
flex-grow会设置弹性元素的扩展比例。扩展比例会定义一个弹性元素,当父容器中留有可用空间时,相较其他元素会扩展多少。flex-grow是flexbox模型中最难理解的概念之一,所以让我们还是用例子来演示吧。
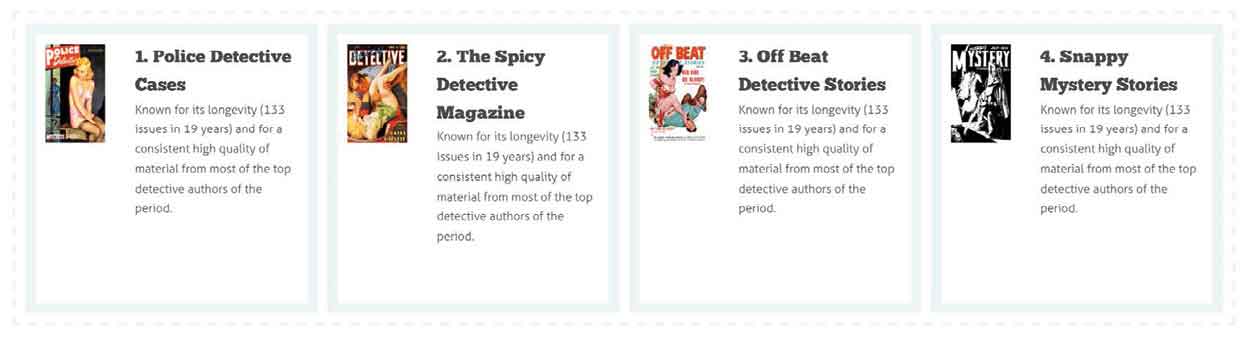
在上个例子中,我们给四个article元素分别设置了240像素的宽度。在小于960像素的环境下,对弹性容器设置display:flex,保证所有的article元素都会等分扩展填充。大于960像素的环境下,右侧留白。
继续修改上面的例子,给所有的弹性元素都设置同样的扩展比例,让这些元素平均等分父容器的空间。
.item {
flex-grow : 1; }
给所有的弹性元素设置相同的扩展比例,保证它们平均等分所有空间。
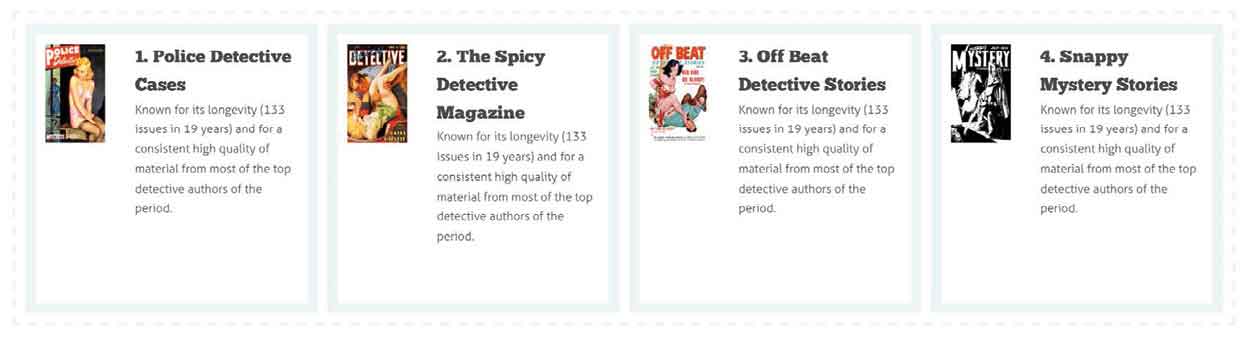
所有的artice元素在容器中等分排列,每一个的宽度都大于我们设置的240像素。但是,如果想调整这些弹性元素的大小,该怎么办呢?如果我们想把父元素的可用空间,以不同比例来切分,又该怎么办呢?为了让大家理解,在下面的例子中,我们会给第二个弹性元素分配两倍的空间。如你所见,我们会对所有的弹性元素设置扩展比例为1,对第二个设置为2。
.item {
flex-grow : 1; }
.item:nth-of-type(2) {
flex-grow : 2; }