
一个项目是否有可能基于屏幕的宽高比来让元素样式响应呢?有两个属性可以帮到我们:aspect-ratio和device-aspect-ratio。
aspect-ratio是和浏览器的窗口宽高比密切相关的,样式只有在达到设定的宽高数时才会触发。如果用户拖拽浏览器窗口,改变了宽高比,这些样式将不会有任何变化。device-aspect-ratio指设备本身的宽高比。
宽高比是由两个被冒号分割的数字来表示,最常见的是4:3和16:9,第一个数字表示水平方向的值,第二个表示垂直方向的值。在CSS里,这两个数字改为用斜线来分割。
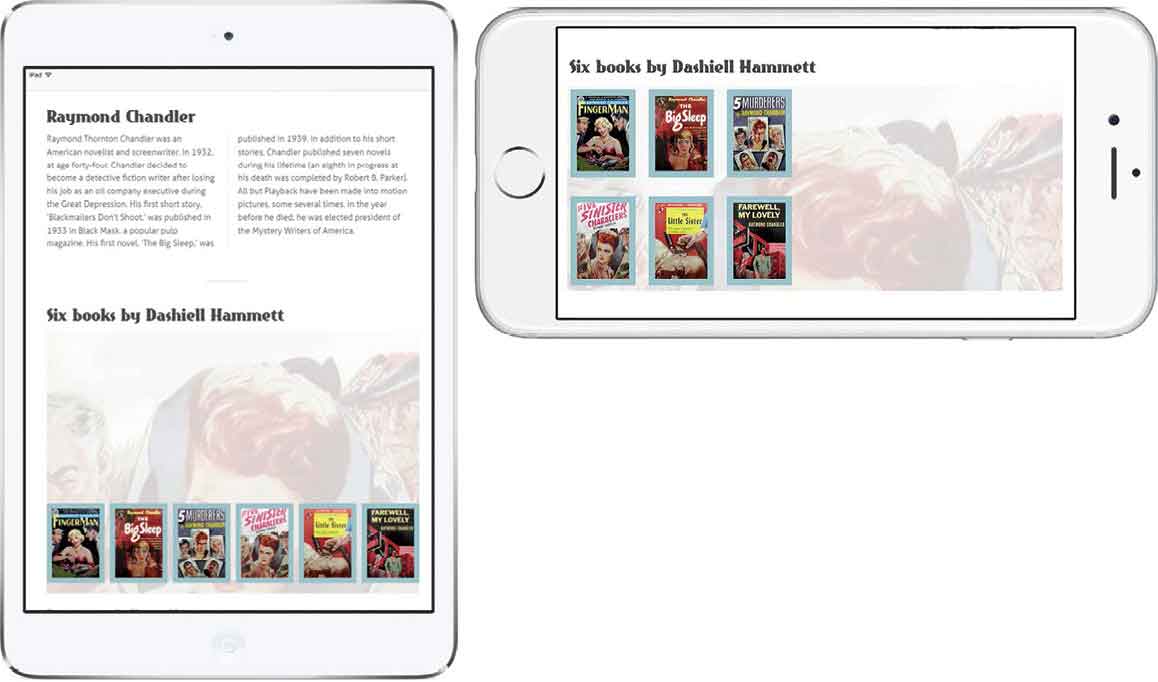
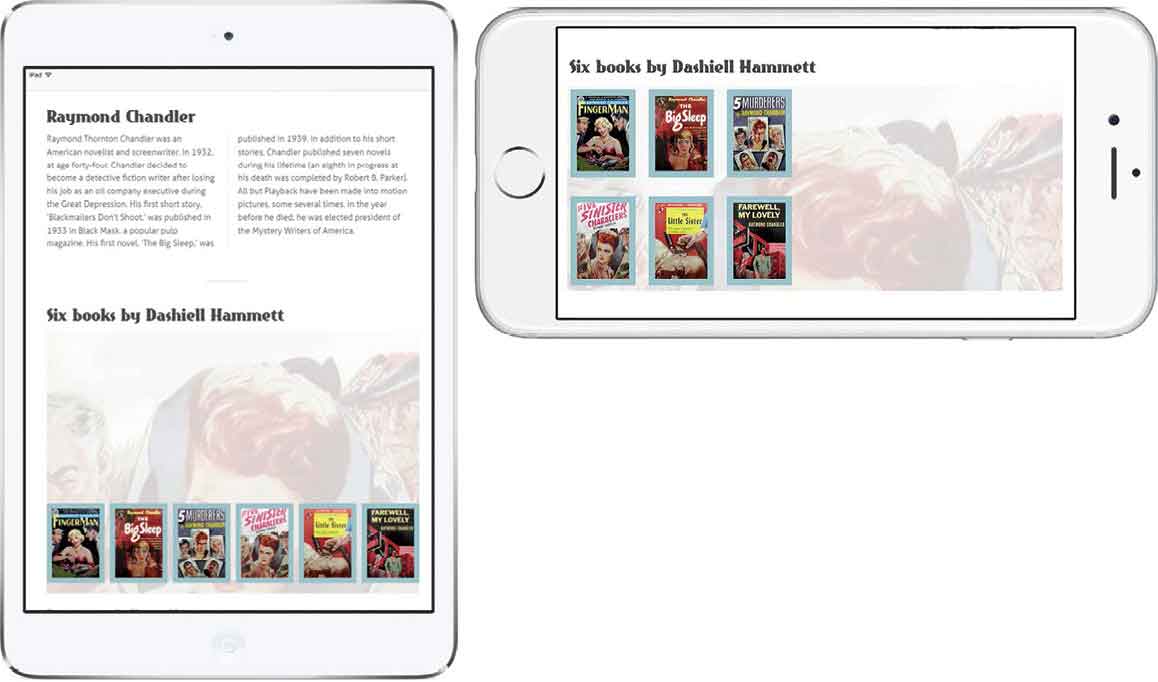
在下例中,我们将会把侦探小说著作列表做一下变化,以便于让这个列表来适应4:3比例的屏幕。
@media (device-aspect-ratio: 4/3) {
[…]
}
在iPad的4:3比例屏幕下采用较大的展示形式,在iPhone的16:9比例屏幕下采用较小的展示形式。
然后是对16:9比例的设置。
@media (device-aspect-ratio: 16/9) {
[…]
}虽然在大部分项目中,宽高比都不太可能被用到,但是当你的设计需要适应不同的尺寸和类型的屏幕来做细节调整的时候,却它能发挥很大的作用。毕竟,这是响应式设计的精华之一。