
接下来的界面具有完全不同的外观和用户体验。点击一本书,将会显示一个包含内容简介的面板。我们用CSS定位、透明度和过渡来创建这个面板。我们可以重用上个例子中的HTML,但是这一次我们需要为每一个列表项创建一个id,以便我们可以直接定位它们的片段。

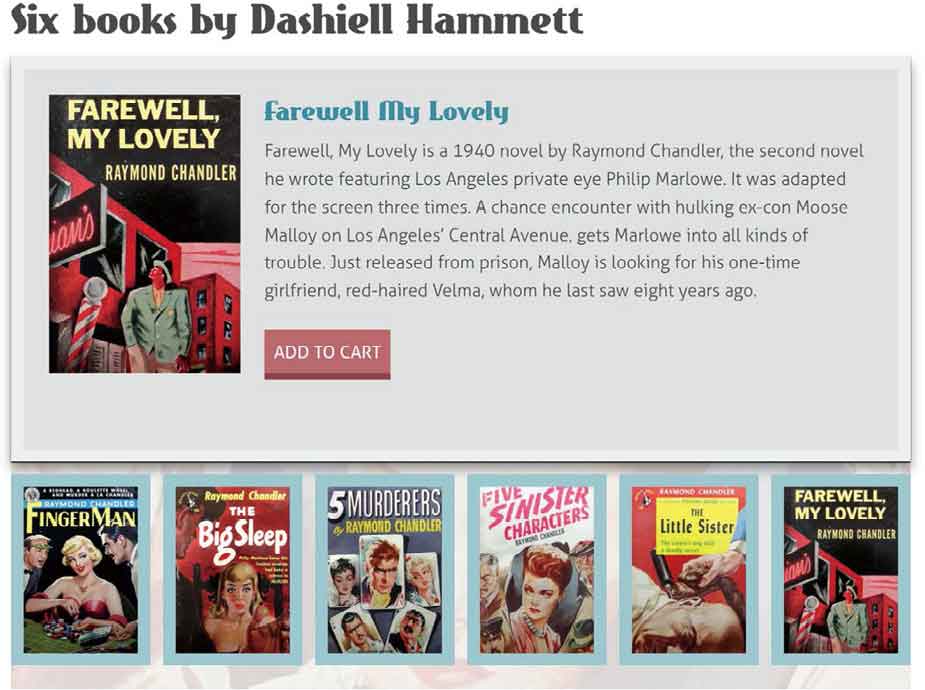
这是我们创建的Get Hardboiled网站界面的早期效果。
[…]
[…]
我们还需要一个指向它父元素的锚点。
正如我们一开始为使用小屏幕的用户做设计时,把列表项设计成简单的垂直列表。这一次我们也同样使用弹性盒模型来布局。由于我们需要把图书封面展示在右侧而不是按照默认的顺序排列,我们同样将flex-direction设置为row-reverse。
.item {
display : flex;
flex-direction : row-reverse;
margin-bottom: 1.35rem;
padding: 10px;
border: 10px solid #ebf4f6; }在每个列表项内部,我们为每个图片设置一定的左外边距来把它和内容简介分隔开,并为它设置一个宽度。
.item__img {
margin-left : 20px;
width : 133px; }为了使内容简介充分利用图书封面左侧空余的空间,使用flex-grow属性,并将值设为1。
item__description {
flex-grow : 1; }现在我们的设计已经满足了小屏幕手机用户,现在我们把关注点放在使用大屏幕手机上。我们所添加的任何样式都将嵌入在媒体查询中,只有在设备需要的时候才应用它们。
首先我们为hb_transitions区域增加尺寸,然后将它设置为没有任何偏移量的相对定位,以便它成为任何有定位的子元素的定位上下文。
@media (min-width: 48rem) {
.hb-transitions {
position : relative;
height : 500px;
width : 710px; }
}
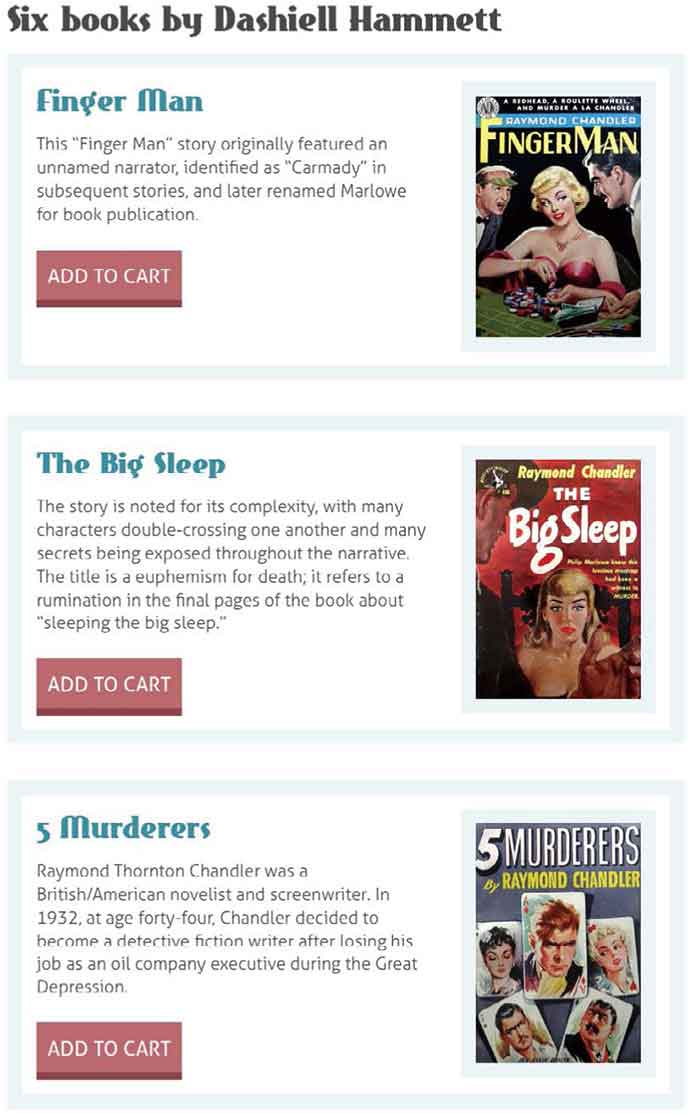
列表在小屏幕下的展示很完美。
接下来,为内联图片设置尺寸和位置,使它们整齐地排列在面板的底部。稍后,我们将使用同样的图片作为背景,因此它们的实际尺寸需要比看起来要大一些。
@media (min-width: 48rem) {
.item__img {
position : absolute;
top : 330px;
width : 110px;
height : 160px; }
#hb-transitions-01 .item__img { left : 0; }
#hb-transitions-02 .item__img { left : 120px; }
#hb-transitions-03 .item__img { left : 240px; }
#hb-transitions-04 .item__img { left : 360px; }
#hb-transitions-05 .item__img { left : 480px; }
#hb-transitions-06 .item__img { left : 600px; }
即便在最苛刻的情况下,绝对定位也能给我们提供更好的控制。
我们希望仅仅在用户点击图书封面时才出现内容简介,所以我们让内容简介足够小,以便于定位在图书封面的后面。将overflow设置为hidden,将确保过长的内容不会溢出而毁掉设计。
@media (min-width: 48rem) {
.item__description {
z-index : 1;
position : absolute;
top : 335px;
left : 5px;
width : 100px;
height : 150px;
overflow : hidden; }
#hb-transitions-01 .item__description { left : 0; }
#hb-transitions-02 .item__description { left : 120px; }
#hb-transitions-03 .item__description { left : 240px; }
#hb-transitions-04 .item__description { left : 360px; }
#hb-transitions-05 .item__description { left : 480px; }
#hb-transitions-06 .item__description { left : 600px; }
}现在,给这些内容简介设置一个较低的z-index值,从而把它们放置在图片的后面。了确保在我们需要的时候才能看到它们,将opacity设置为0,这样它们就变成了完全透明的。
@media (min-width: 48rem) {
.item__img {
z-index : 2; }
.item__description {
z-index : 1;
opacity : 0; }
}此前,我们故意将锚点指向它的父列表元素。正是这个锚点和:target伪类选择器确保了可以触发内容简介的变换。重置内容简介的透明度和位置,然后调整它们的大小,使它填满列表面板的顶部。添加左侧较大的内边距,很快左边就会被背景图片填充。
@media (min-width: 48rem) {
.item:target .item__description {
opacity : 1;
top : 0;
left : 0;
width : 100%;
height : 320px;
padding : 20px 20px 0 190px; }
}现在,为每一段内容简介设置相同的背景和边框属性。
@media (min-width: 48rem) {
.item:target .item__description {
background-color: #dfe1e2;
background-origin: padding-box;
background-position: 20px 20px;
background-repeat: no-repeat;
background-size: auto 220px;
border: 10px solid #eceeef;
box-sizing: border-box; }
}接下来,为每一段内容简介添加唯一的图书封面背景图。
@media (min-width: 48rem) {
#hb-transitions-01:target .item__description {
background-image : url(transitions-01.jpg); }
#hb-transitions-02:target .item__description {
background-image : url(transitions-02.jpg); }
#hb-transitions-03:target .item__description {
background-image : url(transitions-03.jpg); }
#hb-transitions-04:target .item__description {
background-image : url(transitions-04.jpg); }
#hb-transitions-05:target .item__description {
background-image : url(transitions-05.jpg); }
#hb-transitions-06:target .item__description {
background-image : url(transitions-06.jpg); }
}
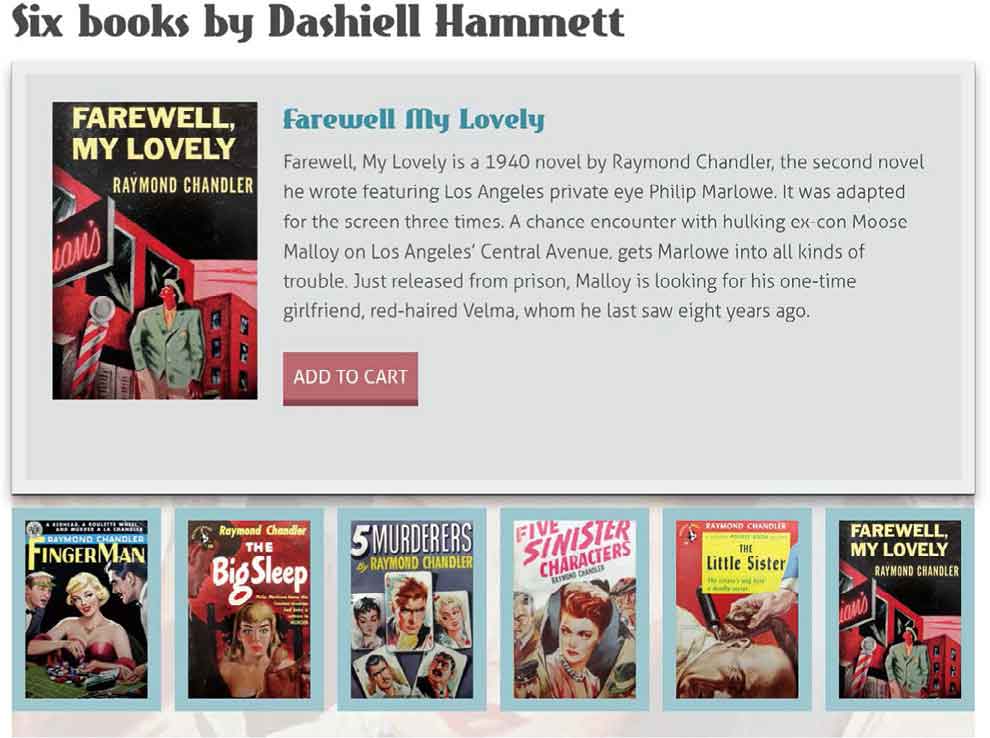
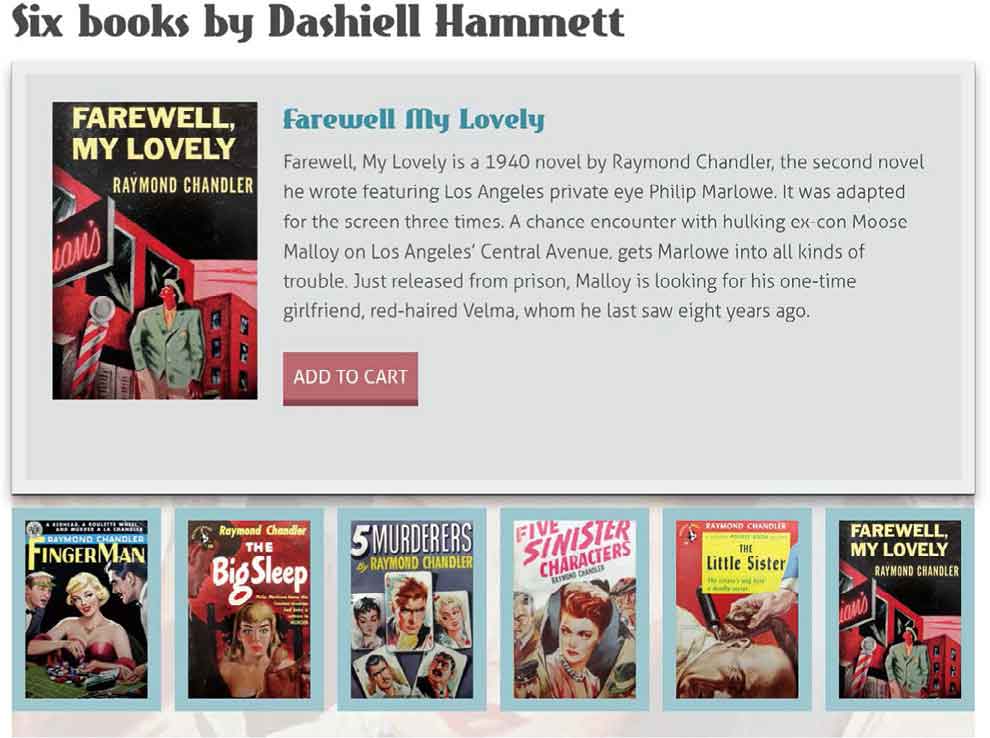
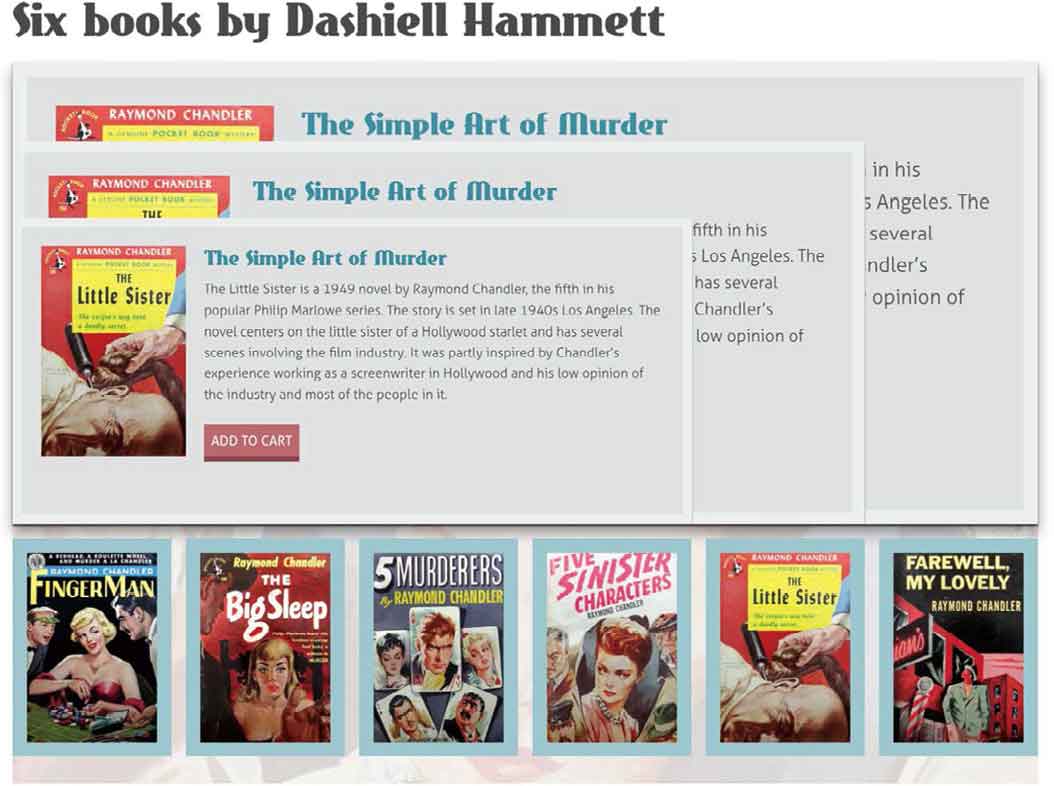
面板部分已经大致完成,当用户点击一本书的封面,包含内容简介的面板就会浮现在上面。
现在,我们将利用过渡使交互显得更顺畅,使界面更生动。对于每段内容简介,我们将过渡四个属性——top、width、height和opacity,用逗号将它们分隔。
@media (min-width: 48rem) {
.item__description {
transition-property : top, width, height, opacity; }
}最后,为每个属性添加一个持续时间。
@media (min-width: 48rem) {
.item__description {
transition-duration : .5s, .5s, .75s, .5s; }
}
top、width和height的变化将持续0.5秒(.5s),opacity的变化将持续0.75秒(.75s)。