
边框图像非常适合实现响应式设计的需求,它允许我们使用最小的位图图像,也可以使用任何风格的边框。我们也可以使用矢量图SVG,甚至是单纯的CSS渐变。在边框内使用矢量图的最简单方法是应用border-image-source,和使用位图的方法几乎一样。
.h-review {
border-image-source : url(h-review.svg); }这个方法得到了浏览器很好的支持,只要是支持border-image的浏览器,都允许我们将SVG设置为border-image-source。
使用CSS渐变制作边框或许是最巧妙的替代方案,因为它给设计师带来了极大的创作空间,并且它几乎不会增加网页大小。它包含在样式表中,不会有额外的请求, 这使得它非常适合响应式网页设计。
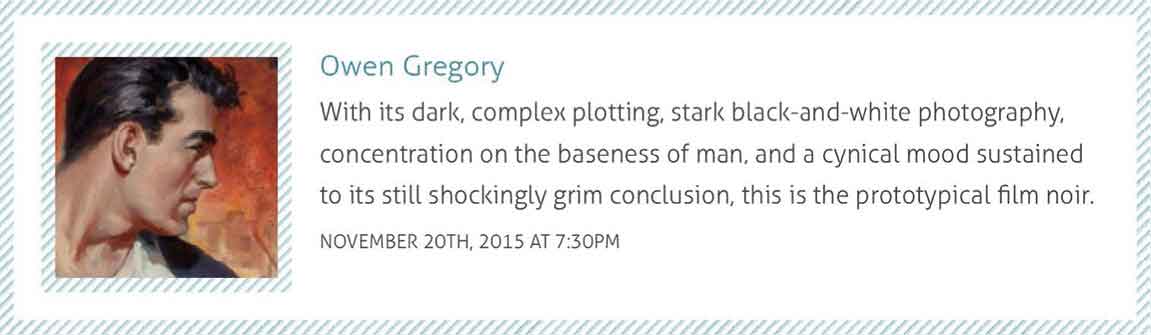
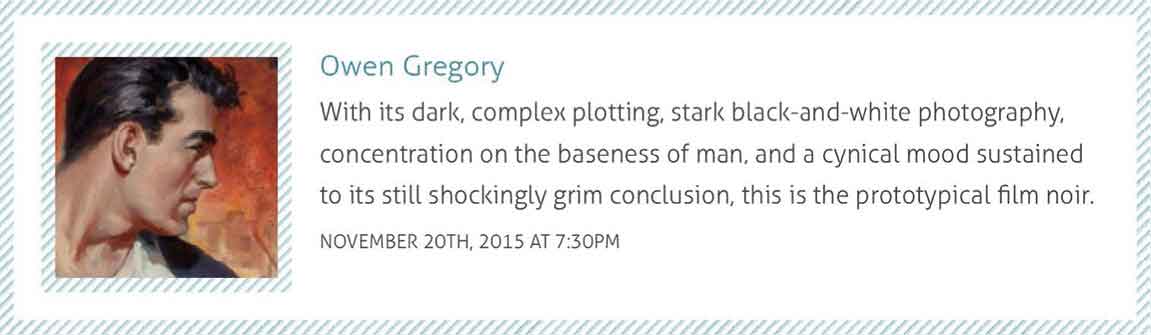
就算你以前没有使用过CSS渐变也不要担心,后面我们会详细讲。现在我们来使用渐变给边框添加斜纹。
.h-review {
border-image-repeat : repeat;
border-image-source : repeating-linear-gradient(-45deg, white,
white 3px, #ebf4f6 3px, #9Bc7d0 6px);
border-image-slice : 10;
border-width : 10px; }
平铺渐变的边框真是个完美的案例,border-image和gradient 这两个CSS属性组合使用可以让响应式设计更快、更有弹性。
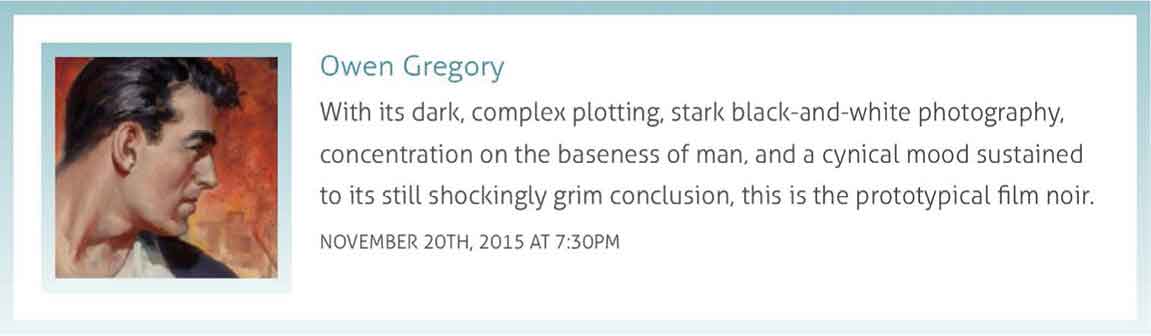
当然,使用border-image和gradient还可以创造出更多效果,而要实现这些效果,其他CSS属性就力不从心了。在接下来的例子中,我们将会使用一个由上至下、由深变浅的蓝色线性渐变。
.h-review {
border-image-source : linear-gradient(to bottom, #9Bc7d0,
#ebf4f6 100%);
border-image-slice : 10;
border-width : 10px; }
为边框添加线性渐变可以让设计更具质感,这是其他CSS属性难以实现的。
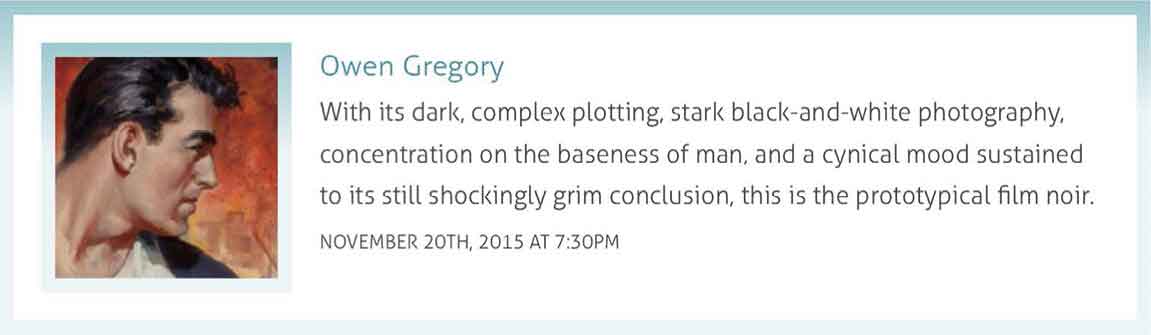
渐变效果在元素的某个高度的位置由上至下变浅,当然,这个高度很大程度上取决于元素包含的内容大小。为了让渐变充满整个评论框,我们将渐变声明从变化的100%调整为一致的,但仍然是弹性的, 8rem。
.h-review {
border-image-source : linear-gradient(to bottom, #9Bc7d0,
#ebf4f6 8rem); }
将渐变的值从百分比改为弹性单位rem,渐变就可以从不同的元素高度开始一致的变化。