
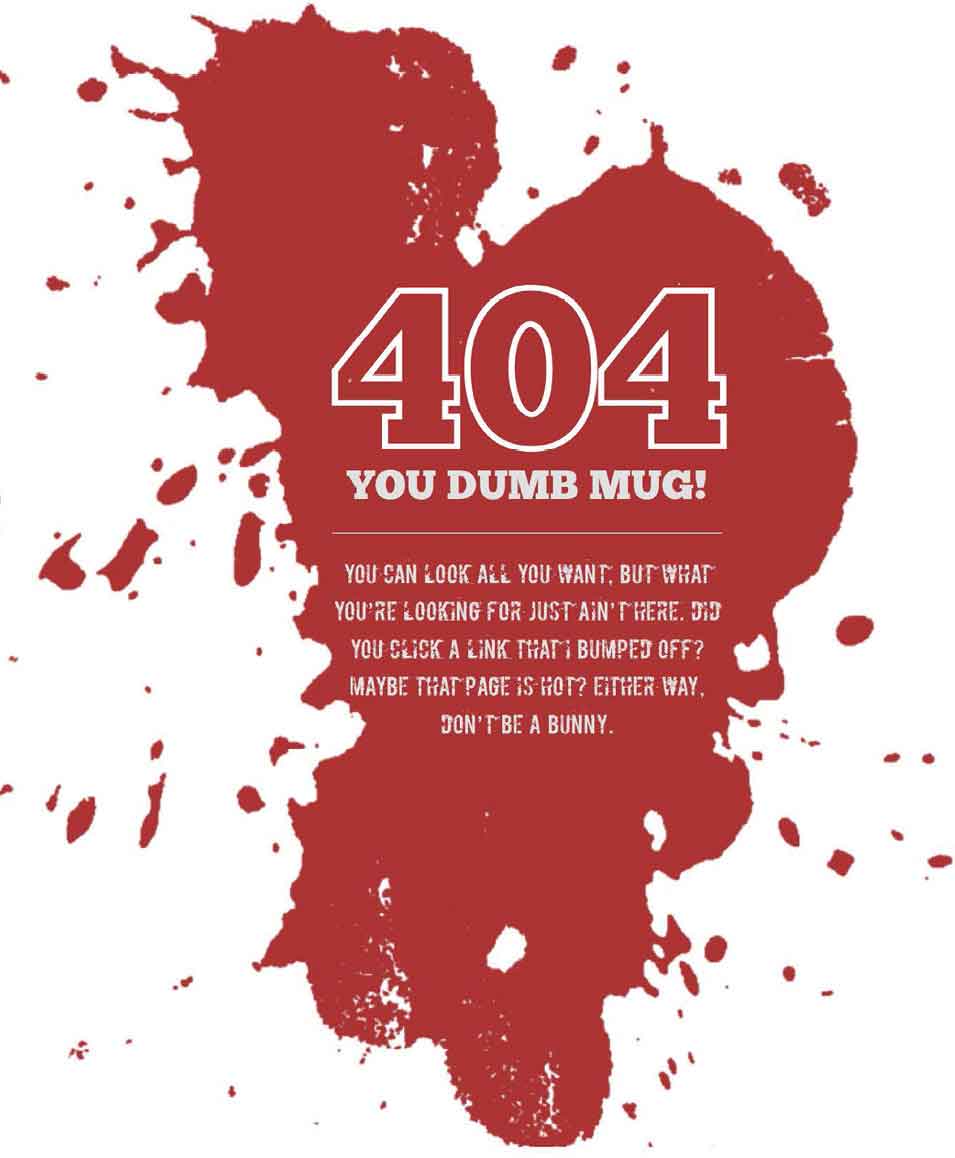
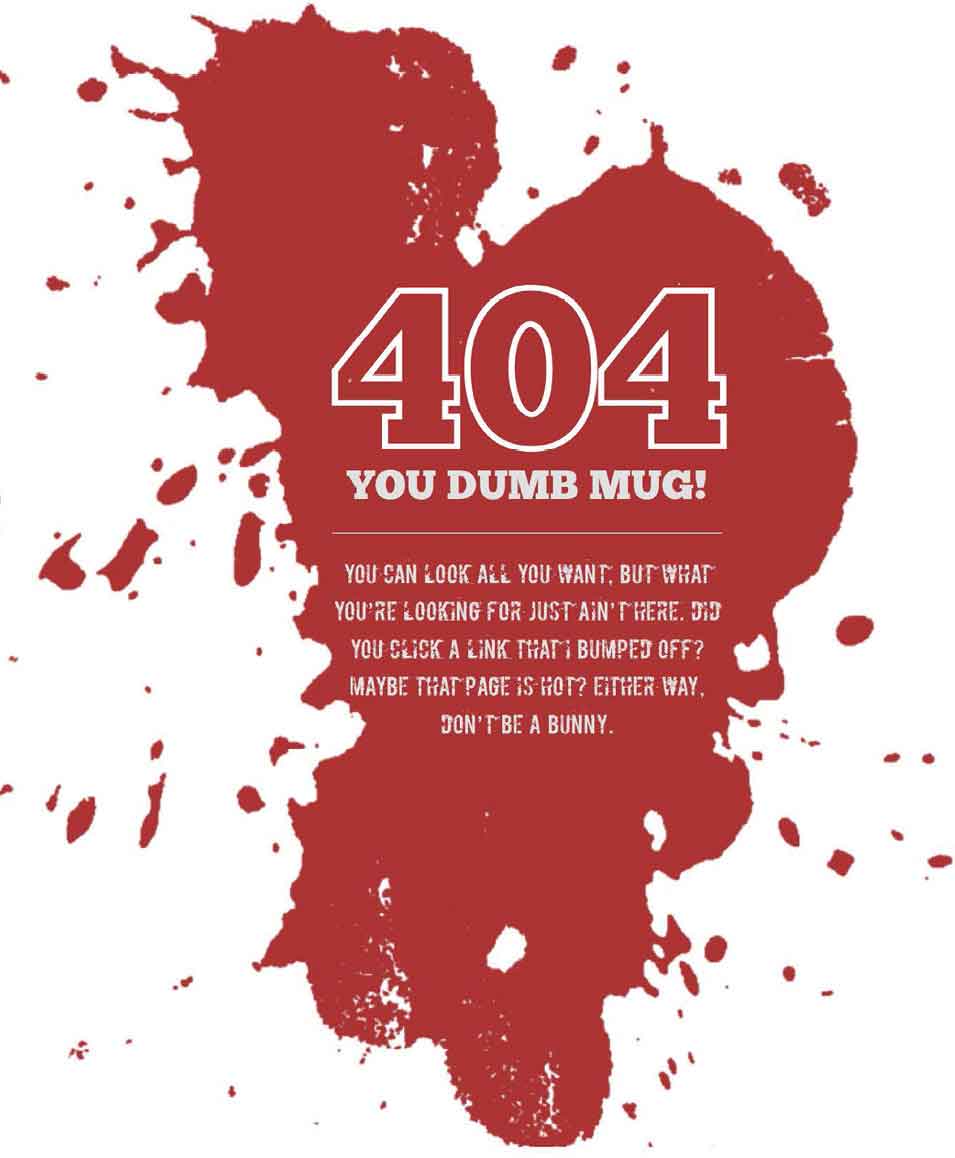
过去,浏览器厂商也开发了一些实验性质的属性, 这些属性带有私有前缀,即使它们没有可能成为标准,但在一些视觉设计中加入它们会非常有用。我们使用Webkit前缀属性——-webkit-text-stroke——来装饰文字,然后看下在Chrome、Safari 和Opera中的渲染效果。
.splatter__heading,
.splatter__lead {
-webkit-text-fill-color : transparent;
-webkit-text-stroke : 4px rgb(255,255,255); }
在使用某些还未成为标准的CSS实验属性的时候,我们应该小心谨慎一些。