
当在边框里放置图像时,我们要注意边框的四个角,因为在响应式设计中,我们也不知道每个元素的高度和宽度,所以在填充边框时,我们需要精心调整图像的平铺或拉伸。
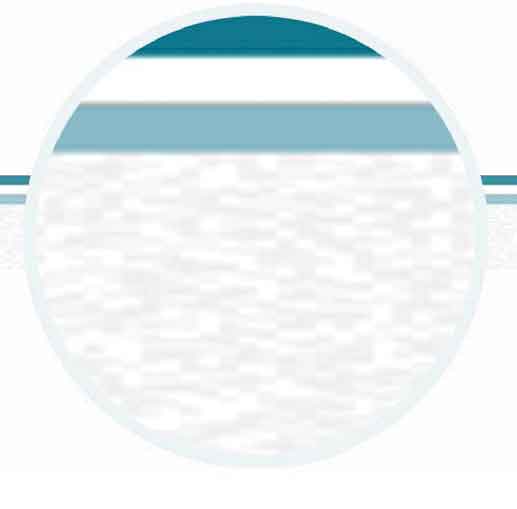
stretch:当图像特别宽大或光滑,推荐使用拉伸来适应宽度。
.h-review {
border-image-repeat : stretch; }
边框图像铺满了边框。
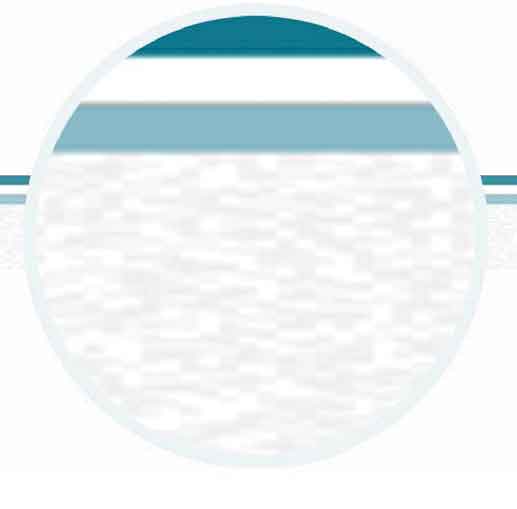
repeat:如果边框图像有纹理,如噪点等,那么使用拉伸就不合适了,此时可能需要平铺来适应宽度。
.h-review {
border-image-repeat : repeat; }
边框图像通过平铺填充了边框。
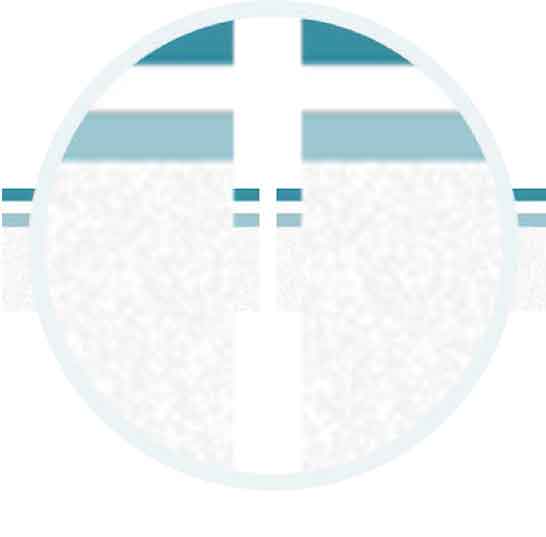
round:如果某个图形既不能铺满,又需要边缘重复,那就可以使用round。
.h-review {
border-image-repeat : round; }
调整切片大小以确保只有完整的切片来填充边框。
space:和round很像,只有整个切片在边框内显示时才使用space。浏览器会在平铺的图像间加入空白,而不是调整边框图像的大小。
.h-review {
border-image-repeat : space; }
平铺完整的切片,并在切片间添加空白,这样整个边框就被均匀地填充了。
当我们需要为每个边框分别设置stretch、repeat、round或space的时候,可以设置多值属性。
.h-review {
border-image-repeat : stretch round; }