
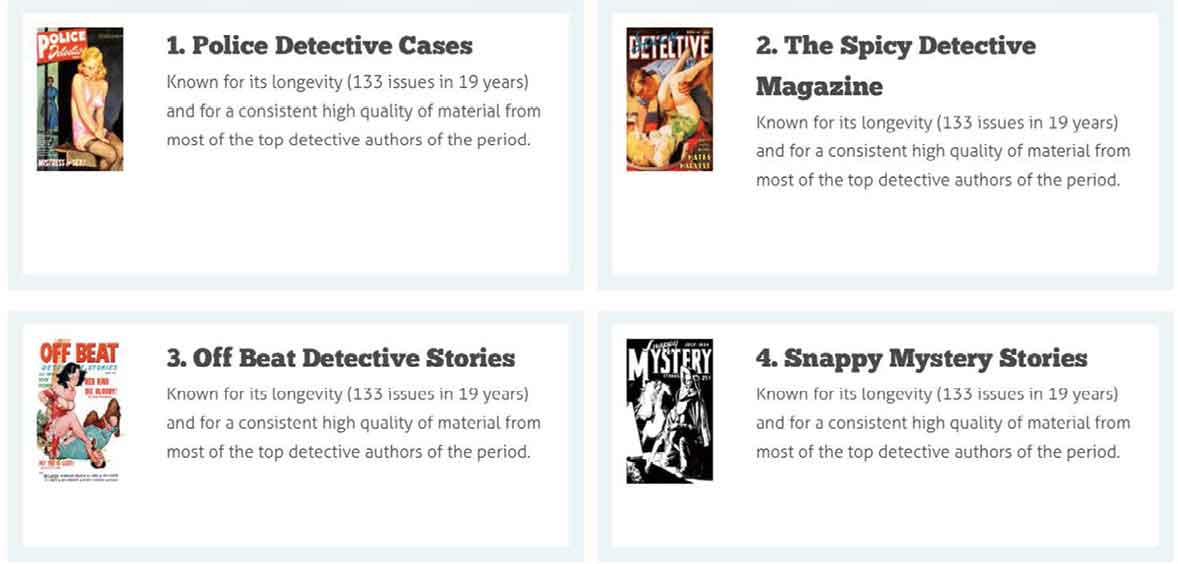
与浮动布局不同,在弹性布局中,弹性容器会自动扩展宽度,以适应它包含的弹性元素组合的宽度。这是因为弹性布局的发明者当时做了一个比较明智的选择,给flex-wrap属性设置的默认值就是nowrap。而把flex-wrap的值改为wrap后,完全不同的事发生了,浏览器会自动计算每一项的宽度,并在填满section弹性容器的一整行后,再折行显示。
.hb-shelf {
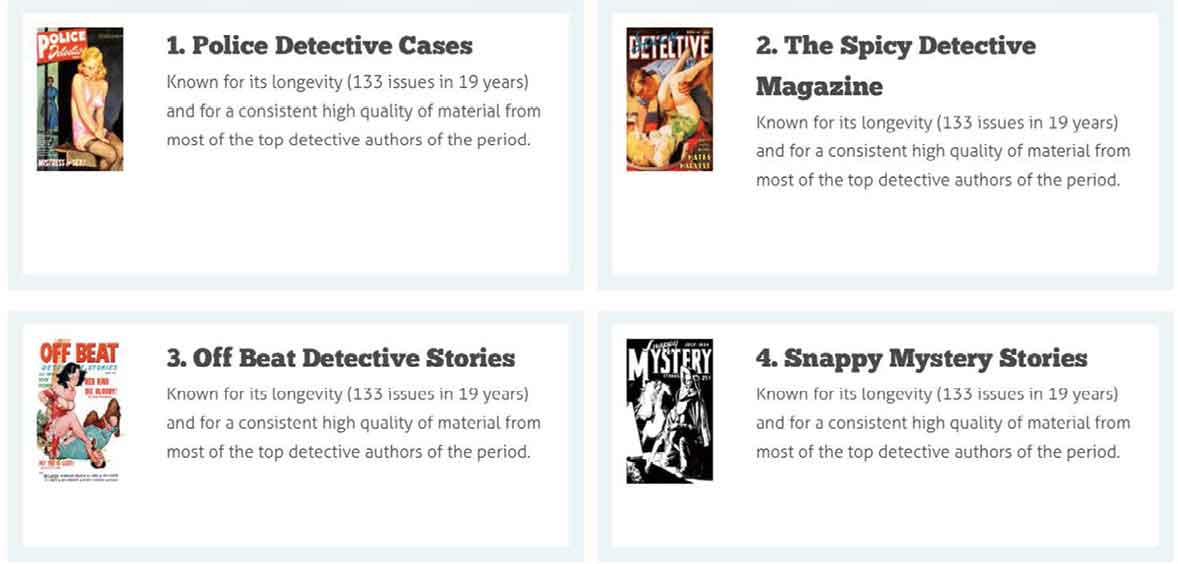
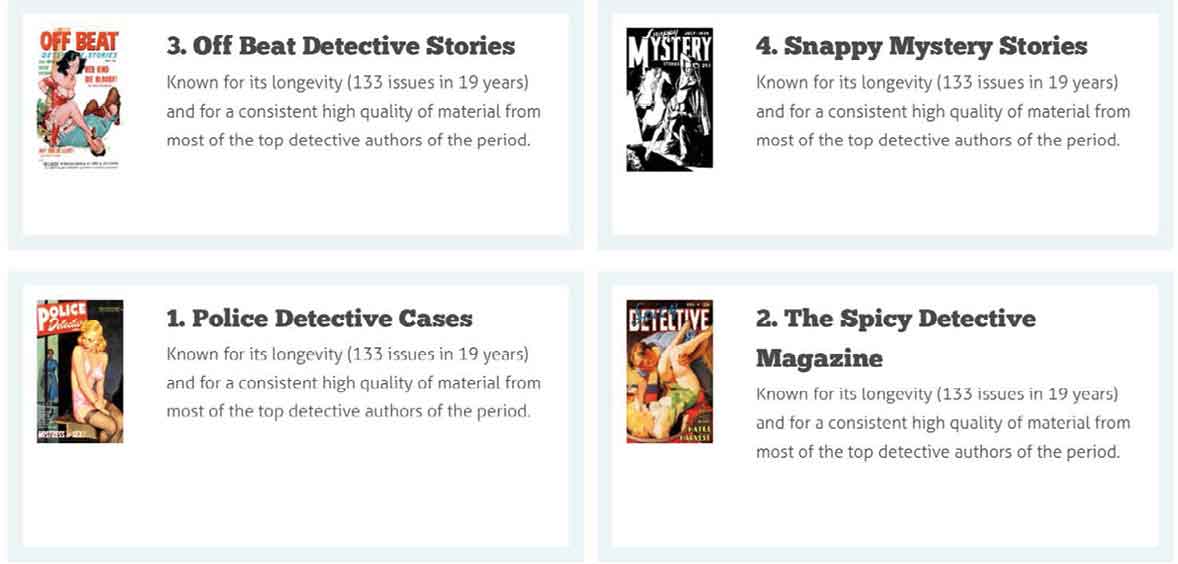
flex-wrap : wrap-reverse; }也许你已经注意到,例子中的四本小说带有1至4的序号。无论有没有设置nowrap或者wrap,这些小说的显示顺序,和源代码里的排列顺序一样,都是从左上角方向开始。弹性布局给予我们更多和更灵活的方法来控制包裹方式,比如切换flex-wrap的值为wrap-reverse,这些小说就会从左下角方向开始排列。

将flex-wrap值从默认的nowrap改为wrap后,看起来有点类似浮动布局的感觉,不过有一些值得注意的不同点。
.hb-shelf {
flex-wrap : wrap-reverse; }
包裹的弹性元素反转后,它们的起始位置发生了变化。
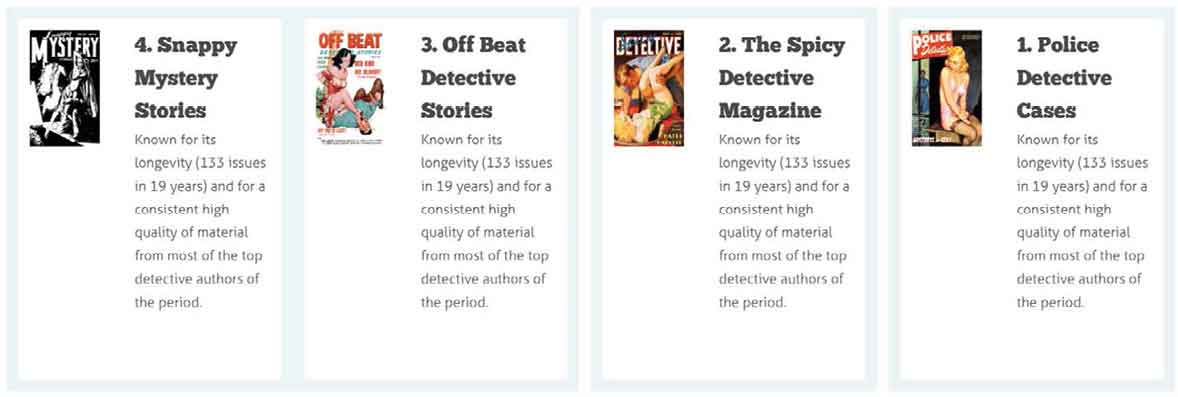
此时你肯定想问:“这和对flex-direction设置row-reverse有什么区别?”这是一个好问题,让我们把flex-wrap的值恢复为wrap,然后使用flex-direction的row-reverse来看看。
.hb-shelf {
flex-wrap : wrap;
flex-direction : row-reverse; }如此一番,我们可以看到被包裹的弹性元素的起始位置从左下角变为了右上角。

仔细观察flex-wrap与flex-direction之间的区别,可以让我们更好地理解flexbox布局的潜力。