
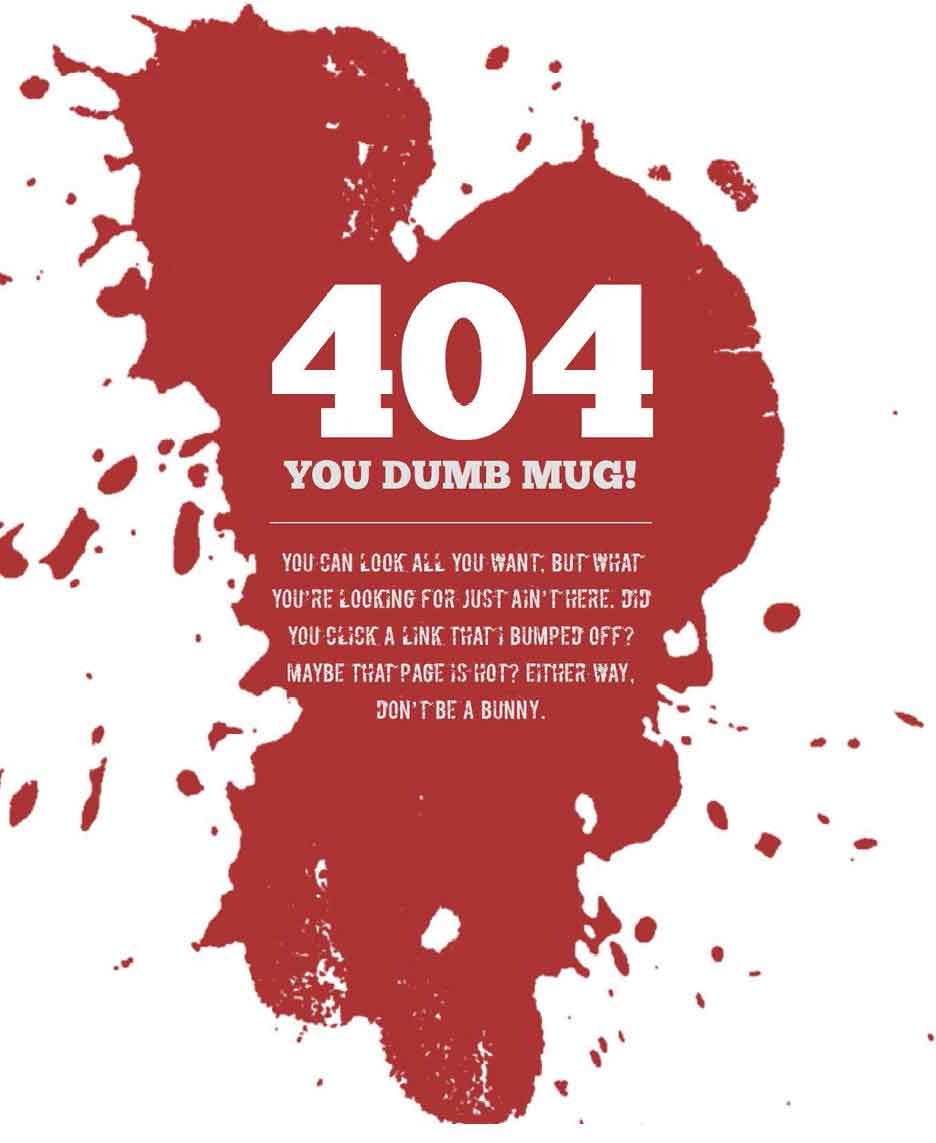
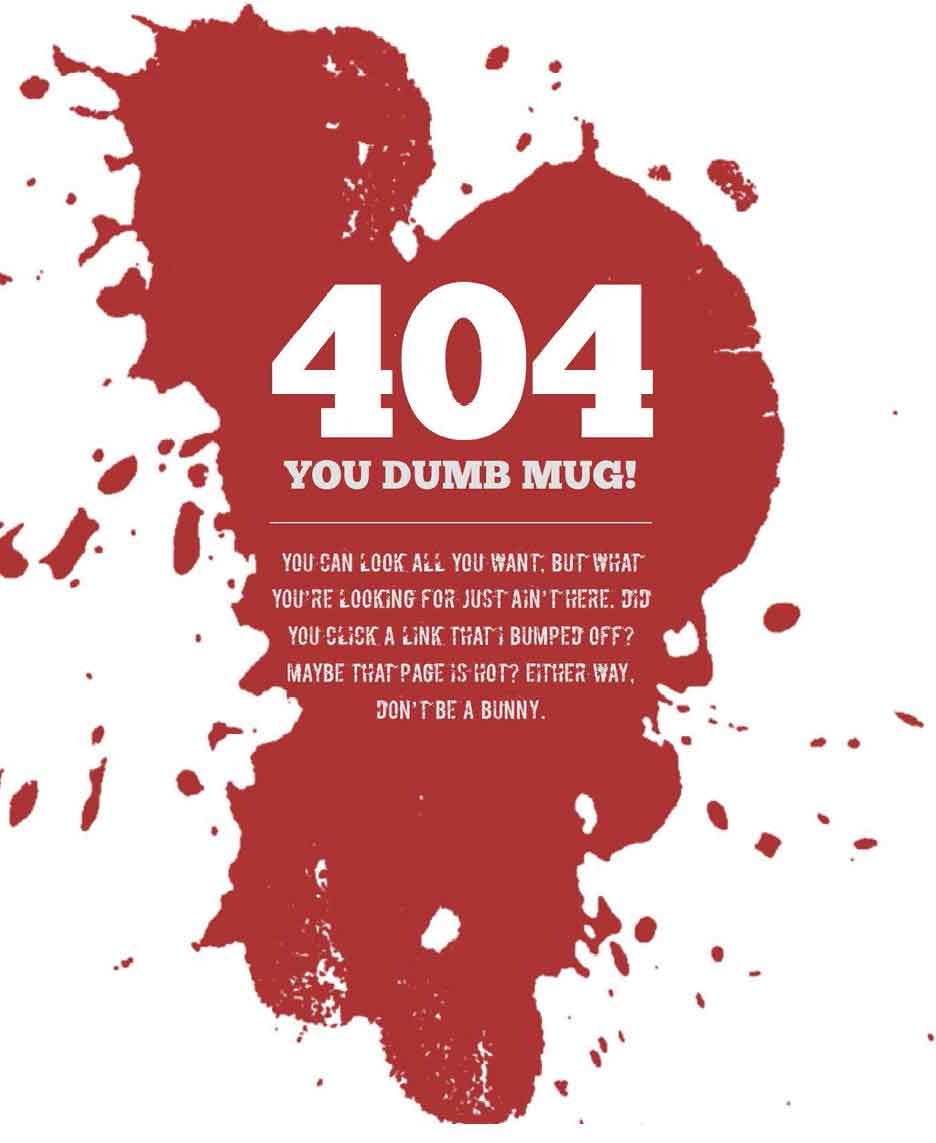
我希望前面介绍的在线字体的内容没有让你感到迷惑。下面我们利用所学知识,来开发一个我们示例网站的404页面。这个页面使用两种在线字体、一张图片和一个使用CSS实现的滴溅效果(splatter)。不要担心,某些CSS属性浏览器是不支持的。我们只要确定每个人都能得到合适的体验就行。
这个设计没有太多标记, 只有两个部分,一标题和一对段落。
404
You dumb mug!
You can look all you want, but what you're looking for
just ain't here. Did you click a link that I bumped off? Maybe
that page is hot? Either way,don't be a bunny.
我们的第一项工作是设置一个红色背景图,通过设置一个最小高度来保证这个滴溅效果始终可见。

混合使用在线字体、图像和霸气的效果,这个404页面竟然让用户流连忘返。
.splatter {
min-height : 900px;
background-image : url(blood.png);
background-repeat : no-repeat;
background-position : 50% 0; }保持内容水平居中,内容足够宽正好能放入大标题,小屏幕也要正好合适。
.splatter__content {
width : 280px;
margin : 0 auto; }现在设置两种字体——ChunkFive和Boycott。我们使用三种格式:TrueType、WOFF和WOFF2。
@font-face {
font-family : 'ChunkFive';
src : url('fonts/chunkfive.woff2') format('woff2'),
url('fonts/chunkfive.woff') format('woff'),
url('fonts/chunkfive.ttf') format('truetype'); }
@font-face {
font-family : 'Boycott';
src : url('fonts/boycott.woff2') format('woff2'),
url('fonts/boycott.woff') format('woff'),
url('fonts/boycott.ttf') format('truetype'); }我们使用白色的ChunkFilve字体来制作标题。
.splatter__heading {
font-family : ChunkFive;
font-size : 16rem;
text-align : center;
color : rgb(255,255,255); }接下来,我们为下面的两段文字使用浅灰色的Boycott字体,以凸显上面的标题。
p {
font-family : Boycott;
font-size : 1.6rem;
text-align : center;
color : rgb(224,224,224); }到此,我们就完成了在线字体兼容的设计了。
.splatter__lead {
font-family : ChunkFive;
font-size : 3rem;
text-transform : uppercase; }