
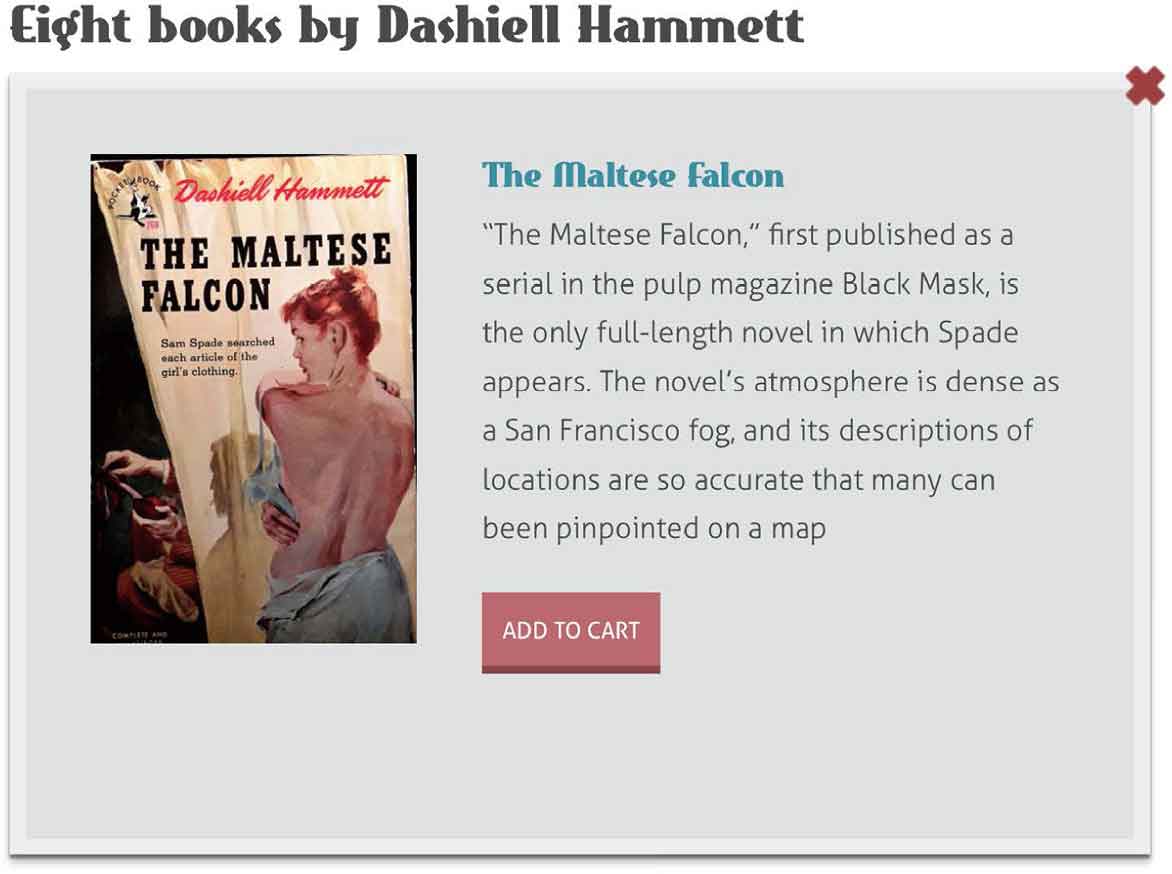
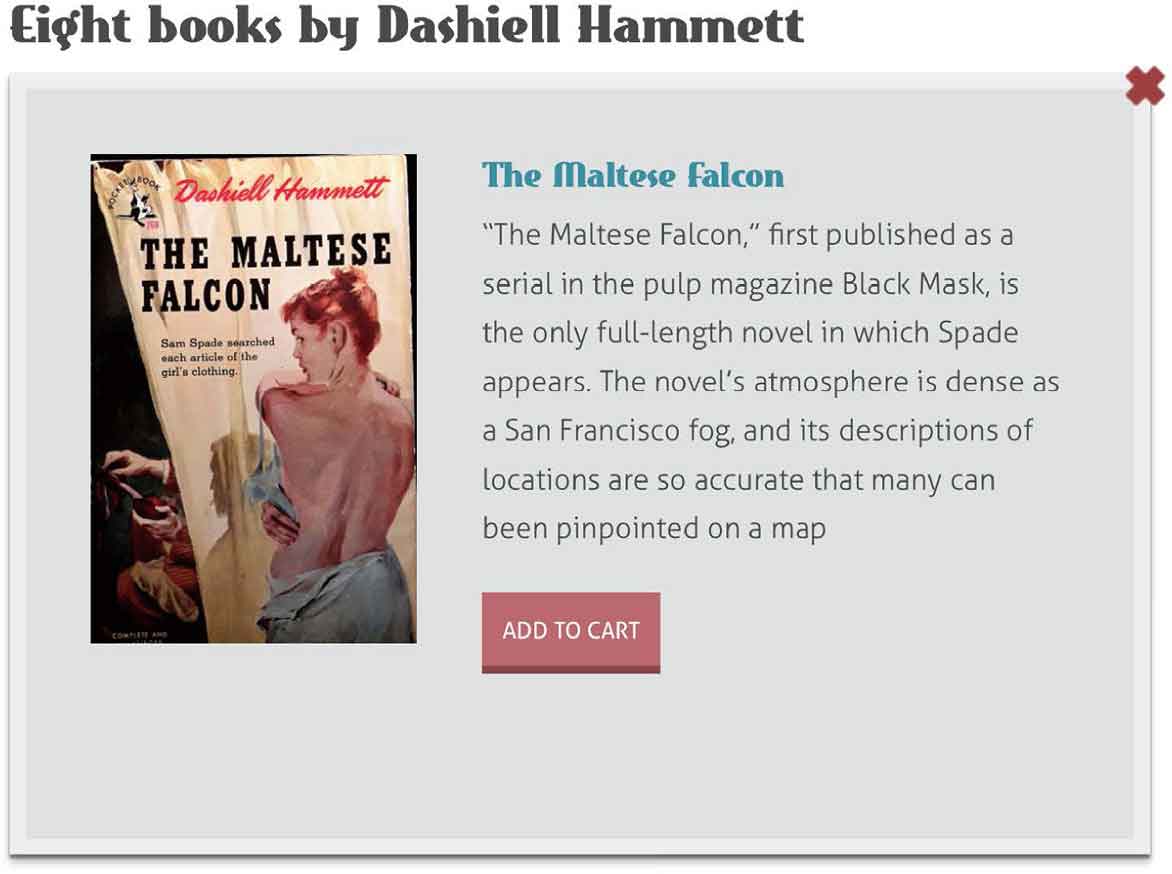
我们回到Get Harboiled网站,用八张图的网格来隐藏一个秘密。

我们将使用绝对定位和不透明度来隐藏网格中图像的信息。
为了创建这个界面,我们需要使用一点专业的HTML技巧。首先使用一个包含所有组件的容器。本书中所有的例子,都会使用这个hb前缀,这样你就能很容易地将其识别出来。
[…] 为每个组件添加一个item的class 属性, 然后给每个item设置一个id, 以便我们在后面能区分它们。
[…]
[…]
[…]
[…]
[…]
[…]
[…]
[…] 然后为每个item增加两个属性, 一个是img属性, 另一个用来包含内容简介或者其他信息。

我们的设计需要在不同尺寸的屏幕上都能是呈现良好的效果。小屏幕的一般是移动设备,为了让手机APP加载得更快,我们应该设定好CSS的最小屏幕尺寸值。

设计网页的时候,最好先检查下,考虑好最小的屏幕触发值是多少。
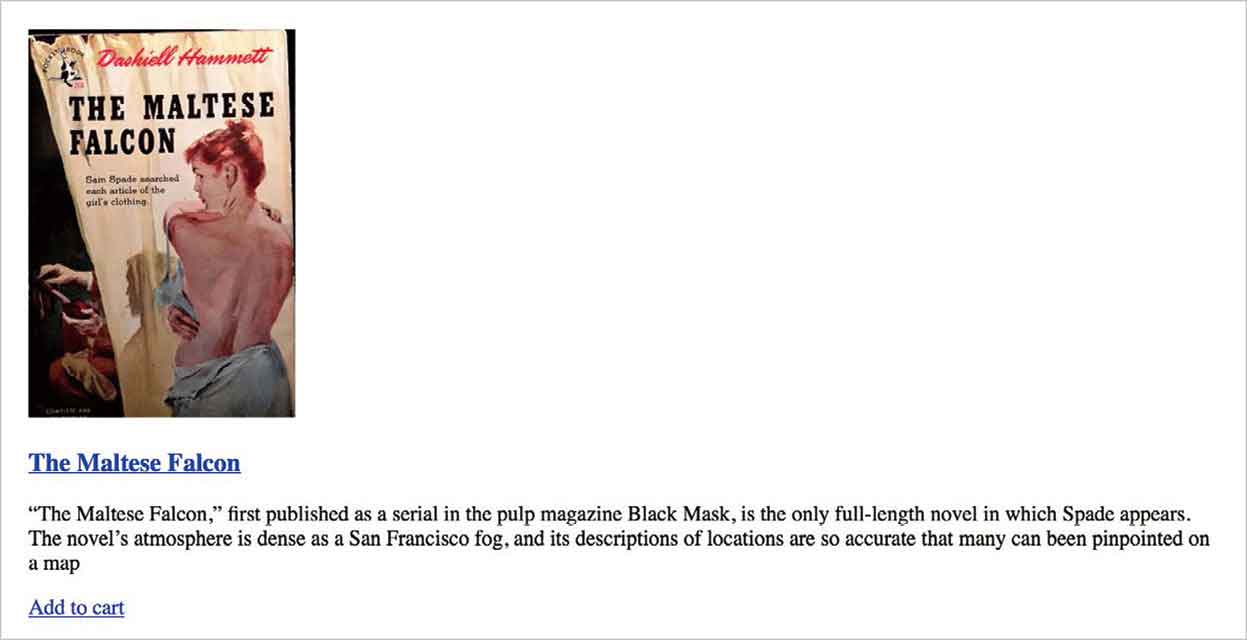
对于小屏设备,我们的目标是尽可能降低网页得复杂性,所以我们的设计要更加简单,而且现代化。我们使用flexbox来围绕图像和文字。
.item {
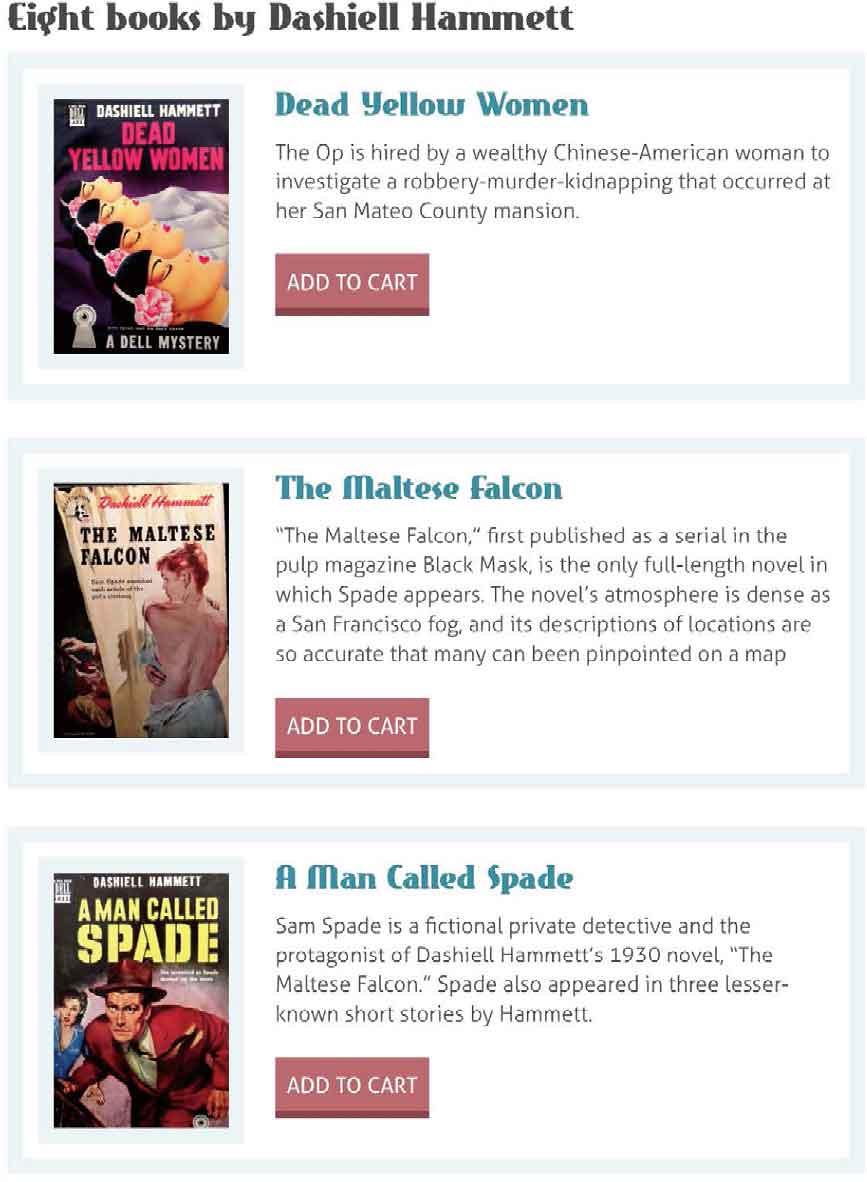
display : flex; }现在,给我们的组件增加一些边距,让它们彼此分开,然后为图片增加一些边框。
.item {
margin-bottom : 1.35rem;
padding: 10px;
border: 10px solid rgb(235,244,246); }对小屏设备来说,设置flex-basis 属性来修饰图片是很合适的。然后在左边增加一些外边距,有助于分离图像和内容简介。然后给图片增加边框,这是我们的设计风格。
.item__img {
margin-right : 20px;
flex: 0 0 133px; }
.item__img img {
border: 10px solid rgb(235,244,246); }我个人非常喜欢flexbox,它使用起来很简单,几行代码就能让HTML标记变成好看的侦探小说列表,即使在大屏设备上也一样有好看的显示效果。我们肯定可以做得更好。下一章节中,我会告诉你如何把列表变成交互式的,通过改变不透明度来隐藏内容简介。

我们的设计在小屏设备上既简单又时尚。