Back soon!
Gone for smokesGetting booze- On a job (yeah, really)
线性渐变是最常见和有用的渐变类型,它由一个渐变轴和两种或两种以上颜色组成。这个轴可以水平、垂直或者以任何角度来贯穿元素背景。这个概念和CSS渐变语法并不难,如果你对Photoshop或者Sketch很熟悉,就更不在话下了。
首先我们用垂直的线性渐变来实现一个按钮,从Get Hardboiled网站的品牌颜色上取两个色值来做渐变。
div {
background-image : linear-gradient(
#fed46e,
#ba5c61); }我们可以使用十六进制、RGB、RGBa、HSL和HSLa来定义色值,然后用逗号分隔开。
下一步,我们将指定渐变的方向,简单来说,就是我们希望渐变到(to)哪里结束,可以是左边或右边,也可以是底部或者顶部。我们不需要指定渐变的起点,只需要声明结束的位置即可。
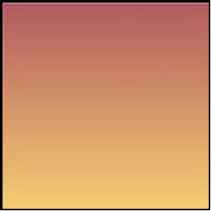
在第一个例子中,渐变在顶部结束。

div {
background-image : linear-gradient(
to top,
#fed46e,
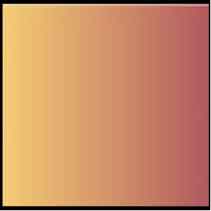
#ba5c61); }下面这个渐变在右边结束。

div {
background-image : linear-gradient(
to right,
#fed46e,
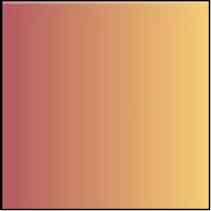
#ba5c61); }下一个渐变是在左边结束。

div {
background-image : linear-gradient(
to left,
#fed46e,
#ba5c61); }这个to语法,不仅对元素的顶部、右侧、底部或者左侧有效;它也可以指定元素的四个角来创建对角线的渐变。
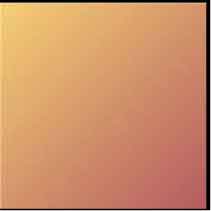
下面这个渐变在右下角结束。

div {
background-image : linear-gradient(
to bottom right,
#fed46e,
#ba5c61); }下面的渐变在左下角结束。

div {
background-image : linear-gradient(
to bottom left,
#fed46e,
#ba5c61); }这个渐变在左上角结束。

div {
background-image : linear-gradient(
to top left,
#fed46e,
#ba5c61); }此渐变的最终版结束于右上角。

div {
background-image : linear-gradient(
to top right,
#fed46e,
#ba5c61); }当需要指定精确的渐变角度时,我们可以使用相同的方式,用角度值来代替to。
下面的例子使用了30deg的渐变。

div {
background-image : linear-gradient(
30deg,
#fed46e,
#ba5c61); }如果有需要,我们还可以使用负值来实现反向的渐。

div {
background-image : linear-gradient(
-30deg,
#fed46e,
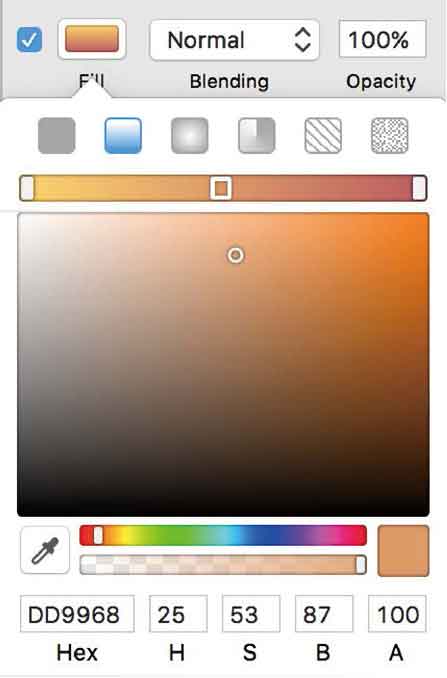
#ba5c61); }简单的渐变是由两个色值来创建的,但是我们的设计经常需要包含一个或多个颜色的复杂渐变。什么是颜色节点?现在回到我们熟悉的图像处理软件中,使用Sketch,我们可以在调色板中双击,为渐变添加色值。

在Sketch中添加颜色节点。
为CSS渐变指定一个或者多个颜色节点的时候,浏览器会平滑地把它们融合在一起。
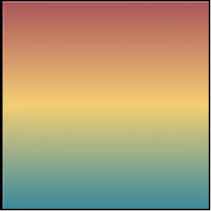
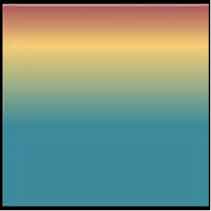
在下一个案例中,这个线性渐变从顶部开始,由红变黄,直到底部以蓝色结束。

div {
background-image : linear-gradient(
#b1585d,
#fed46e,
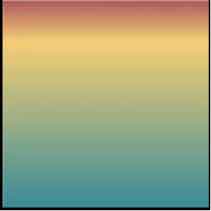
#388fa2); }由于我们还没有指定颜色融合的位置,那么它们会均匀地融合在渐变轴上。如果想精确地控制颜色的融合位置,那么可以指定颜色节点在我们希望的位置开始融合。在这个例子中,我们指定第二个节点,即黄色从渐变轴的20%高度的位置开始融合。
仔细看,你会发现黄色值旁边出现了一个20%。

div {
background-image : linear-gradient(
#b1585d,
#fed46e 20%,
#388fa2); }我们可以为渐变中的任何一个颜色节点指定位置。接下来,使用同样的方法,指定蓝色在渐变轴60%高度的位置开始融合。

div {
background-image : linear-gradient(
#b1585d,
#fed46e 20%,
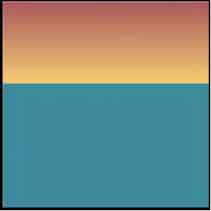
#388fa2 60%); }到目前为止的每一个例子中,我们都是让颜色在渐变轴上逐渐融合。但有时我们也需要一个突然的颜色变化。CSS渐变很容易就可以实现。给两个颜色设置相同的节点位置,就可以实现这种颜色的突然变化。下面这个例子中,我们将其设置为40%。

div {
background-image : linear-gradient(
#b1585d,
#fed46e 40%,
#388fa2 40%); }是时候实践一下了。让我们来创建一个网站上的便签效果,它可以用来充当网站的等待页面。我们的HTML标签既简洁,又专业,article元素只包含了标题和列表。
Back soon!
Gone for smokesGetting booze- On a job (yeah, really)
首先给article元素定义一个尺寸、一点内边距值和一个实色背景。如果有些浏览器无法渲染渐变背景,那么用户就会看到这个背景色。
article {
width : 280px;
height : 280px;
padding : 22px;
background-color : #fed46e;
box-sizing : border-box;
text-align : center; }
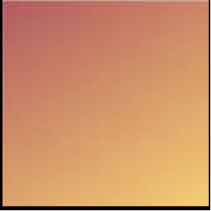
现在,添加一个对角线渐变,以便让便签更真实。使用两种颜色,渐变轴指向便签的右上角,并让颜色在60%高度的位置开始融合。
article {
background-image : linear-gradient(
to top right,
#fed46e 60%,
#bf9f53); }
支持CSS渐变的浏览器,不管需不需要厂商前缀,都会正常地渲染它。如果有些浏览器无法渲染渐变背景,那么用户就会看到实色背景。
最后,为了给便签增添厚重感,我们为它巧妙地添加一点阴影。
article {
box-shadow : 0 2px 5px
rgba(0,0,0,.5); }