
flex这个简写的属性,是flexbox中最强大的一个,因为它实际包含了flex-grow、flex-basis以及flex-shrink三个属性。虽然我们经常使用这个强大的简写属性来对弹性布局的容器进行比例分割,但理解它背后包含的三个属性才是更加重要的。我们从flex-basis开始。
截至目前,我们了解了当弹性容器改变大小,以及变成响应式布局时,它包含的弹性元素该如何扩展和收缩。我们允许这些弹性元素自由流动,且不给它们指定任何的大小值。有某些特别的情况,比如当弹性元素在一开始需要以特定大小展示,而我们还没有给它定义扩展比例或者收缩比例。在弹性布局中,我们使用flex-basis属性,来为一个元素设置其初始大小值。
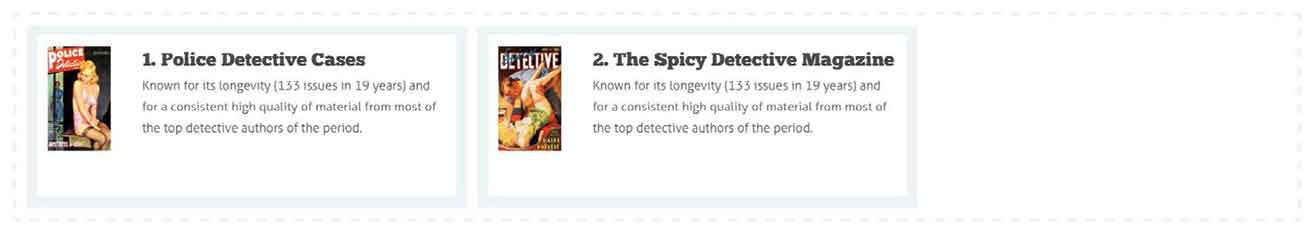
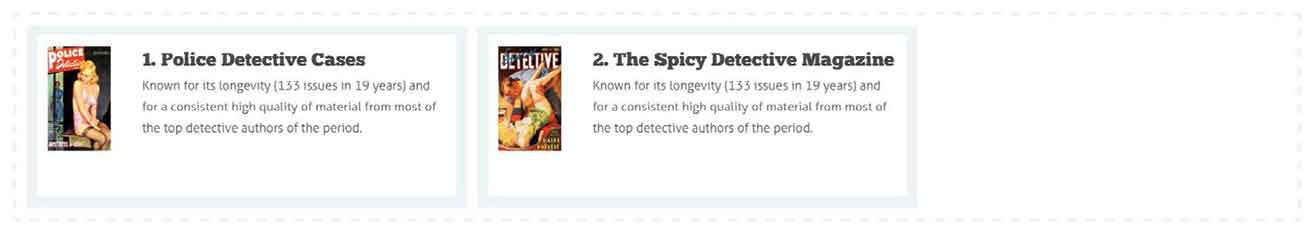
为了说明这种情况,我们将回到之前的例子,这一次只包含两个元素。
[…]
[…]
通过给section设置display:flex,将其变为一个弹性容器。无需特别指定flex-direction:row或flex-wrap:row,它们都是默认初始值。
.hb-shelf {
display : flex; }然而,这次在对弹性元素article设置宽度前,我们先会定义每个元素的初始宽度为420px。
.item {flex-basis : 420px; }在水平布局中,flex-basis的作用等同于width。需要注意的是,当屏幕宽度大于弹性元素组合的宽度,即840px的时候,在容器右侧会出现留白空间。

设置flex-basis属性让我们可以精准地控制弹性元素大小。
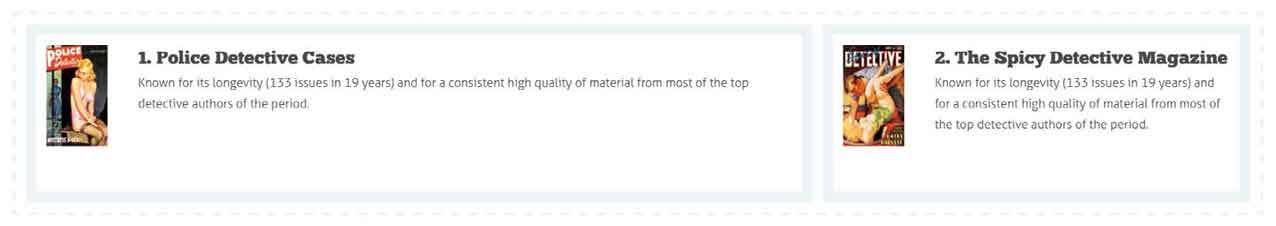
我们将要调整这个布局,当调整第一个元素的时候,奇迹发生了:我们设置第一个元素弹性缩放,占满剩余空间,而第二个元素依然按照flex-basis设置的420px宽度占位。
.item:first-of-type {
flex-grow : 1; }
让其中一个弹性元素增加宽度,占满剩余的空间,另外一个保持不变。