[…]
[…]
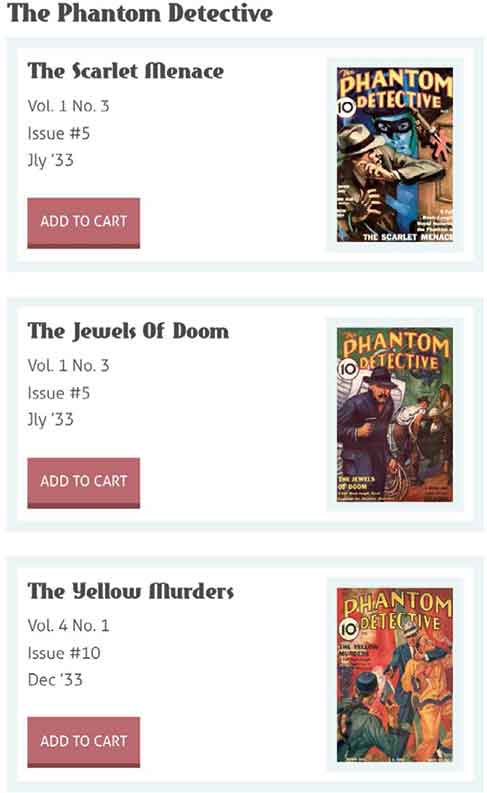
这个设计将为使用小屏幕的用户服务。对他们来说,我们只是实现一个简单的布局,其中列表项垂直排放,图书封面的图像放置在右侧。下面是小屏幕设计的最终预览。

正在设计的界面在小屏幕下的浏览效果。
我们将使用flexbox来开发。开始构建基础,先为所有的列表项应用display:flex属性。同样我们还要加一些外边距margin、内边距padding以及一条粗粗的边框。
.item {
display : flex;
margin-bottom : 1.35rem;
padding : 10px;
border : 10px solid #ebf4f6; }
小屏幕下的设计与其他情况下不同,我们需要把图书封面图像放置在右侧,而不是按照默认顺序出现在左侧。不过,这对弹性盒模型来说非常简单,我们只需要指定flex-direction为row-reverse即可。
.item {
flex-direction : row-reverse; }
现在,我们把注意力集中到这些列表项的内部元素上。给它们设定一个宽度和粗边框,以匹配它们的父元素。
.item__img {
margin-left : 20px;
width : 133px; }
.item__img img {
border : 10px solid #ebf4f6;
box-sizing: border-box; }
为了使图书简介充分利用宽度和外边距留下来的空间,将flex-grow属性值设置为1。
.item__description {
flex-grow : 1; }
现在,我们已经为小屏幕下的列表项添加了样式,下面将要对中、大尺寸的屏幕添加样式。我们添加的任何样式都将被嵌套在媒体查询中,只有在设备需要的时候才应用它们。

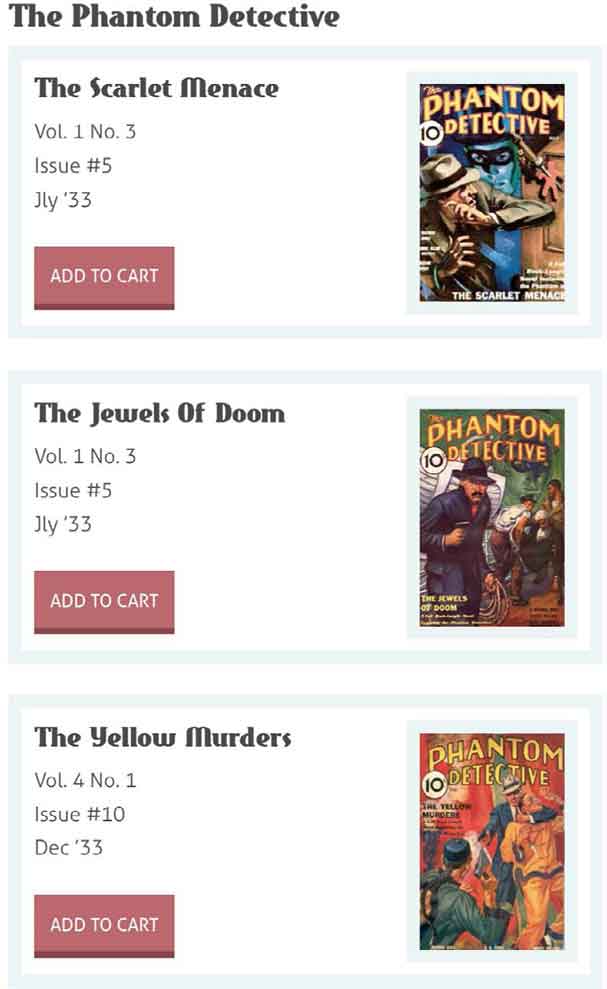
列表项的简单堆叠对使用小屏幕手机用户来说非常完美。
首先,我们要将外层的容器设置为display:flex,以便它所有的子元素都将沿着水平轴排列。
@media (min-width: 48rem) {
.hb-opacity {
display : flex; }
}
现在,移除我们之前设置的display:flex,将它替换为display:block。我们还将覆盖之前的外边距、内边距和边框设置。对每个列表项添加position:relative,使之成为定位的上下文。
@media (min-width: 48rem) {
.item {
display : block;
margin : 0 20px 0 0;
padding : 0;
border-width : 0;
position : relative; }
}
忘记一切你曾听到的有关绝对定位不够灵活或不适合动态内容的说法。通过精心规划,即使面对最苛刻的情况,绝对定位也可以给我们精确的控制。现在,将图书信息变得比容器更宽,通过使用负的绝对定位值将其移动到左侧。
@media (min-width: 48rem) {
.item__description {
position : absolute;
width : 200px;
left : -40px; }
}
添加内边距、边框和半透明的背景色,以便于图书信息后面的元素可以透过背景显示出来,这样就完成了样式的添加。
@media (min-width: 48rem) {
.item__description {
padding: 20px;
background-color: rgba(223, 225, 226, 0.95);
border: 10px solid #ebf4f6;
box-sizing: border-box; }
}

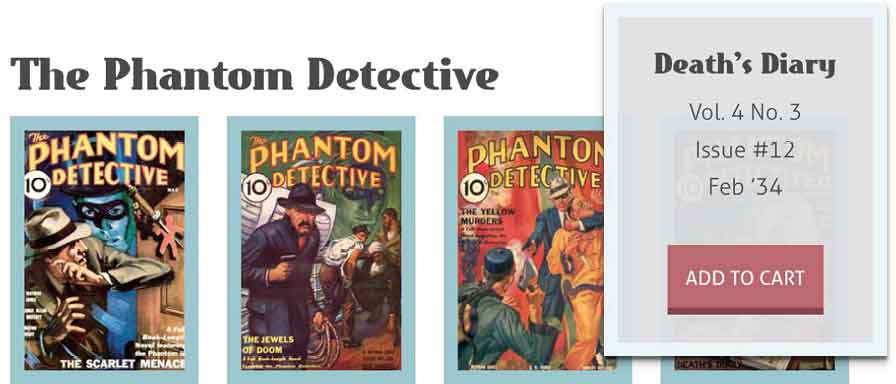
图书信息悬浮在图书封面的上方。
为了创建弹出的效果,重新定位上述图像顶部的描述。为了确保弹出的活动项总是出现在最靠前的位置,可以给它们一个更高的z-index值。
@media (min-width: 48rem) {
.item:hover .item__description {
top : -80px;
z-index : 3; }
}
接下来,增加两个RGBa的投影,用逗号将每个值分隔开。
@media (min-width: 48rem) {
.item:hover .item__description {
box-shadow : 0 5px 5px 0 rgba(0,0,0,0.25),
0 2px 2px 0 rgba(0,0,0,0.5); }
}

通过投影增加深度。
通过设置完全透明,来简单地隐藏需要弹出的图书信息。当鼠标悬停时,我们可以再次显示它们。
@media (min-width: 48rem) {
.item .item__description {
opacity : 0; }
.item:hover .item__description {
opacity : 1; }
}
默认情况下,位置和透明度的变化会立即发生,但我们可以使用过渡属性让它们显得更流畅。首先,定义距离顶部的距离top和不透明度opacity为要过渡的属性,并设置半秒(.5s)的持续时间和时间函数来减慢过渡的过程。
@media (min-width: 48rem) {
.item .item__description {
transition-property : top, opacity;
transition-duration : .5s;
transition-timing-function : ease-out; }
}

现在当用户的鼠标悬停在项目列表时,对应的图书信息弹层会淡入和淡出。
现在这些弹层在所有的现代浏览器中都能正确的渲染。但是对于那些能力比较差的、不支持过渡和透明度的浏览器呢?它们会怎样处理这个界面?
不支持过渡的浏览器将会安全地忽略掉它们,我们应该记住Dan Cederholm提醒我们的,网页在所有的浏览器中的表现不需要完全一致。