
哪种网站或APP将由一两个表单构成?无论你喜不喜欢,如果网站中没有表单,那着实让人难以接受。HTML5引入十多个input类型和属性,这令实现复杂的控制和功能——如滑块、日期选择器和客户端验证——变得更加简单。这些元素包括email、url、tel和search。不要担心老旧的浏览器,因为当浏览器无法理解这些input类型的时候,会自动降级为文本框。
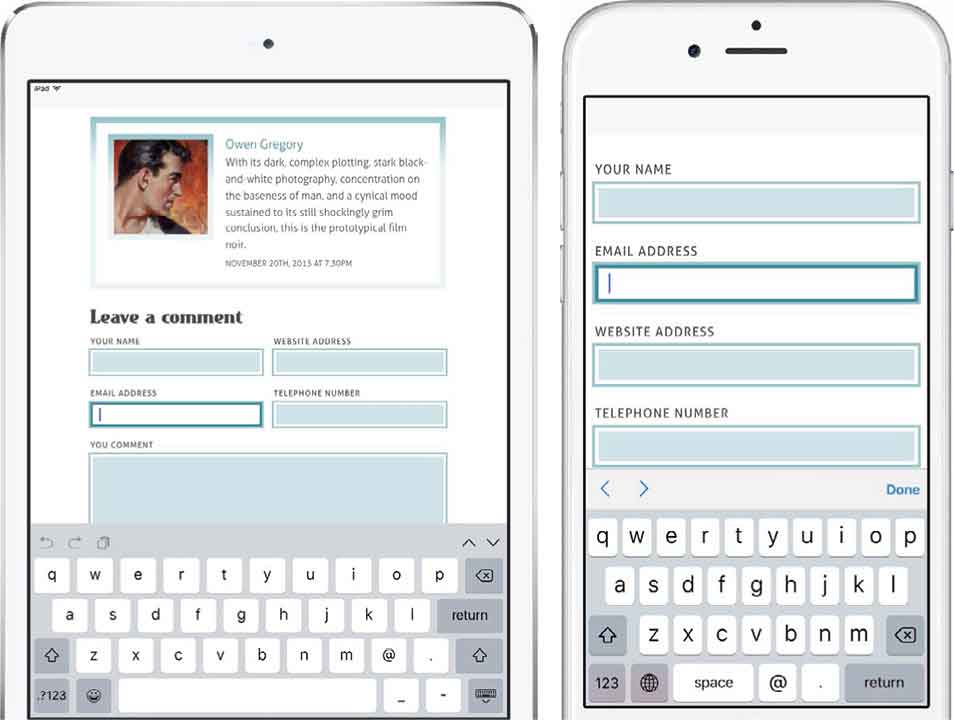
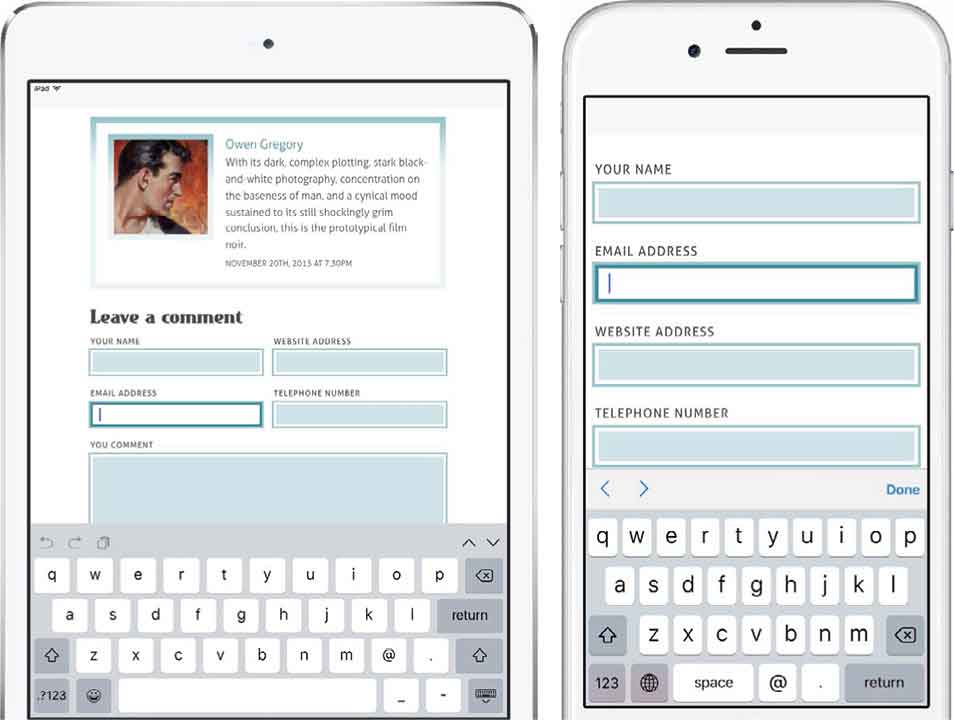
email很多场景下都需要填写电邮地址,比如联系人表单、评论表单、注册、登记表单等。选择email的input类型,来表述这些email地址。
现在你可以使用各种各样的有趣的功能,比如检查电邮地址的有效性,以及是否包含@符号等。在一个email类型输入框中输入时,Safari会自动调出虚拟键盘,@符号很直观地出现在键盘下方。

我们已经习惯了使用软键盘处理手头工作,如左图所示,iPad键盘已经包含了一个可以便捷输入email的设置键。
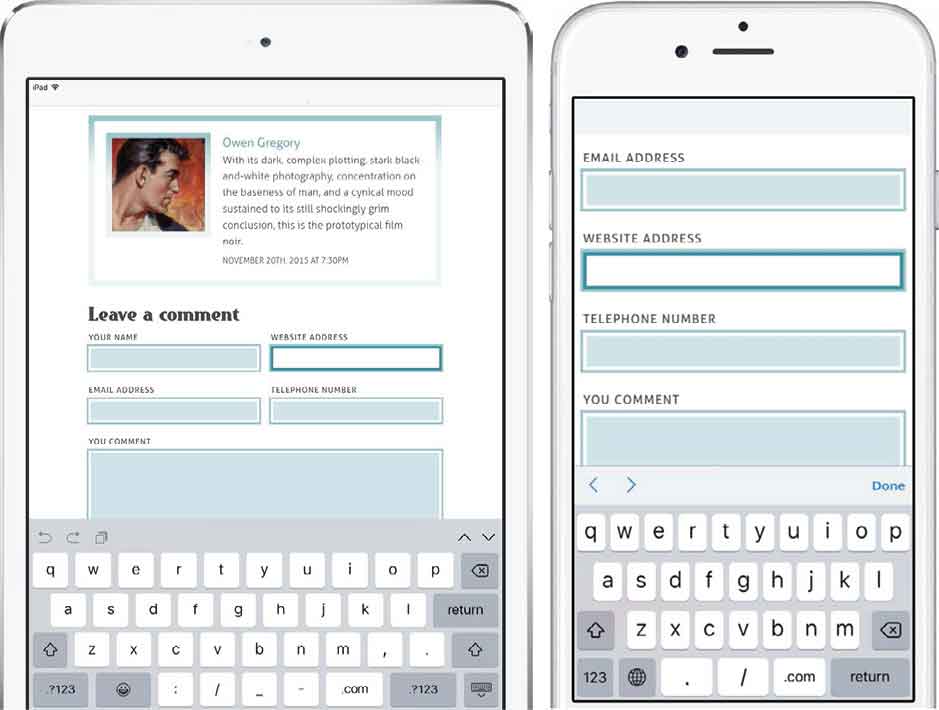
url当我们使用URL类型的输入框时——为了帮助用户专注和精准的输入网址地址——iOS软键盘会为此类型输入框提供斜杠/、句点以及.com这样的按键。

提升网站表单的体验,有助于让人们愿意完成输入。当使用url时,iPhone的键盘会自动在下方调取出.com按钮。
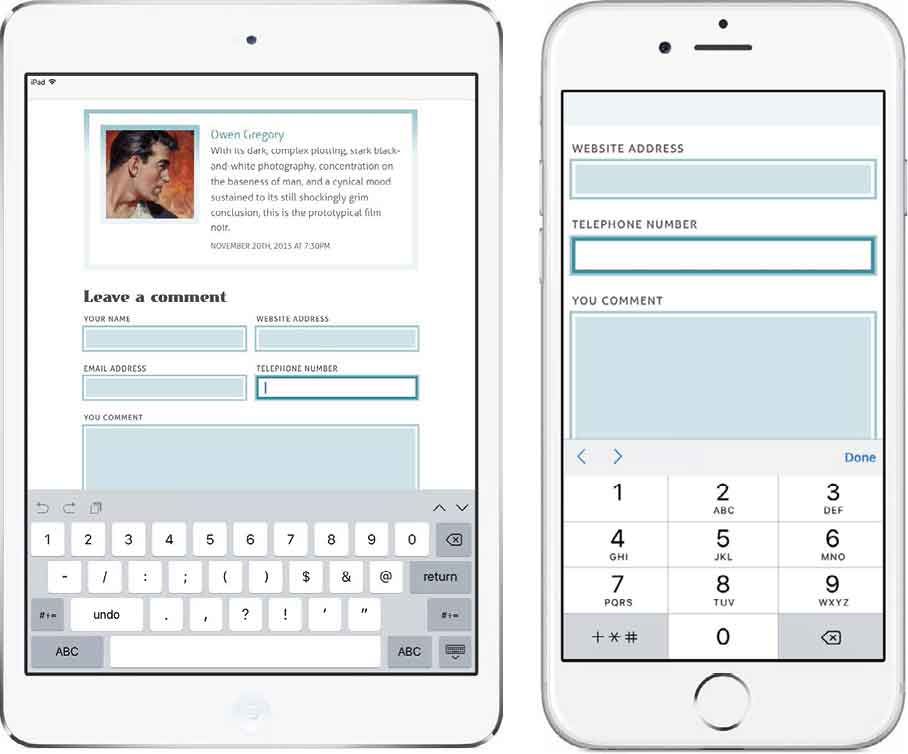
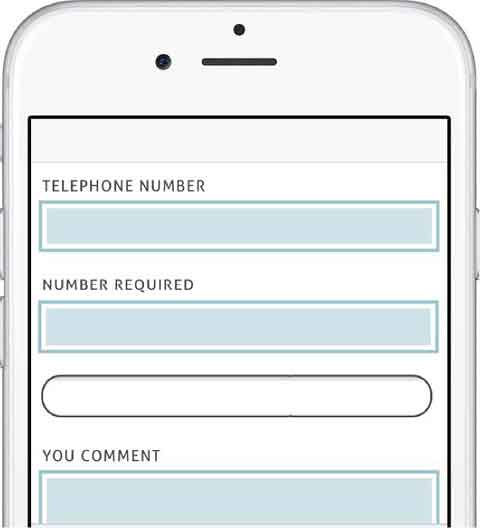
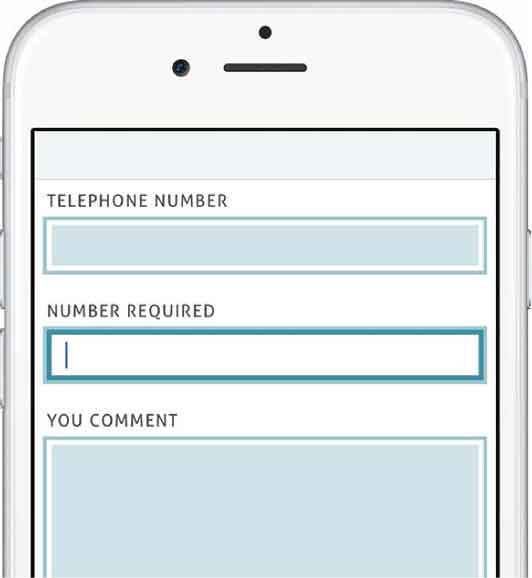
tel如果我们使用tel输入框,iOS会自动调出数字键盘。

iOS做了很多细致且卓越的工作,以使键盘输入更加便捷。
search如果网站内容太多,我们就得使用搜索框来找到所需的内容。刚好有一个输入框表单类型可以用于搜索。
在iOS系统的Safari浏览器上,search输入框的边角更加圆润;而在Mac OS X系统的Safari浏览器上(在别的桌面浏览器上也同样),search和普通文本框的外观别无二致,直到我们与之交互。在Chrome、Safari和Opera这些浏览器上,搜索查询体验会更加便捷,它们会自动在搜索框内增加一个图标,当用户点击这个图标时,就会清除已经在搜索框内输入的内容。

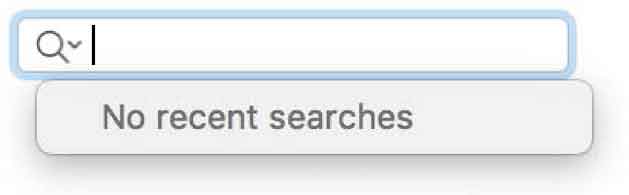
通过添加一些小的额外属性,可以让你定制的输入框更有范儿。比如添加autosave属性,为其添加一个唯一值,在我们的例子中,我们写上“gethardboiled”,然后在Safari中奇迹出现了,搜索框中不仅会添加一个放大镜图标,而且在点击它的时候,会出现一个列表,其中是近期搜索过的关键词。无论页面是否刷新,这个列表都会保存。此外,可以使用results属性来控制记录多少个最近搜索的关键词,在下例中,我们的表单将保存最近搜索的10个关键词。
search输入框在样式处理上简直是臭名昭著,而其结果列表的样式在不同浏览器下也是千差万别。所以我的建议是,把这些交给浏览器来处理,不必太过渲染输入框。

number如果我们使用number输入类型,iOS会自动调出一个只有数字的键盘。但在大多数桌面浏览器中,更有趣的事情发生了。Chrome,Firefox、Opera和Safari,在number输入框右侧增加了输入箭头或旋钮。按下这些箭头,或使用键盘上的方向键,或者使用鼠标滚轮向上或向下滚动,即可调整输入的号码。
如果你并不需要这些箭头,你可以在Chrome、Firefox、Opera以及Safari中,使用一段非标准,但是却非常好用的CSS代码。
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button {
-webkit-appearance: none;
-moz-appearance : textfield;
margin: 0; }这样一来,number的功能保持不变,人们仍然可以使用键盘的方向键或鼠标滚轮来调整数字。

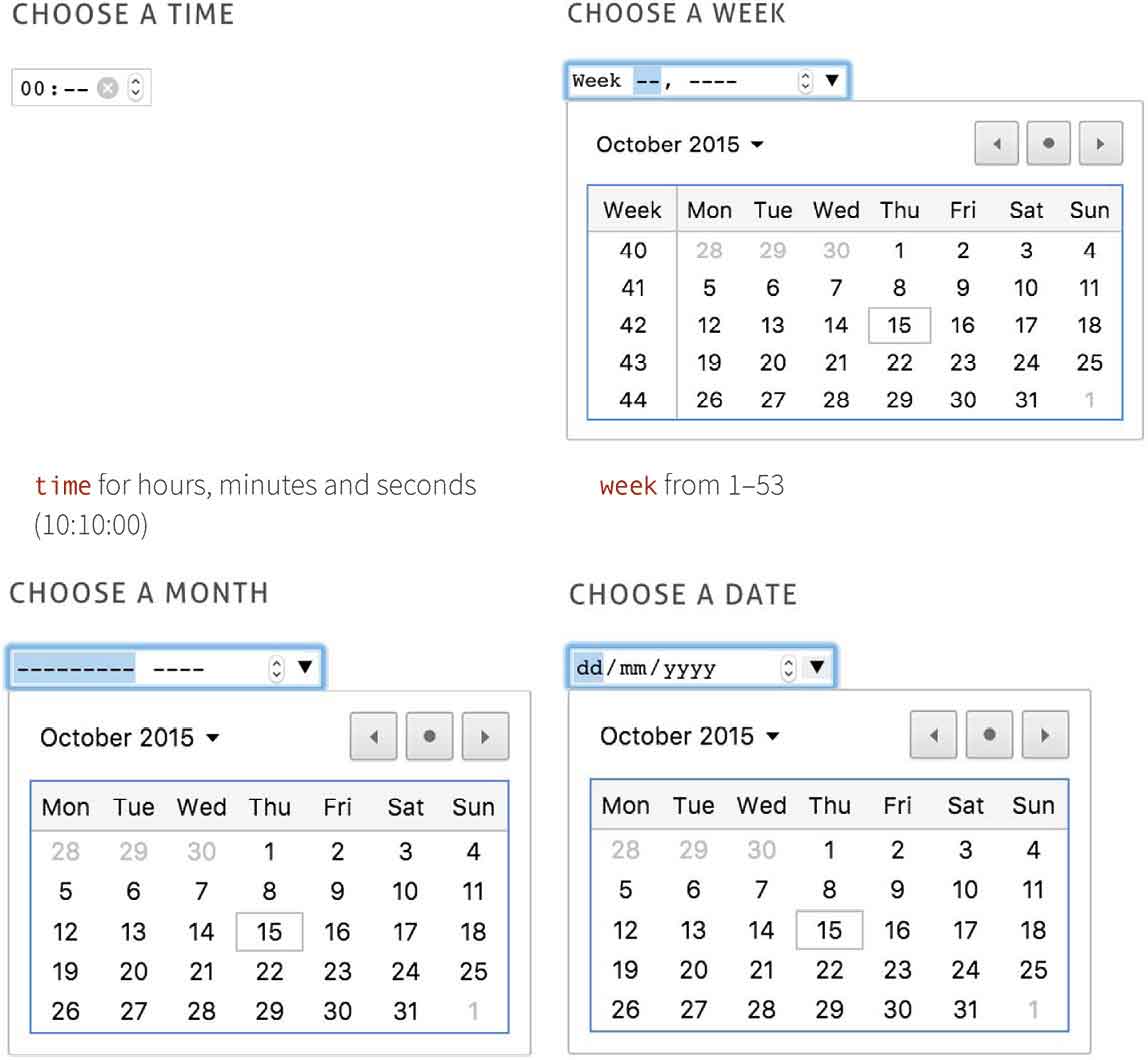
当人们在航空公司、租车服务或酒店网站上选择日期的时候,总是要耗费极大的精力和时间。HTML的原生日期选择器将会让我们不再那么痛苦。

placeholder表单标签总会给人带来各种麻烦。我总想为没有标签文本的表单元素制作一个可视化提示。placeholder属性,会将提示信息添加到任何为空且失去焦点的input中;而不支持这个属性的浏览器会忽略这个提示文本。
label并不是必需的,当表单内容很简单的时候,它可以被标题或者明确的标题按钮所替代。
autofocus像大多数人一样,当我使用Google搜索的时候,光标会自动聚焦在搜索框内;而与很多普通人不同,作为设计师,我会注意这些小的体验改进。在过去,我们必须使用脚本才能达到这样的效果,但现在完全可以使用autofocus属性,来以原生的方式让浏览器帮助我们实现。不支持autofocus属性的浏览器将会自动忽略它:
autocomplete使用autocomplete属性,可以以原生的方式实现自动补充的效果。
使用autocomplete的时候需要注意安全性,尤其在某些场景下最好不要使用,比如涉及信用卡或其他财务信息的时候。