises.md
+84
-0
data/2.Vue中阶/3.VueX状态管理/2.使用VueX的优势/config.json
data/2.Vue中阶/3.VueX状态管理/2.使用VueX的优势/config.json
+0
-9
data/2.Vue中阶/3.VueX状态管理/3.Vuex的安装与配置/config.json
data/2.Vue中阶/3.VueX状态管理/3.Vuex的安装与配置/config.json
+0
-9
data/2.Vue中阶/3.VueX状态管理/4.VueX的核心内容/config.json
data/2.Vue中阶/3.VueX状态管理/4.VueX的核心内容/config.json
+0
-9
data/2.Vue中阶/3.VueX状态管理/5.VueX过程分析/config.json
data/2.Vue中阶/3.VueX状态管理/5.VueX过程分析/config.json
+0
-9
data/tree.json
data/tree.json
+21
-15
未找到文件。
data/2.Vue中阶/2.Vue-router/4.动态路由/exercises.json
浏览文件 @
07aa854f
{
{
"type"
:
"code_options"
,
"type"
:
"code_options"
,
"author"
:
null
,
"author"
:
"zhaoss"
,
"source"
:
"exercises.md"
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"notebook_enable"
:
false
,
"exercise_id"
:
"50eb995df9b24f2b8387df3b055e49f7"
"exercise_id"
:
"50eb995df9b24f2b8387df3b055e49f7"
...
...
data/2.Vue中阶/2.Vue-router/5.路由组件传参/exercises.json
浏览文件 @
07aa854f
{
{
"type"
:
"code_options"
,
"type"
:
"code_options"
,
"author"
:
null
,
"author"
:
"zhaoss"
,
"source"
:
"exercises.md"
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"notebook_enable"
:
false
,
"exercise_id"
:
"9dad4fcbf6e94de18af2f6117af59322"
"exercise_id"
:
"9dad4fcbf6e94de18af2f6117af59322"
...
...
data/2.Vue中阶/2.Vue-router/6.路由重定向和别名/exercises.json
浏览文件 @
07aa854f
{
{
"type"
:
"code_options"
,
"type"
:
"code_options"
,
"author"
:
null
,
"author"
:
"zhaoss"
,
"source"
:
"exercises.md"
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"notebook_enable"
:
false
,
"exercise_id"
:
"17442c8cb5f14f6fa39fc55f4700563c"
"exercise_id"
:
"17442c8cb5f14f6fa39fc55f4700563c"
...
...
data/2.Vue中阶/2.Vue-router/7.路由模式/exercises.json
浏览文件 @
07aa854f
{
{
"type"
:
"code_options"
,
"type"
:
"code_options"
,
"author"
:
null
,
"author"
:
"zhaoss"
,
"source"
:
"exercises.md"
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"notebook_enable"
:
false
,
"exercise_id"
:
"172676598a5049d1832659fda62f34a5"
"exercise_id"
:
"172676598a5049d1832659fda62f34a5"
...
...
data/2.Vue中阶/2.Vue-router/8.前置路由守卫/exercises.json
浏览文件 @
07aa854f
{
{
"type"
:
"code_options"
,
"type"
:
"code_options"
,
"author"
:
null
,
"author"
:
"zhaoss"
,
"source"
:
"exercises.md"
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"notebook_enable"
:
false
,
"exercise_id"
:
"5b5ba3fc48d449bdb1a8826803f7da5d"
"exercise_id"
:
"5b5ba3fc48d449bdb1a8826803f7da5d"
...
...
data/2.Vue中阶/2.Vue-router/9.后置路由守卫/exercises.json
浏览文件 @
07aa854f
{
{
"type"
:
"code_options"
,
"type"
:
"code_options"
,
"author"
:
null
,
"author"
:
"zhaoss"
,
"source"
:
"exercises.md"
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"notebook_enable"
:
false
,
"exercise_id"
:
"fb46478694144ee787c0f1f66f3118f5"
"exercise_id"
:
"fb46478694144ee787c0f1f66f3118f5"
...
...
data/2.Vue中阶/3.VueX状态管理/1.VueX是什么?/config.json
浏览文件 @
07aa854f
{
{
"node_id"
:
"vue-fbae70777d8d4a8fb2a47231ee301eef"
,
"node_id"
:
"vue-fbae70777d8d4a8fb2a47231ee301eef"
,
"keywords"
:
[],
"keywords"
:
[
"VueX是什么"
,
"什么是VueX"
],
"children"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"keywords_must"
:
[],
"exercises.json"
],
"keywords_must"
:
[
"VueX"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/2.Vue中阶/3.VueX状态管理/1.VueX是什么?/exercises.json
0 → 100644
浏览文件 @
07aa854f
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"db244175d01241fbbaa1faab01934943"
}
\ No newline at end of file
data/2.Vue中阶/3.VueX状态管理/1.VueX是什么?/exercises.md
0 → 100644
浏览文件 @
07aa854f
# VueX是什么
<div
style=
"color: pink;"
>
小常识:
</div>
<br>
**什么是vuex**
Vuex是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间的数据共享,是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
**状态管理模式**
让我们从一个简单的 Vue 计数应用开始:
```
javascript
const
Counter
=
{
// 状态
data
()
{
return
{
count
:
0
}
},
// 视图
template
:
`
<div>{{ count }}</div>
`
,
// 操作
methods
:
{
increment
()
{
this
.
count
++
}
}
}
createApp
(
Counter
).
mount
(
'
#app
'
)
```
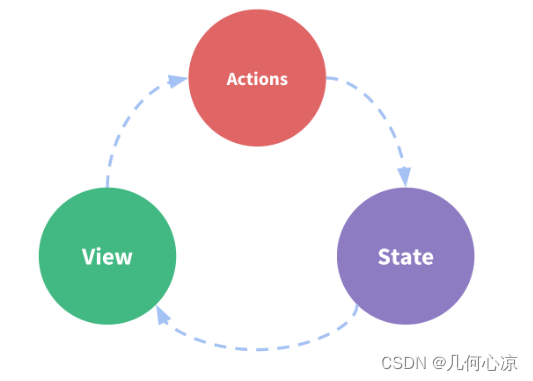
这个状态自管理应用包含以下几个部分:
状态,驱动应用的数据源;
视图,以声明方式将状态映射到视图;
操作,响应在视图上的用户输入导致的状态变化。
以下是一个表示“单向数据流”理念的简单示意:

但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
多个视图依赖于同一状态。
来自不同视图的行为需要变更同一状态。
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
因此,我们为什么不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。
这就是 Vuex 背后的基本思想,借鉴了 Flux、Redux 和 The Elm Architecture。与其他模式不同的是,Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。
**Vuex管理数据的优点**
A.能够在vuex中集中管理共享的数据,便于开发和后期进行维护
B.能够高效的实现组件之间的数据共享,提高开发效率
C.存储在vuex中的数据是响应式的,当数据发生改变时,页面中的数据也会同步更新
<br>
<div
style=
"color: pink;"
>
小测试:
</div
>
根据上方小常识,以下关于VueX的说法不正确的是?
<br/><br/>
## 答案
Vuex无法使多个组件共享状态
## 选项
### A
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库
### B
它采用集中式存储管理应用的所有组件的状态
### C
Vuex 以相应的规则保证状态以一种可预测的方式发生变化
data/2.Vue中阶/3.VueX状态管理/2.使用VueX的优势/config.json
已删除
100644 → 0
浏览文件 @
c452e56a
{
"node_id"
:
"vue-c49cf67c39b44bc4b56b8d6966e97ec7"
,
"keywords"
:
[],
"children"
:
[],
"export"
:
[],
"keywords_must"
:
[],
"keywords_forbid"
:
[]
}
\ No newline at end of file
data/2.Vue中阶/3.VueX状态管理/3.Vuex的安装与配置/config.json
已删除
100644 → 0
浏览文件 @
c452e56a
{
"node_id"
:
"vue-0bd1547bbb68451086e3d4b2f4f51f3e"
,
"keywords"
:
[],
"children"
:
[],
"export"
:
[],
"keywords_must"
:
[],
"keywords_forbid"
:
[]
}
\ No newline at end of file
data/2.Vue中阶/3.VueX状态管理/4.VueX的核心内容/config.json
已删除
100644 → 0
浏览文件 @
c452e56a
{
"node_id"
:
"vue-6f4473024d73448bb01674d9d17bdeac"
,
"keywords"
:
[],
"children"
:
[],
"export"
:
[],
"keywords_must"
:
[],
"keywords_forbid"
:
[]
}
\ No newline at end of file
data/2.Vue中阶/3.VueX状态管理/5.VueX过程分析/config.json
已删除
100644 → 0
浏览文件 @
c452e56a
{
"node_id"
:
"vue-8584659f9ee64c9495f16834eb7fe969"
,
"keywords"
:
[],
"children"
:
[],
"export"
:
[],
"keywords_must"
:
[],
"keywords_forbid"
:
[]
}
\ No newline at end of file
data/tree.json
浏览文件 @
07aa854f
...
@@ -557,36 +557,42 @@
...
@@ -557,36 +557,42 @@
{
{
"VueX是什么?"
:
{
"VueX是什么?"
:
{
"node_id"
:
"vue-fbae70777d8d4a8fb2a47231ee301eef"
,
"node_id"
:
"vue-fbae70777d8d4a8fb2a47231ee301eef"
,
"keywords"
:
[],
"keywords"
:
[
"children"
:
[],
"VueX是什么"
,
"keywords_must"
:
[],
"什么是VueX"
"keywords_forbid"
:
[]
],
}
},
{
"使用VueX的优势"
:
{
"node_id"
:
"vue-c49cf67c39b44bc4b56b8d6966e97ec7"
,
"keywords"
:
[],
"children"
:
[],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"VueX"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
},
},
{
{
"Vuex的安装与配置"
:
{
"Vuex的安装与配置"
:
{
"node_id"
:
"vue-0bd1547bbb68451086e3d4b2f4f51f3e"
,
"node_id"
:
"vue-0bd1547bbb68451086e3d4b2f4f51f3e"
,
"keywords"
:
[],
"keywords"
:
[
"VueX的安装与配置"
,
"VueX的安装"
],
"children"
:
[],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"VueX"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
},
},
{
{
"VueX的核心内容"
:
{
"VueX的核心内容"
:
{
"node_id"
:
"vue-6f4473024d73448bb01674d9d17bdeac"
,
"node_id"
:
"vue-6f4473024d73448bb01674d9d17bdeac"
,
"keywords"
:
[],
"keywords"
:
[
"VueX核心内容"
,
"VueX核心"
],
"children"
:
[],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"VueX"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
},
},
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录