
针对小屏设备的专业HTML已经做好了,接下来我们为大屏设备设计高保真和交互式的体验。首先我们重建垂直列表,把八张小说封面放进一个网格里面,当用户点压它们的时候会显示小说的内容简介。只要使用相对定位就可以,不需要水平或者垂直位移。
@media (min-width: 48rem) {
.hb-target {
display : flex;
flex-wrap : wrap;
position : relative;
max-width : 700px; }
}将flex-items的基础宽度设置为130px,然后通过设置内边距,让它们看起来更均匀、水平和垂直。
@media (min-width: 48rem) {
.item {
display : block;
flex : 1 0 130px;
margin : 0 20px 20px 0; }
}第四和第五个元素不需要右侧的外边距,所以通过:nth-of-type 伪选择器来设置。
@media (min-width: 48rem) {
.item:nth-of-type(4) {
margin-right : 0; }
.item:nth-of-type(8) {
margin-right : 0; }
}为了使这个界面加载的更快,我们可以使用每个图像两次:一次作为主网格,一次作为背景图background-image。
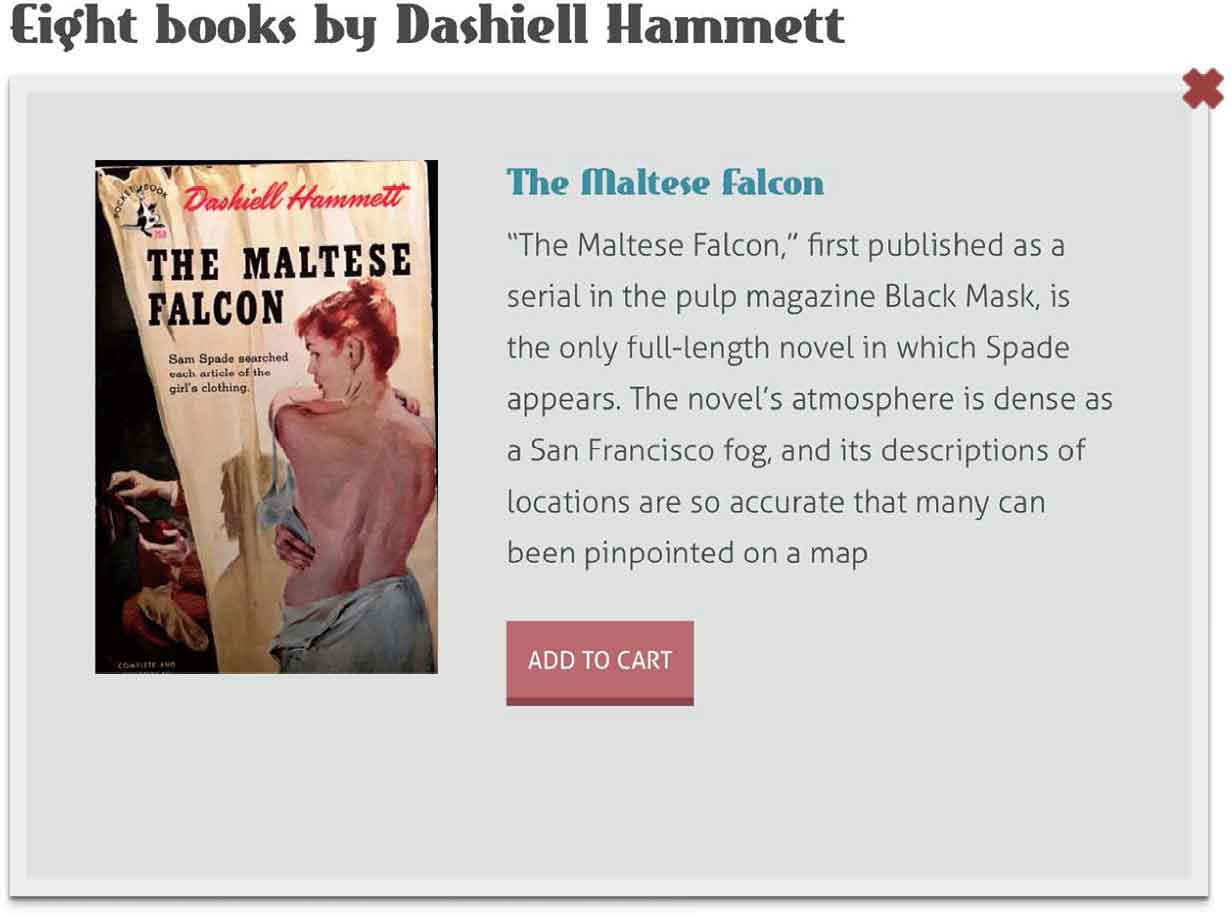
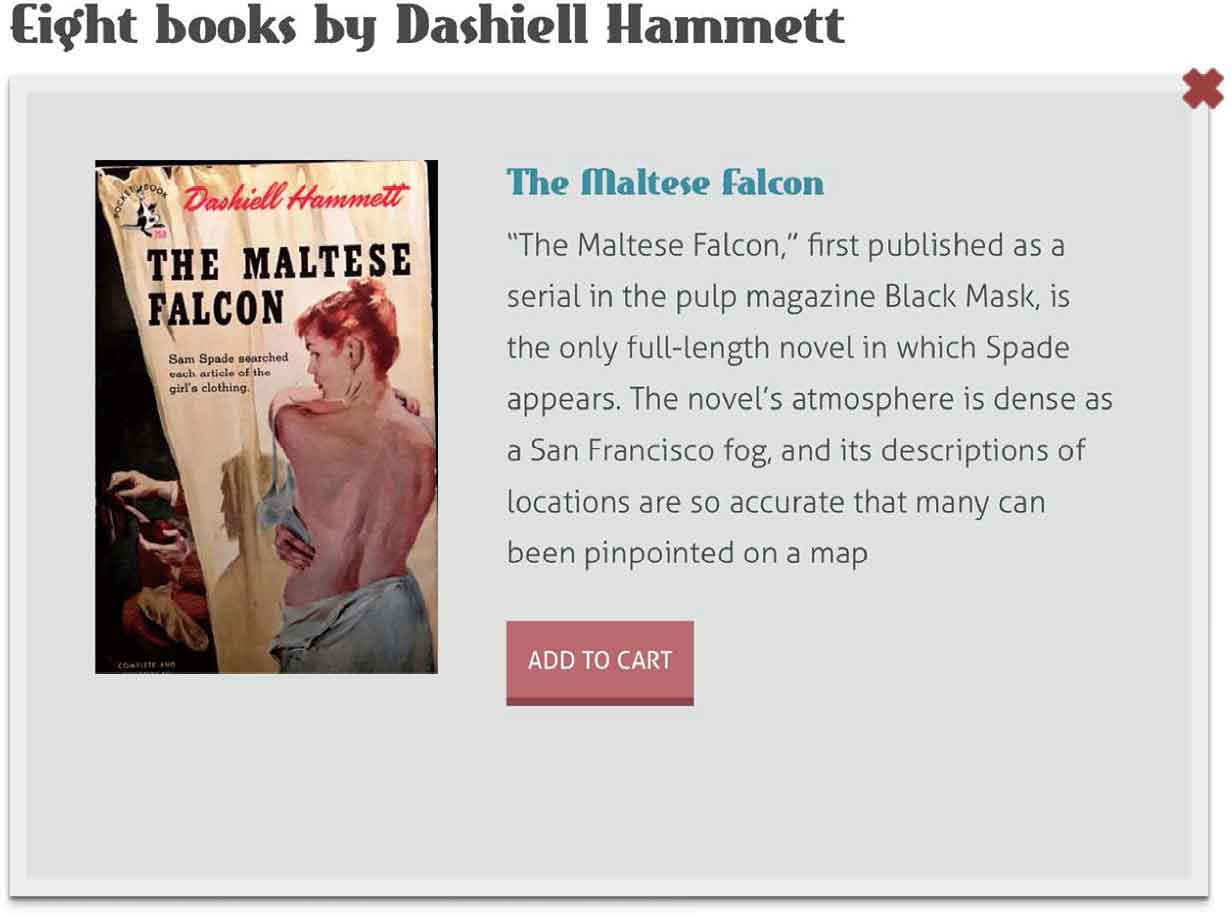
现在,我们把注意力放到小说的内容简介上。我们把它绝对定位到每个元素左上方(top和left)。并且设置全透明,即不透明度为0。
@media (min-width: 48rem) {
.item__description {
opacity : 0;
position : absolute;
top : 0;
left : 0; }
}
大功告成,每个内容简介都通过opacity隐藏起来,变成不可见的。