
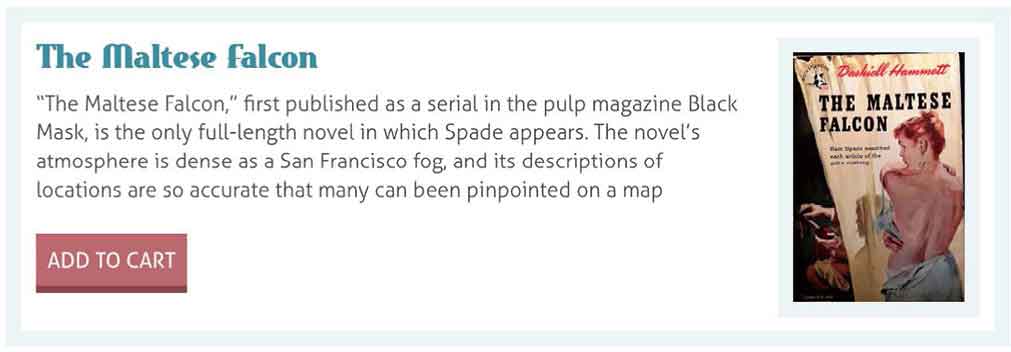
你也许还记得在列表例子的源码中,小说封面图片区域子元素在前,内容简介子元素在后。当我们需要把小说封面展示在右边,内容简介展示在左边时,无需更改HTML代码,只要简单地改变flexbox的布局方向即可。
.item {
flex-direction : row-reverse; }
将flex-direction值设置为反转,无需修改HTML代码,轻松实现水平布局的变化。
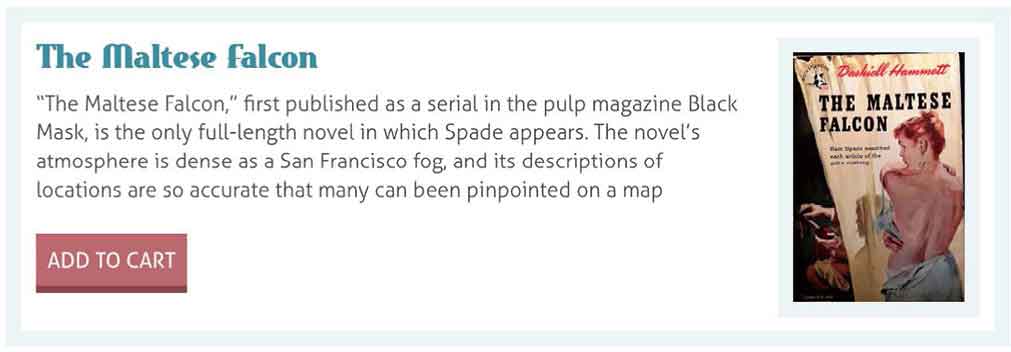
把dir属性设置为rtl,flexbox的文本方向从右变为左,而弹性元素也会按反向排列。这个微小的变化,却给布局技术带去了巨大的影响。
不像只有水平方向维度的浮动布局,弹性容器有水平行和垂直列两个维度。虽然块级元素默认是垂直排列的,但是你很快会看到,当我们需要定义一个列的时候,如何通过指定flex-direction来实现。
.figure--classic {
flex-direction : column; }在下一个例子中,我们将会使用flex-direction,让figure元素以及它的图释更加有趣。HTML标记包含一个figure图像和与其相关的figcaption。

Pulp magazines were inexpensive fiction magazines
published until the '50s.

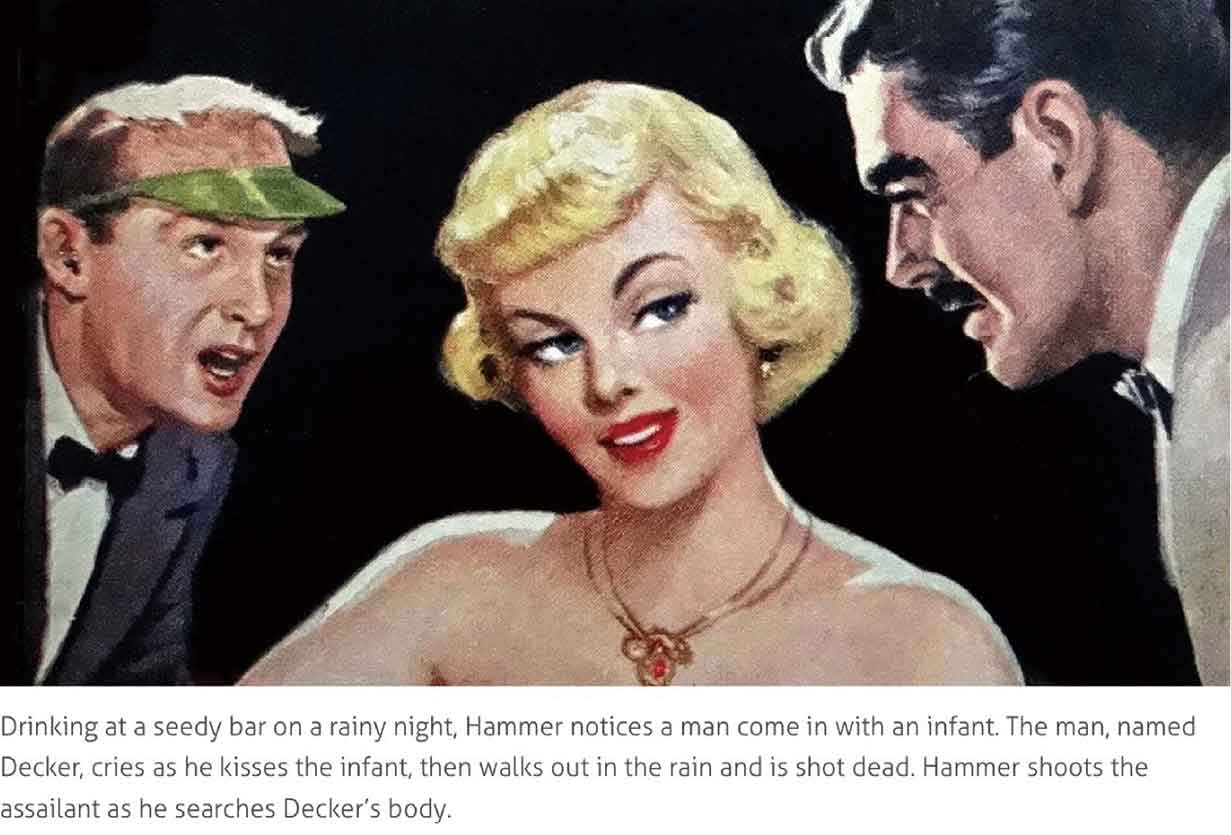
在这个传统的插画设计中,默认布局与源码排列顺序相同。
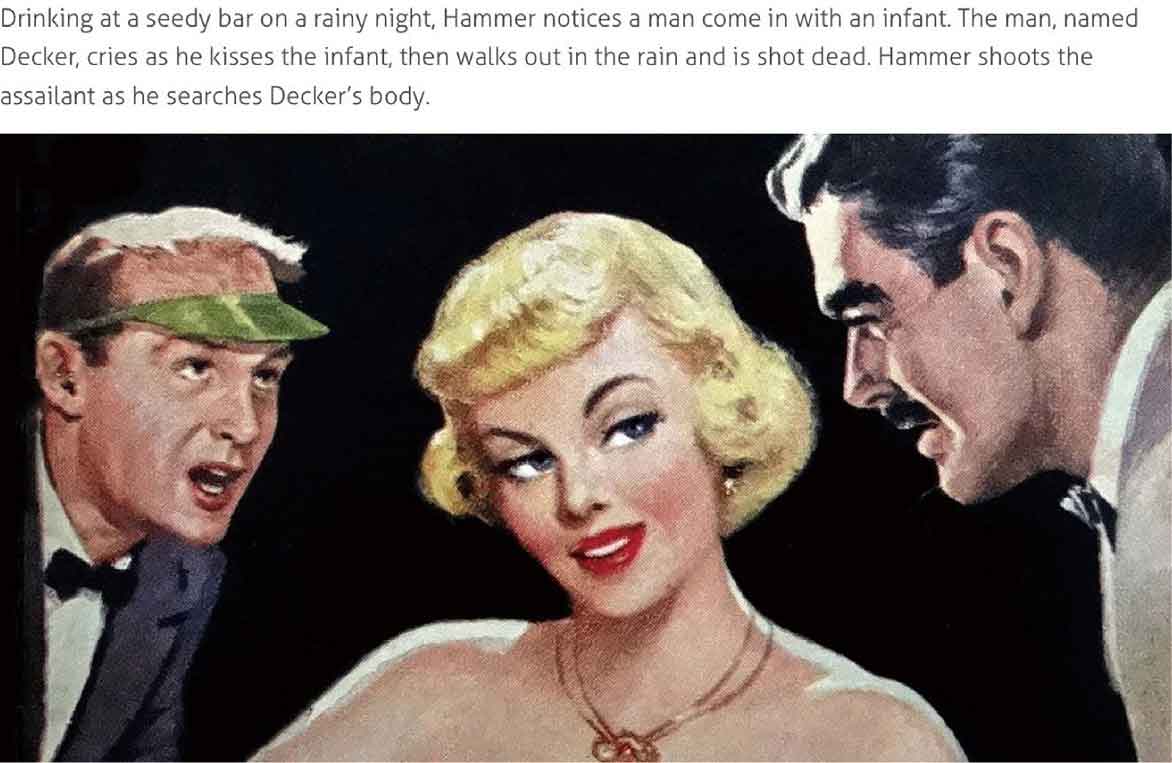
例子中的图释figcaption元素显示在图片元素下面,和它在源码里的位置相同。但要想让插图设计更加有趣,我们可以使用flex-direction来把图释调整到图片的上方。
.figure--reverse {
flex-direction : column-reverse; }
通过为flex-direction设置反转属性,让设计更加有趣。
如此简单,但是却非常有效地使插画设计更加有趣。现在,在中等或者大屏幕上,设置图释的最大宽度为50%。
.figure--reverse figcaption {
max-width : 50%; }
这样的细节虽然微小,但是跳出了俗套。
在随后的内容中,我们将会来分享,当使用flexbox来实现复杂布局时,如何使用主轴和侧轴,来让设计更加有效和有趣。