
媒体查询使用@media作为查询标志,然而它并不是仅有的CSS条件语句。特征查询使用@supports,来为支持特定CSS声明的浏览器,添加独有的样式内容。
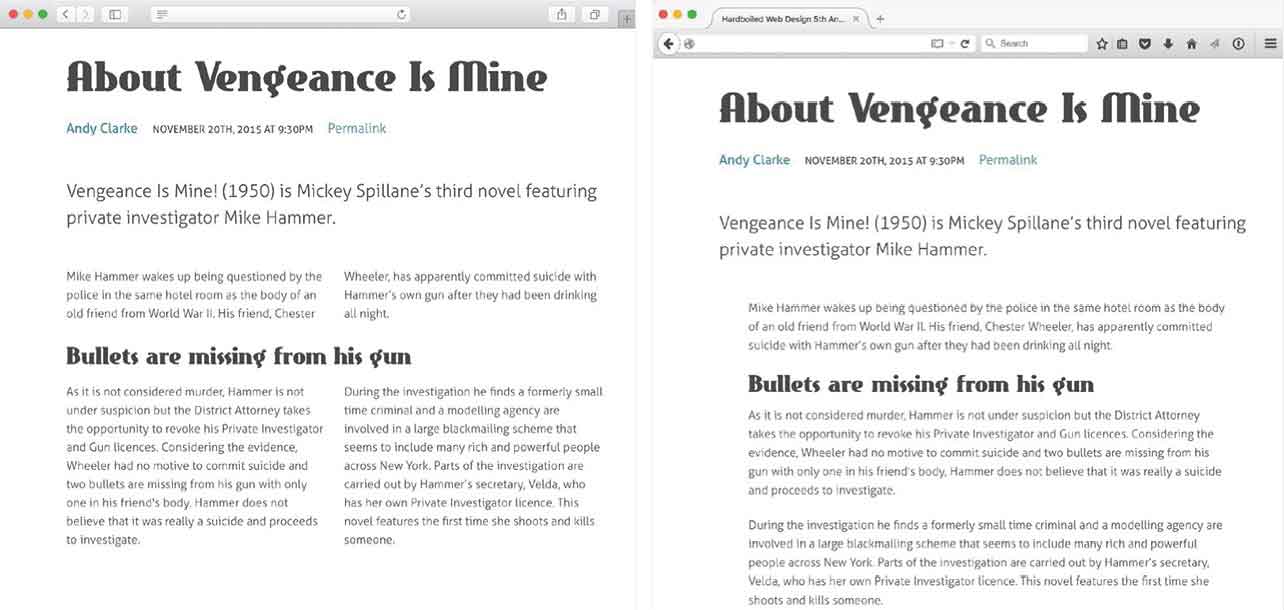
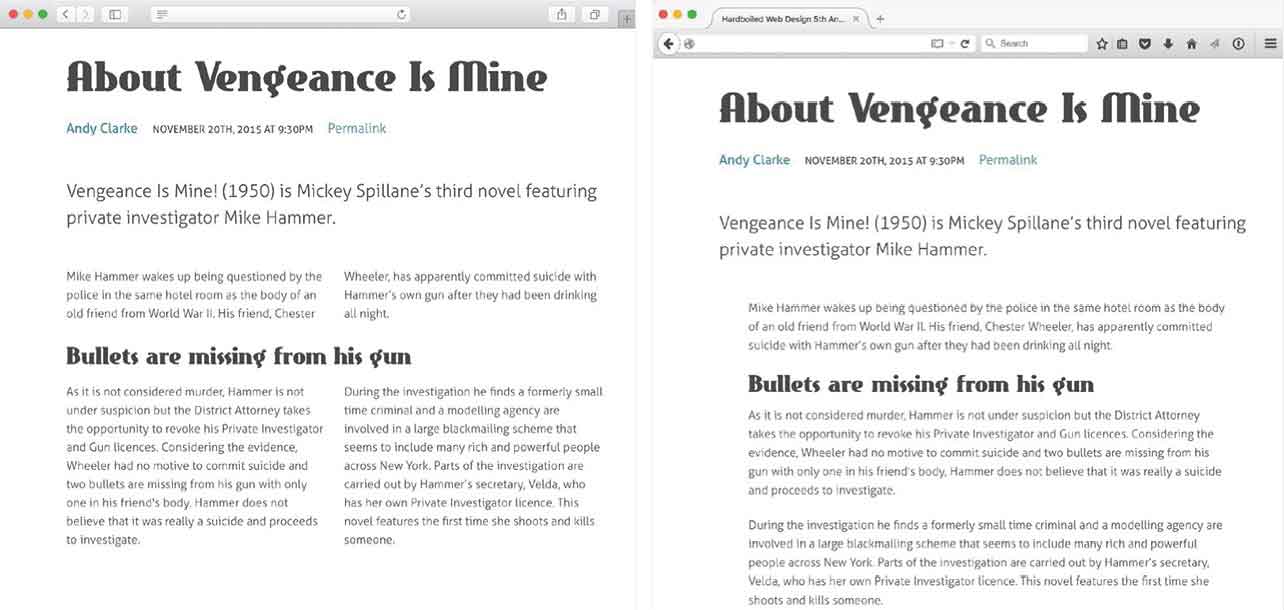
在第一个例子中,我们将会对支持display:flex的浏览器,设置对于figcaption元素删除font-size属性,这会使图释在更小的宽度的时候更具可读性。
@supports (display:flex) {
.figure--horizontal figcaption {
display : flex; }
}仔细观察上例,你也许会注意到,这个查询并不是简单的测试下是否支持display属性,而是包含了属性和值两个设置。在实际操作中,这意味着我们有能力去做更加精确的支持。比如,我们也许想针对支持column-span:all声明的浏览器,设置CSS多列布局。这个特性还不被Firefox支持,可以像如下设置一样,让多列布局更加实用。
@supports (column-span:all) {
section {
column-count : 2; }
}不像我们创建媒体查询,使用特征查询提供两种可供选择的样式的最佳实践,依赖于浏览器是否对该CSS声明支持。
我们可以使用not运算符来配合使用。针对上面这个例子,让我们来优化多列布局的体验,针对像Firefox这样还不支持column-span:all的浏览器,通过添加内边距padding属性以减小尺寸。
@supports (column-span:all) {
section {
column-count : 2; }
}
@supports not (column-span:all) {
section {
padding : 0 4rem; }
}
所有支持column-span:all的浏览器将会自动渲染成两列,而像Firefox这样不支持多列布局的浏览器,将会在章节上增内边距值来增强体验。
如同本例所示,我们可以很方便地通过@supports测试,来为浏览器增加两个或更多的样式。这种做法对于识别浏览器是否支持原生CSS特性,或者是浏览器私有的CSS特性十分有用。我们可以使用or操作符来实现。
@supports (column-count:2)
or (-webkit-column-count:2) {
section {
column-count : 2; }
}我们也许也会配合and操作符使用,来确认浏览器是否支持两个或更多的声明。继续引用上面的例子,我们可以写一个特征查询,用来为同时支持column-count:2和column-span:all声明的浏览器,添加一个section的样式。
@supports (column-count:2)
and (column-span:all) {
section {
column-count : 2; }
}