Finger Man
This Finger Man story originally featured an unnamed
narrator.
透视是实现元素3D效果的关键。需要使用transform属性将它们放进一个三维空间内。为了产生perspective,我们需要把它应用于父元素,而不是元素本身。我们不需要特殊的3D HTML元素,只需要一个div元素和一个使用了hb-3dclass值的父元素就够了。
[…]
[…]
[…]
[…]
在每个元素里面,我们添加两个div元素用来放置小说的封面图片和内容简介。

Finger Man
This Finger Man story originally featured an unnamed
narrator.
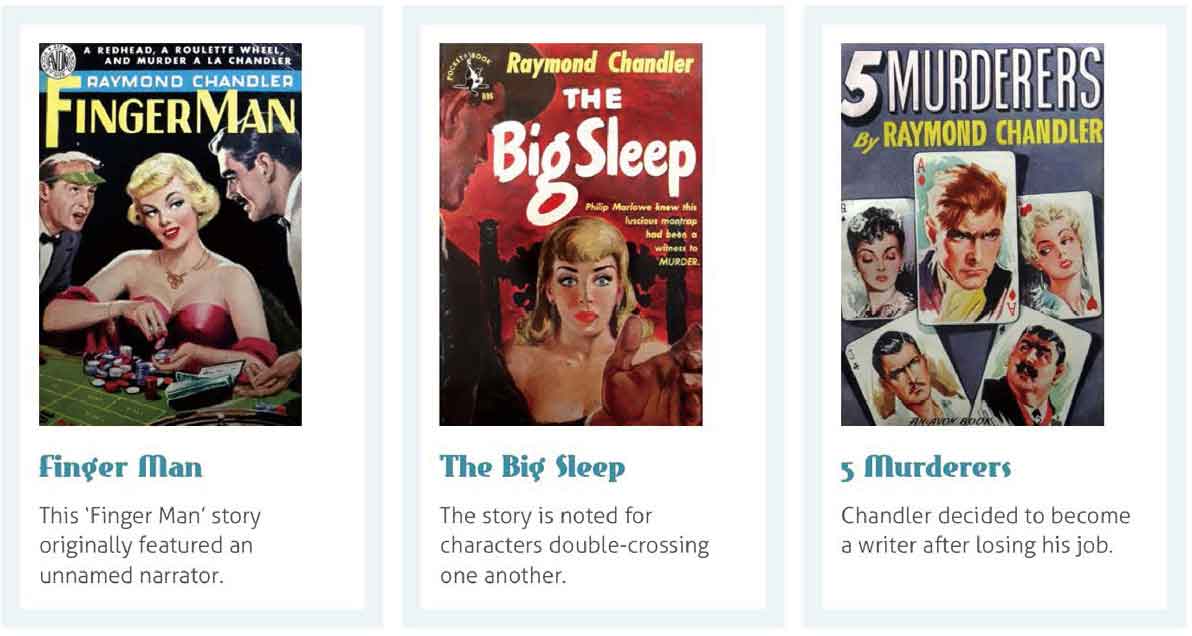
我们现在开始添加样式,使用小屏手机的用户将看到一个简单的二维布局,元素只是简单地水平排列。我们将给父元素hb-3d添加display:flex;,然后给每个元素添加flex:1;,并加上外边距、内边距和一个蓝色的宽边框。
.item {
flex : 1;
margin-right : 10px;
margin-bottom : 1.35rem;
padding : 10px;
border : 10px solid #ebf4f6; }
这个界面看起来很整洁,但是并没有什么亮点。
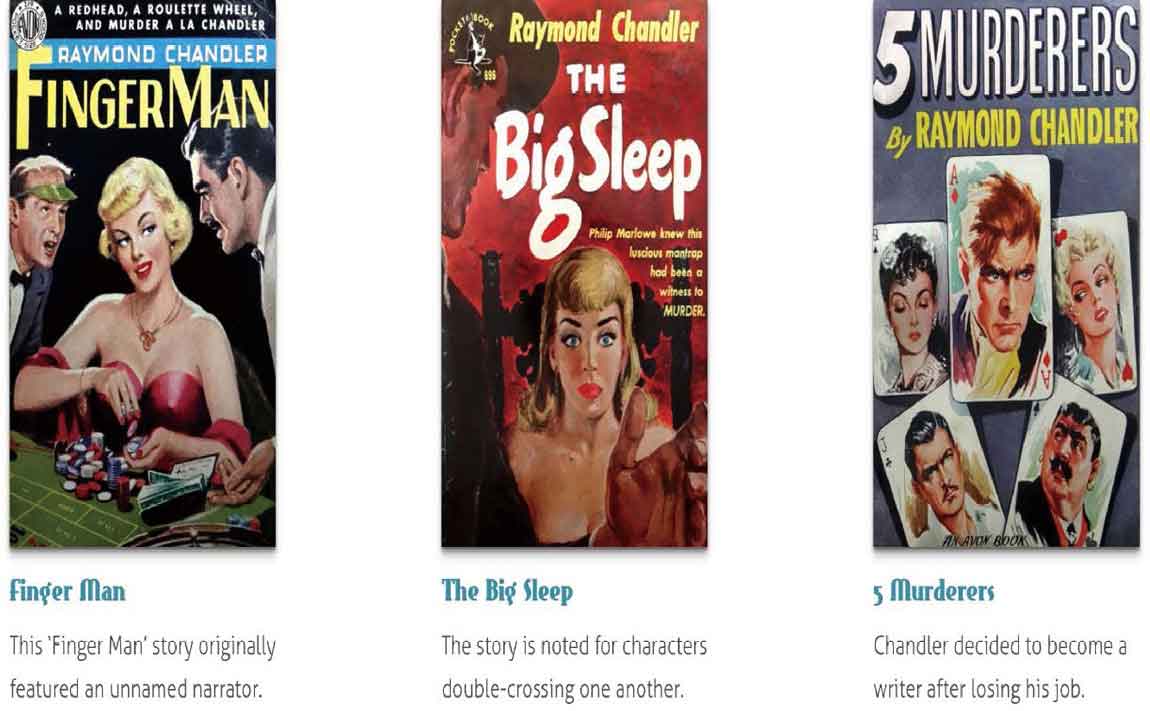
3D布局需要浏览器窗口有足够大的宽度。现在开始定义这些样式。我们在媒体查询内部,为每个元素添加一个45deg的rotate转换。我们不需要外边距、填充和边框,所以把它们删掉。
@media (min-width: 48rem) {
.item {
transform : rotateY(45deg);
margin : 0;
padding : 0;
border-width : 0; }
}
当在二维空间旋转这些部分时,它们像是被压扁了。
@media (min-width: 48rem) {
.hb-3d {
perspective : 500; }
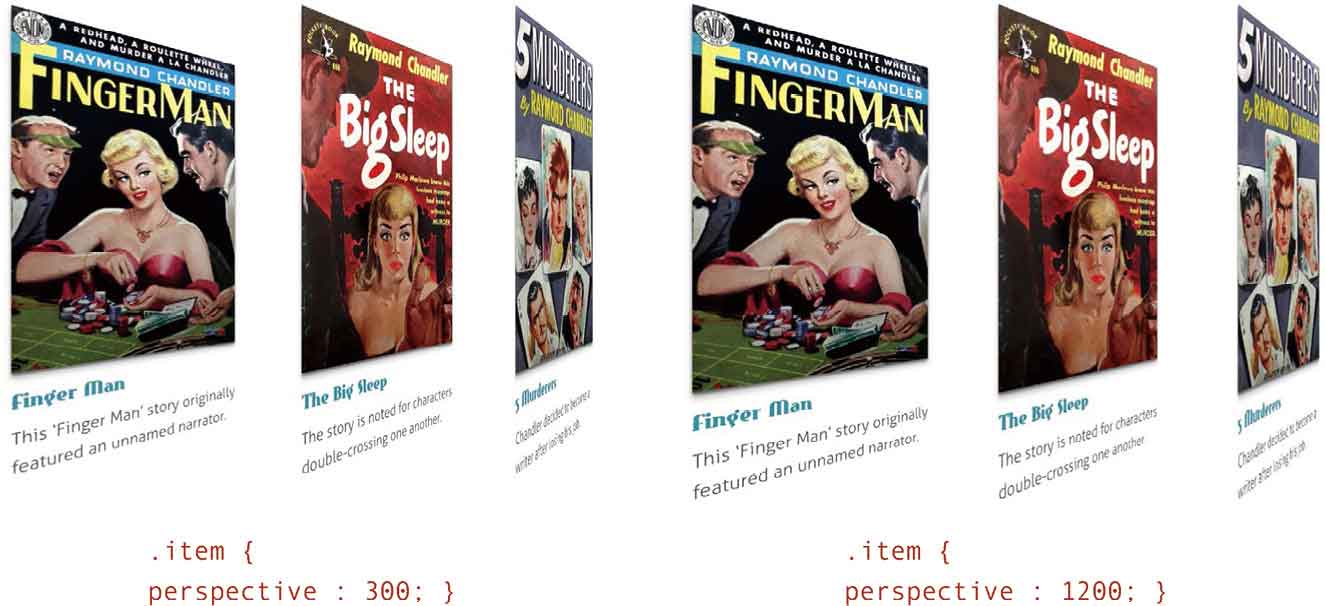
}提高或者降低perspective,会对每个元素产生如下图所示的影响。