
在本书第1版中,径向渐变部分是一笔带过的,因为当时浏览器厂商还不同意它的语法。我写道:
“围观每一次标准制订之争,在CSS工作组的Twitter上跟帖,或者关注他们博客上的每一次聚会,那种感觉很赞,不是吗?”
幸运的是,这种斗争已经离我们远去,并且所有的现代浏览器都已经完全支持了所有类型的渐变。
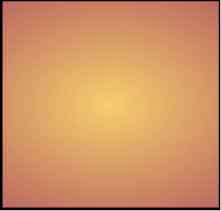
和线性渐变一样,我们依然可以把径向渐变当作background-image属性的值。在这个例子中,我们依然使用两种颜色,不过这次我们指定的渐变类型是径向。

div {
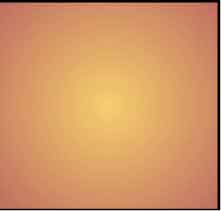
background-image : radial-gradient(
#fed46e,
#ba5c61); }在这个最简单的径向渐变中,第一种颜色从元素的中心开始,与第二种颜色慢慢融合,一直延伸到最远的边缘。这意味着,如果元素的宽度和高度不相同,那么这个渐变将会是一个椭圆,这是径向渐变默认的形状。
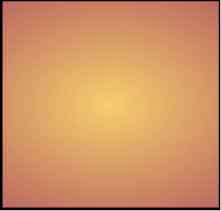
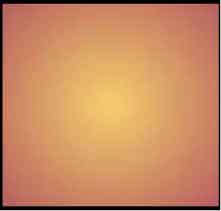
如果想让镜像渐变变为圆形,就要在定义中添加circle关键字,来覆盖默认的椭圆形,并用逗号和颜色值分隔开。

div {
background-image : radial-gradient(
circle,
#fed46e,
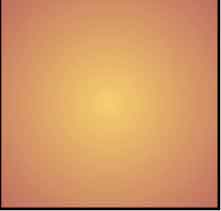
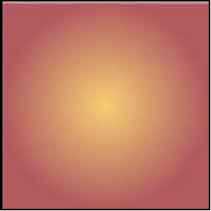
#ba5c61); }仔细看最后一个例子,你应该注意到了,渐变圆延伸到了元素的边缘,这意味着我们看到的是一个不完整的圆。如果需要设计一个完整的渐变圆的效果,我们可以在circle这行添加closest-side关键字。

div {
background-image : radial-gradient(
circle closest-side,
#fed46e,
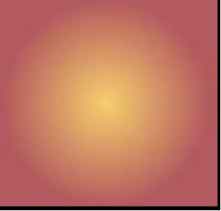
#ba5c61); }当然,我们还可以使用其他关键字来决定渐变在哪条边或者哪个角结束。
这个圆在离中心最近的一个角结束。

div {
background-image : radial-gradient(
circle closest-corner,
#fed46e,
#ba5c61); }这个是在最远的角结束。

div {
background-image : radial-gradient(
circle farthest-corner,
#fed46e,
#ba5c61); }而这个是在最远的那条边结束。

div {
background-image : radial-gradient(
circle farthest-side,
#fed46e,
#ba5c61); }默认情况下,径向渐变使从元素背景的中心将颜色融合后向外延伸,但是在很多场景下我们需要改变默认方式。使用at关键字,后面跟一些位置或者其他的一些值就完全可以做到。
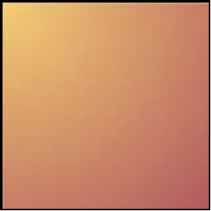
这个渐变从元素背景的左上角开始。

div {
background-image : radial-gradient(
circle at top left,
#fed46e,
#ba5c61); }这个渐变从左下角开始。

div {
background-image : radial-gradient(
circle at bottom left,
#fed46e,
#ba5c61); }我们同样可以让渐变从右上角开始。

div {
background-image : radial-gradient(
circle at top right,
#fed46e,
#ba5c61); }当然,还可以从右下角开始渐变。

div {
background-image : radial-gradient(
circle at bottom right,
#fed46e,
#ba5c61); }还想把渐变玩出花样?你很幸运,除了at关键字,你还可以精确地使用CSS单位来控制渐变的原点位置,包括像素和百分比。这样,就能完美地实现响应式设计。
我们把原点定位在距离元素中心80px、距离顶部30px的位置。

div {
background-image : radial-gradient(
circle at 80px 30px,
#fed46e,
#ba5c61); }如果你希望渐变的中心在元素本身以外,你可以使用负值。在这个例子中,原点在元素外面距离顶部30px的位置。

div {
background-image : radial-gradient(
circle at 80px -30px,
#fed46e,
#ba5c61); }和线性渐变一样,简单的径向渐变也是由两种颜色实现的。但是更为复杂的渐变往往需要包含一个或多个颜色节点。下一步,我们将为上一个渐变添加第三种颜色。

div {
background-image : radial-gradient(
circle at 80px -30px,
#b1585d,
#fed46e,
#388fa2); }由于我们还没有指定颜色融合的位置,那么它们此时会均匀地融合在渐变轴上。如果想精确地控制颜色的融合位置,那么可以指定颜色节点在我们希望的位置开始融合。

div {
background-image : radial-gradient(
circle at 80px -30px,
#b1585d 30%,
#fed46e 30%,
#fed46e 40%,
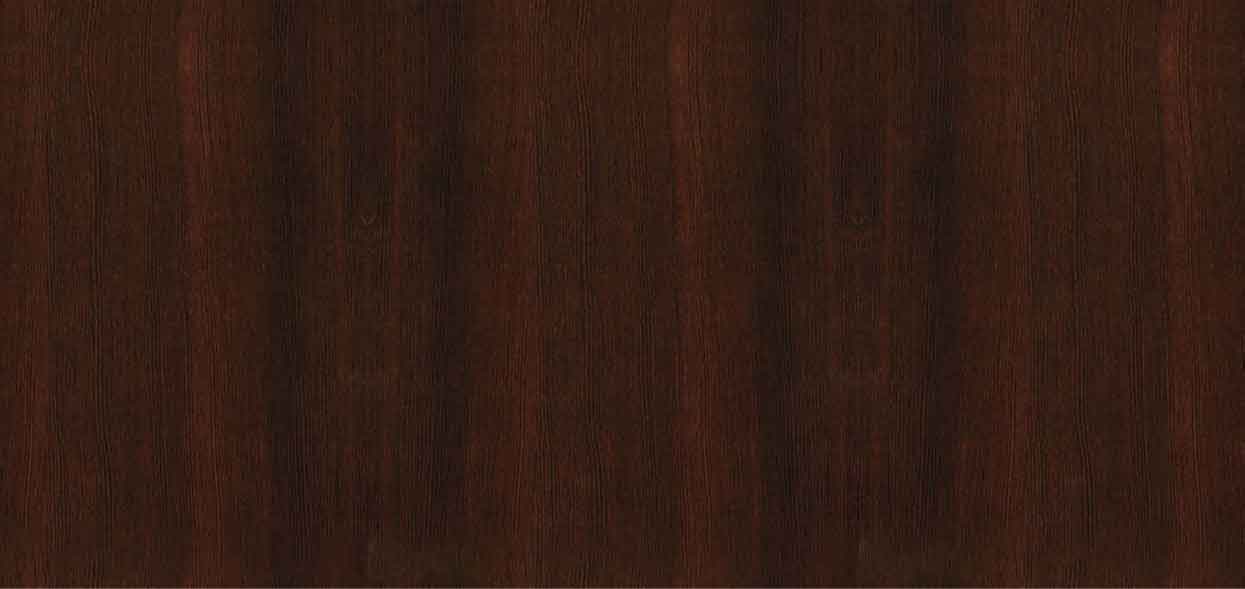
#388fa2 40%); }是时候让径向渐变露一手了。结合径向渐变和RGBa来实现一个聚光灯照在办公室门上的效果。首先使用一个深色背景和木纹材质的背景图像做出门的造型。
.hb-about {
background-color : #332115;
background-image : url(about-wood.jpg);
background-position : 50% 50%;
min-height : 100vh; }
这个漂亮的木纹门板给访客带来了良好的第一印象。我们也欢迎使用低端浏览器的用户来访。
因为CSS渐变使用的是background-image属性,所以我们可以在多个背景图像中使用它们,包括位图或者其他CSS渐变。首先,我们在background-image上添加一个径向渐变。因为是先定义的这个渐变,所以它将出现在木纹图案上面。
.hb-about {
background-image : url(about-wood.jpg);
background-position : 50% 50%; }然后给这个径向渐变加上background-position和background-repeat属性值,并用逗号分隔它们,来修饰木纹背景。
.hb-about {
background-image :
radial-gradient(
circle at bottom left,
transparent,
rgba(0,0,0,.8)),
url(about-wood.jpg);
background-position : 0 100%, 50% 50%;
background-repeat : no-repeat, repeat; }
这扇门虽说是做好了,但是我们要问问自己,这样就足够专业和老到了么。虽然这个木纹背景经过优化后只有50Kb,但是这仍然造成了一个额外的HTTP请求。
专业的CSS应该是做到淋漓尽致,所以我们用一个半透明的线性渐变,结合background-image属性来代替那张位图。
.hb-about {
background-image :
linear-gradient(
90deg,
#472615 50%,
transparent 50%);
background-size : 6px; }
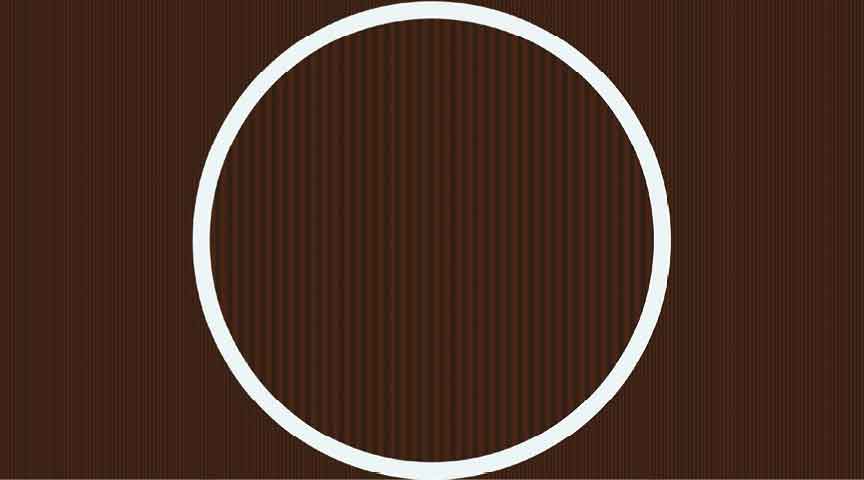
这个木纹是一个从上到下、从棕色到透明的渐变。这两种颜色是在渐变轴50%高度位置上开始融合的,形成了一条锐利的线,所以不受背景尺寸的影响。
这种渐变形成了竖状条纹,但是看起来还并不太像木纹,所以我们使用另一种渐变——重复。