
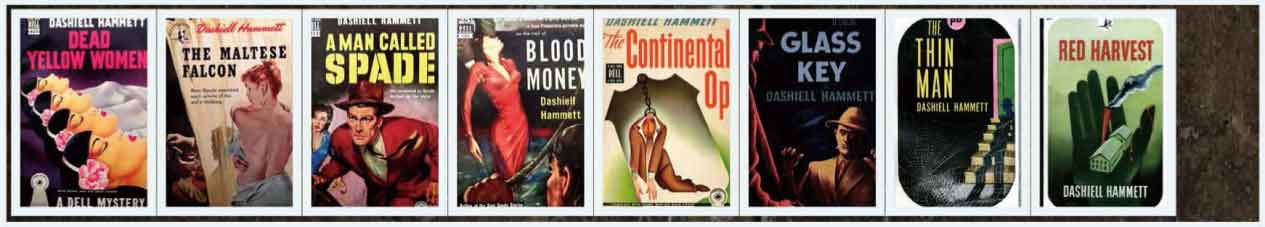
在弹性盒子案例中,我们围绕flex-item主轴来做布局。与调整文本块的左对齐、居中或者右对齐一样,我们也可以通过justify-content属性来调整弹性容器中的内容。
.item {
justify-content : flex-start; }当我们需要以不同的方式,调整文本的对齐方向时,也可以设置flex-end来实现,它会将文本对齐在与flex-start刚好相反的方向。当flex-direction设置为row的时候,flex-end值会把文本对齐在容器右侧。而当弹性布局方式设置为column的时候,它会在容器底部对齐。我猜你应该已经猜出,居中对齐该如何做了吧?

尽管flex-start是默认初始值,我们也不应该频繁的声明这个属性。

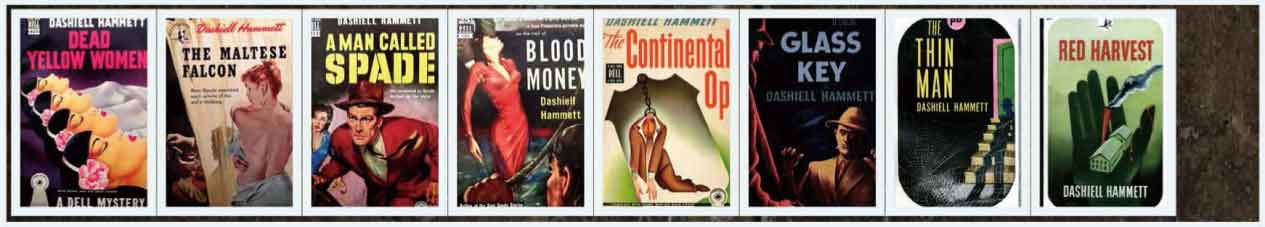
使用声明值为flex-end的justify-content属性,我们可以在主轴上方便改变内容展示。
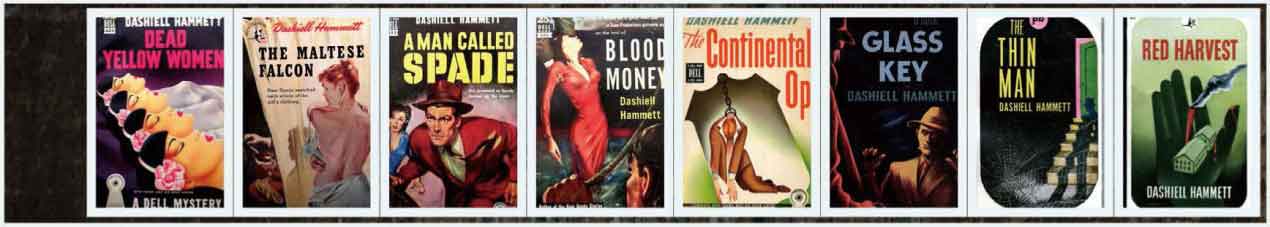
还有两个值你可以比较少见到。一个是space-around,一个是space-between。使用space-between,伸缩项目会平均分布在行里。如果剩余空间是负数,或该行只有一个弹性元素,则此值等效于flex-start。

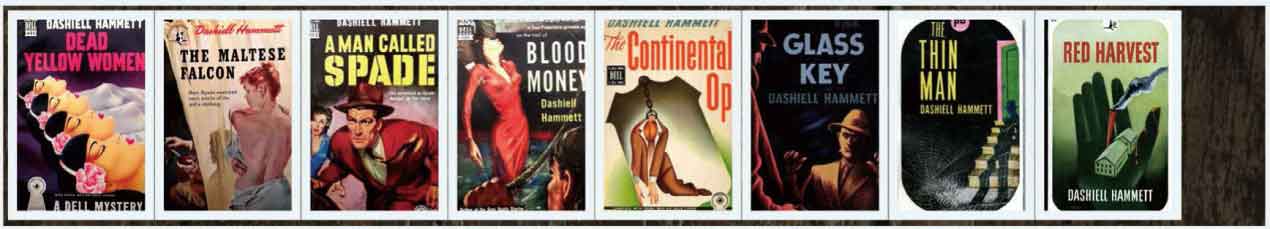
使用space-around,flex-item会沿主轴均匀分布。
在其他情况下,第一个项目在主轴起点边的外边距,会与该行在主轴起点的边对齐,同时最后一个项目在主轴终点边的外边距,与该行在主轴终点的边对齐,而剩下的弹性元素在确保两两之间空白相等的情况下。平均分布。

记住,弹性元素之间的间距是由浏览器来自动计算的。