
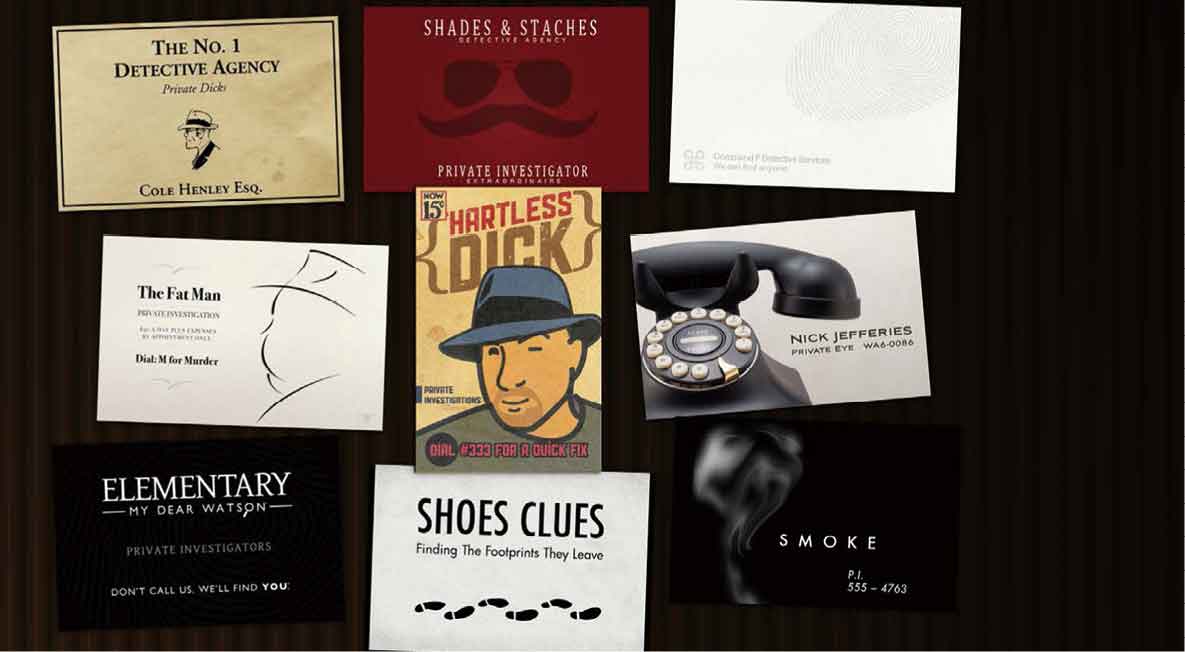
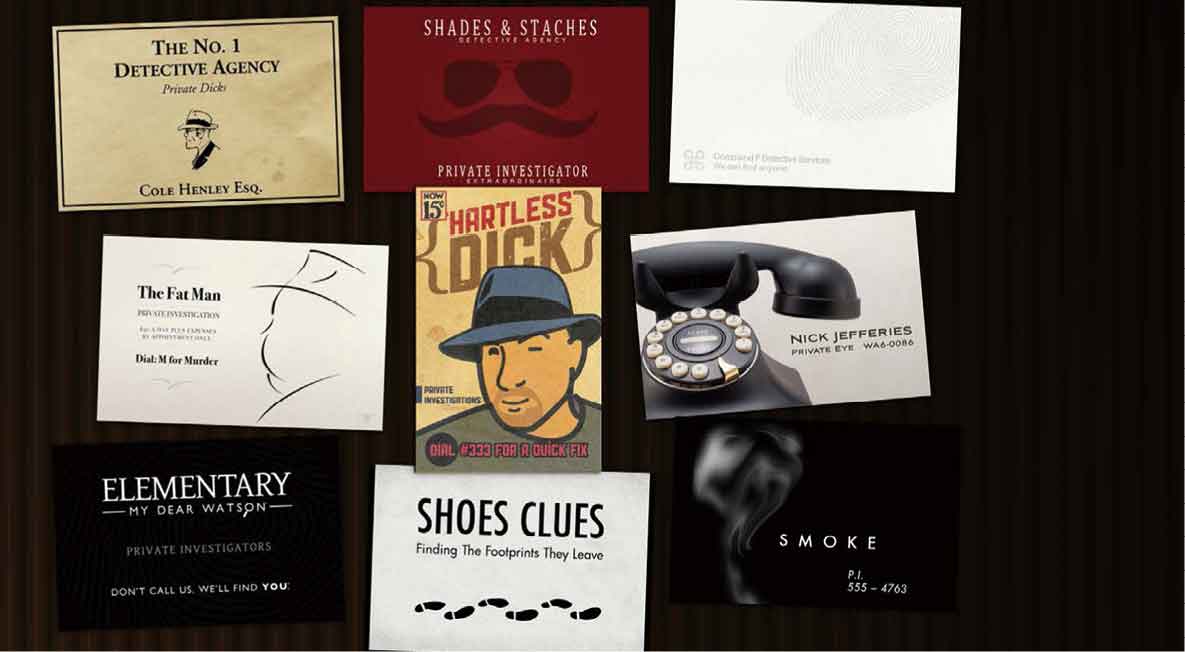
在下一个例子中,我们会结合页面背景色、径向和重复的线性渐变来实现Get Hardboiled网站桌面的照明效果。

我们用来混合的不一定是传统意义上的图片,它也可以是我们用CSS生成的任何形式的渐变。
首先在页面的body元素上应用一个径向渐变,这个渐变开始是透明的,然后渐变到红色来模拟灯光照到整个桌面的效果。
.hb-bg-light {
background-color : #332115;
radial-gradient(circle at bottom left, transparent, #f00); }为了确保body延伸到浏览器窗口的最大高度,所以不管它包含多少内容,我们将设置它的min-height为浏览器窗口的100%。
.hb-bg-light {
min-height : 100vh; }下一步,添加一个重复的线性渐变,用来创建纹理效果。
.hb-bg-light {
background-image :
radial-gradient(circle at bottom left, transparent, #f00),
repeating-linear-gradient(
90deg,
#24170b,
#24170b 6px,
#291A0b 8px,
#3e2010 10px,
#281A11 11px,
#281A11 12px,
#25170a 18px,
#180f06 24px,
#180f05 24px,
#180f05 28px); }
重复的线性渐变有助于实现纹理效果。
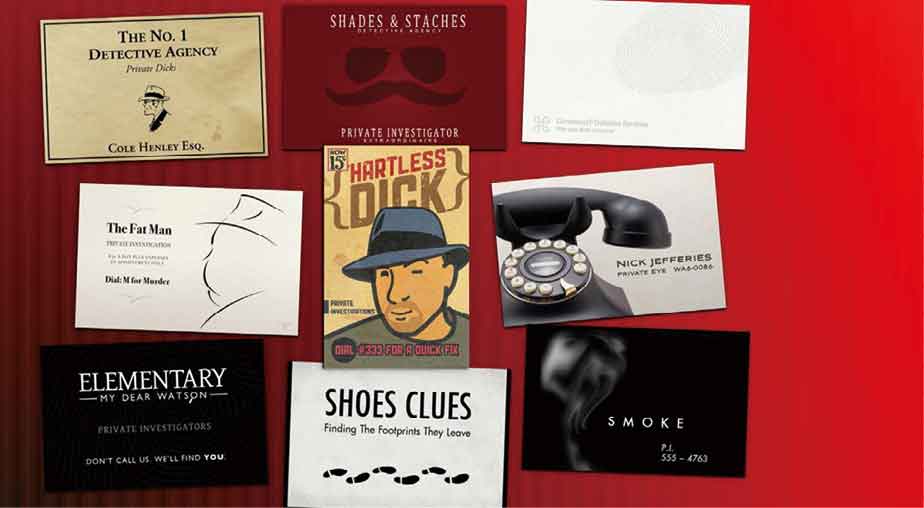
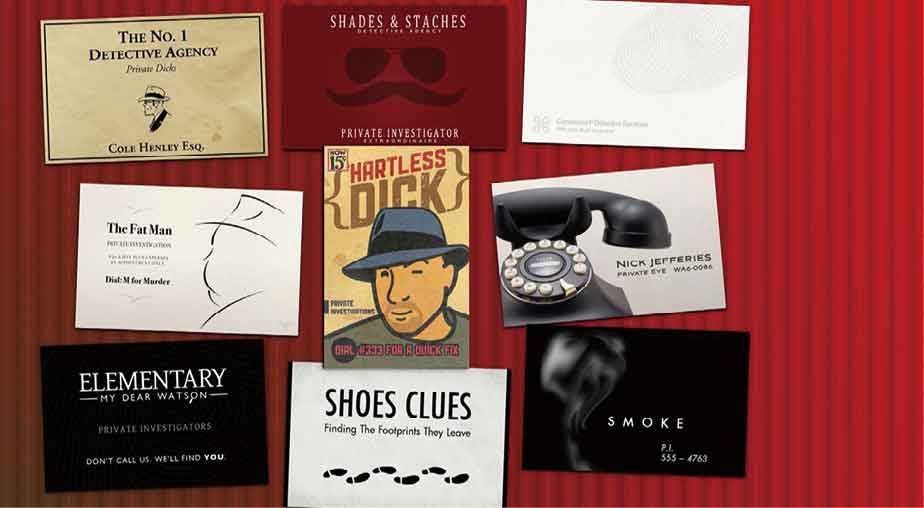
现在,我们把这些渐变背景图像和页面本身的背景融合在一起。我们将选择两种混合模式:color,将混合出径向渐变聚光灯效果;screen,将重复的渐变纹理和后面的背景颜色混合。
.hb-bg-light {
background-blend-mode : color, screen; }由于混合模式最终呈现的效果,很大程度上取决于混合的颜色,所以有时很难一下找到实现理想效果的恰当模式。因此需要通过切换混合模式、改变背景颜色等方式来慢慢尝试。

不知道结果,却往往能给我带来一个意想不到的好结果。