
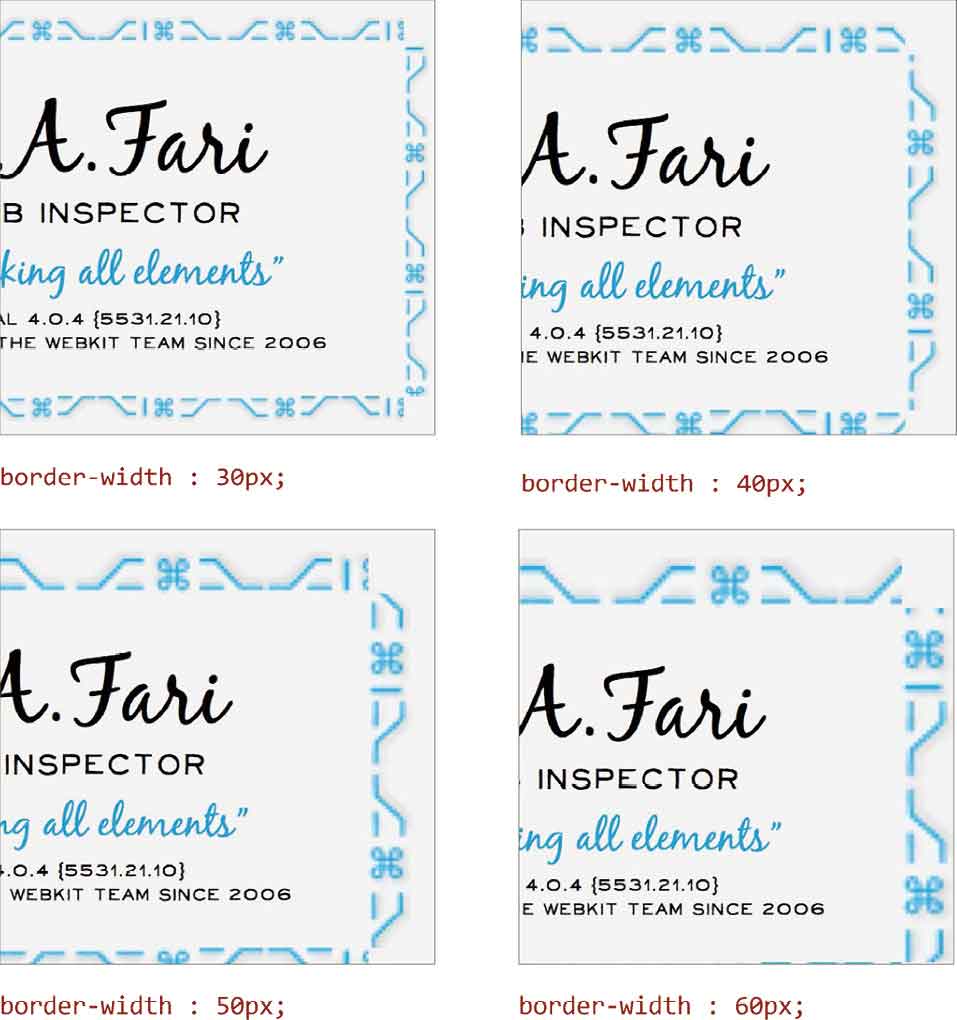
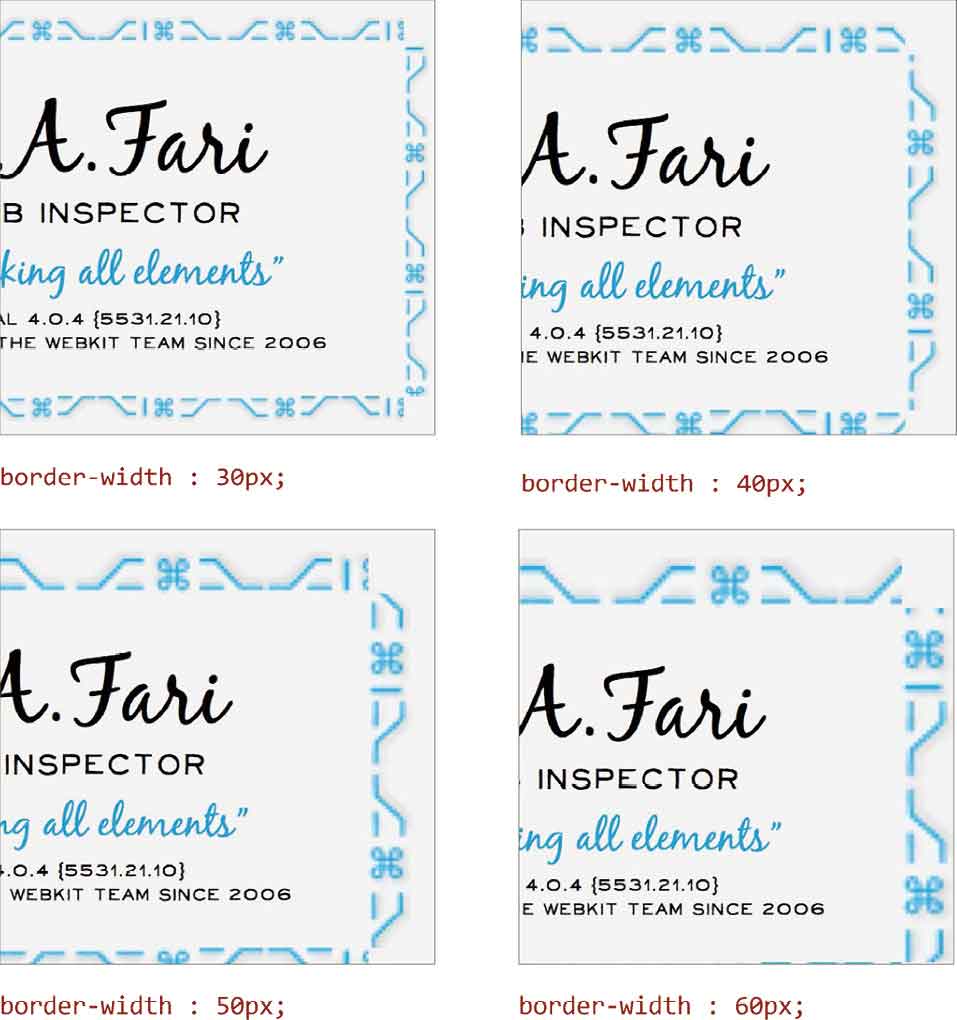
到目前为止所有的border-image案例,边框宽度都是精确匹配切片图像宽度的,如果它们不一样会怎么样呢?
当我们改变边框的宽度,就可以控制图像能够显示的大小。为了看这个的效果,我们把边框的宽度减少到只有10px,就可以观察到程序把图片缩小来匹配边框的新宽度。
.h-card {
border-image : url(safari.png) 20 round;
border-width : 10px; }让边框的宽度大于切片大小会有相反的效果。增加边框的宽度,可以看到边框图像也随之变大了。