
让我们先暂时忘掉flexbox。但是别担心,在随后的章节里我们将会学习更多的神奇的CSS属性。下面,我来隆重介绍一种无需切换HTML代码顺序,就能改变展示结果上顺序的CSS能力。
现在,你肯定想知道它是什么。它就是order属性,一种可以在flex-direction上实现更加精准的元素控制的属性。
为了演示flexbox的order属性,我们将把一系列article元素加入到一个section中,并分别设置它们为弹性元素和弹性容器,如下所示。
1 […]
2 […]
3 […]
4 […]
这些文章标签上并没有标注id,每一个article元素都有一个编号,按从上到下顺序排列展示。
在flexbox中,弹性元素的展示亦如它们在代码中的顺序一样,但是在实际操作中,我们常常需要调整这个列表的展示顺序。我们可以先把section变成一个弹性容器,接着把其flex-direction的值设为column。
.hb-shelf {
display : flex;
flex-direction : column; }
弹性元素堆叠显示成分栏状。每一个article元素都有一个序号,我们可以通过调整它们各自的oreder属性,来调整它们的位置。
也许你会好奇,为什么要使用display:flex,尤其是块级元素默认都会这么显示,但是我们的确需要这个属性,以便于我们可以方便地改变里面元素的展示顺序。好吧,让我们继续,使用order属性,让最后一个article元素显示到第一个。需要注意的是,order属性不同于其他的弹性属性,它没有flex-的前缀。
.item:last-of-type {
order : -1; }每一个弹性元素都有一个order初始默认值(0),所以不必每个都设置。任何一个order值都是从这组元素结尾开始计算的.所以在上面例子中,我们给order设置为-1,来让最后一个元素显示在本组的最前面。
如果我们打算给所有元素都设置order值,除了特定效果,其他值都为1,如下所示。
.item {
order : 1; }
使用order属性调整了元素的展示顺序,并没有改变DOM中的元素顺序,这一点对于SEO和无障碍阅读很有帮助。
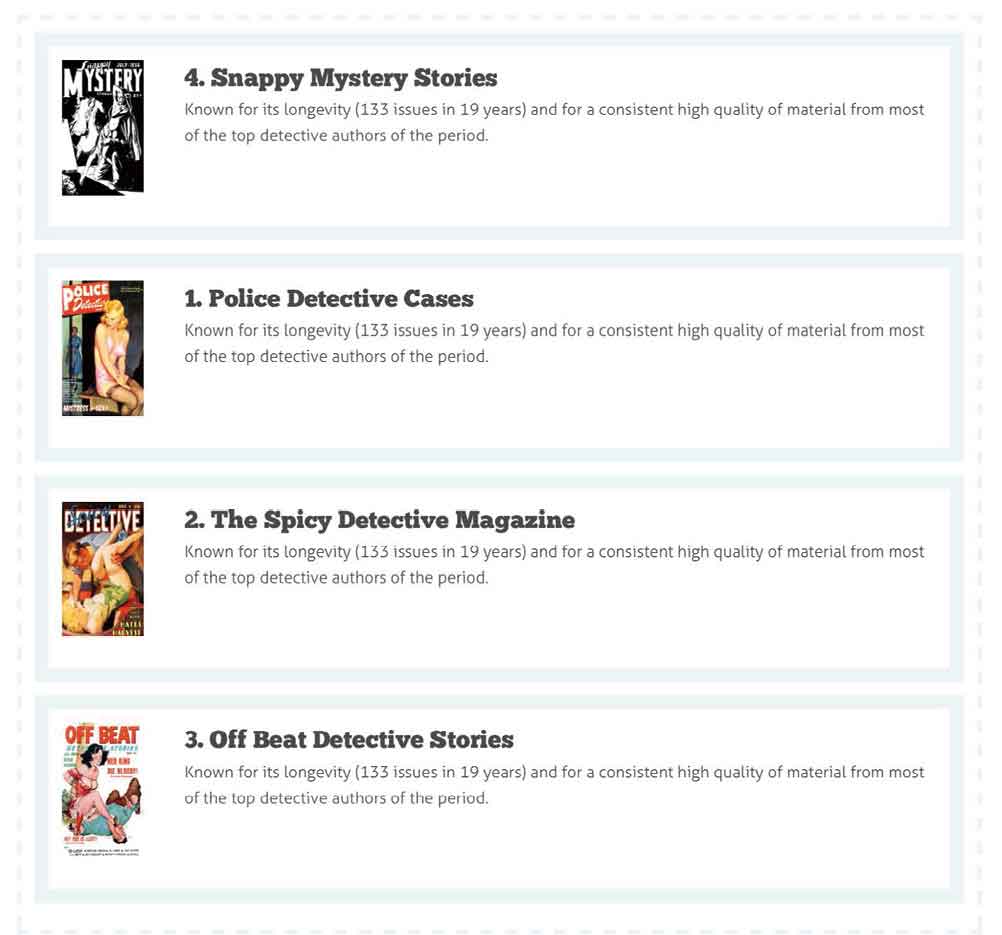
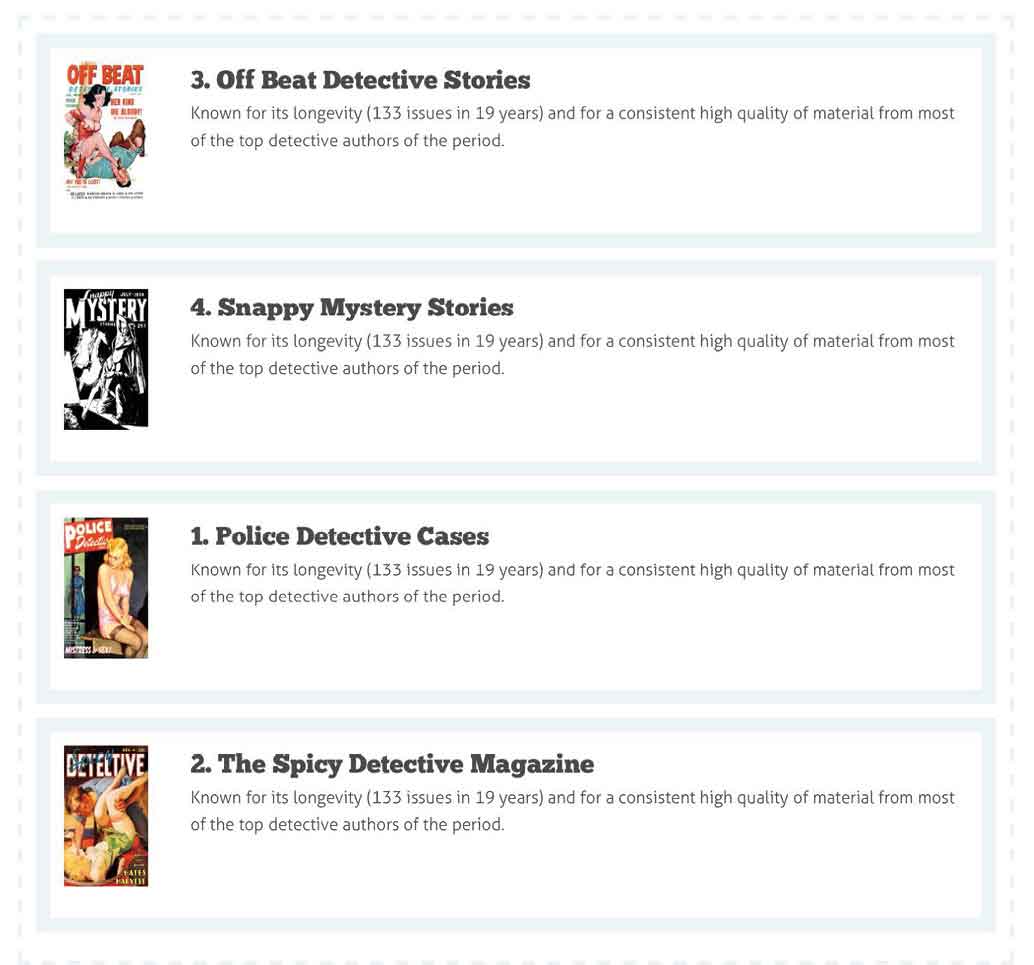
给一组弹性元素设置一个小数字,这让给每个元素分别设置order值成为了可能,这种做法与通过调整HTML源代码的顺序大相径庭。
.item:nth-of-type(1) {
order : 3; }
.item:nth-of-type(2) {
order : 4; }
.item:nth-of-type(3) {
order : 1; }
.item:nth-of-type(4) {
order : 2; }让我们忘记这些小案例吧,继续看看flexbox顺序属性到底能为我们带来什么惊喜,我已经迫不及待地开始想象:为不同尺寸的屏幕制作响应式页面,当触发响应变化阈值时,动态调整页面段落的顺序,以便为用户提供更好的体验。

使用nth-of-type这样的伪类选择器,能够精准地捕捉到元素,而不用额外外挂id或者class。