
Brad Frost曾写道:
“每当你看到使用320px、480px、768px、1024px作为断点值,就会看到小猫脑袋被天使咬掉之类的情况。”
我不是猫奴,也非常确定世界上没有天使,但是我非常赞同Brad Frost的观点。我们不应该使用具体的像素值来作为响应式断点的单位。而一种不错的选择,是使用一定宽度范围内的组合,来实现基于内容的媒体查询。事实上,这是我现在每天都在用的方法。
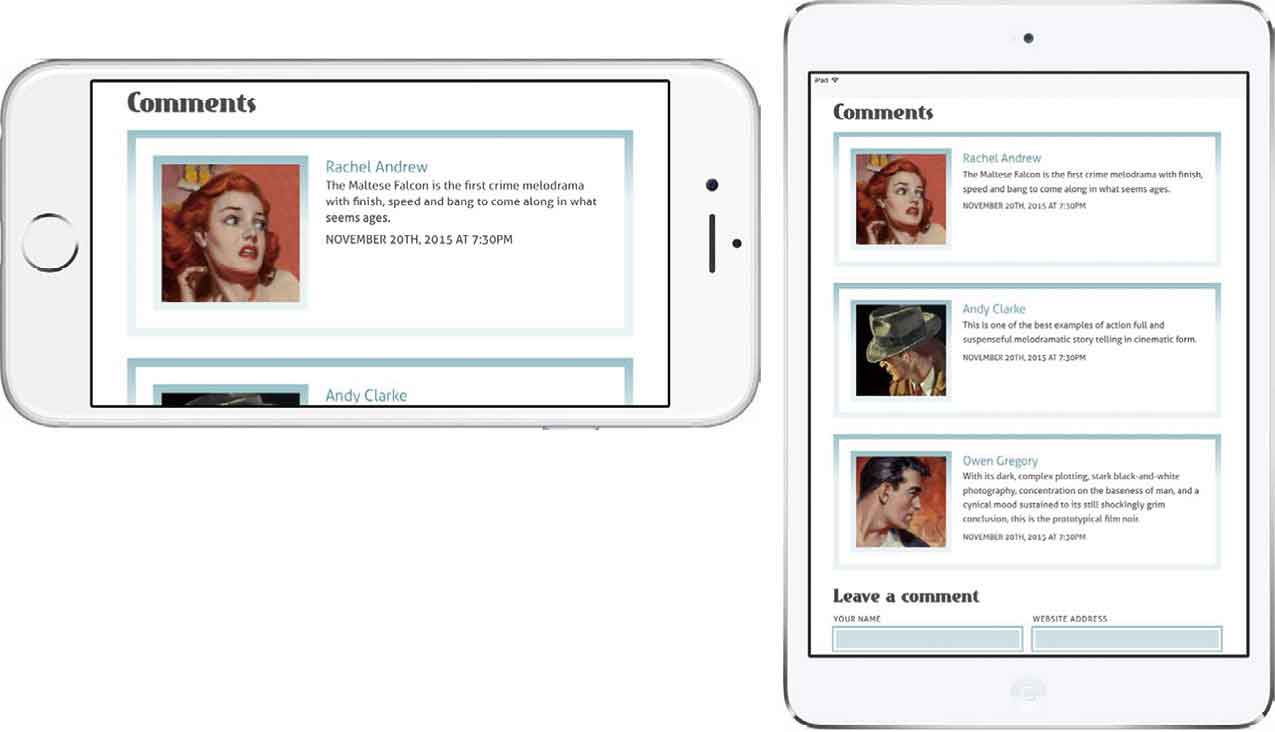
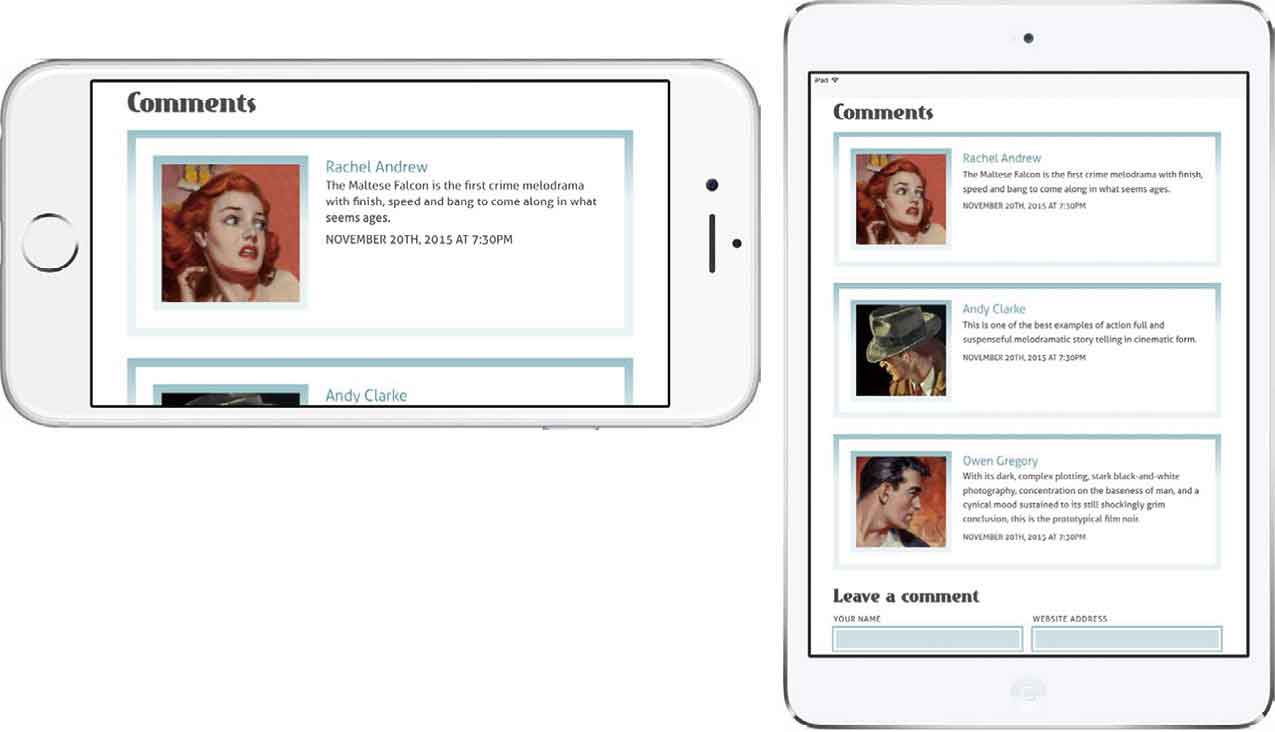
大屏智能手机和小尺寸平板电脑之间的区分越来越模糊,同样的事也发生在大屏平板电脑和小尺寸PC电脑上。现在在iPhone 6s上的横屏设计,与iPad mini上的展示几乎无异。

现如今有如此多的设备类型和屏幕尺寸,企图为所有的设备部署样式是非常愚蠢的,取而代之的是,我们应该让设计尽可能与大小无关。
代替基于屏幕尺寸的像素单位,我更推荐大家使用em或者rem单位,来实现更加灵活的媒体查询。这些单位都是基于文字尺寸来计算的,布局会借此与内容展示尺寸关联,从而实现更加合理的响应式断点。当用户使用浏览器缩放功能时,采用em或rem单位布局的页面,会做出相应的调整,用户会看到页面版式和内容随着缩放动作而做出变化。
我们可以把最值得注意的几个屏幕尺寸样式编成一组放在一起,特别是它们的布局,是可以变化的。以下这组主要屏幕的响应式断点,是从我们工作室的开发工具包中提取的。
/* 768px/16px (base font size) = 48rem */
@media (min-width: 48rem) {
[…]
}
/* 1024px/16px (base font size) = 64em */
@media (min-width: 64em) {
[…]
}
/* 1220px/16px (base font size) = 76.25em */
@media (min-width: 76.25em) {
[…]
}
/* 1400px/16px (base font size) = 87.5em */
@media (min-width: 87.5em) {
[…]
}当屏幕宽度增加时,这些断点里的样式就会接力生效。